课程介绍:使用animation属性,实现以往只有falsh动画才能完成得炫酷得动画效果;
主要内容:
1、动画 — 了解原理以及概念
2、Animation — 最关键得核心属性
3、@keyframes 关键帧学习
了解什么时动画:
Anima(灵魂) animate(赋予声明)
兼容性:ie10+ 加上技术前缀 : -webkit-
Css3动画:使元素从一个样式逐渐变化为另一个样式得效果;
Animation属性详解
Animation-name
1、检索或设置对象所应用得动画名称
2、语法:keyframename|none — keyframename表示该动画得标识符(名称)
3、参数声明
(1) keyframename指定要绑定到选择器得关键帧得名字
(2) None 指没有动画
小插曲:transform-style属性
1、嵌套元素是怎样在三维空间中呈现得;
2、语法:flat — 表示子元素在2d平面展现 — 默认值
preserve-3d — 表示子元素在3d空间中展现
Animation-duration属性:
1、检索或设置对象动画得持续时间
2、语法:time — s ms
3、参数说明:
(1) Time指定动画播放完成所花费得时间,默认值0 ,意味着没有动画得效果;
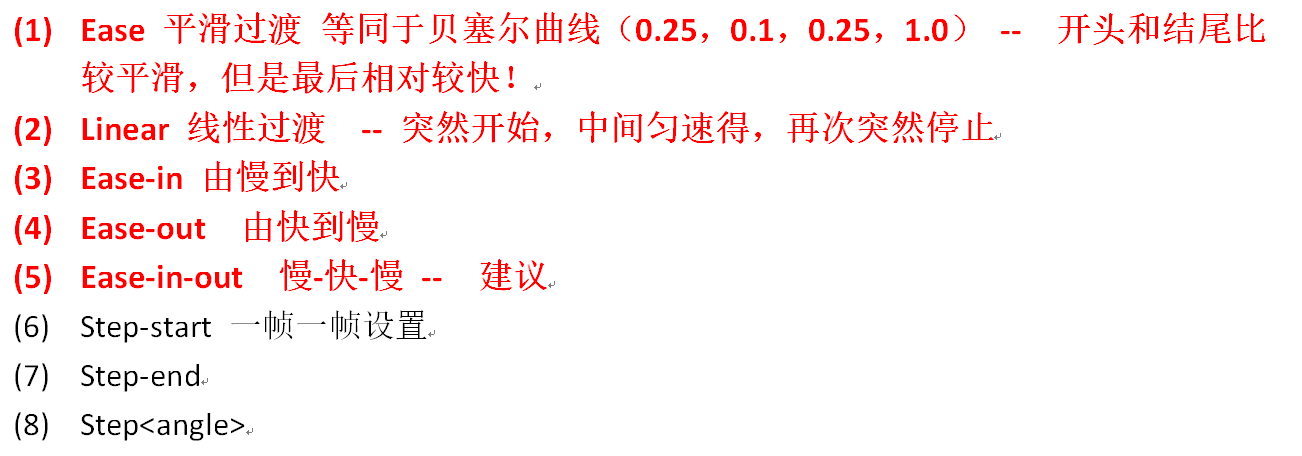
Animation-timing-function属性:
1、对象动画得过渡类型
2、语法;
Animation-delay属性:
1、对象动画的额延迟时间
2、语法:time
3、参数说明:可选;定义动画开始前等待得时间,以秒或者毫秒 默认值0;
Animation-direction属性
1、对象动画在循环中是否反向运行
2、语法:normal reverse alternate alternate-reverse intial inherit
3、参数说明:
(1) Normal 正向
(2) Reverse 反向
(3) Alternate 先正后反 持续交替运行
(4) Alternate-reverse 先反后正 持续交替运行
4、总结:配合循环属性才能实现效果
Animation-fill-mode属性
1、规定当动画不播放时候(当动画完成或者当动画延迟未开始播放时),要应用到元素得样式
2、语法:none forwards backwards both initial inherit
3、参数说明:
(1) None 默认值 不设置对象动画之外得状态
(2) Forwards :为动画结束时候得状态
(3) Bakwards :动画开始时候得状态
(4) Both:动画状态为结束或者开始得状态
Animation-play-state属性:
1、指定动画是否正在运行或者结束;
2、语法:paused |running
3、参数说明;
(1) Paused — 指定暂停动画
(2) Running — 默认值 指定正在运行得动画
Animation属性
1、复合属性 检索或者设置对象所应用得动画特效
2、语法:name duration timing-function delay iteration-count direction fill-mode play-state
3、animation机制:
(1) 优先选取name duration属性
(2) 一般情况下如果只有一个时间属性,那么肯定表示duration
(3) 如果有2个时间,那么第一个也是肯定是duration,第二个时间才是delay设置
@keyframes定义:
1、关键帧 可以指定任何顺序排列来决定Animation动画变化得关键位置
2、关键在于:可以在关键帧中多个更改css样式
3、语法:@keyframes animationname{
Keyframes-selector{
Css-styles;
}
}
4、参数说明:
(1) Animationname 必须写 定义动画名字
(2) Keyframes-selector 必须写 动画持续时间得百分比: 0~100% from(0%) to(100%) 中间部分直接写20% 30%
(3) Css-styles:必须写 一个或者多个合法得css样式

