教程
React Tutorial
通过完成一个个挑战,来学习 React。
React 模式
本书的目标读者是对 React 是什么以及如何使用 React 有基础了解的开发者。本书并不是完整的 React 使用指南,而是对 React 流行的概念及设计模式的介绍。这些范式或多或少都是由开源社区所引入的,其主要目的在于引导你的抽象思维。例如,它讨论的不是 Flux,而是数据流。它讨论的不是高阶组件,而是组合( composition ) 。
基础
「React进阶」 React全部api解读+基础实践大全(夯实基础万字总结)
如题…
React useEffect的陷阱
useEffect 中有出现函数调用,函数调用中用到的变量不在 useEffect 的依赖列表中,有些情况会导致 Bug: 拿的是旧值。
如果useEffect第一个函数参数直接或者间接用上某个变量,就请把这个变量放在useEffect的第二个参数(依赖列表)里。
useEffect,不要调用函数层次太多,代码应该一眼看清楚哪些函数会被useEffect调用。
react useState 异步回调取不到最新值?
原因:组件内部的任何函数,包括事件处理函数和 effect,都是从它被创建的那次渲染中被「看到」的。 解决方案 方案1: 用 ref。 useEffect(() => countRef.current = count, [count]) 方案2: 用函数式更新: setCount(prevCount => prevCount + 1)
一文吃透React高阶组件(HOC)
包装组件的方式:Mixins,Class 继承,HOC,自定义 Hooks。
Hoc 的正向属性代理和反向继承。
场景: 混入 props。redux 等。 控制渲染。 条件渲染。如 loading 时,不显示包裹的组件。 分片渲染。渲染一个,再渲染下一个。 … 赋能组件。 …
事件
一文吃透react事件原理
在 JSX 中绑的事件,都会转化成 React 的合成事件。合成事件都会统一绑到 document 上。大部分大部分事件都按照冒泡逻辑处理,少数事件会按照捕获逻辑处理(比如scroll, focus, blur 等在事件捕获阶段发生的)。
代码质量
如何编写Cleaner React代码
true 值属性不需要写属性值;把做一件事的功能的代码抽成组件,hooks,context;将 JSX 中的大段的逻辑放到函数里;把内联样式放到对象中。
你可能不知道的流式 React Hooks(关于组织代码的最佳实践)
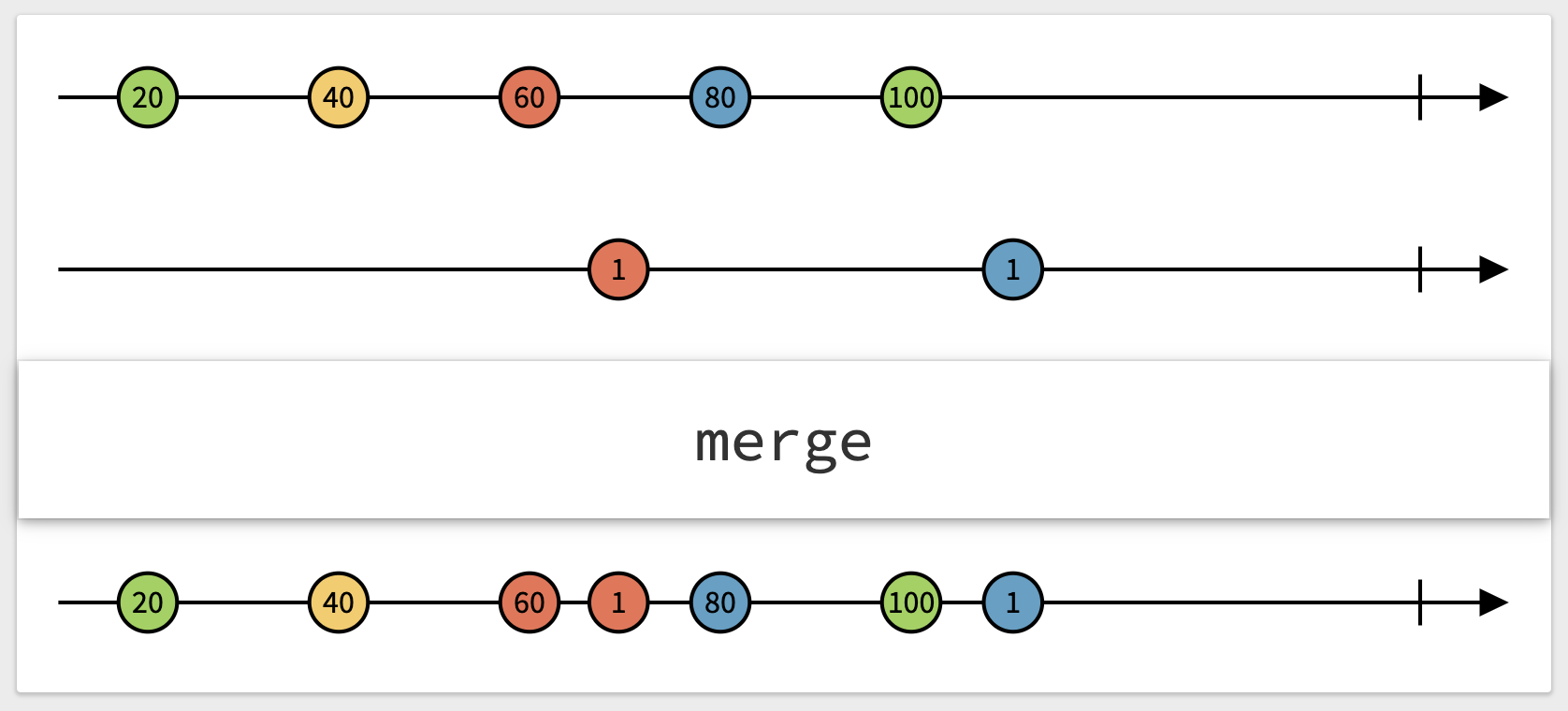
基于 Hooks 的特性,Hooks 适合基于变更的风格来写逻辑。基于变更:监听数据的变更,执行对应的操作。 基于变更和流式编程中的流是一个概念。流式编程一般用 Marble 图 来便于理解数据的变更和对应操作。

上面2条线的中每条线,都表示的是一个数据的变更。 merge 是对流做的操作,下面一条线,表示的是操作后的数据变更。常见对流的操作有: map, skip, take 等。
从业务讲React Hook系列 - 一个复制按钮
从一个简单的复制按钮的交互开始,在这一篇中重点讲解了如何使用状态+定时器的组合来实现一个过渡式的状态,并让状态自动返回初始值,其中的要点有:
- 与渲染无关的数据可以使用useRef存储,不需要useState管理状态。
- 可以使用命令式或useEffect的方式管理定时器,但往往使用useEffect更为方便,也能照顾到组件销毁时的情况。
- 对于不希望引发useEffect的数据,可以使用useRef管理形成一种“作弊”骗过eslint,同时确保能在useEffect的闭包中取到最新的值。
性能
在React中使用Context的两点注意事项
Context是个好东西,先不论代数效应之类纯理论的概念,能在组件树上无视深度地透传状态确实能给开发带来很大的便利。
但如果Context的使用上不注意一些细节,使用不当,对应用的性能是有可能造成灾难性影响的。 注意点:
- 关注在应用中使用的Context的顺序,让不变的在外层,多变的在内层。
- Context中的内容可以按使用场景和变与不变来拆分成多个更细粒度匠,以减少渲染。

