课程介绍:
HTML是网页制作的必备技能
HTML概念、语法以及常用基础标签
学习内容:
1、HTML概念
2、了解HTML发展史
3、基础语法
4、常用标签 — 段落、图片,链接
5、结合以上开发小案例
HTML概念
1、超文本标记语言
2、Hypertext Markup language
HTML发展史
1、1993 ietf HTML1.0版本
2、1995 W3c(www)万维网 更新HTML2.0
3、1996 - 1999 html4.0(基础)
4、2000 XHTML1.0(xml html)
5、2014至今 HTML5.0
特点:
1、HTML不需要编译,直接通过浏览器展现
2、HTML文件是一个文本文件
3、必须使用HTML /HTM作为文件的后缀名
4、大小写不敏感,HTML与html一样
开发工具:
1、普通:记事本、word
2、Dreamviewer — DW webstorm — ws sublime hbuilder — app
HTML课程内容:
1、基本结构
2、标签
3、元素
4、属性
5、注释
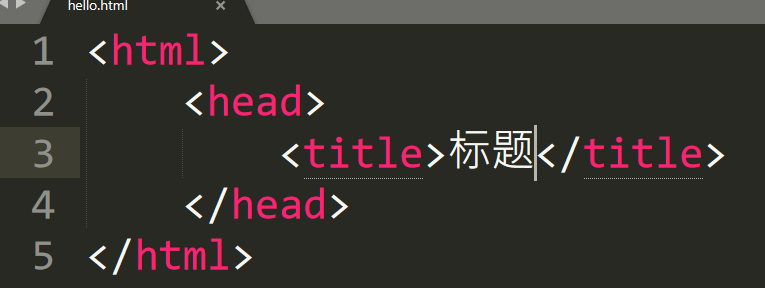
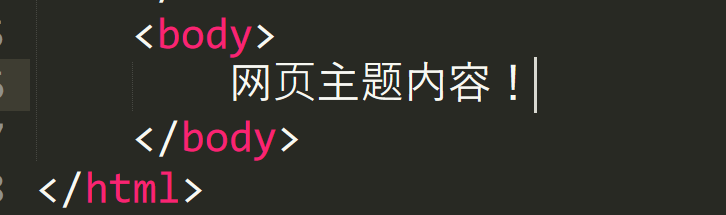
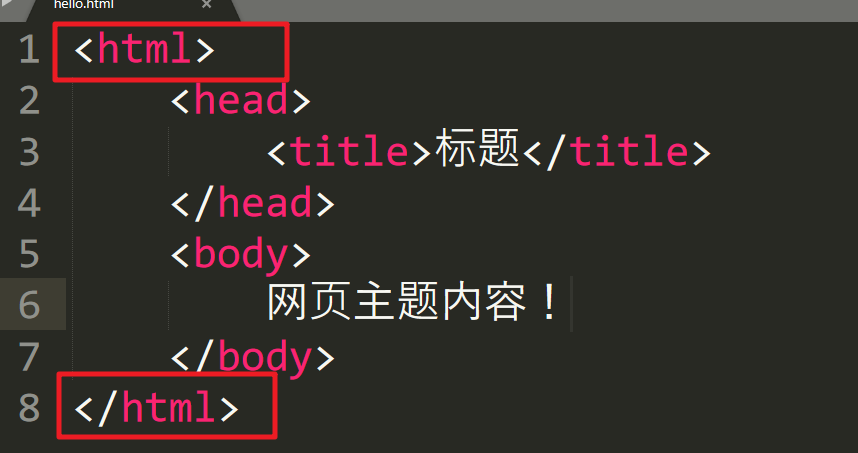
基本结构:三部分
1、头部信息
2、网页主题部分
3、整个HTML文件
添加标签的属性的语法如下:
语法:<标签名 属性名1=”属性值” 属性名2=”属性值”>….</标签名>
整体页面内容:
文档段落
1、文档类型声明 DOCTYPE
2、<!DOCTYPE>声明必须放在HTML文档的第一行
3、<!DOCTYPE>声明不是HTML标签
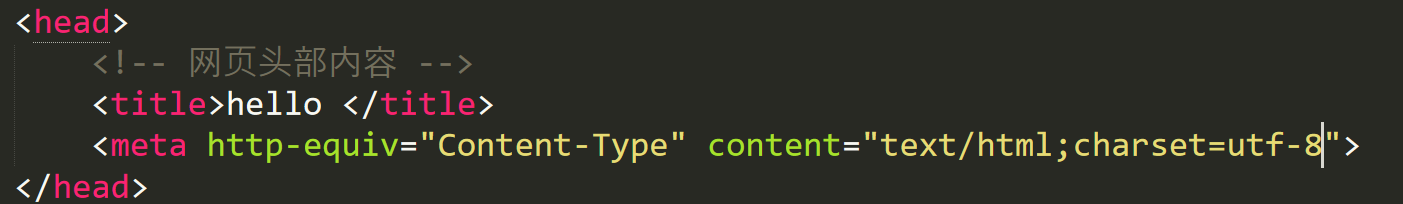
网页编码设置
问题:当网页显示出现乱码
解决:在 之间添加处理中文乱码标签
注意:utf-8 gbk gb2312 iso8859-1
文字和段落
标题标签:
段落标签:
align属性 — 对齐方式的属性:
left 左对齐内容
Right 右对齐
Center 居中
Justify 对行进行伸展,这样使得每行都会有相等的长度
换行标签:
预编译:
修饰符标签和特殊符号:
1、水平线标签:
2、文字斜体:
3、加粗:
4、下标:
5、上标:
特殊符号:
1、< <
2、> >
3、® 已注册
4、© © 版权
5、™ TM商标
6、 space空格
列表标签: — 三种
1、无序列表
2、有序列表
3、定义列表
无序列表
type属性:
disc 圆点
Square 正方形
Circle 空心圆
有序列表;ol
type属性:
1 数字 1 2 3。。。。
a 小写字母 a b ….
A 大写的字母 A B …
i 小写罗马数字i ii iii
I 大写的罗马数字I II III
定义列表:
dl > dt(列表项名字)/dd(具体列表内容)
说明:
1、定义标签内可以有多个dt
2、对于每一个dt可以有多个dd
调试 — 反复差错!F12和右键查看网页源代码
1、图像和超链接
图像标签:
语法:
img属性:
1、 Src — url — 显示图像的地址
2、 Alt — 文字 — 图像替代文本
3、 Height — 数值和百分比 — 图像的高
4、 Width — 数值和百分比 — 图像的高
Img下的src属性 — 设计到图像的路径问题:
1、绝对路径 — 指的是具体盘符下的具体路径
2、相对路径 — 指的是相对于当前文件的这个图片的路径
(1) 处于同一级目录中
(2) 图片处于文件的上一级
(3) 图片在img文件的下一级
Img还有alt属性,当图片显示不出来的时候,会显示alt的值
1、网速太慢
2、Src属性值错误
3、用户无法查看图像的时候
高度和宽度设置,两种表示方式:
1、px表示像素
2、用%百分比表示,该图片占父容器的百分之多少
超链接
语法:内容
Href:链接地址,可以是内部链接也可以是外部链接
Target:链接的目标窗口 — _self _blank _top _parent
Titile:链接提示文字
Name:链接命名
Target:
1、_self — 和默认形式一样,都是默认当前打开页面
2、_blank — 表示点击另开一个页面
锚链接 语法:内容 — 同一个页面内
1、Href
2、Name
3、形式如下:
(1) 目录1
(2) 内容
锚链接 语法:内容 — 不同页面
语法:
网页1:…..
网页2:…..
超链接扩展功能:
电子邮件链接:….
文件下载: — href属性
1、如果是url地址,那么会打开地址对应的网页
2、如果是文件,就会相应的下载
3、语法:…
课程总结:
1、HTML基本结构 — 头部 网页 HTML文件
2、声明标签 — <!DOCTYPE HTML> — 不是html标签 — 声明必须放第一行
3、出现乱码 — 添加meta
4、标题标签 — h1 - h6 — 段落 — p — align
5、换行
6、文字斜体:i em
7、加粗 b strong
8、下标sub 上标 sup
9、无序列表 ul li type
10、有序列表 ol li type
11、定义列表 dl dt dd dd dt dd dd dd
12、图片标签 — img — src — alt — height — width
13、超链接 — a — href — target — titile — name
14、锚点
15、电子邮件
16、下载文件

