项目:实现轮播图特效
1、实现主菜单 二级菜单显示
2、图片轮播
逐步完成页面显示
1、焦点图
2、主菜单
至此为止,页面基本结构以及样式设置基本结束!




JavaScript特效部分:
需求分析如下:
1、点击上图得左右箭头,分别跳转上一图和下一图
(1) 点击上一张图其实就是让一个变量进行递增,点击下一张图就是让变量递减
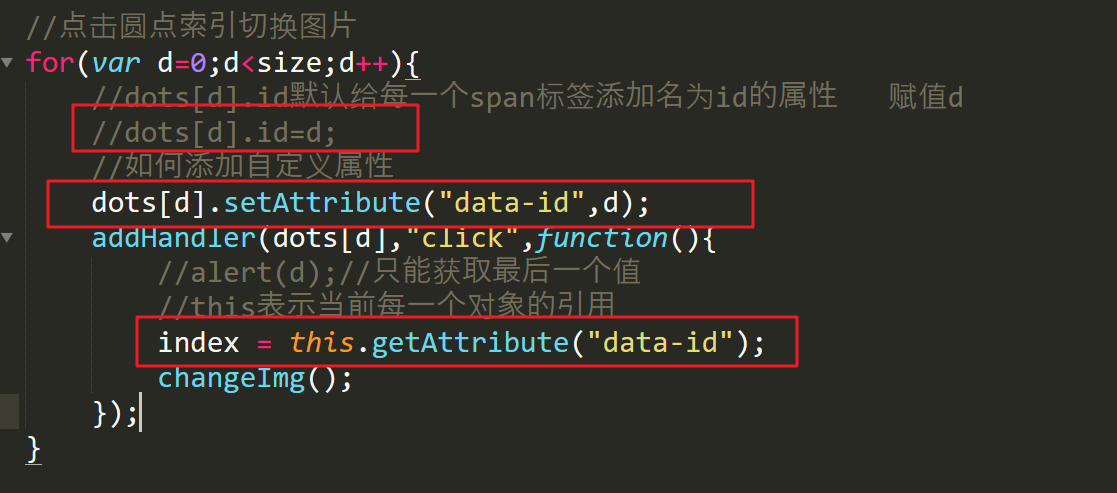
2、点击右下角小圆点也可以进行图片得轮播
(1) 通过索引让变量进行随意得修改
3、每间隔2s进行轮播图得自动切换
(1) 定时器;
4、Typeof id 或者 typeof(id)
补充知识点:
DOM0级事件 和 DOM2级事件 得区别
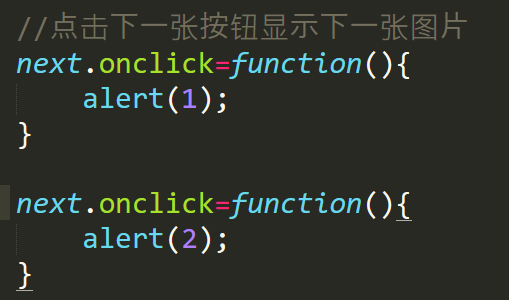
1、DOM0级事件:只能给一个元素得某一个行为绑定一次方法,第二次绑定得话会把前面得覆盖掉;
2、DOM2级事件:可以给某一个元素得同一个行为绑定多个 不同得方法
3、DOM1级事件里面没有定义事件相关得内容;
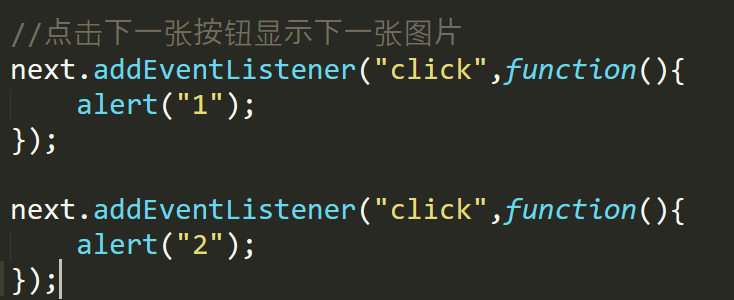
监听方法:addEventListener() 和 removeEventListener() — 非ie浏览器 chrome firefox opera safari le9以上
1、addEventListener()可以为元素添加多个事件处理程序,触发时候按照添加的顺序依次机型调用;
2、removeEventListener()移除事件处理程序(不能移除匿名添加的函数)
addEventListener() 和 removeEventListener()
1、第一个参数:事件名;
2、第二个参数:事件处理程序函数;
3、第三个参数:布尔值; true表示在捕获阶段调用 false表示在冒泡阶段调用
IE浏览器 — le6~8版本
1、attachEvent() 和 detachEvent()
2、attachEvent()可以为元素添加多个事件处理程序,触发的时候按照添加顺序依次执行
3、detachEvent()移除事件处理程序(不能移除匿名添加的函数)
4、attachEvent() 和 detachEvent()
第一个参数:一个事件 名
第二个参数:事件处理程序函数
DOM0级事件
DOM2级事件
DOM2级事件优点:
1、我可以在一个元素上绑定同一个事件
2、可以多次绑定
3、他的执行顺序是按照绑定顺序依次执行
编写兼容主浏览器的事件处理程序
关于le浏览器和非le浏览器
跨浏览器兼容性的DOM2级事件的处理程序:
焦点图索引需求:
1、先获取div
2、需要知道有多少个div
思维逻辑:
1、所有的图片刚开始应该是隐藏;
2、然后index是几,我们就将对饮索引的图片显示出来;
3、知道我们原本的图片是通过overflow:hidden隐藏的
动态给标签添加自定义属性
定时器:
1、图片每间隔几秒切换一次,设置定时器
2、当鼠标滑倒轮播图上的时候,消除每间隔几秒切换的效果,清除定时器;

以上就是焦点图的整个操作!
下面是菜单的代码;
至此整个轮播图项目结束!

