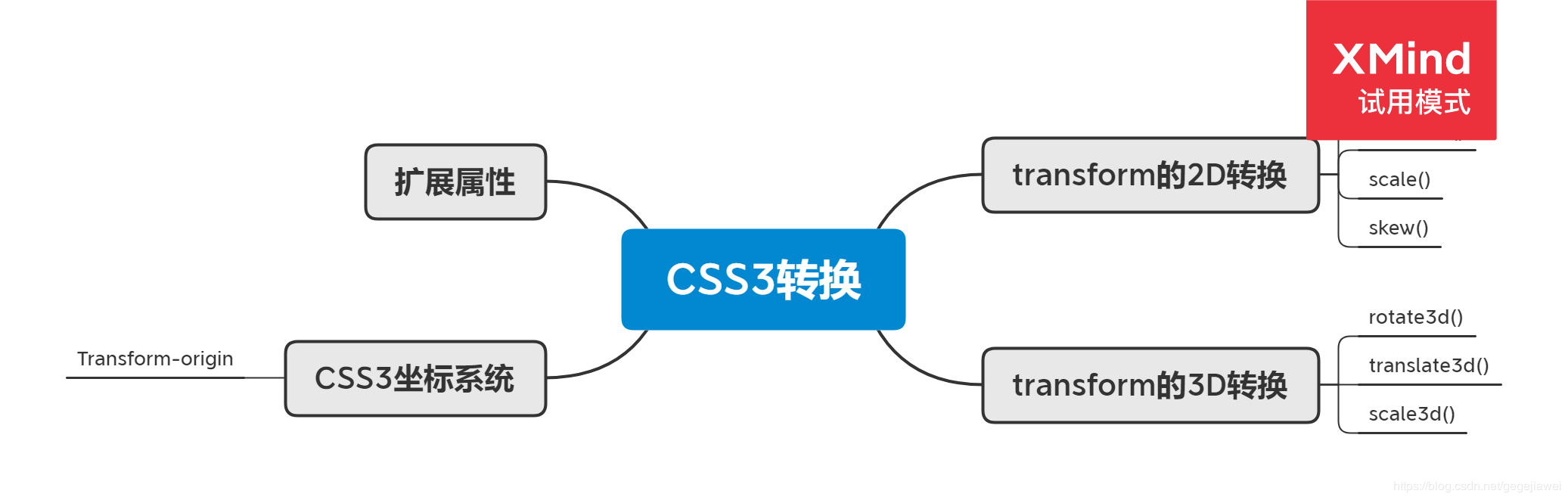
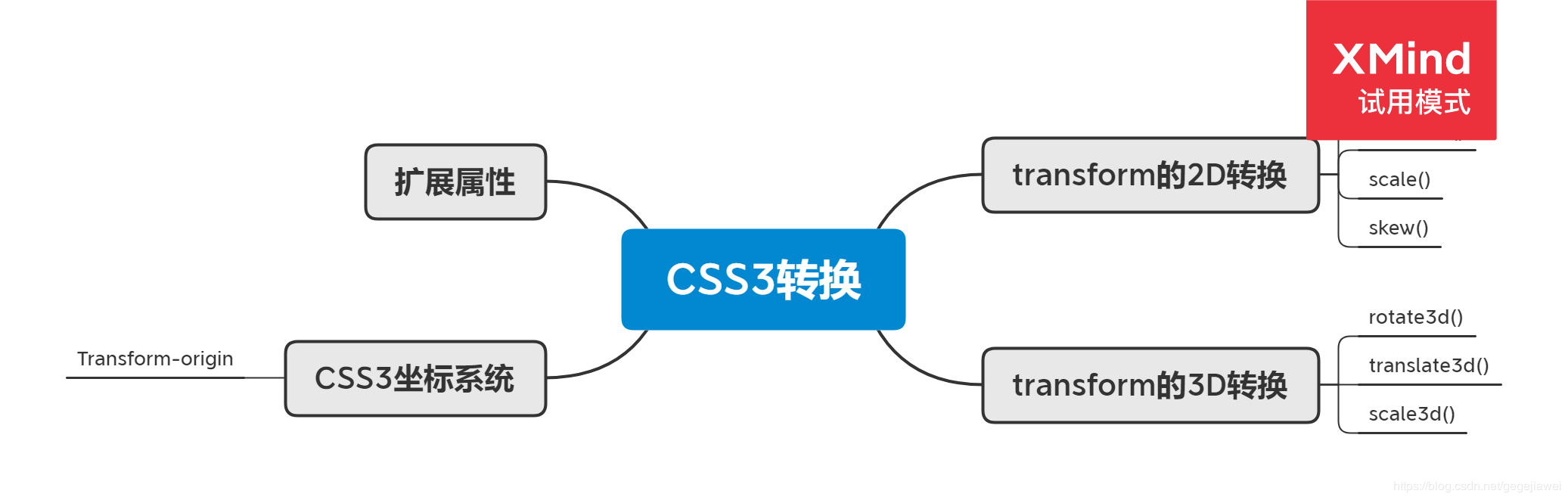
 review0511 rotate
review0511 rotate
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>rotate</title> <style type="text/css"> *{ margin: 0; padding: 0; list-style-type: none; } img{ border: 0; } body{ font: 12px/180% Arial; } .main{ width: 1000px; margin: 50px auto; position: relative; } .pic{ width: 300px; height: 290px; border: 1px solid #ccc; background: #fff; box-shadow: 2px 2px 3px #aaa; } .pic img{ margin: 10px 0 0 8px; width: 285px; } .pic p{ text-align: center; font-size: 20px; } .pic1{ -webkit-transform: rotate(7deg); -moz-transform: rotate(7deg); -ms-transform: rotate(7deg); -o-transform: rotate(7deg); transform: rotate(7deg); } .pic2{ -webkit-transform: rotate(-8deg); -moz-transform: rotate(-8deg); -ms-transform: rotate(-8deg); -o-transform: rotate(-8deg); transform: rotate(-8deg); } .pic3{ position: absolute; top: 40px; left: 313px; z-index: 200; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); transform: rotate(-35deg); } .pic4{ position: absolute; top: 360px; left: 350px; z-index: 300; -webkit-transform: rotate(35deg); -moz-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); transform: rotate(35deg); } .pic5{ position: absolute; top: 150px; left: 553px; z-index: 400; -webkit-transform: rotate(80deg); -moz-transform: rotate(80deg); -ms-transform: rotate(80deg); -o-transform: rotate(80deg); transform: rotate(80deg); } .pic6{ position: absolute; top: 180px; left: 182px; z-index: 500; -webkit-transform: rotate(-24deg); -moz-transform: rotate(-24deg); -ms-transform: rotate(-24deg); -o-transform: rotate(-24deg); transform: rotate(-24deg); } </style></head><body> <div class="main"> <div class="pic pic1"> <img src="4.jpg"> <p>2D转换</p> </div> <div class="pic pic2"> <img src="4.jpg"> <p>2D转换</p> </div> <div class="pic pic3"> <img src="4.jpg"> <p>2D转换</p> </div> <div class="pic pic4"> <img src="4.jpg"> <p>2D转换</p> </div> <div class="pic pic5"> <img src="4.jpg"> <p>2D转换</p> </div> <div class="pic pic6"> <img src="4.jpg"> <p>2D转换</p> </div> </div></body></html>
review0512 translate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate</title>
<style type="text/css">
div {
width: 361px;
height: 240px;
background: #abcdef;
margin: auto;
}
div > img {
transform: translate(200px,100px);
}
</style>
</head>
<body>
<div><img src="4.jpg"></div>
</body>
</html>
review0512 rotateX
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rotateX</title>
<style type="text/css">
div {
width: 361px;
height: 240px;
background: #abcdef;
margin: auto;
}
div > img {
transform: rotateX(45deg);
}
</style>
</head>
<body>
<div><img src="4.jpg"></div>
</body>
</html>
review0512 scale
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale</title>
<style type="text/css">
div {
width: 361px;
height: 240px;
background: #abcdef;
margin: auto;
}
div > img {
transform: scale(.5,.5);
}
</style>
</head>
<body>
<div><img src="4.jpg"></div>
</body>
</html>
review0512 skew
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew</title>
<style type="text/css">
div {
width: 361px;
height: 240px;
background: #abcdef;
margin: auto;
}
div > img {
transform: skewY(15deg);
}
</style>
</head>
<body>
<div><img src="4.jpg"></div>
</body>
</html>
review0512 dodoke
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dodoke</title>
<style type="text/css">
body{
background: #abcdef;
}
div{
position: relative;
width: 760px;
height: 760px;
margin: auto;
transform-style: preserve-3d;
perspective: 500px;
}
div > .inner{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
margin: auto;
background: url("images/circle_inner.png") no-repeat center center;
transform: rotateY(-45deg);
}
div > .middle{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
margin: auto;
background: url("images/circle_middle.png") no-repeat center center;
transform: rotateX(-45deg);
}
div > .outer{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
margin: auto;
background: url("images/circle_outer.png") no-repeat center center;
transform: rotateZ(-45deg);
}
div > .dodoke{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
margin: auto;
background: url("images/dodoke.png") no-repeat center center;
}
</style>
</head>
<body>
<div>
<div class="inner"></div>
<div class="middle"></div>
<div class="outer"></div>
<div class="dodoke"></div>
</div>
</body>
</html>
review0512 redflag
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五星红旗</title>
<style type="text/css">
*{
margin: 0;
}
.redflag{
width: 600px;
height: 400px;
background: red;
position: relative;
}
.bigstar{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:35px solid yellow;
transform:rotate(35deg);
position:absolute;
left:32px;
top:55px;
}
.bigstar::before{
width:0;
height:0;
border-left:15px solid transparent;
border-right:15px solid transparent;
border-bottom:40px solid yellow;
transform:rotate(-35deg);
content:"";
position:absolute;
left:-33px;
top:-28px;
}
.bigstar::after{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:35px solid yellow;
transform:rotate(-70deg);
content:"";
position:absolute;
top:0px;
left:-51px;
}
.smallstar{
width:0;
height:0;
border-left:15px solid transparent;
border-right:15px solid transparent;
border-bottom:10px solid yellow;
transform:rotate(35deg);
}
.smallstar::before{
width:0;
height:0;
border-left:5px solid transparent;
border-right:5px solid transparent;
border-bottom:11px solid yellow;
transform:rotate(-35deg);
content:"";
position:absolute;
left:-11px;
top:-7px;
}
.smallstar::after{
width:0;
height:0;
border-left:15px solid transparent;
border-right:15px solid transparent;
border-bottom:10px solid yellow;
transform:rotate(-70deg);
content:"";
position:absolute;
top:0;
left:-17px;
}
.smallstar1{
position:absolute;
left:146px;
top:20px;
transform:rotate(20deg);
}
.smallstar2{
position:absolute;
left:160px;
top:60px;
transform:rotate(25deg);
}
.smallstar3{
position:absolute;
left:153px;
top:95px;
transform:rotate(30deg);
}
.smallstar4{
position:absolute;
left:130px;
top:126px;
transform:rotate(35deg);
}
</style>
</head>
<body>
<div class="redflag">
<div class="bigstar"></div>
<div class="smallstar smallstar1"></div>
<div class="smallstar smallstar2"></div>
<div class="smallstar smallstar3"></div>
<div class="smallstar smallstar4"></div>
</div>
</body>
</html>
 review0511 rotate
review0511 rotate
