旧浏览器: 父元素用 flex-grow:1 高度撑满祖先元素;子元素 height: 100% 的高度是 0
旧一点的 Chrome(如 61 版本) 和 Safari 会有这个问题。 解决方案:
.parent {position: relative;}.child {position: absolute;top: 0;bottom: 0;right: 0;left: 0;}
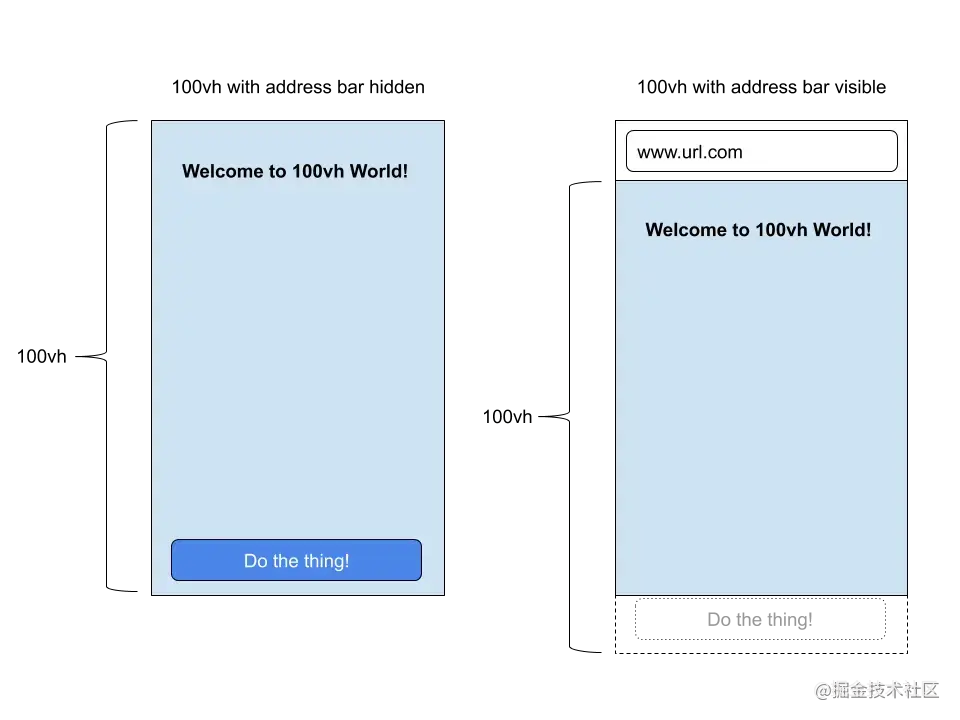
移动端使用 100vh 的问题
如果你想将一个元素设置成全屏高度,你可以设置高度:100vh,这样你就有了一个完美的全屏元素,它会随着视口的改变而改变大小。事实并非如此:
- 没有地址栏时, 100vh 为全屏高度。
- 有地址栏时, 元素设置 100vh 时,元素的部分内容会在下面。

解决方案
window.innerHeight 为窗口可见部分的高度。用自定义 CSS 变量的方式。
const vh = window.innerHeight * 0.01document.documentElement.style.setProperty('--vh', `${vh}px`)window.addEventListener('resize', () => {const vh = window.innerHeight * 0.01document.documentElement.style.setProperty('--vh', `${vh}px`)})
使用
.full-screen {height: 100vh; /* Fallback for browsers that do not support Custom Properties */height: calc(var(--vh, 1vh) * 100);}

