CSS Houdini 开放 CSS 的 API 给开发者,开发者可以通过这套接口自行扩展 CSS,并提供相应的工具允许开发者介入浏览器渲染引擎的样式和布局流程中。
在 JS 中,可以用这些 API,在 CSS 中可以调用该 JS。这些写的 JS 叫 Worklets。
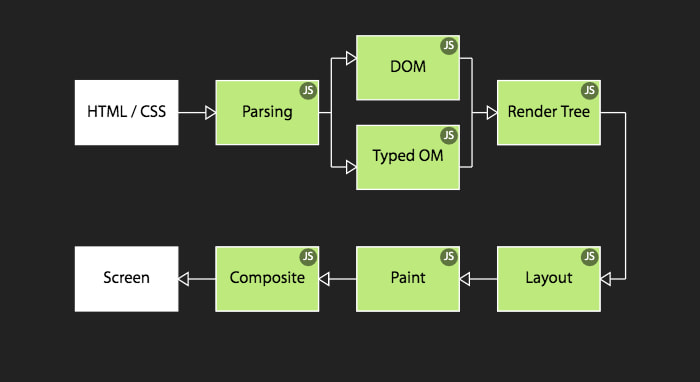
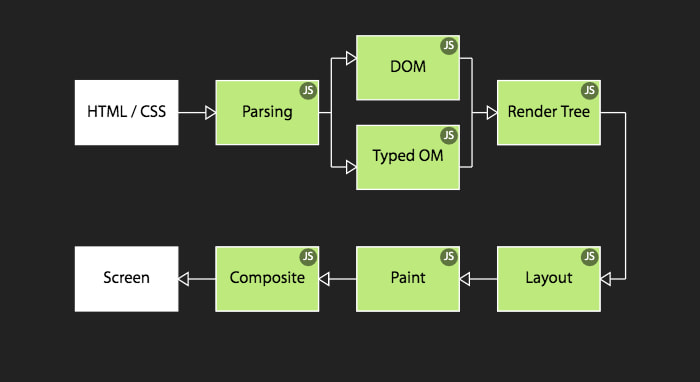
从 HTML/CSS 到渲染,目前我们能控制如下流程:
借助这些 Houdini,我们可以控制如下流程(绿色):
推荐阅读:CSS Houdini 的介绍文章。
CSS Houdini 开放 CSS 的 API 给开发者,开发者可以通过这套接口自行扩展 CSS,并提供相应的工具允许开发者介入浏览器渲染引擎的样式和布局流程中。
在 JS 中,可以用这些 API,在 CSS 中可以调用该 JS。这些写的 JS 叫 Worklets。
从 HTML/CSS 到渲染,目前我们能控制如下流程:
借助这些 Houdini,我们可以控制如下流程(绿色):
推荐阅读:CSS Houdini 的介绍文章。

让时间为你证明
