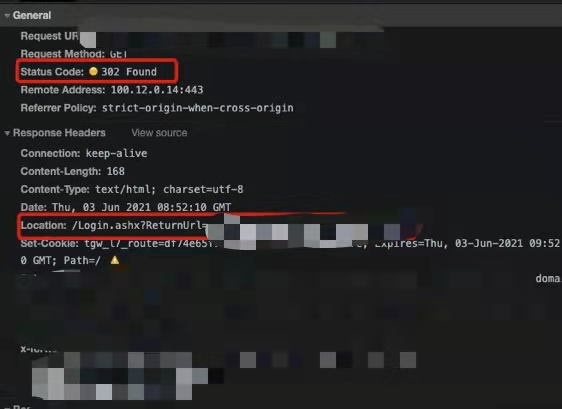
图片不显示,在新窗口打开能显示,然后刷新页面,图片能显示了
原因: 图片的返回302。在新窗口打开图片后,图片能显示是因为读的缓存。
解决方案:让后端改。
绝对定位的元素,在容器的右侧不可见的地方,会增加容器的 scrollWidth ,在下侧不可见的地方,会增加容器的 scrollHeight
if container has absolutely positioned child, it’s counted in scrollWidth, BUT only if it’s on the right or bottom side of parent - https://stackoverflow.com/questions/36621803/element-scrollwidth-absolute-magic
<div id="container" style="position: relative; overflow: auto; width: 200px;height: 200px;background-color: purple;"><div style="position: absolute;left: 300px;width: 200px;height: 200px;background-color: red;"></div></div><script>// 500px: 300(left) + 200(child width)。 没有绝对定位的子元素时,是 200。document.getElementById('container').scrollWidth</script>
父元素 transform 会导致子元素 getBoundingClientRect 的值和预期
弹框中,如果用 fixed 定位,并且用 transform 来对齐。如:
left: 50%;transform: translateX(-50%);width: 1360px;
弹框中,有子元素有 fixed 定位的下拉框,下拉框计算位置用的是:getBoundingClientRect。位置就会偏。解决方法:不用 transform 来居中,改用 calc。改成:
left: calc(50vw - 680px);width: 1360px;

