课程目标
1、学以致用 综合运用之前的知识;
2、掌握页面的布局方法,独立完成开发;
3、具有构思,规划页面布局的方法和思路
4、掌握div + css + JavaScript的相关用法
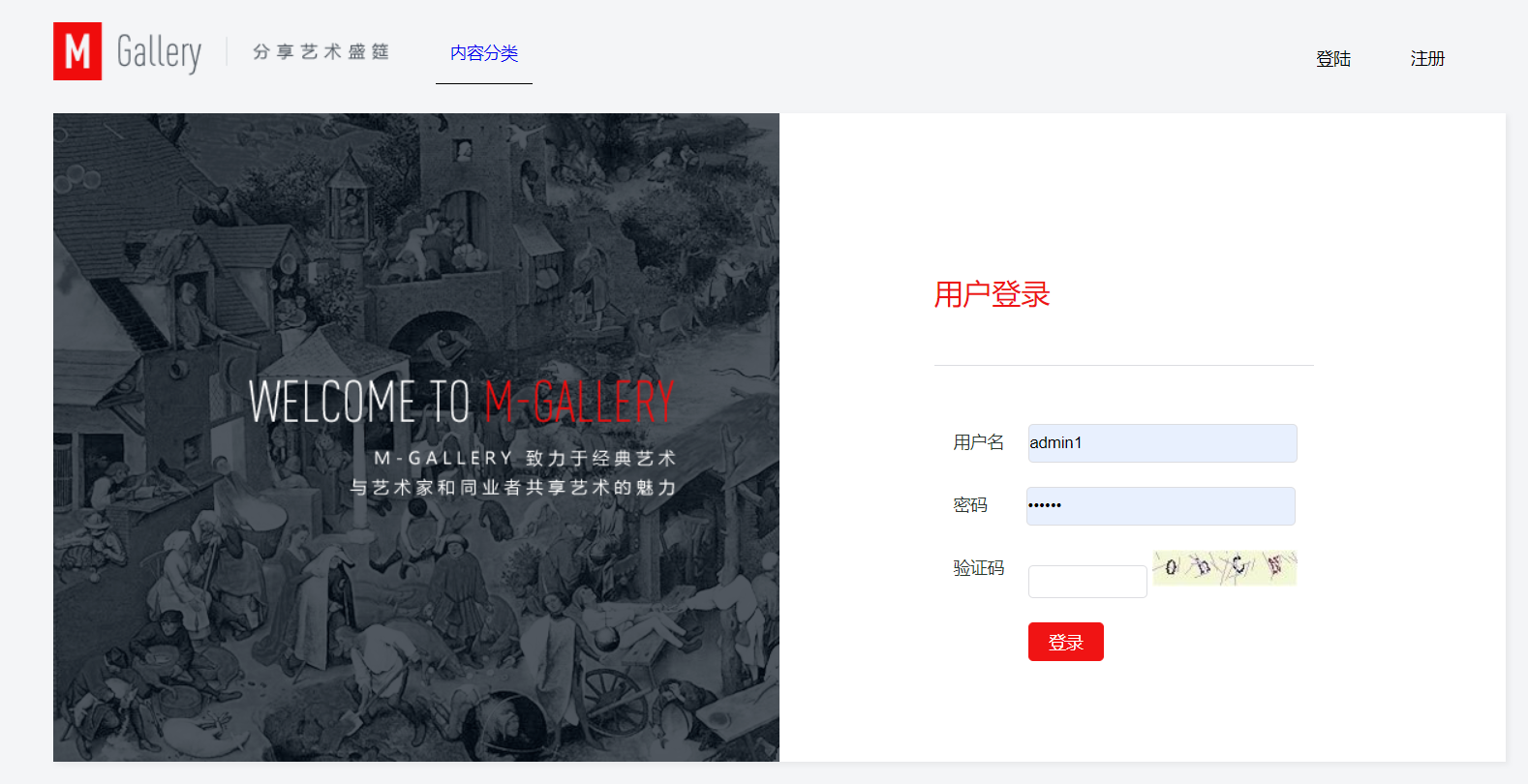
页眉区:
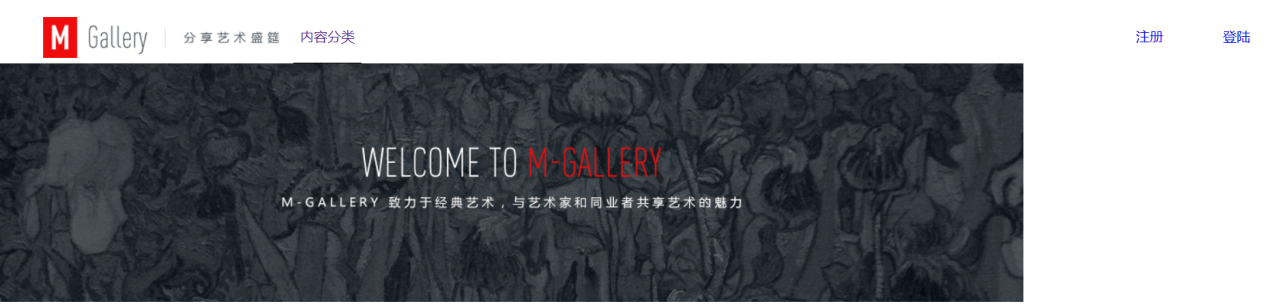
Banner区
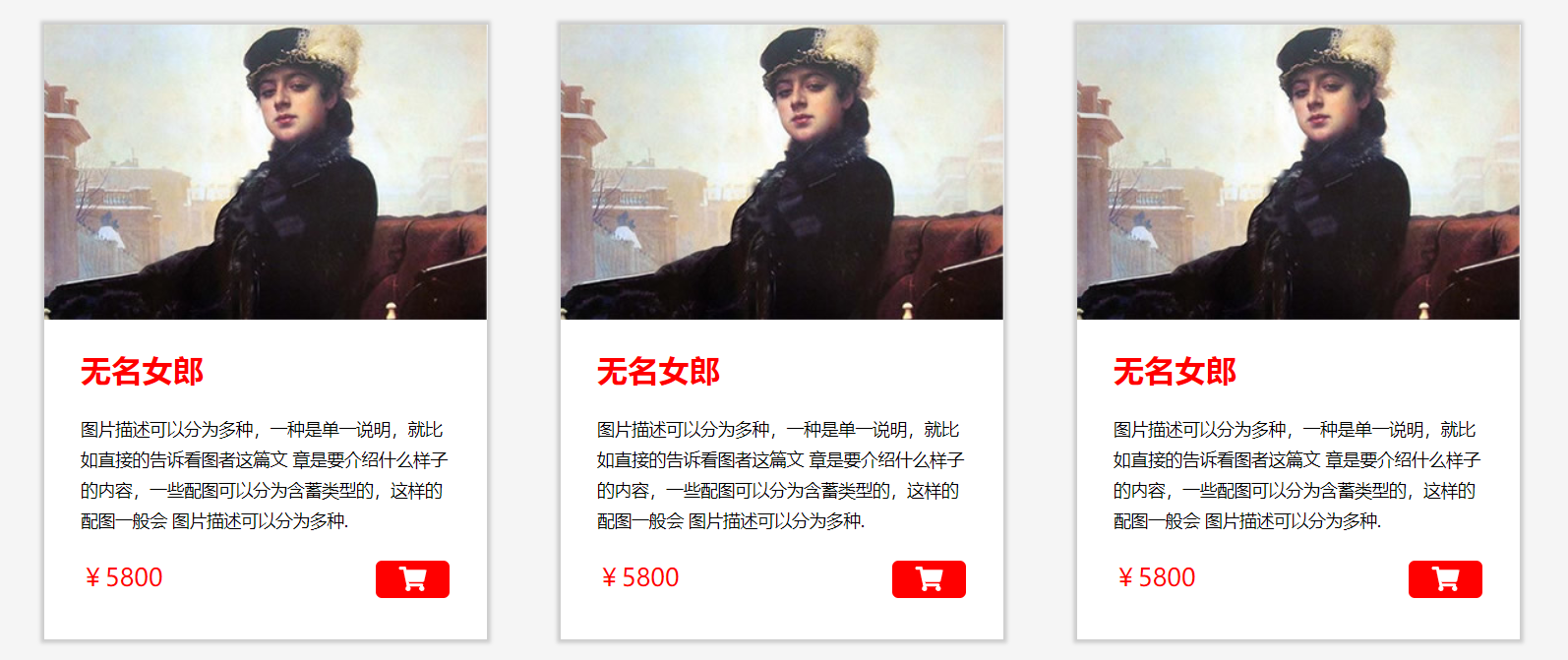
正文区
页脚区:
技术点:
1、对于单击内容分类 — 鼠标点击事件和鼠标离开事件 也涉及到了div浮动的内容
2、登录和注册 放置最右边 为了和后台联动开发操作;
3、Banner区对齐方式
4、商品展示区:对齐方式 文字显示 — 设置标题 — 设置文本 — 设置购物车等
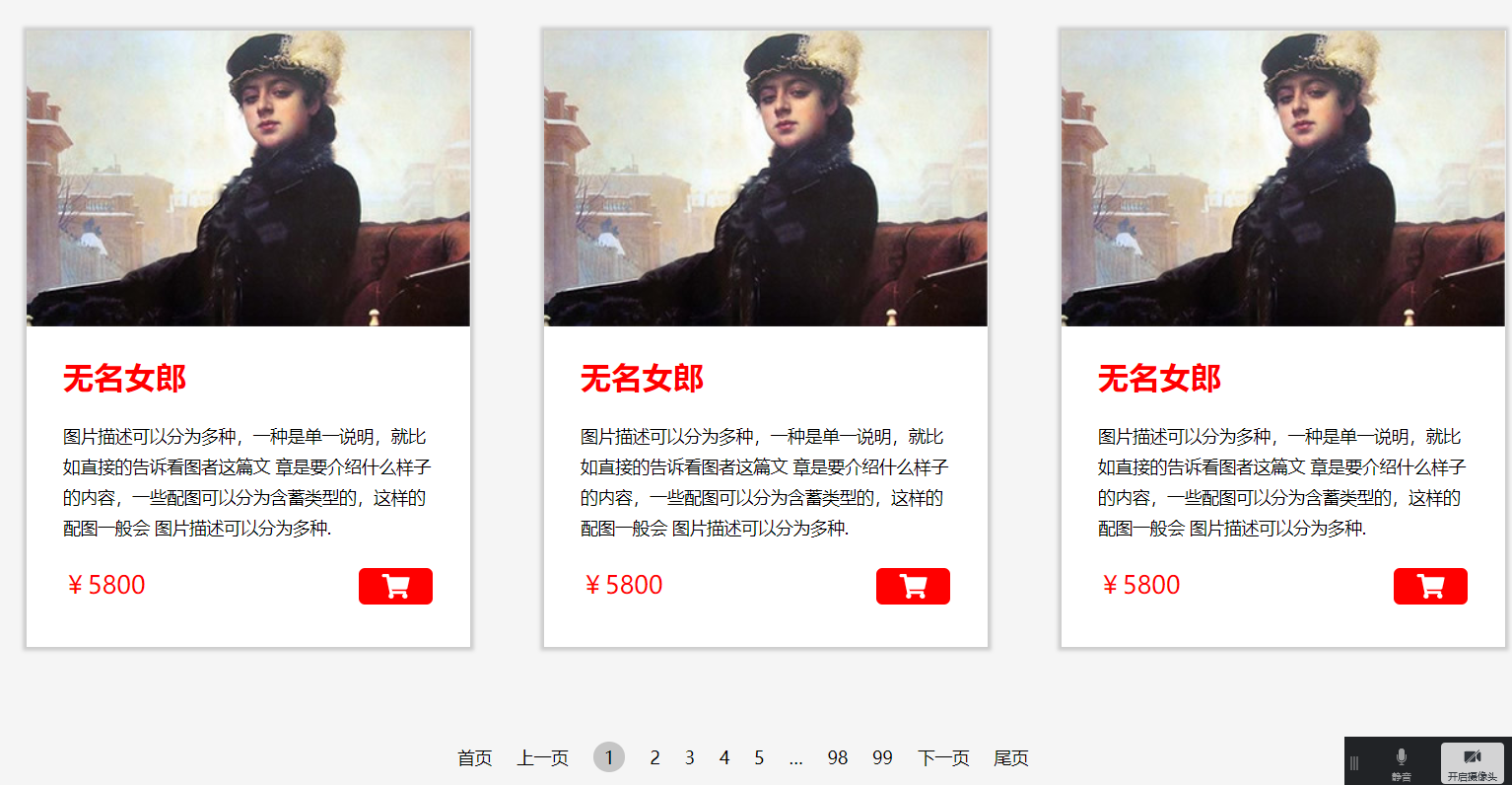
5、分页显示
环境要求:
1、开发工具 sublime hbuilder
2、开发用到的技术: css div js

实现思路:
1、左上方的logo 上边距 左边距距离
2、注意菜单的位置 间距 打开效果
3、右侧的用户交互区域:注意右边距的位置和水平设置的位置
4、页眉区的尺寸和距离,注意要和下方的banner区大小位置一致;
Banner区制作: 解决问题如下:
解决问题如下:
1、banner左侧距离问题设置一下
2、点击菜单把banner区顶到页面下的问题
商品展示区:
需求分析,技术点分析:
1、每一个商品由图片、标题、正文、价格、购物车
2、每个商品有一个独立的边框显示
3、同时又底纹的显示

问题:
1、图片的间距
2、左侧对齐了,右侧空白很多
3、Li的小点还在
下面处理以下部分:
1、处理标题部分
2、简介和价格整体设置、
颜色设置工具:
https://www.sioe.cn/yingyong/yanse-rgb-16/
总结正文区:
1、商品展示区两行三列的排列方式
2、商品展示区两端对齐
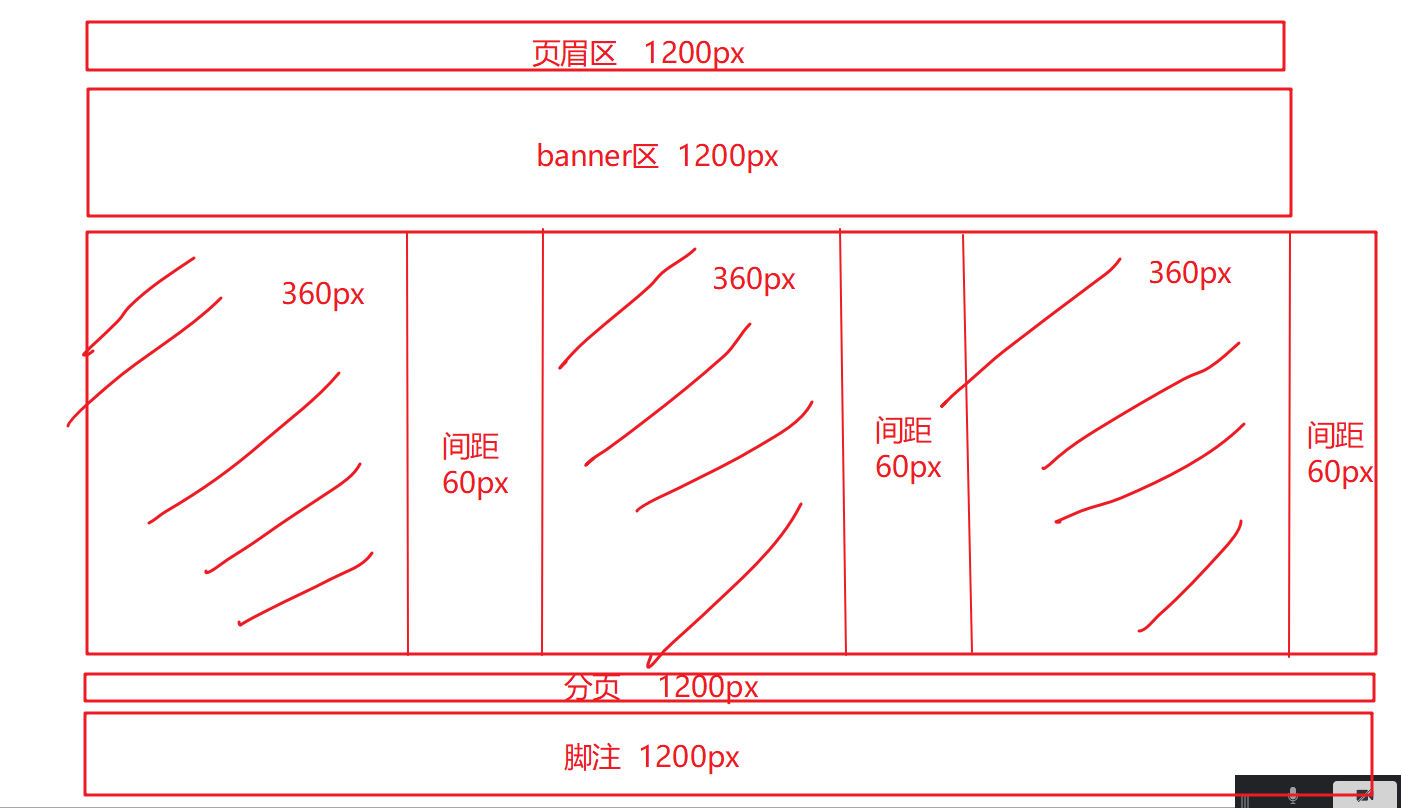
3、正文区三部分布局的统一:banner区 商品展示区 页码区
经验总结:
1、位置:在进行页面布局的时候,位置和对齐,是最重要的基础工作;
2、什么时候出现 div —- 有改变既添加div
页脚区:
项目总结:
1、整体布局时候,各个对象的位置,对齐方式,间距等设置要注意细节
(1) 要通过计算的方式获取相互位置的对应关系;
2、Ul和li的使用频率比较高,非常适用于规律性显示,页面效果
3、Table表格也可以实现;
4、实现水平居中 垂直居中方法
(1) 文本设置 text-align center
(2) 水平居中:Margin:25px auto;
(3) 垂直居中:line-height:60px; height:60px;
5、找准层级关系,活用div
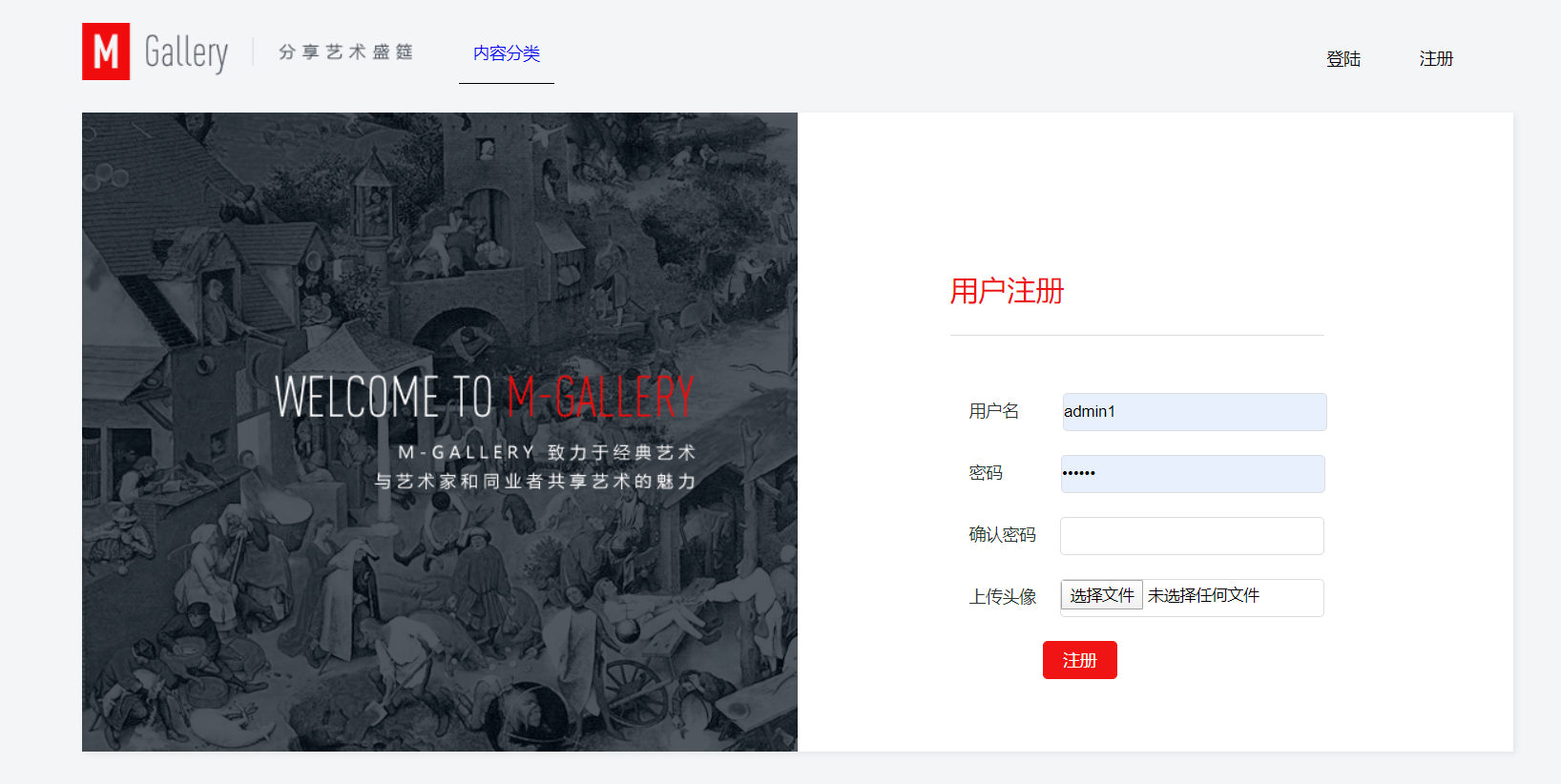
注册页面
登录页面