 review0525-2
review0525-2
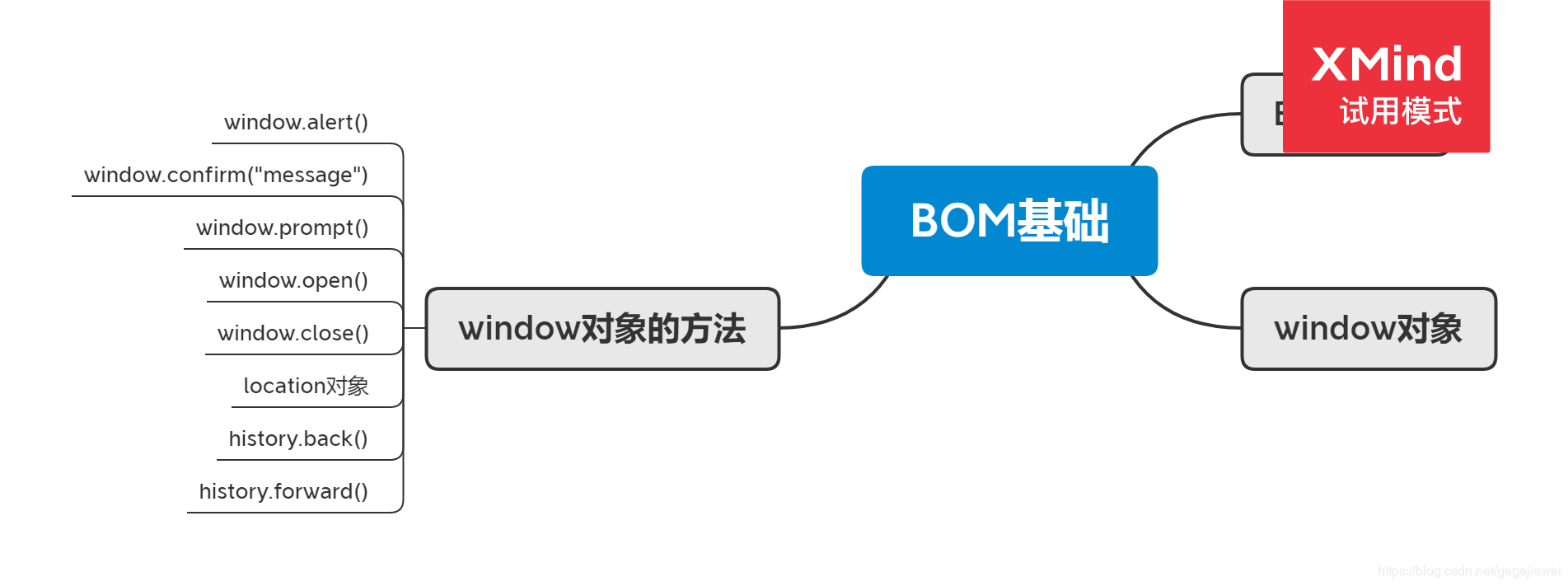
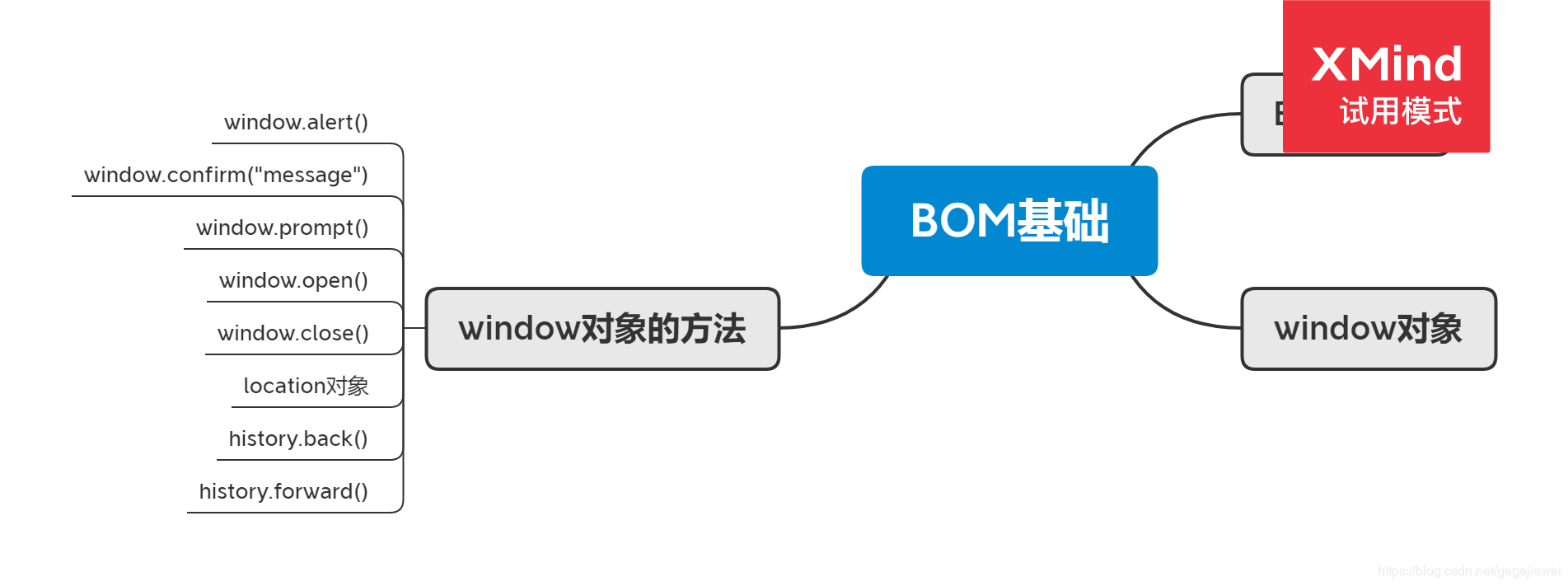
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>BOM基础</title></head><body> <div id="box"> <span>iphone 11</span> <input type="button" value="删除" id="btn" name=""> </div></body><script type="text/javascript"> var age = 24; function sayAge(){ alert('我' + window.age); } window.username = 'marry';//var username = 'marry'; window.sayName = function(){ alert('我是' + this.username); } sayAge(); window.sayName(); var btn = document.getElementById('btn'); btn.onclick = function(){ var result = window.confirm('您确定要删除吗?'); if (result) { document.getElementById('box').style.display = 'none'; } } console.log(window.location.href);</script></html>
 review0525-2
review0525-2
