同样工作年限的人,能力可能差别很大。工作 5 年的前端,有的只会做简单的任务,有的已经可以独当一面了。导致这种情况的原因有很多,本质是成长的速度不同。
复盘可以加速个人成长。本文主要介绍,个人通过项目复盘来加速成长的方法。
什么是复盘
复盘本是围棋术语,意指对弈者在下完一盘棋后,把对弈过程重新摆一遍,寻找改进点。
复盘就是从经验中学习。做得不好的地方,避免下次再犯。做得好的地方,争取下次能做得更好。
建议在做完项目的一周内做复盘。这时,对项目的感触是最新鲜的~
复盘的步骤
做好复盘,主要分为 5 步:
- 定主题
- 做回顾
- 找根因
- 定策略
- 跟踪落地
第 1 步: 定主题
定主题就是确定复盘的主题。复盘前,如果没确定主题,想法有很多,会有无从下手的感觉。
复盘的主题可以从项目特点来考虑。项目的功能比较复杂,主题可以是: 复杂业务的代码组织。项目大量用了某新技术,主题可以是: xx技术分析。项目有很多跨部门沟通的内容,主题可以是:如何做好跨部门沟通。
复盘的主题可以从项目的结果来考虑。主题可以是:成功原因分析,失败原因分析。
复盘的主题可以从个人的职位和发展方向来考虑。专注代码质量的同学,主题可以是:降低代码的复杂度。专注性能的同学,主题可以是:渲染性能优化分析。项目 Leader 主题可以是:提升开发体验。
要注意的是,主题不要太大。主题越大,考虑的内容就越多,容易没有重点,也越难写。
如果觉得没法用一个主题描述一次复盘。可以有多个主题。当然,如果实在不知道起什么主题,那就随缘吧XD
第 2 步: 做回顾
做回顾就是仔细回顾做项目的整个过程。在回顾的过程中,结合主题,列出做的好的和不好的内容。
举个例子

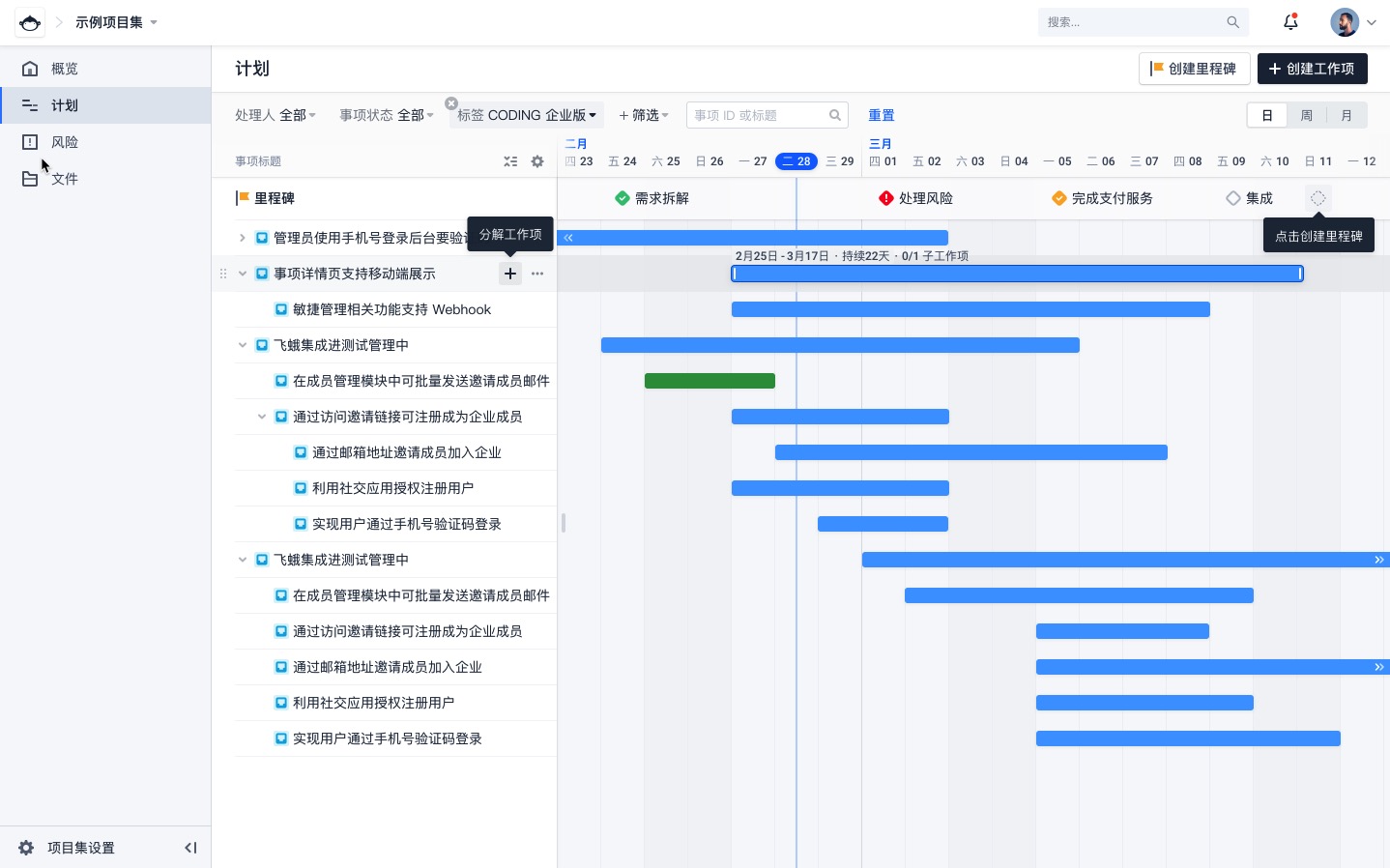
上图是我最近做了一个多月的任务:项目集的计划页。页面显示了任务和里程碑的甘特图。用户在这个页面上,可以对任务和里程碑进行新建,编辑,排序,删除等操作。
技术栈是 React。组件基本都是函数组件。管理多组件间共享的数据用的是 React 自带的 Context API。
复盘的主题是:渲染性能优化分析。
做的好的部分:
- 对大部分组件都用了
React.memo。 - 函数属性基本都用了
useCallback。 - 在必要的地方用了
useMemo。
做的不好的地方:
- 有 2 个比较大的 Context。导致用到这两个 Context 的组件有时会产生不必要的渲染。
- 甘特图性能不好。
第 3 步: 找根因
找根因就是产生结果的的根本原因。找根因可以用5why分析法:
5why分析法,又称“5问法”,也就是对一个问题点连续以5个“为什么”来自问,以追究其根本原因。虽为5个为什么,但使用时不限定只做“5次为什么的探讨”,主要是必须找到根本原因为止,有时可能只要几次,有时也许要十几次,如古话所言:打破砂锅问到底。5why法的关键所在:鼓励解决问题的人要努力避开主观或自负的假设和逻辑陷阱,从结果着手,沿着因果关系链条,顺藤摸瓜,直至找出原有问题的根本原因。
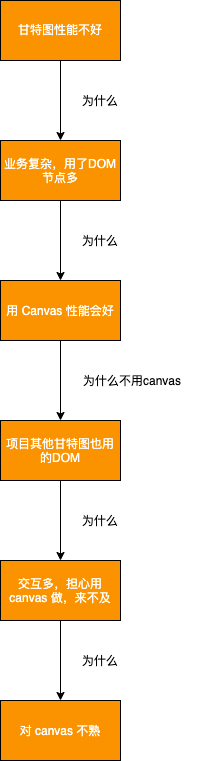
我们用 5why分析法 来分析:甘特图性能不好。

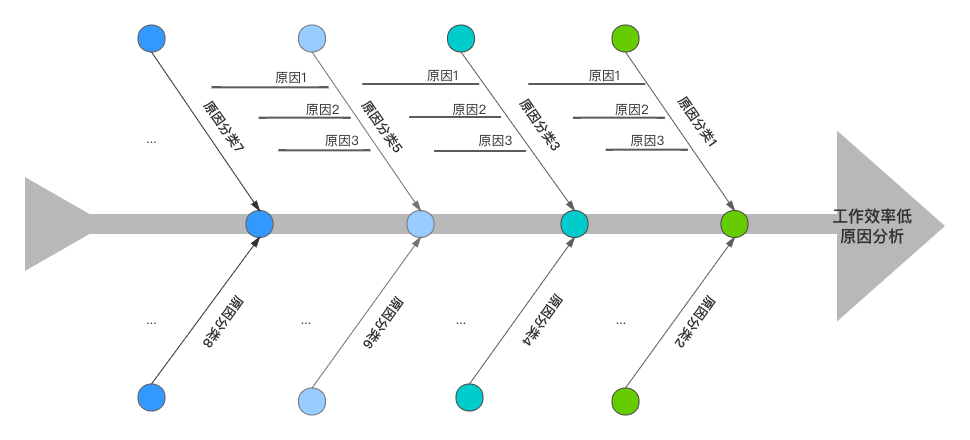
如果根因有很多个,可以用鱼骨图来分析。
鱼骨图是一种发现问题“根本原因”的方法,它也可以称之为“Ishikawa”或者“因果图”。其特点是简洁实用,深入直观。它看上去有些像鱼骨,问题或缺陷(即后果)标在“鱼头”处。在鱼骨上长出鱼刺,上面按出现机会多寡列出产生问题的可能原因,有助于说明各个原因是如何影响后果的。
比如:
第 4 步: 定策略
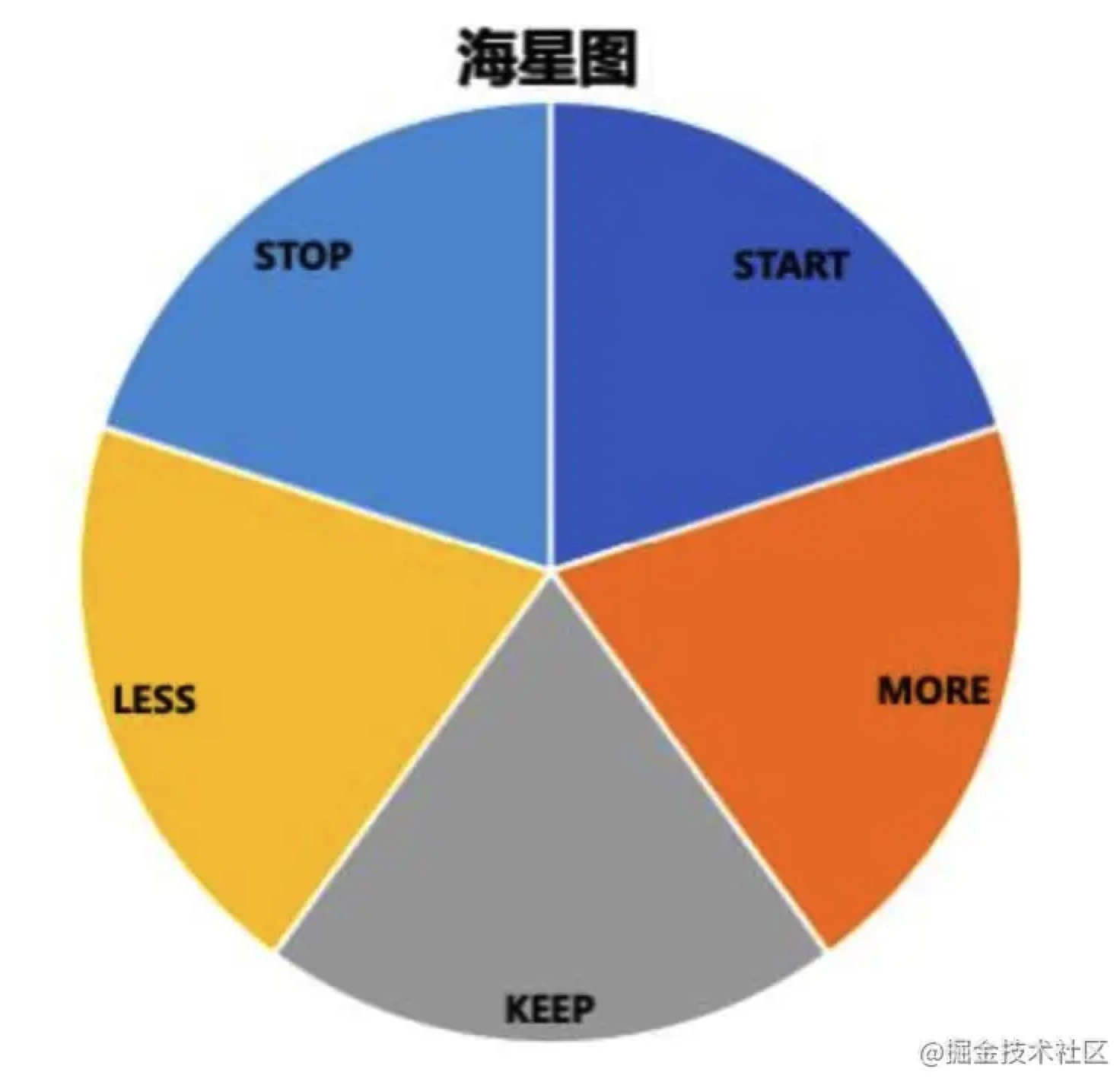
定策略就是定改进的策略。可以用海星复盘图来定策略。

海星复盘图将策略分为5类:
Stop — 指那些非但没有给团队或客户带来价值,反而带来浪费的活动。
Less — 指团队过去做的一些活动,但并没带来更多收益,团队以后需要花费更少的精力做这些事情。
Keep — 指团队想要继续保留的良好实践或活动。
More — 指那些团队应该更聚焦或更经常进行的活动。
Start — 指想引入到团队中的活动或想法。
详细介绍见: 如何做好项目复盘 - 海星复盘图。
第 5 步: 跟踪落地
跟踪落地就是具体实施改进的策略,并评估结果。制定实施计划和评估结果可以使用 SMART 原则。
最后推荐一本关于复盘的书:《复盘+:把经验转化为能力(第2版)》:
随着环境日趋多变、不确定、复杂、模糊,无论是个人还是组织,都需要更快更有效地进行创新应变、提升能力。复盘作为一种从经验中学习的结构化方法,满足了快速学习的需求,也是有效进行知识萃取与共享的机制。
一起来做项目复盘吧~

