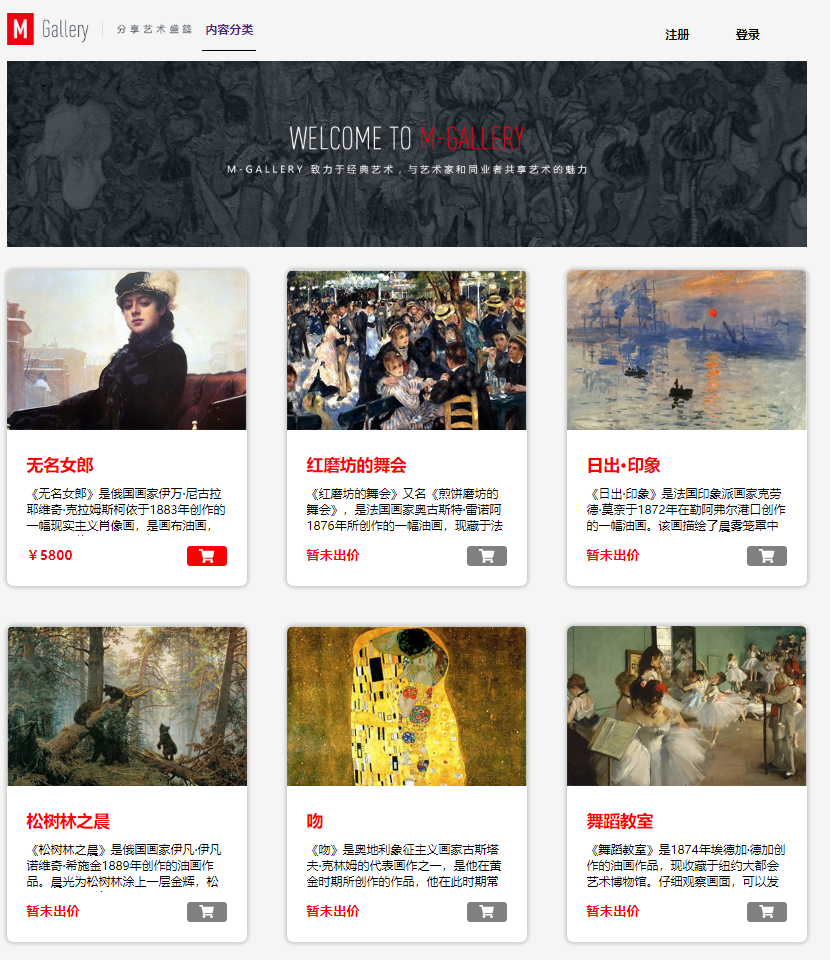
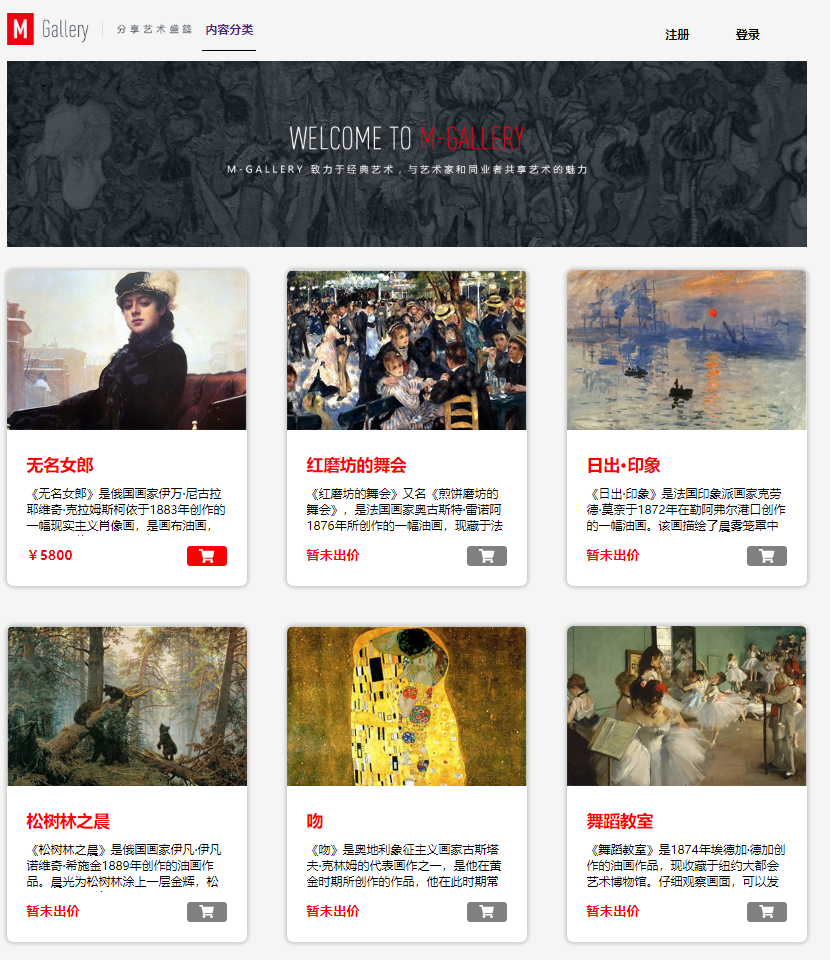
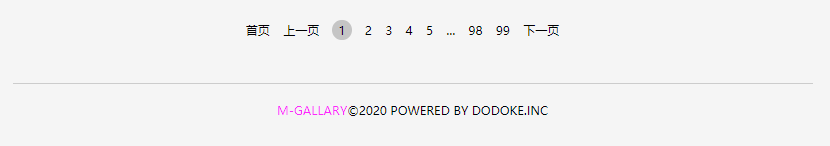
商城主页
效果图


HTML部分
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>欢迎来到油画商城主页</title> <link rel="stylesheet" type="text/css" href="css/index.css"> <script type="text/javascript" src="js/index.js"></script></head><body> <!-- 页面顶部 --> <div class="header"> <!-- 左上角logo图片 --> <a class="logo" href="index.html" title="主页"> <img src="image/logo.png"> </a> <!-- 左上角主菜单 --> <div class="menu"> <div class="menu_title"> <a href="#">内容分类</a> </div> <ul id="menu1"> <li>现实主义</li> <li>抽象主义</li> </ul> </div> <!-- 右上角注册登录 --> <div class="auth"> <ul> <li><a href="registration.html" target="_self">注册</a></li> <li><a href="login.html" target="_self">登录</a></li> </ul> </div> </div> <!-- 页面主体 --> <div class="content"> <!-- 横幅区 --> <div class="banner"> <img src="image/welcome.png" class="banner_img"> </div> <!-- 商品展示区 --> <div class="img_content"> <ul> <li> <img src="image/wumingnvlang.jpg" class="img_li"> <div class="info"> <h3>无名女郎</h3> <p>《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆。</p> <div class="img_btn"> <div class="price">¥5800</div> <a href="#" class="cart"> <div class="btn buy"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/hongmofangde wuhui.jpg" class="img_li"> <div class="info"> <h3>红磨坊的舞会</h3> <p>《红磨坊的舞会》又名《煎饼磨坊的舞会》,是法国画家奥古斯特·雷诺阿1876年所创作的一幅油画,现藏于法国巴黎奥塞美术馆。</p> <div class="img_btn"> <div class="price">暂未出价</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/richuyinxiang.jpg" class="img_li"> <div class="info"> <h3>日出·印象</h3> <p>《日出·印象》是法国印象派画家克劳德·莫奈于1872年在勒阿弗尔港口创作的一幅油画。该画描绘了晨雾笼罩中的日出港口景象,用美妙的光的变幻与运动展现了迷人景色,以及画家用轻快跳跃的笔触刻画了光在宽阔的海面上反射与颤动的生动景象。</p> <div class="img_btn"> <div class="price">暂未出价</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/songshulinzhicheng.jpg" class="img_li"> <div class="info"> <h3>松树林之晨</h3> <p>《松树林之晨》是俄国画家伊凡·伊凡诺维奇·希施金1889年创作的油画作品。晨光为松树林涂上一层金辉,松林里荡漾着清新的生气。松树林苏醒了,几只黑熊在嬉闹玩耍,为宁静的松树林增添了生息。</p> <div class="img_btn"> <div class="price">暂未出价</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wen.jpg" class="img_li"> <div class="info"> <h3>吻</h3> <p>《吻》是奥地利象征主义画家古斯塔夫·克林姆的代表画作之一,是他在黄金时期所创作的作品,他在此时期常使用金箔来作画。</p> <div class="img_btn"> <div class="price">暂未出价</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> <li> <img src="image/wudaojiaoshi.jpg" class="img_li"> <div class="info"> <h3>舞蹈教室</h3> <p>《舞蹈教室》是1874年埃德加·德加创作的油画作品,现收藏于纽约大都会艺术博物馆。仔细观察画面,可以发现没有哪两个演员的动作是完全一样的,德加对人物姿态的把握可见一斑。</p> <div class="img_btn"> <div class="price">暂未出价</div> <a href="#" class="cart"> <div class="btn"> <img src="image/cart.svg"> </div> </a> </div> </div> </li> </ul> </div> <!-- 分页区 --> <div class="page_nav"> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">上一页</a> </li> <li> <a href="#"> <span class="first_page">1</span> </a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">...</a> </li> <li> <a href="#">98</a> </li> <li> <a href="#">99</a> </li> <li> <a href="#">下一页</a> </li> <li> <a href="#">尾页</a> </li> </ul> </div> </div> <!-- 页面底部 --> <div class="footer"> <p> <span>M-GALLARY</span>©2020 POWERED BY DODOKE.INC </p> </div></body></html>
CSS部分
*{
margin: 0;
padding: 0;
}
body{
font-size: 14px;
background-color: #f5f5f5;
}
a{
text-decoration: none;
}
/*header部分*/
.header{
margin: 25px auto;
width: 1200px;
}
.header .logo{
float: left;
position: relative;
}
/*左上角主菜单*/
.header .menu{
float: left;
position: relative;
margin-top: 12px;
margin-left: 16px;
}
.header .menu ul{
display: none;
list-style: none;
width: 80px;
position: absolute;
opacity: 0.5;
background-color: white;
}
.header .menu ul li{
margin-top: 20px;
text-align: center;
}
.header .menu ul:last-child li{
margin-bottom: 10px;
}
.header .menu .menu_title{
border-bottom: 1px solid black;
padding-bottom: 20px;
width: 80px;
text-align: center;
font-weight: bold;
}
.header .menu .menu_title a:hover{
color: red;
}
/*右上角注册登录*/
.header .auth{
float: right;
font-weight: bold;
}
.header .auth ul li{
float: left;
margin-right: 70px;
margin-top: 20px;
list-style: none;
}
.header .auth ul li a:link{
color: black;
}
.header .auth ul li a:visited{
color: black;
}
.header .auth ul li a:hover{
color: red;
}
/*页面主体部分*/
.content{
width: 1200px;
margin: 25px auto;
}
.content .banner .banner_img{
margin-top: 15px;
}
/*商品展示区*/
/*每个商品块*/
.content .img_content ul{
/*360*3+60*3=1260<1280*/
width: 1280px;
}
.content .img_content ul li{
/*361*3+40*3=1203>1200*/
width: 360px;
float: left;
margin: 30px 60px 30px 0px;
list-style: none;
background-color: white;
padding-bottom: 30px;
box-shadow: 0 0 5px 3px #ccc;
border-radius: 10px;
overflow: hidden;
transition: all 0.1s;
}
.content .img_content ul li:hover{
transform: scale(1.1);
}
/*商品块下方的详细信息*/
.img_content .info{
margin: 30px;
}
.img_content .info .img_btn{
width: 300px;
}
.img_content .info .img_btn .btn{
width: 60px;
height: 30px;
background-color: gray;
text-align: center;
border-radius: 5px;
float: right;
}
/*可购买显示红色*/
.img_content .info .img_btn .buy{
background-color: red;
}
.img_content .info .img_btn .cart img{
width: 25px;
height: 20px;
margin-top: 5px;
}
.img_content .info .img_btn .price{
float: left;
font-size: 20px;
font-weight: bold;
color: red;
}
.img_content .info h3{
font-size: 25px;
font-weight: bold;
color: red;
}
.img_content .info p{
margin-top: 15px;
margin-bottom: 15px;
width: 300px;
height: 76px;
overflow: hidden;
text-overflow: ellipsis;
}
/*分页区*/
.page_nav{
margin-top: 50px;
width: 100%;
height: 60px;
line-height: 60px;
overflow: hidden;
}
.page_nav ul{
margin: auto;
overflow: hidden;
width: 500px;
}
.page_nav ul li{
float: left;
margin-right: 20px;
list-style: none;
}
.page_nav ul li a:link{
color: black;
}
.page_nav ul li a:visited{
color: black;
}
.page_nav ul li a:hover{
color: red;
}
.page_nav ul li .first_page{
border-radius: 50%;
background-color: #c5c5c5;
padding: 3px 9px;
}
/*页面底部区域*/
.footer{
width: 1200px;
height: 100px;
margin: 50px auto;
border-top: 1px solid #ccc;
overflow: hidden;
}
.footer p{
text-align: center;
line-height: 80px;
}
.footer p span{
color: #ff00ff;
}
JavaScript部分
window.onload = function(){
// 此处定义全局变量
var flag = true,
menu1 = document.getElementById('menu1'),
menu_title = document.getElementsByClassName('menu_title')[0],
menu = document.getElementsByClassName('menu')[0];
// 定义主菜单中‘内容分类’点击事件
menu_title.onclick = function(){
if (flag) {
menu1.style.display = 'block';
flag = false;
} else {
menu1.style.display = 'none';
flag = true;
}
}
// 定义鼠标移出主菜单区域 隐藏下拉列表
menu.onmouseleave = function(){
menu1.style.display = 'none';
flag = true;
}
}
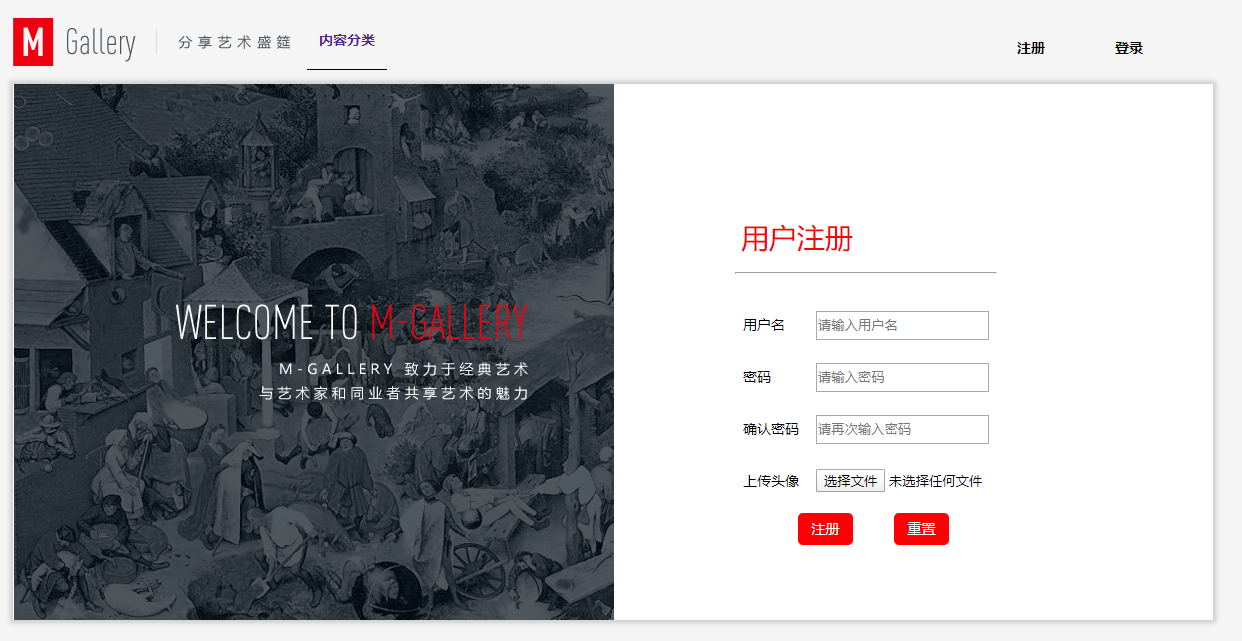
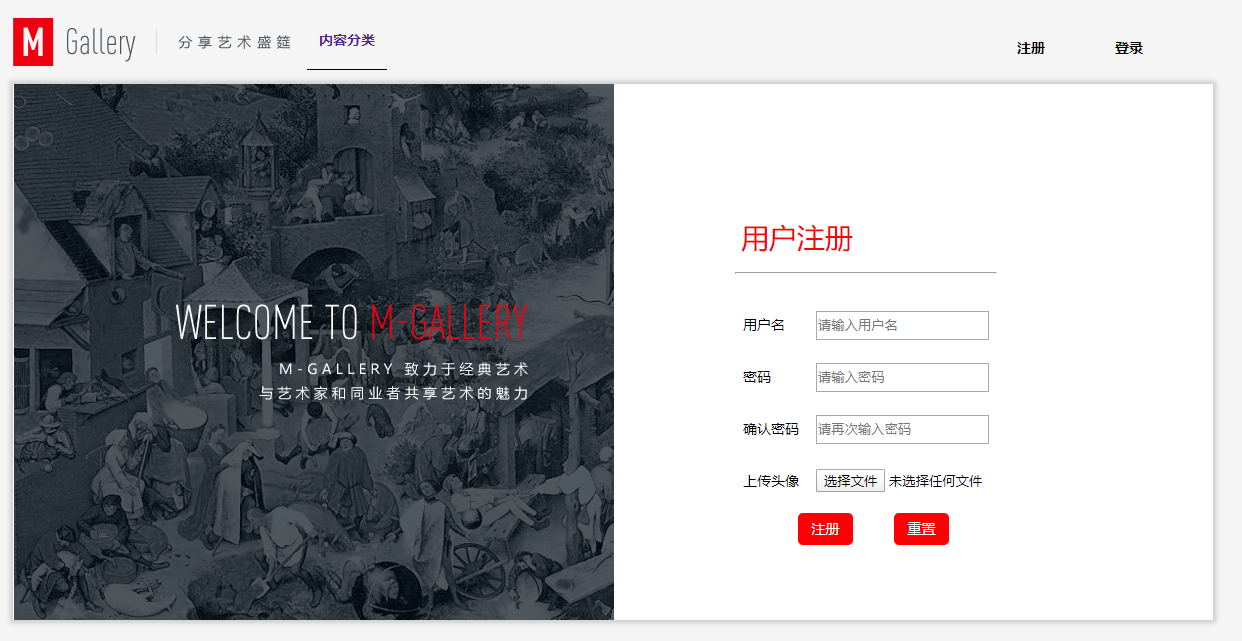
商城注册页面
效果图

HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>油画商城注册页面</title>
<link rel="stylesheet" type="text/css" href="css/registration.css">
<script type="text/javascript" src="js/registration.js"></script>
</head>
<body>
<!-- 页面顶部 -->
<div class="header">
<!-- 左上角logo图片 -->
<a class="logo" href="index.html" title="主页">
<img src="image/logo.png">
</a>
<!-- 左上角主菜单 -->
<div class="menu">
<div class="menu_title">
<a href="#">内容分类</a>
</div>
<ul id="menu1">
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
<!-- 右上角注册登录 -->
<div class="auth">
<ul>
<li><a href="registration.html" target="_self">注册</a></li>
<li><a href="login.html" target="_self">登录</a></li>
</ul>
</div>
</div>
<!-- 页面主体 -->
<div class="content">
<!-- 注册横幅区 -->
<div class="banner">
<img src="image/login_banner.png">
<h1>用户注册</h1>
<hr>
<!-- 使用表格实现布局 -->
<table border="0" width="400px">
<tr>
<td align="left">用户名</td>
<td>
<input id="user" type="text" name="user" placeholder="请输入用户名">
</td>
</tr>
<tr>
<td align="left">密码</td>
<td>
<input id="pwd" type="password" name="pwd" placeholder="请输入密码">
</td>
</tr>
<tr>
<td align="left">确认密码</td>
<td>
<input id="pwd2" type="password" name="pwd" placeholder="请再次输入密码">
</td>
</tr>
<tr>
<td align="left">上传头像</td>
<td>
<input type="file" name="">
</td>
</tr>
</table>
<!-- 注册按钮 -->
<a href="login.html" target="_self">
<div class="btn">注册</div>
</a>
<!-- 重置按钮 -->
<div id="btn2">重置</div>
</div>
</div>
</body>
</html>
CSS部分
*{
margin: 0;
padding: 0;
}
body{
font-size: 14px;
background-color: #f5f5f5;
}
a{
text-decoration: none;
}
/*header部分*/
.header{
margin: 25px auto;
width: 1200px;
}
.header .logo{
float: left;
position: relative;
}
/*左上角主菜单*/
.header .menu{
float: left;
position: relative;
margin-top: 12px;
margin-left: 16px;
z-index: 2;
}
.header .menu ul{
display: none;
list-style: none;
width: 80px;
position: absolute;
opacity: 0.5;
background-color: white;
}
.header .menu ul li{
margin-top: 20px;
text-align: center;
}
.header .menu ul:last-child li{
margin-bottom: 10px;
}
.header .menu .menu_title{
border-bottom: 1px solid black;
padding-bottom: 20px;
width: 80px;
text-align: center;
font-weight: bold;
}
.header .menu .menu_title a:hover{
color: red;
}
/*右上角注册登录*/
.header .auth{
float: right;
font-weight: bold;
}
.header .auth ul li{
float: left;
margin-right: 70px;
margin-top: 20px;
list-style: none;
}
.header .auth ul li a:link{
color: black;
}
.header .auth ul li a:visited{
color: black;
}
.header .auth ul li a:hover{
color: red;
}
/*页面主体部分*/
.content{
width: 1200px;
margin: 25px auto;
}
.content .banner{
width: 1200px;
height: 536px;
margin-top: 15px;
position: relative;
left: 0;
top: 66px;
background-color: #fff;
box-shadow: 0 0 5px 3px #ccc;
}
.content .banner img{
float: left;
position: relative;
left: -373px;
z-index: 1;
}
.content .banner h1{
position: absolute;
right: 30%;
top: 25%;
color: red;
font-weight: normal;
}
.content .banner hr{
width: 260px;
position: absolute;
right: 18%;
top: 35%;
border-color: #f5f5f5;
}
/*表格其他属性设置*/
.content .banner table{
position: absolute;
right: 6%;
top: 40%;
line-height: 50px;
}
.content .banner table input{
line-height: 25px;
}
/*注册按钮设置*/
.content .banner a .btn{
width: 55px;
height: 32px;
background-color: red;
position: absolute;
right: 30%;
top: 80%;
color: white;
text-align: center;
line-height: 32px;
border-radius: 5px;
}
/*重置按钮*/
.content .banner #btn2{
width: 55px;
height: 32px;
background-color: red;
position: absolute;
right: 22%;
top: 80%;
color: white;
text-align: center;
line-height: 32px;
border-radius: 5px;
cursor: pointer;
}
JavaScript部分
window.onload = function(){
// 此处定义全局变量
var flag = true,
menu1 = document.getElementById('menu1'),
menu_title = document.getElementsByClassName('menu_title')[0],
menu = document.getElementsByClassName('menu')[0],
btn2 = document.getElementById('btn2');
// 定义主菜单中‘内容分类’点击事件
menu_title.onclick = function(){
if (flag) {
menu1.style.display = 'block';
flag = false;
} else {
menu1.style.display = 'none';
flag = true;
}
}
// 定义鼠标移出主菜单区域 隐藏下拉列表
menu.onmouseleave = function(){
menu1.style.display = 'none';
flag = true;
}
// 定义重置按钮
btn2.onclick = function(){
document.getElementById('user').value = '';
document.getElementById('pwd').value = '';
document.getElementById('pwd2').value = '';
}
}
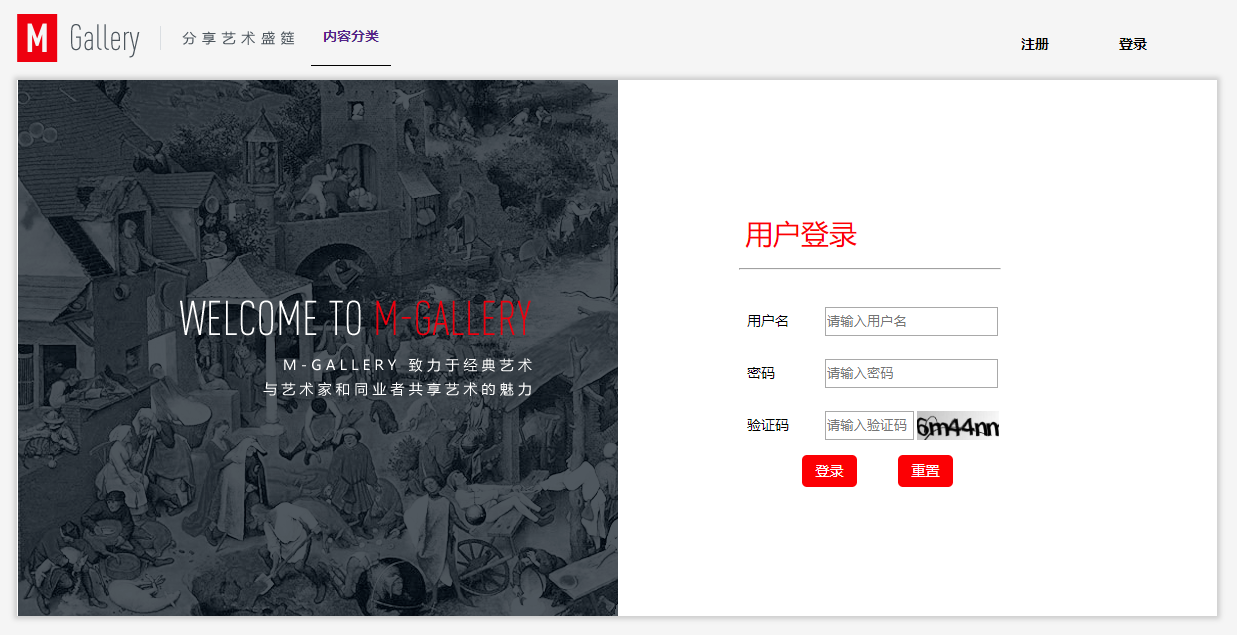
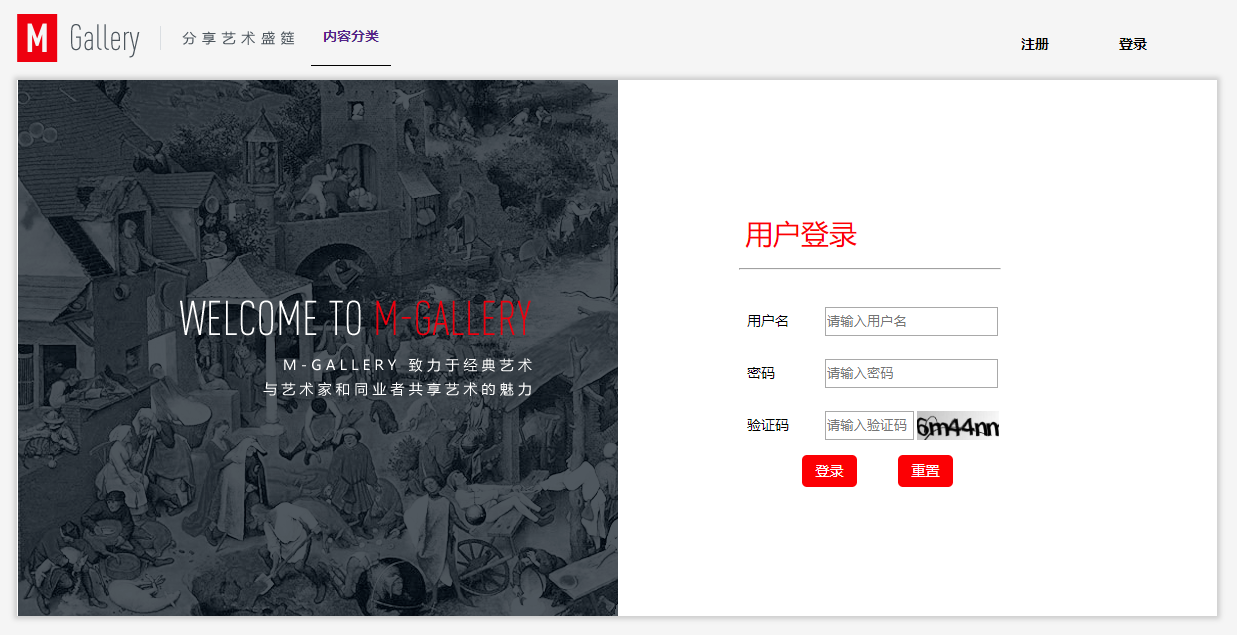
商城登录页面
效果图

HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>油画商城登录页面</title>
<link rel="stylesheet" type="text/css" href="css/login.css">
<script type="text/javascript" src="js/login.js"></script>
</head>
<body>
<!-- 页面顶部 -->
<div class="header">
<!-- 左上角logo图片 -->
<a class="logo" href="index.html" title="主页">
<img src="image/logo.png">
</a>
<!-- 左上角主菜单 -->
<div class="menu">
<div class="menu_title">
<a href="#">内容分类</a>
</div>
<ul id="menu1">
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
<!-- 右上角注册登录 -->
<div class="auth">
<ul>
<li><a href="registration.html" target="_self">注册</a></li>
<li><a href="login.html" target="_self">登录</a></li>
</ul>
</div>
</div>
<!-- 页面主体 -->
<div class="content">
<!-- 注册横幅区 -->
<div class="banner">
<img class="login_banner" src="image/login_banner.png">
<h1>用户登录</h1>
<hr>
<!-- 使用表格实现布局 -->
<table border="0" width="400px">
<tr>
<td align="left">用户名</td>
<td>
<input id="user" type="text" name="user" placeholder="请输入用户名">
</td>
</tr>
<tr>
<td align="left">密码</td>
<td>
<input id="pwd" type="password" name="pwd" placeholder="请输入密码">
</td>
</tr>
<tr>
<td align="left">验证码</td>
<td class="yz">
<input id="yz" type="text" name="" placeholder="请输入验证码">
</td>
</tr>
</table>
<div class="yzt">
<img src="image/yz_6m44nn.png" alt="图片不存在">
</div>
<!-- 登录按钮 -->
<a href="index.html" target="_self">
<div class="btn">登录</div>
</a>
<!-- 重置按钮 -->
<div id="btn2">重置</div>
</div>
</div>
</body>
</html>
CSS部分
*{
margin: 0;
padding: 0;
}
body{
font-size: 14px;
background-color: #f5f5f5;
}
a{
text-decoration: none;
}
/*header部分*/
.header{
margin: 25px auto;
width: 1200px;
}
.header .logo{
float: left;
position: relative;
}
/*左上角主菜单*/
.header .menu{
float: left;
position: relative;
margin-top: 12px;
margin-left: 16px;
z-index: 2;
}
.header .menu ul{
display: none;
list-style: none;
width: 80px;
position: absolute;
opacity: 0.5;
background-color: white;
}
.header .menu ul li{
margin-top: 20px;
text-align: center;
}
.header .menu ul:last-child li{
margin-bottom: 10px;
}
.header .menu .menu_title{
border-bottom: 1px solid black;
padding-bottom: 20px;
width: 80px;
text-align: center;
font-weight: bold;
}
.header .menu .menu_title a:hover{
color: red;
}
/*右上角注册登录*/
.header .auth{
float: right;
font-weight: bold;
}
.header .auth ul li{
float: left;
margin-right: 70px;
margin-top: 20px;
list-style: none;
}
.header .auth ul li a:link{
color: black;
}
.header .auth ul li a:visited{
color: black;
}
.header .auth ul li a:hover{
color: red;
}
/*页面主体部分*/
.content{
width: 1200px;
margin: 25px auto;
}
.content .banner{
width: 1200px;
height: 536px;
margin-top: 15px;
position: relative;
left: 0;
top: 66px;
background-color: #fff;
box-shadow: 0 0 5px 3px #ccc;
}
.content .banner .login_banner{
float: left;
position: relative;
left: -373px;
z-index: 1;
}
.content .banner h1{
position: absolute;
right: 30%;
top: 25%;
color: red;
font-weight: normal;
}
.content .banner hr{
width: 260px;
position: absolute;
right: 18%;
top: 35%;
border-color: #f5f5f5;
}
/*表格其他属性设置*/
.content .banner table{
position: absolute;
right: 6%;
top: 40%;
line-height: 50px;
}
.content .banner table input{
line-height: 25px;
}
/*验证码区域*/
.content .banner table .yz input{
width: 85px;
}
/*验证码图片*/
.content .banner .yzt{
width: 82px;
height: 29px;
position: absolute;
right: 18.2%;
top: 61.7%;
}
.content .banner .yzt img{
width: 100%;
height: 100%;
}
/*注册按钮设置*/
.content .banner a .btn{
width: 55px;
height: 32px;
background-color: red;
position: absolute;
right: 30%;
top: 70%;
color: white;
text-align: center;
line-height: 32px;
border-radius: 5px;
}
/*重置按钮*/
.content .banner #btn2{
width: 55px;
height: 32px;
background-color: red;
position: absolute;
right: 22%;
top: 70%;
color: white;
text-align: center;
line-height: 32px;
border-radius: 5px;
cursor: pointer;
}
JavaScript部分
window.onload = function(){
// 此处定义全局变量
var flag = true,
menu1 = document.getElementById('menu1'),
menu_title = document.getElementsByClassName('menu_title')[0],
menu = document.getElementsByClassName('menu')[0],
btn2 = document.getElementById('btn2');
// 定义主菜单中‘内容分类’点击事件
menu_title.onclick = function(){
if (flag) {
menu1.style.display = 'block';
flag = false;
} else {
menu1.style.display = 'none';
flag = true;
}
}
// 定义鼠标移出主菜单区域 隐藏下拉列表
menu.onmouseleave = function(){
menu1.style.display = 'none';
flag = true;
}
// 定义重置按钮
btn2.onclick = function(){
document.getElementById('user').value = '';
document.getElementById('pwd').value = '';
document.getElementById('yz').value = '';
}
}