javascript 压缩
在mode=production下,会自动压缩代码
自定义自己的压缩工具, terser-webpack-plugin , 以下是两种压缩工具UglifyJs 是一个传统的代码压缩工具,但是不支持 ES6 语法Terser 是一个新的代码压缩工具。支持 ES6+ 语法。 webpack安装后会内置 Terser
**
terser-webpack-plugin
如果你使用的是 webpack v5 或以上版本,你不需要安装这个插件。webpack v5 自带最新的
terser-webpack-plugin。
**
安装
npm install terser-webpack-plugin --save-dev
webpack.config.js
const TerserPlugin = require('terser-webpack-plugin');module.exports = {optimization: { //优化选项minimize: true,minimizer: [new TerserPlugin()],},};
注:优化 【optimization】optimization.minimizeboolean = true
告知webpack使用 TerserPlugin 或其它在 optimization.minimizer 定义的插件压缩 bundle**
webpack.config.js
module.exports = {//...optimization: {minimize: false}};
optimization.minimizer[TerserPlugin] 或 [function (compiler)]
允许你通过提供一个或多个定义的 TerserPlugin 实例,覆盖默认压缩工具(minimizer)
webpack.config.js
const TerserPlugin = require('terser-webpack-plugin');module.exports = {optimization: {minimizer: [new TerserPlugin({cache: true,parallel: true,sourceMap: true, // 如果在生产环境中使用 source-maps,必须设置为 trueterserOptions: {// https://github.com/webpack-contrib/terser-webpack-plugin#terseroptions}}),],}};
在实际开发中,我们可以通过移除一些不用的代码从而达到优化代码体积的作用,Tree-shaking 也是依赖这个。
const TerserPlugin = require("terser-webpack-plugin");module.exports = {mode: "production",entry: "./src/index.js",optimization: {minimize: true,minimizer: [new TerserPlugin({//使用 cache 加快二次构建速度cache: true,//开启多线程parallel:true,terserOptions: {comments: false,compress: {//删除无用代码unused: true,//删除debuggerdrop_debugger: true,//移除consoledrop_console: true,//移除无用代码dead_code: true,},},}),],},};
注意:踩坑记录
需要将 mode 设置为 production 配置项中的设置才会生效
上面移除代码的一些配置应该是 UglifyJsPlugin 中的配置项,但是由于都是一个分支,所以是通用的。
在官方文档上并未看到这个配置的用法。
tips
其实 webpack 4 中,在 production 模式下已经根据大多数项目的优化经验做了通用的配置,类似 Tree-Shaking、Scope Hoisting 都是默认开启的,而且最新版本的 Webpack 使用的压缩工具就是 terserwebpack-plugin。
Scope Hoisting
作用域提升,是指 webpack 通过ES6语法的静态分析,分析出模块之间的依赖关系,尽可能的把模块放到同一个函数中
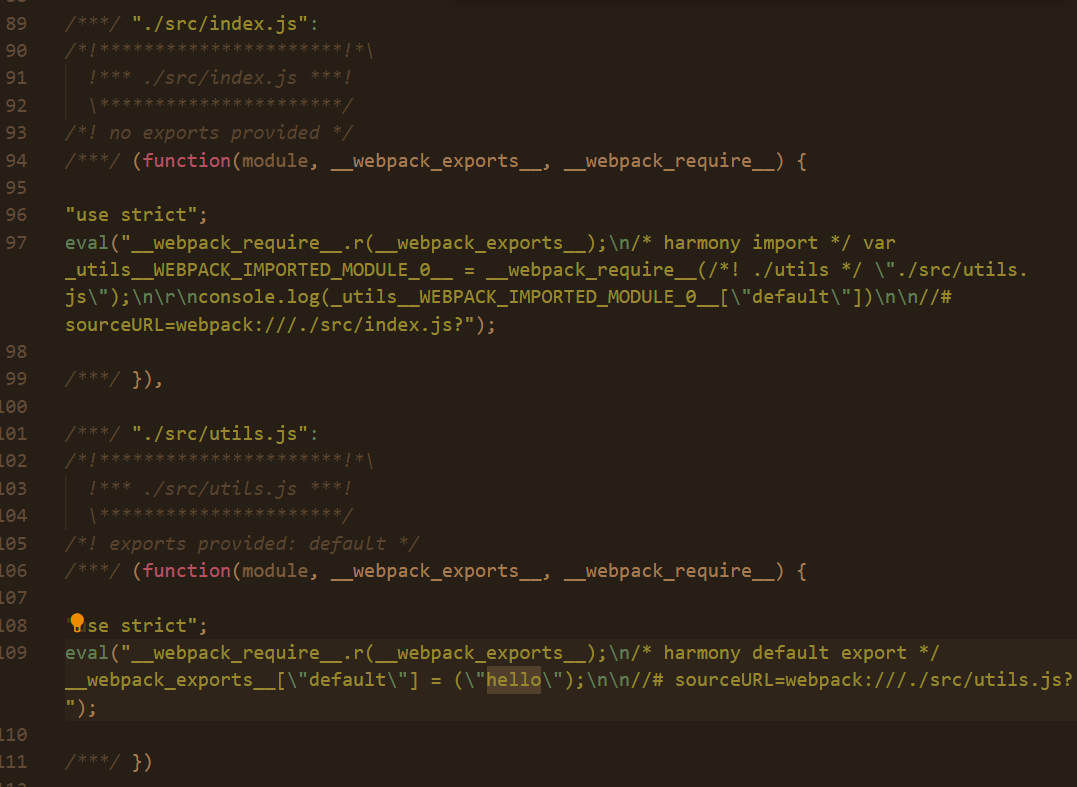
//utils.jsexport default 'hello'//entry.jsimport str from './utils.js'console.log(str)
普通打包后,utils.js 的内容和 entry,js 会分开,如下
通过配置webpack4 的 optimization.concatenateModules=true
// webpack.config.jsmodule.exports = {optimization: {concatenateModules: true}}
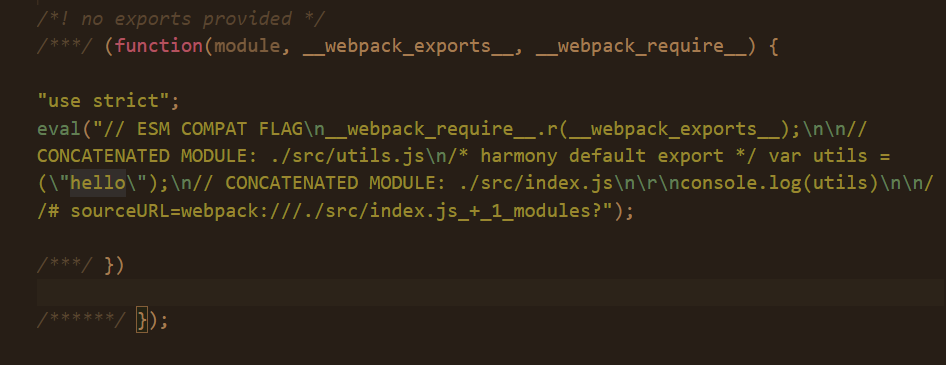
这样就开启了 Scope Hoisting 打包后变成
会发现 内容合并在一起了,所以通过 Scope Hoisting 功能可以让webpack打包出来的代码文件更小,运行的更快。
CSS
css导出
首先我们的css文件应该是导出到单独的 css 文件中,而不要直接打包到 javascript 文件中,然后通过style-loader 的 addStyles 方法添加进去,导出css文件就需要使用 mini-css-extract-plugin
mini-css-extract-plugin
本插件会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。
安装
npm install --save-dev mini-css-extract-plugin css-loader建议 mini-css-extract-plugin 与 css-loader 一起使用。
style.css
body {background: green;}
component.js
import './style.css';
webpack.config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [{test: /\.css$/i,use: [MiniCssExtractPlugin.loader, 'css-loader'],},],},};
css压缩:cssnano
cssnano 是基于 postcss 的一款功能强大的插件包
●删除空格和最后一个分号;
●删除注释;
●优化字体权重:
●丢弃重复的样式规则;
●压缩选择器;
●减少手写属性;
●合并规则;
在webpack中,css-loader已经集成了 cssnano 。我们还可以使用 optimize-css-assets-webpack-plugin 来自定义cssnano的规则。optimize-css-assets-webpack-plugin是一个 CSS 的压缩插件,默认的压缩引擎就是 cssnano。
webpack.config.js
const OptimizeCssAssetsPlugin = require("optimize-css-assets-webpack-plugin");module.exports = {plugins: [new OptimizeCssAssetsPlugin({assetNameRegExp: /\.optimize\.css$/g,cssProcessor: require("cssnano"), // 这里制定了引擎,不指定默认也是 cssnanocssProcessorPluginOptions: {preset: ["default", { discardComments: { removeAll: true } }],},canPrint: true,}),],};
optimize-css-assets-webpack-plugin 插件默认的 cssnano 配置已经做的很友好了,不需要额外的配置就可以达到
最佳效果
图片资源优化
url-loader 可以按照配置将小于一定体积的静态文件内联进我们的应用,当我们指定了 limit 这个 options 选项,它 会将文件编码成比无配置更小的 Base64 的数据 url 并将该 url 返回,这样可以将图片内联进 JavaScript 代码中, 并节省一次 HTTP 请求
svg-url-loader 的工作原理类似于 url-loader,除了它利用 URL encoding 而不是 Base64 对文件编码,对于 SVG 图片来说,svg-url-loader 的这种方式这是有效的,因为 SVG 文件本质上是纯文本文件, 这种 URL encoding 编码规模效应更加明显。
如果我们的项目中小图片特别多,例如有很多 icon 类的图标,这时候则推荐使用雪碧图(CSS Sprite)来合并这些 小图到一张大图中,然后使用background-position来设置图片的位置,通过这样的方式可以节省多次小图片的请
求。
对于大图片来说,可以使用image-webpack-loader来压缩图片,image-webpack-loader 它支持 JPG、PNG、GIF 和 SVG 格式的图片,因此我们在碰到所有这些类型的图片都会使用它。
图片压缩网站
https://tinify.cn/
相关面试题
webpack如何从减少代码体积方面进行优化?

