出色的 PPT 不管是对述职晋级,还是技术分享,都有很大的助力作用。出色的 PPT,往往包含大量的图。图能生动形象的把事情讲清楚,一图胜千言。
本文是面向程序员的,介绍开发相关领域的做图技法。想点亮做图技能的,不妨来看看~
做图技法
做图分为三步:内容,呈现,优化。
内容
内容是图的根本。为了画图而画图,就像“少年不知愁滋味,为赋新词强说愁”。因此,做图首先想清楚要表达的内容。从描述的内容中,提炼出主体和主体之间的关系。
举个例子,我们要介绍 Vue。Vue 官网的介绍如下:
Vue:渐进式 JavaScript 框架。
易用:已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!。
灵活:不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效:20kB min+gzip 运行大小;超快虚拟 DOM;最省心的优化。
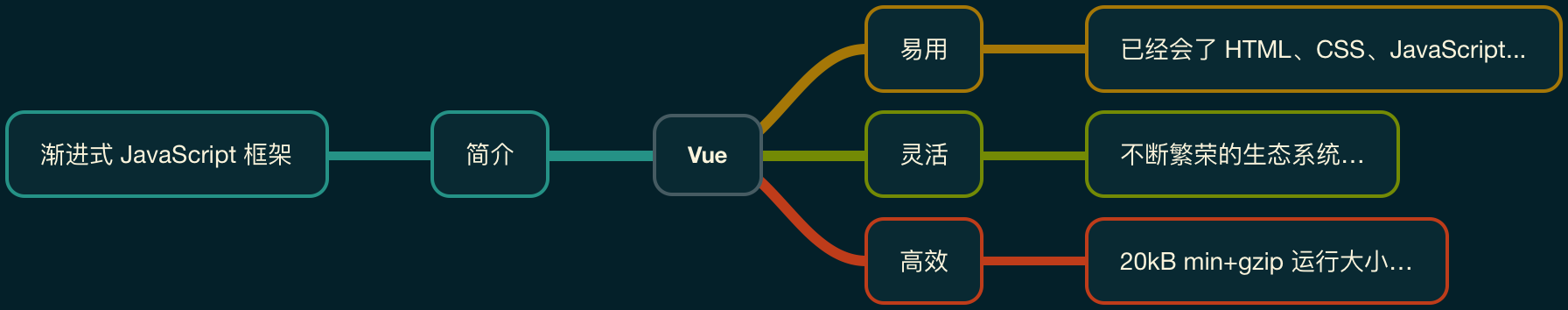
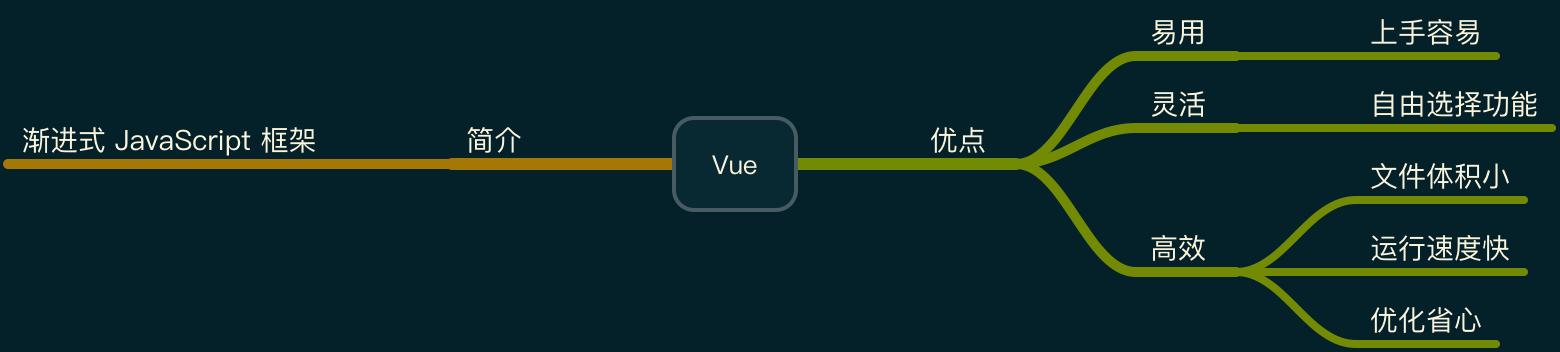
我们可以初步提炼出主体:Vue,简介,易用及描述,灵活及描述,高效及描述。

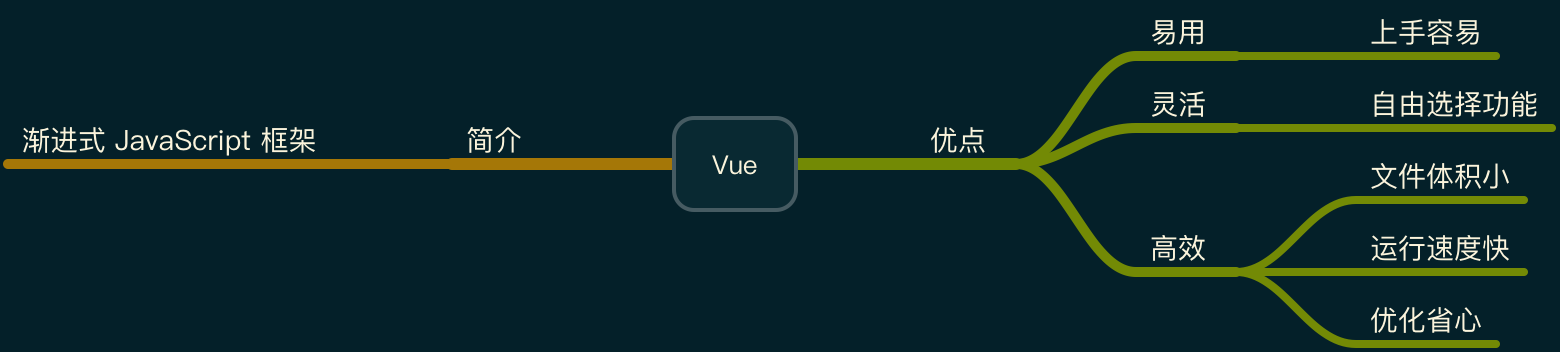
进一步提炼,可以将易用,灵活,高效归类为 Vue 的优点。将优点的描述,提炼成一些关键字。

主体之间都是从属关系。
呈现
想清楚要表达的内容后,下面做的是选择合适的呈现方式。本文介绍的是适合用图来呈现内容的场景。
流程图
流程图:以特定的图形符号加上说明,表示算法的图。
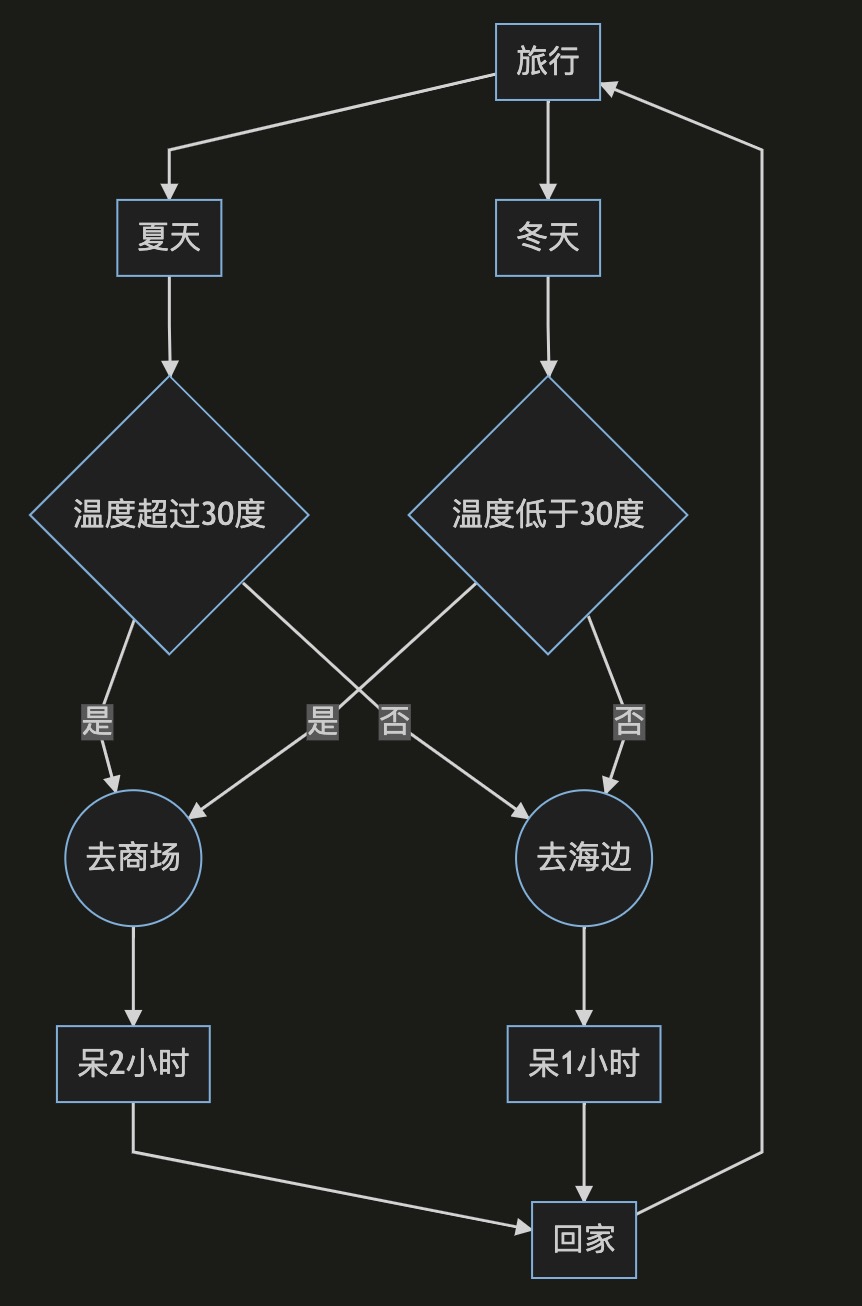
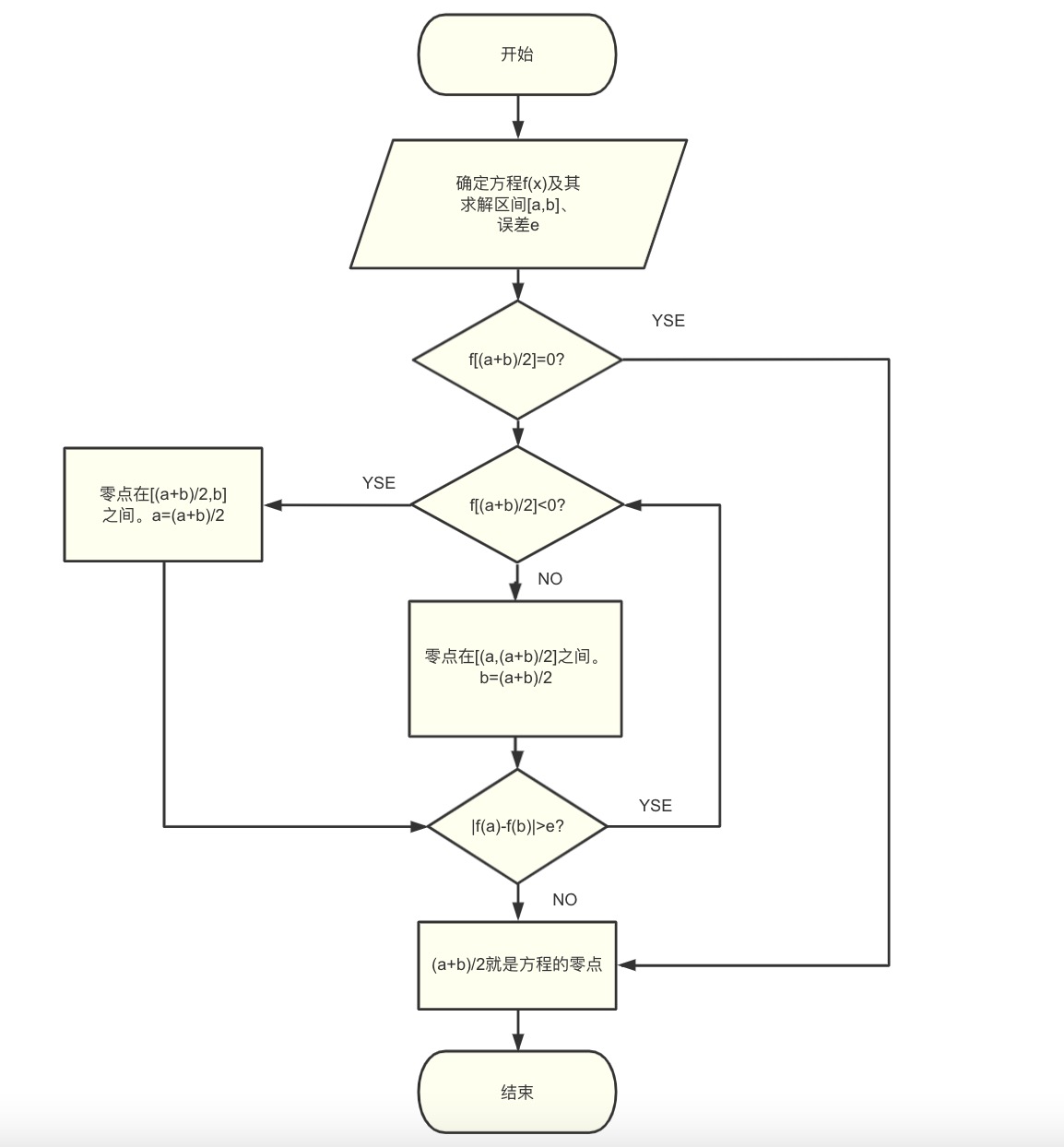
流程图适合呈现信息,内容等的流动。主体之间有先后关系。常用流程图来呈现算法。下图描述了二分法求解方程的算法:
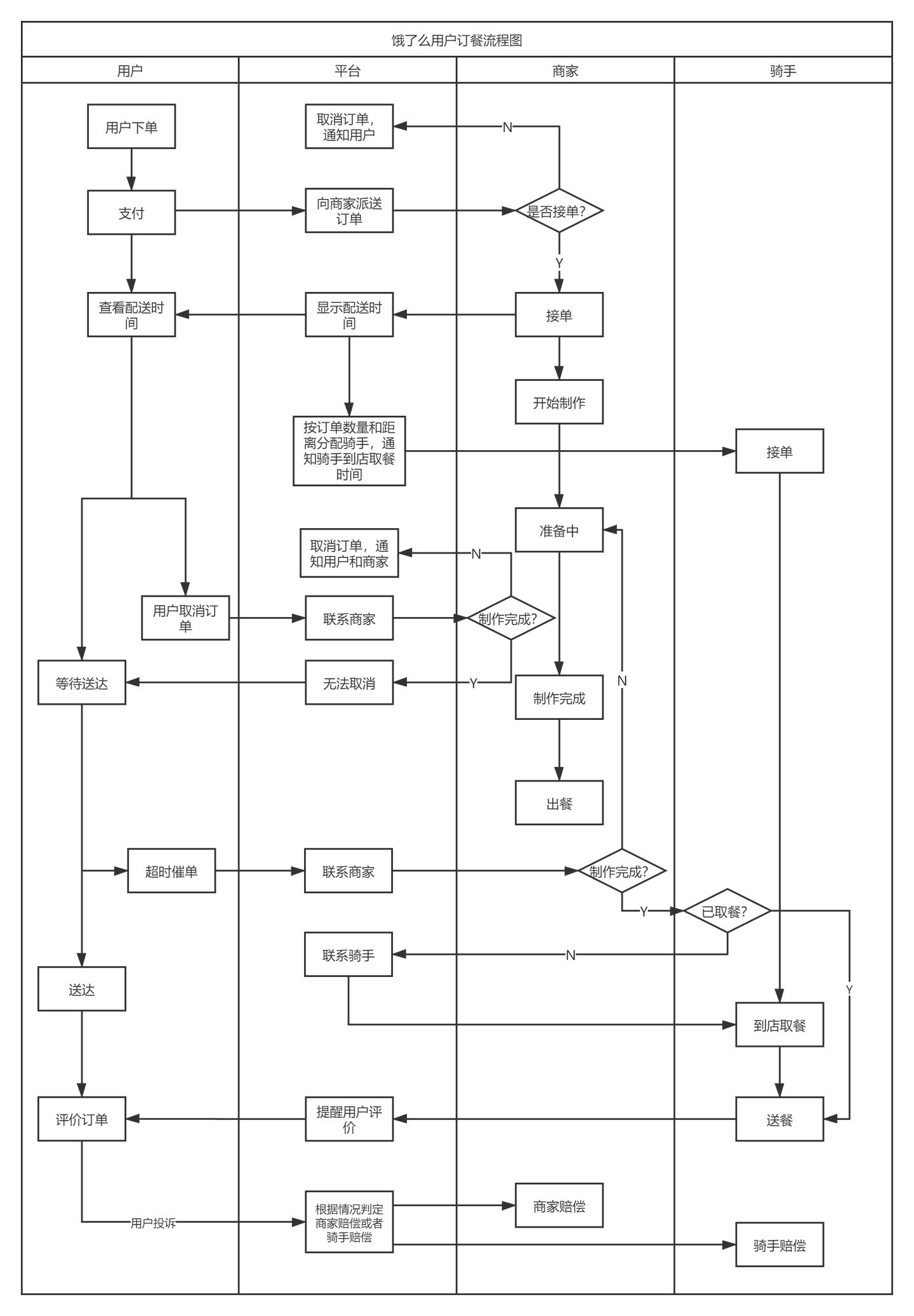
泳道图也叫跨职能流程图,是一种特殊的流程图。泳道图是在流程图的基础上,添加了职能的维度。如,下图描述了饿了么的订餐流程:
画流程图,推荐几个工具:
PressOn
专业强大的作图工具,支持多人实时在线协作,可用于原型图、UML、BPMN、网络拓扑图等多种图形绘制。
官网: https://www.processon.com/
上面的两个图,都是用 PressOn 做的。
diagrams.net
Security-first diagramming for teams.
Bring your storage to our online tool, or go max privacy with the desktop app.
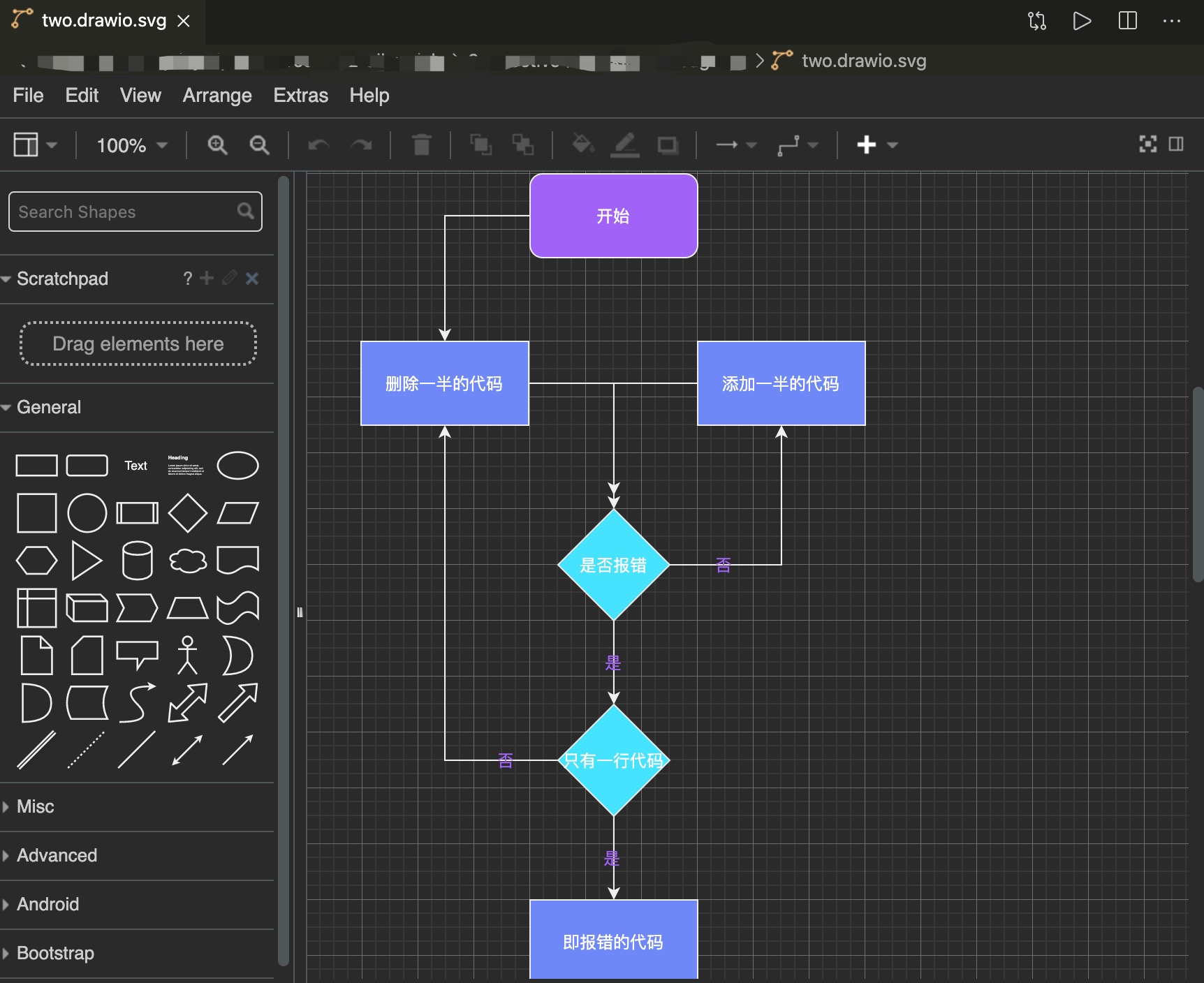
diagrams.net 以前叫 draw.io。VS Code 有个集成 draw.io 的插件,通过它,可以在 VSCode 中使用 draw.io 来画图。如下图所示:

插件地址:https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
Markdown Preview Mermaid Support
Adds Mermaid diagram and flowchart support to VS Code’s builtin markdown preview
插件地址:https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid&ssr=false
这是一个 VSCode 插件,通过它,可以用 Markdown 的拓展语法来画流程图:
渲染效果:
复制一点的例子
渲染效果:
架构图
架构图:用来描述整体结构与其组成部分关系的图。
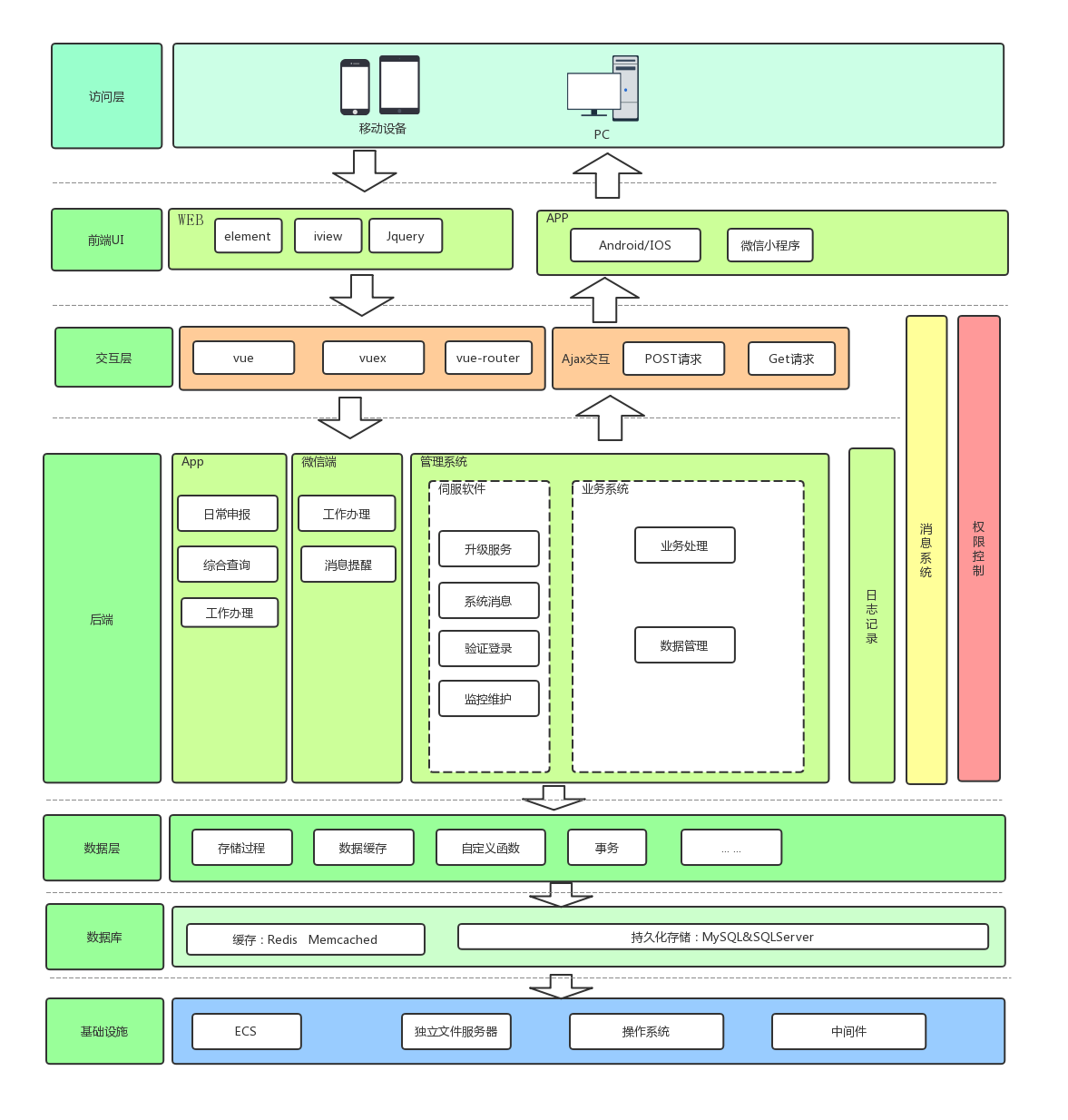
架构图适合来呈现一个大的结构,以及组成部分的关系。比如:业务架构、应用架构、数据架构和技术架构。下面是一个前后端分离的架构图
推荐文章:《一文看懂架构图怎么画》(https://zhuanlan.zhihu.com/p/269201440)。
可以用 Keynote,Power Point 来画架构图。架构图主要以一些矩形,文字组成,用 Keynote 可以完全胜任。
下图也是用 Keynote 画的:

思维导图
思维导图又叫心智导图,是表达发散性思维的有效图形思维工具 ,它简单却又很有效,是一种革命性的思维工具。
思维导图适合呈现主体间有从属,关联关系的信息。

下面推荐几个画思维导图的工具
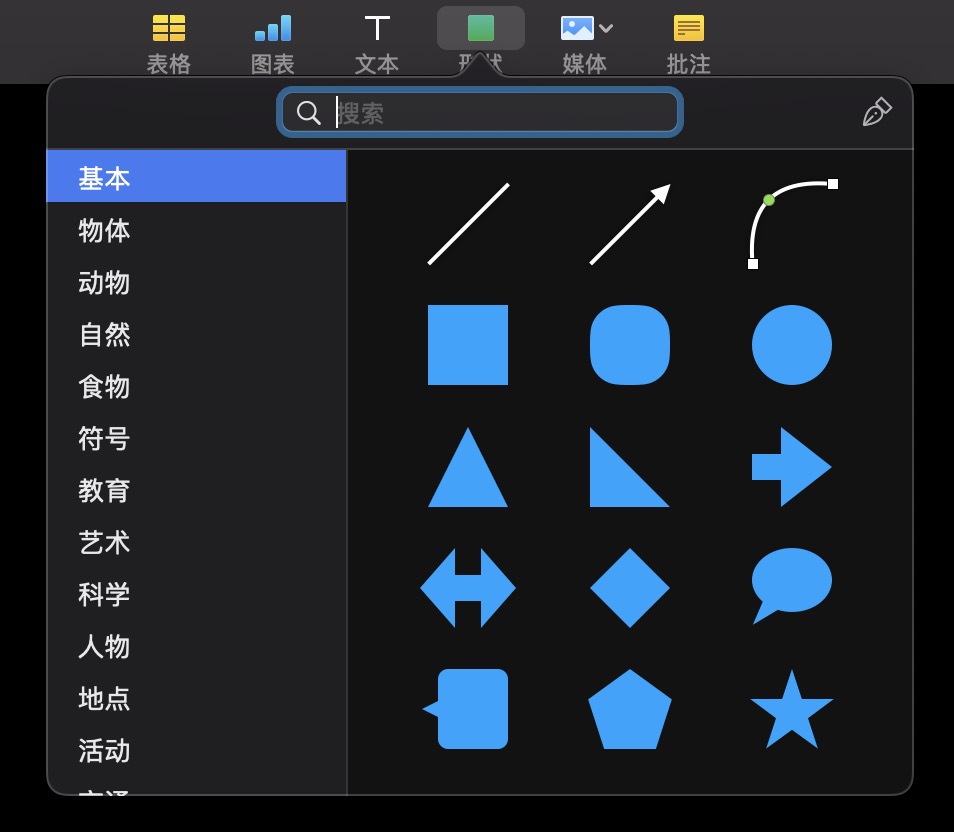
MindNode
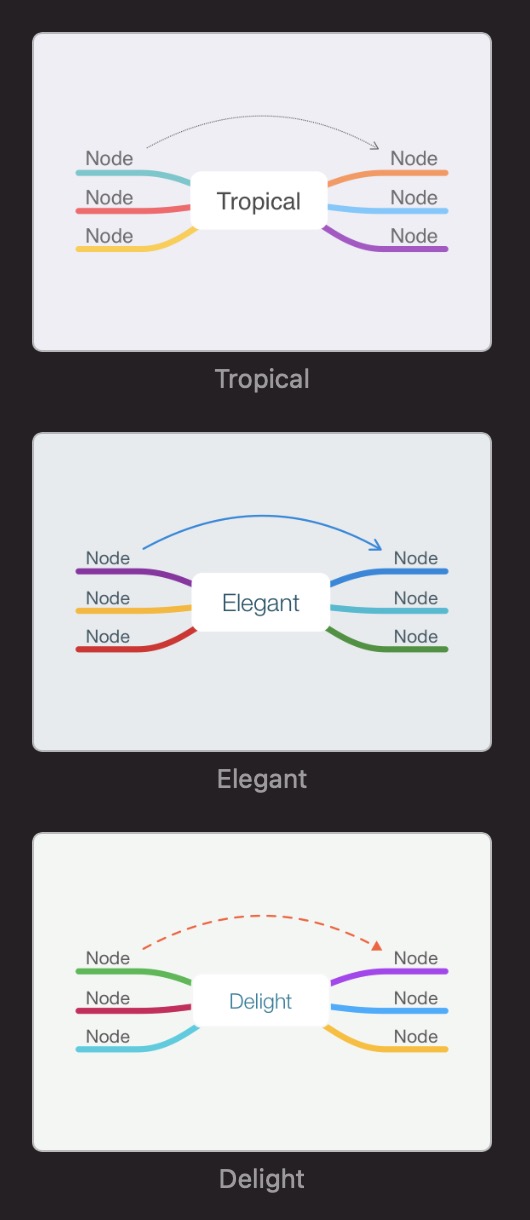
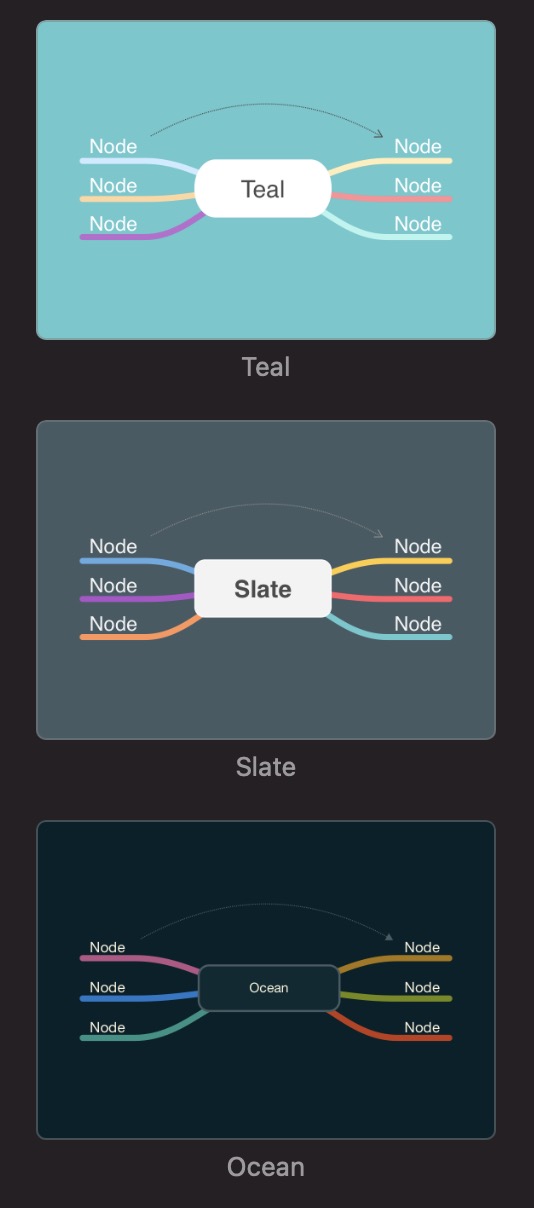
MindNode 最大的优点是漂亮,缺点是只支持 Mac。本文的思维导图,都是有这画的。付费版支持多款主题:


XMind
a full-featured mind mapping and brainstorming tool, designed to generate ideas, inspire creativity, brings efficiency both in work and life. Millions and millions of people love it.
其他
其他的图还有很多,如:UML 图,饼图,折线图,甘特图等。这里就不做一一介绍了。推荐个网站:
图之典
可视化图表的词典。
简单易用的图表词典,为你的学习和工作提供科学的可视化建议。
地址: http://tuzhidian.com/introduce
优化
最后,我们对图做些优化。优化的方向包括:排版和配色。
排版
好的排版应该符合四大原则:对齐原则,对比原则,重复原则,亲密原则。
对齐原则
对齐指:任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。

对齐能让内容规整有序、严谨美观。常规情况下,我们将内容做左对齐即可。
推荐文章:《设计太乱?“对齐”原则肯定没学会》(https://zhuanlan.zhihu.com/p/112299210)
对比原则
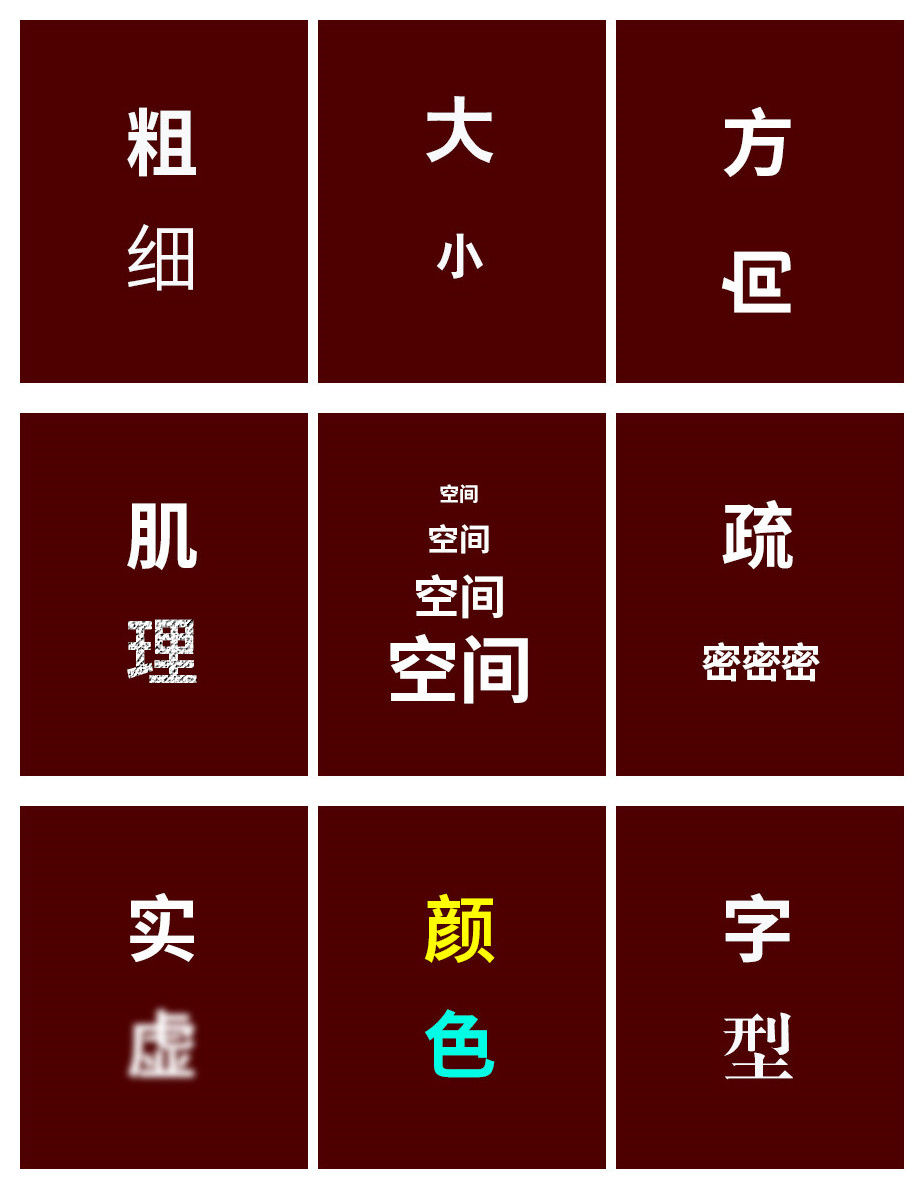
对比指:强调两个或者两个以上事物之间的差异性。

对比可以让内容主次分明,突出重点。做图时常用的对比有:大小,颜色。
推荐文章:《画面太平?你学会对比原则了吗》(https://zhuanlan.zhihu.com/p/108677853)
重复原则
重复指:视觉要素要重复出现。功能上一样的内容,应该用相同的 UI。
重复可以加强一致性。处处不一样的图,给人的感觉是东拼西凑的,会看得非常难受。比如下图:
推荐文章:《你会用“重复原则”来设计排版吗?》(https://www.shejidaren.com/chongfu-yuanze-paiban.html)
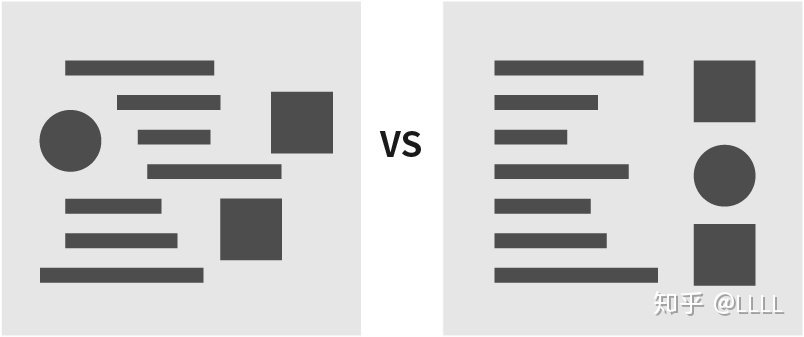
亲密原则
亲密指: 指彼此相关的项应当靠近。
亲密原则和就近原则是一个意思。亲密原则,就是分类,把相似的内容放在一起。亲密原则可以让内容显得井井有条。
推荐文章:《利用“亲密性”原则,让排版不再散乱》(https://www.shejidaren.com/qinmi-xing-yuan-ze.html)
配色
配色指:色彩的搭配。
不同的色彩带给人不同的视觉效果,从而产生不同的心理感受。通过合理的配色,能更好的体现想表现的内容。做好配色,要学习色彩理论和配色方法。偷懒一点,可以直接从配色网站上选:
推荐阅读:《知乎问题:如何学习配色?》(https://www.zhihu.com/question/22148127)
设计入门书籍推荐
推荐我以前看过的一本书,内容通俗易懂,读起来很轻松。
最后
本文比较笼统的介绍了做图的技法。后面,我会针对常见的图(流程图,思维导图等),做一些深入的内容~
关注公众号: 前端GoGoGo,助你升职加薪~