提到提高页面渲染速度,我们第一想到的是优化 JavaScript。其实通过优化 CSS 也能提高页面渲染速度。
优化方案
1. 延时渲染屏幕外的内容 - content-visibility: auto
很长的页面会有大量的内容在屏幕外。如果只渲染屏幕内的内容,屏幕外的内容在出现时才渲染,能大大的节约渲染时间。
CSS Containment Module Level 2 模块 新增了 content-visibility 属性。这个属性能推迟选择的HTML元素。
当有大量离屏内容时,需要延时渲染屏幕外的内容,只需在元素上使用 content-visibility: auto。
在屏幕外被延迟渲染的元素,未设置高度时,在浏览器中表现类似于 display: none。当发生滚动时,元素出现后才发生渲染行为,被渲染后高度也会相应更新,因此滚动条行为会以非预期方式进行。解决这个问题,可以设置元素未渲染时的高度: contain-intrinsic-size: 未渲染时的高度。代码如下:
.target-elem {content-visibility: auto;contain-intrinsic-size: 200px;}
注意:如果元素或其子元素显式设置了高度,会被覆盖 contain-intrinsic-size 的值。
局限性:
- 此功能仍处于试验阶段,截至目前,Firefox,IE,Safari 不支持。
2. 提升渲染的性能 - will-change
元素的样式上设置 will-change 后,会开启 GPU 加速,GPU 会优化该元素的渲染。写法:
.transition {will-change: opacity;}
局限性:
- 应作为“最后的手段”,避免过早优化。
- 应在父元素上使用 will-change,在子元素上使用动画。
- 有节制的使用,当元素变化之前和变化之后,通过脚本切换 will-change 的值,并在动画完成后,将元素的 will-change 删除。
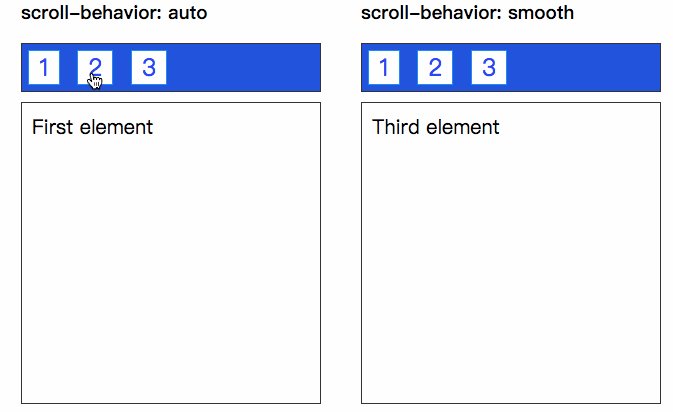
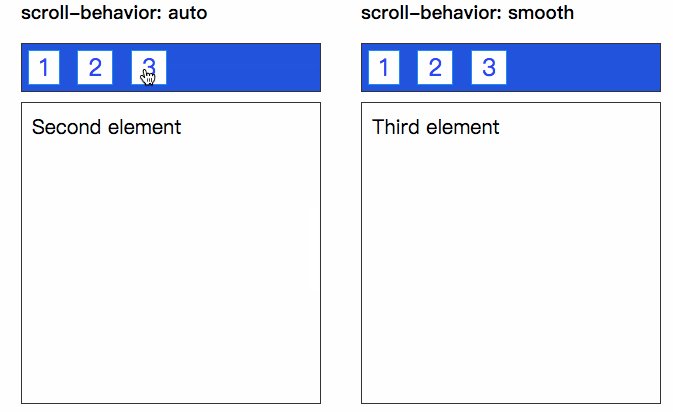
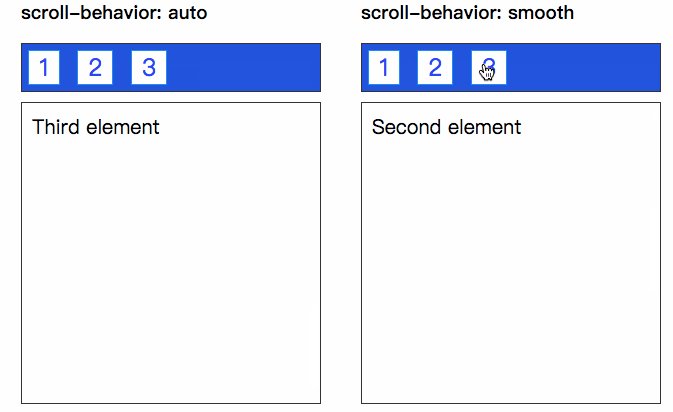
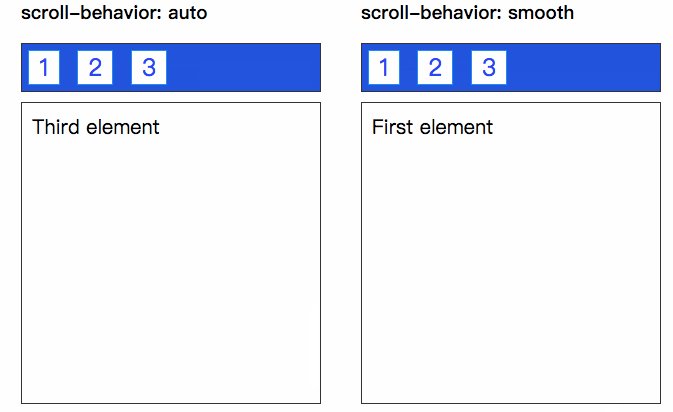
3. 让滚动更流畅 - scroll-behavior
设置 scroll-behavior 能让滚动更流畅。 scroll-behavior 接受的值:
可接受属性值:
- auto: 滚动框立即滚动
- smooth: 通过定义事件函数来实现平稳滚动
效果对比: