Promise
从一道让我失眠的 Promise 面试题开始,深入分析 Promise 实现细节
可以学到
- Promise 链式调用的实现。
- 如何创建微任务(queueMicrotask)。如果,在 then 方法返回的是自己的 Promise 对象,发生循环调用。在对象的构造函数中使用对象(判断 then 返回的的 Promise 对象 是否是自己),此时对象还没被创建好,用微服务来等待对象创建好。
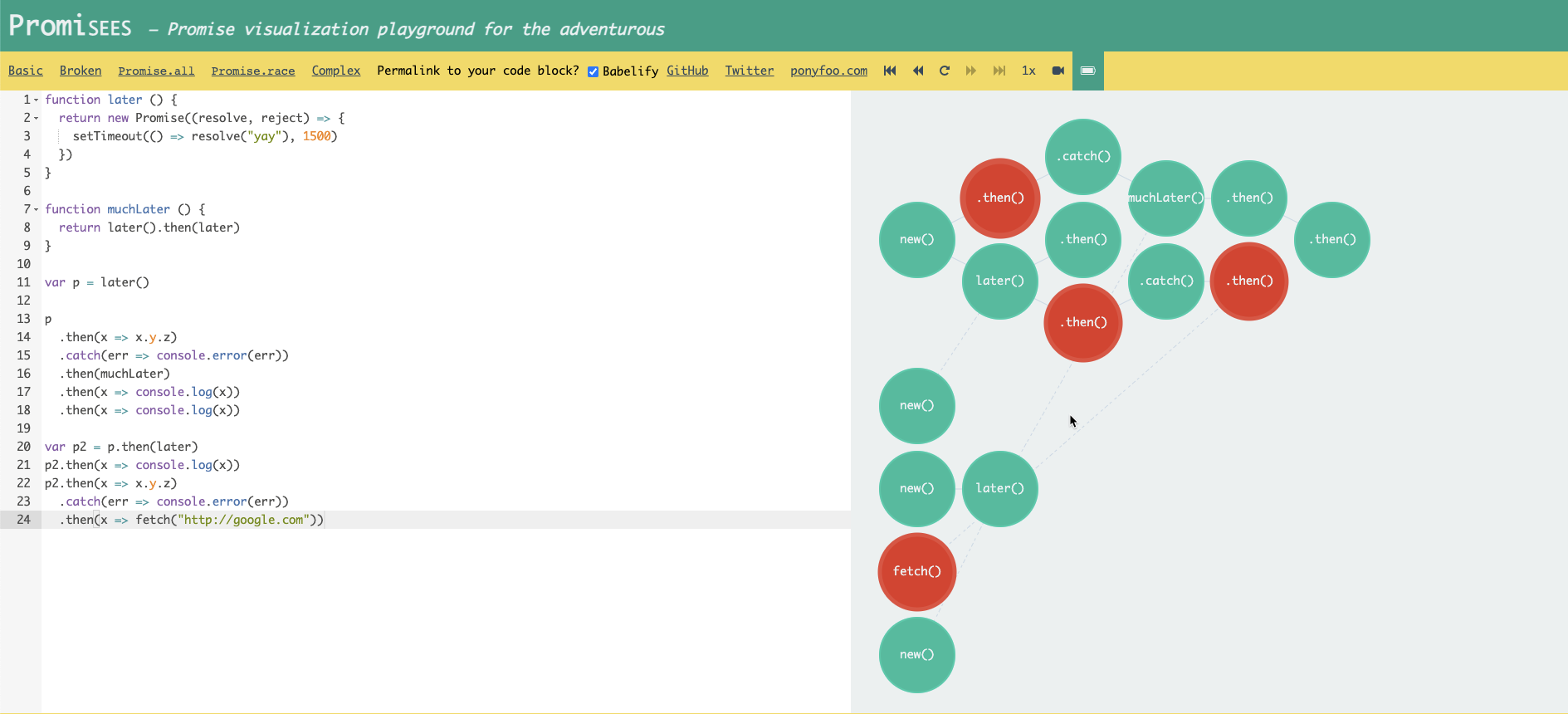
Promisees
Promise 可视化工具。

this
面试官问:JS的this指向
如果要判断一个运行中函数的 this 绑定, 就需要找到这个函数的直接调用位置。 找到之后 就可以顺序应用下面这四条规则来判断 this 的绑定对象。
- new 调用:绑定到新创建的对象,注意:显示return函数或对象,返回值不是新创建的对象,而是显式返回的函数或对象。
- call 或者 apply( 或者 bind) 调用:严格模式下,绑定到指定的第一个参数。非严格模式下,null和undefined,指向全局对象(浏览器中是window),其余值指向被new Object()包装的对象。
- 对象上的函数调用:绑定到那个对象。
- 普通函数调用: 在严格模式下绑定到 undefined,否则绑定到全局对象。
BOM & DOM
萌新必看—10种前端存储哪家强,一文读尽!
当浏览器全面禁用三方 Cookie
第三方 Cookie 指不在非当前域下的 Cookie。页面中访问嵌入跨域的 iframe,form表单,a 链接等,都会把对应域下的 Cookie 发过去。
第三方 Cookie 有 CSRF 风险。如用户登录了网址A,进入恶意网址B,B 可以根据A现有的接口,构造表单地址是 A的表单,链接等来做坏事了。
禁用第三方 Cookie 时,禁用后,就不会发了。会产生的影响:
- 用的第三方前端日志异常。有一天你会突然发现,你的 UV 暴涨,但是 PV 却没有什么变化,那可能是你的打点 SDK 使用的三方 Cookie 被禁用掉了。SDK 将无法在你的域下写入一个三方 Cookie,导致你的每次刷新页面它都会带一个新的 Cookie 回来。
- 智能广告推荐消失。广告服务通过你的年龄、性别、行为来推断你的喜好,从而推送给你精准的广告,使用了三方 Cookie 来进行信息追踪的广告主将无法获得你的这些喜好,从而无法推荐给你感兴趣的广告。
- 第三方登录失败。见 iframe:xxx将您重定向的次数过多。
对于 1,2 的解决方案:产生影响的 SDK 通过 url 参数,而不是 Cookie 来获取用户的数据。 对于 3 的解决方案:一般是通过 https + SameSite=None 来做。
相关文章: Cookie 的 SameSite 属性。
模块 & 构建
Javascript 中的 CJS, AMD, UMD 和 ESM是什么?
ESM: 现代浏览器内容的模块系统。具有简单的语法,异步特性和可摇树性,因此它是最好的模块化方案。 UMD: Universal Module Definition。前后端都适用。随处可见,通常在 ESM 不起作用的情况下用作备用。Webpack 打的是 UMD 的包。 CJS: 是同步的,适合后端。Node 就是使用就是 CJS。 AMD: 是异步的,适合前端。现在用的很少,以前 Seajs 支持 AMD。
npm
一文搞懂peerDependencies
第三方 npm 包,如果依赖 React, Vue, Webpack 等核心库。建议把核心库写到 peerDependencies 中,否则容易出现第三方包中的依赖的核心库版本和项目中不一致的情况。peerDependencies 的逻辑如下:
- 如果项目中的依赖的库在第三方包中 peerDependency 中。第三方包不会安装这些依赖库,用项目中的
- 否则,第三方包会安装 peerDependencies 中声明的核心库版本。
写法示例:
"peerDependencies": {"react": ">=16.8.0","react-dom": ">=16.8.0"}
npm install 流程
编译
AST
JavaScript 常见 AST 梳理
AST 的节点类型包括:字面量、标识符、表达式、语句、模块语法、class 等。



