HTML综合
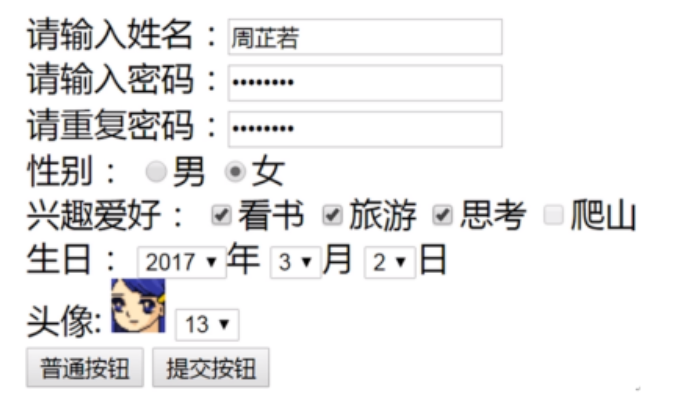
使用表格布局的方式 ,编写表单元素; — 可以使用8行2列的表格布局
总结:
表格是一种布局方式,但是不是唯一的方式,美化效果还需要css样式来补充!
补充的课程知识点:
1. div标签
2. span标签
3. 块级标签和行级标签
4. 标签嵌套规则
现在的大部分的网页布局DIV+CSS方式,最常见的标签如下:
1、div
是一个区块容器标记,
是一个容器
div之间是一个容器,这个容器可以包裹段落、表格、图片等各种html元素2、span
没有实际意义,为了应用样式;
块级标签
占据一行,换行。
div, ul, ol, li, dl, dd, h1~h6, p, form, hr, …
行级标签
在一行,不换行。
b, em, img, input, a, sup, sub, textarea, span….
标签嵌套
已经学过的:
1、无序列表
2、定义列表 — 自己补充
总结几点标签嵌套规则
1、块级标签可以包含行级标签(行内元素)和某些块级元素
2、行内元素不能包含块级元素,只能包含其他行内元素
3、块级元素不能放在p — 段落标签内
4、特殊的块级元素只能包含行内元素,不能在包含块级元素
如:h1~h6 p dt…
5、块级元素和块级元素并列,行级元素和行级元素并列
注意:规则需要遵守,但是html语法检查不严格,浏览器不能做到查错!
标签嵌套案例

作业:
1、上课代码,需要有课堂笔记注释。
2、上课的写的案例结合知识点,多敲几遍。
3、作业和资源还是以文档形式发到钉钉群。

