HTML表格
介绍:表格作为布局的基础
HTML表格:
1、基本结构
2、操作表格
3、表格属性
4、表格跨行跨列
5、表格嵌套
Table — 表格
Tr — 行
Td — 单元格 — 列
基本语法:
Caption — 表格的标题 居中显示
— 表头
Tr
Th/th — 表格头,内容居中显示,加粗显示
/tr
— 表格的主体
Tr
Td/td — 表体 — 默认靠左显示 不加粗
/tr
— 脚注
Tr
Td/td — 表体 — 默认靠左显示 不加粗
/tr
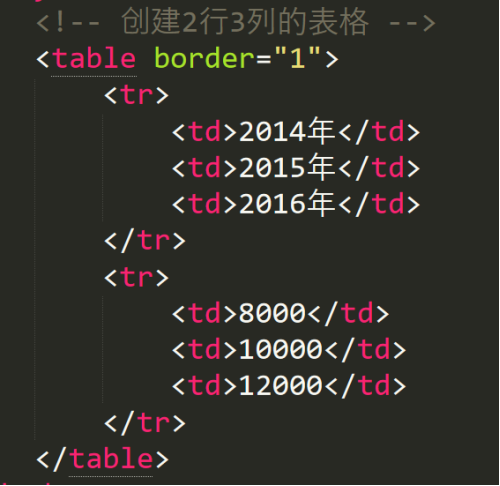
代码:

表格的操作: — 添加,删除表格的行与列
下节课讲解属性相关的设置:
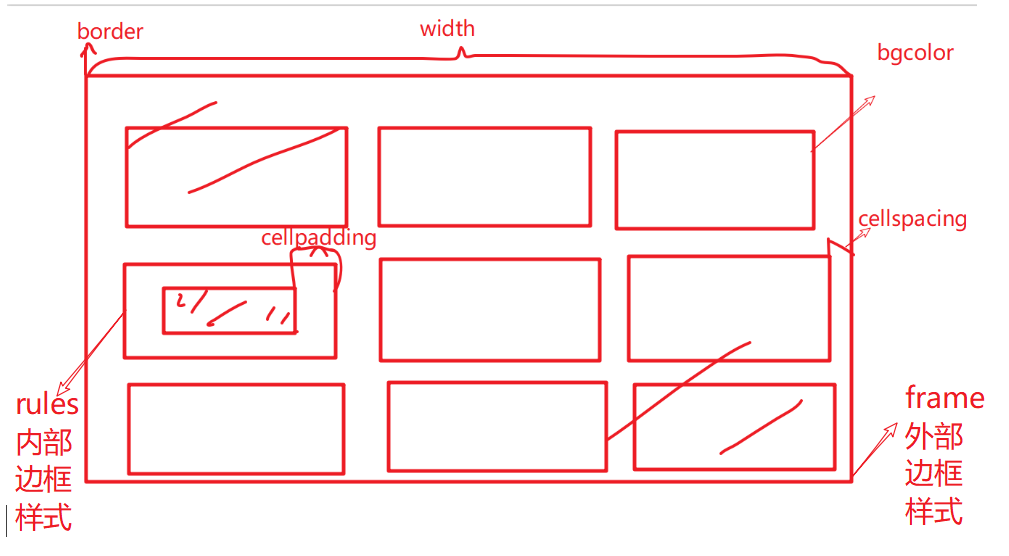
Width px / % 规定表格的宽度
Align left center right 表格相对周围元素的对齐方式
Border px 规定表格边框的宽度
Bgcolor rgb(x,x,x) #xxxxxx colorname 表格的背景颜色
Cellpadding px % 单元边沿和内容之间的空白
Cellspacing px % 单元格之间的空白
Frame 属性值 规定外侧边框的哪个部分是可见的
rules 属性值 规定内测边框的哪个部分是可见的

frame外部边框样式
frame
1、void 不显示外侧边框
2、above 显示上部外侧边框
3、below 显示下部的外侧边框
4、hsides 显示上下部
5、vsides 显示左右
6、lhs 显示左边
7、rhs 显示右边
8、box 显示所有四个边
9、border 显示四个边


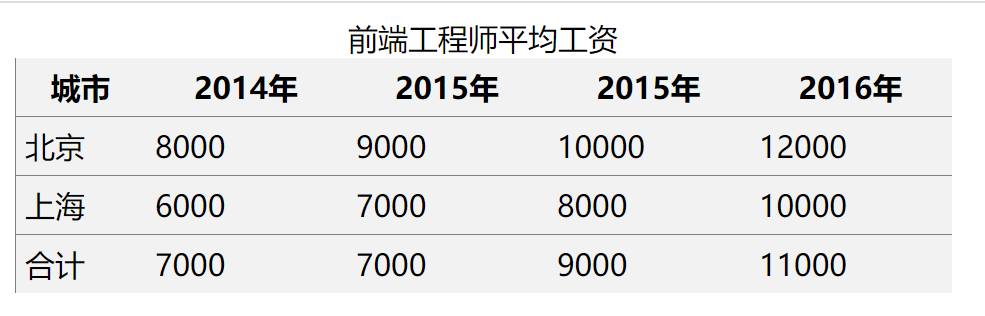
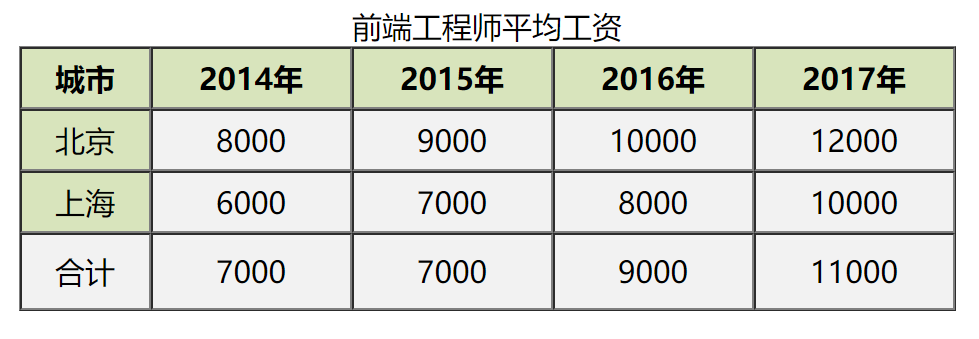
成品展示:
具体属性设置:
1、tr标签的属性设置
align left center right justify char 行内容的水平对齐方式
valign top middle bottom baseline 行内容的垂直对齐方式
bgcolor rgb(x,x,x) #xxxxxx colorname 行的背景颜色
—— colorname 规定颜色的名称 比如;red yellow blue green
#xxxxxx /#xxx 16进制表示方式:#0~f的值
rgb(x,x,x) 规定rgb代码的字体颜色 0~255 (拓展:rgba) — 对于颜色设置不支持
颜色的三原色:红绿蓝
颜色代码表
https://www.sioe.cn/yingyong/yanse-rgb-16/
2、td和th属性设置
align left center right justify char 单元格内容的水平对齐方式
valign top middle bottom baseline 单元格内容的垂直对齐方式
bgcolor rgb(x,x,x) #xxxxxx colorname 单元格的背景颜色
width px % 单元格的宽度
height % px 单元格的高度
3、thead tbody tfoot属性设置
align left center right justify char 单元格内容的水平对齐方式
valign top middle bottom baseline 单元格内容的垂直对齐方式
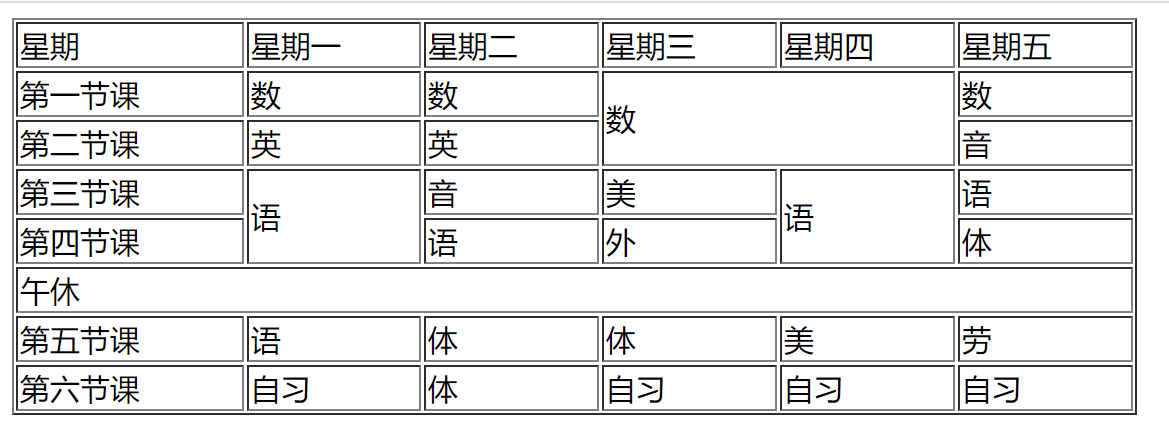
案例编写:制作课程表
colspan — 列合并
rowspan — 行合并
表格的嵌套
| …. |
注意点:
1、完整的表格结构
2、放到td标签中
课后作业:
1、

2、