第二章:webpack初探
第三章:webpack 核心概念
第四章:webpack进阶
第五章:webpack 实战配置案例
第六章: webpack 底层原理及脚手架工具分析
第二章:webpack初探
webpack 是什么?
直接写import在浏览器中是不认识的。webpack可以把代码进行翻译。
什么是模块打包工具
webpack is a module bundler. 模块打包工具
webpack 的正确安装方式
node安装 https://nodejs.org/en/
初始化文件夹 npm init 生成一个package.json
package,.json 一些设置
调整package.json 文件 确保安装包是私有的(private)并且移除main入口 防止意外发布代码
"private": true
安装
全局安装的方式并不好
npm install webpack webpack-cli -g
卸载
npm uninstall webpack webpack-cli -g
在项目中安装
npm install webpack webpack-cli -D
查看当前项目中webpack的版本
npx webpack -v
优点:
可以在不同的项目中使用不同版本的webpack
npm install webpack@4.16.5 webpack-cli -D
webpack的配置文件
webpack.config.js(手动新增)
const path = require('path')module.exports = {entry:'./index.js',output:{filename:'bundle.js',path:path.resolve(__dirname,'bundle')}}
需要新建一个index,js文件,因为上述指出了入口文件是 ./index.js
执行打包
npx webpack
打包结果:会在根目录下生成一个bundle文件夹,里面是bundle.js文件
以自己命名的配置文件进行打包
npx webpack --config webpackconfig.js
使用npm脚本
修改package.json 中 scripts 设置
"scripts": {"bundle":"webpack"},这时候就可以使用npm run 的命令运行项目npm run bundle
总结
global
webpack index.js
local
npx webpack index.js
npm run bundle => webpack
webpack-cli 的作用是让我们正常运行webpack的命令
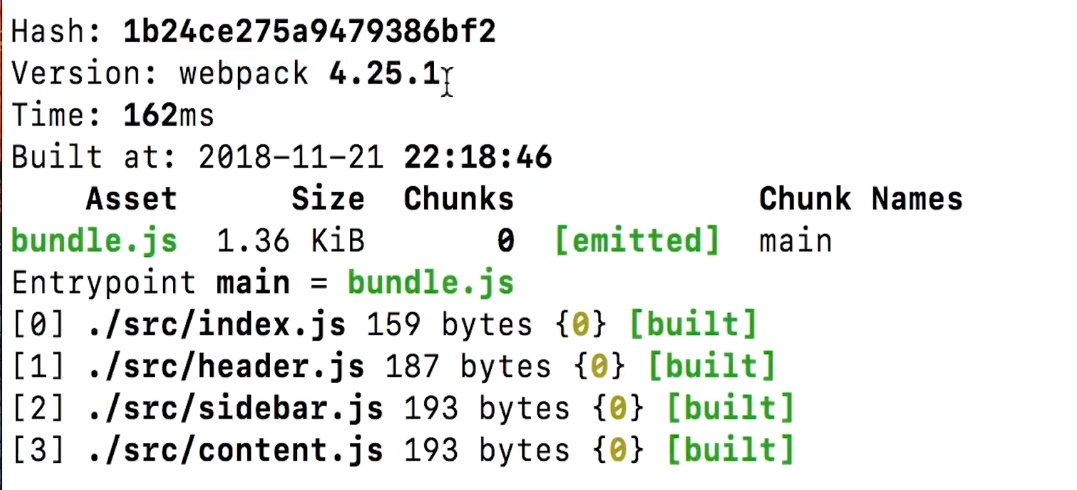
浅析webpack打包输出内容

这个main.js哪里来的
const path = require('path')module.exports = {entry:'./index.js',output:{filename:'bundle.js',path:path.resolve(__dirname,'bundle')}}=>entry:{main:'./index.js'}
报警告的原因
[mode文档](https://www.webpackjs.com/concepts/mode/)
提供 mode 配置选项,告知 webpack 使用相应模式的内置优化。
const path = require('path')module.exports = {mode:'production', //新增加entry:'./index.js',output:{filename:'bundle.js',path:path.resolve(__dirname,'bundle')}}
第三章:webpack 核心概念
loader 是什么
file-loader 模块 官网
模块安装
npm install file-loader -D
配置文件添加规则 webpack.config.js
const path = require('path')module.exports = {mode:'production',entry:'./src/index.js',module:{rules:[{test:/\.jpg$/,use:{loader:'file-loader'}}]},output:{filename:'bundle.js',path:path.resolve(__dirname,'dist')}}
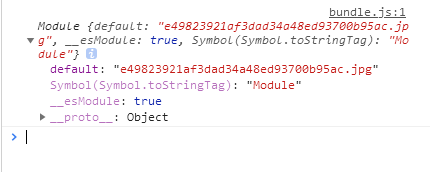
图片打包完之后输出的结果

file-loader 打包原理:先将文件资源移动到dist目录下,然后将返回值返回给变量。
使用loader 打包静态资源(图片篇)
让图片跟原始名称保持一致
placeholder 可以自定义文件名
const path = require('path')module.exports = {mode:'production',entry:'./src/index.js',module:{rules:[{test:/\.jpg$/,use:{loader:'file-loader',options:{//placeholder 占位符name:'[name].[ext]' //配置}}},{test:/\.vue$/,use:{loader:'vue-loader'}}]},output:{filename:'bundle.js',path:path.resolve(__dirname,'dist')}}
打包后你重新替换图片文件,这时候页面是不会改变的,因为你此时运行的已经是你之前打包过的文件。
保存到指定的文件夹
options:{//placeholder 占位符name:'[name].[ext]',outputPath:'images/'}
实战代码
projectwebpack-demo|- package.json|- webpack.config.js|- /dist|- bundle.js|- index.html|- /src+ |- icon.png|- style.css|- index.js|- /node_modulessrc/index.jsimport _ from 'lodash';import './style.css';+ import Icon from './icon.png';function component() {var element = document.createElement('div');// Lodash,现在由此脚本导入element.innerHTML = _.join(['Hello', 'webpack'], ' ');element.classList.add('hello');+ // 将图像添加到我们现有的 div。+ var myIcon = new Image();+ myIcon.src = Icon;++ element.appendChild(myIcon);return element;}document.body.appendChild(component());
url-loader
**
打包之后图片是base64的,直接在js文件内,并不是引用外部文件的地址。
**
有一个limit 的设置。可以根据这个值来实现打包的方式。
- 大于这个值 就会像file-loader实现一样
- 小于这个值 直接打包到js文件
最佳使用方式:图片很小的时候用这种方式打包
设置文件大小分情况进行打包
options:{//placeholder 占位符name:'[name].[ext]',outputPath:'images/',limit:2048}
使用loader 打包静态资源(样式篇)
第一部分
css打包 规则配置
规则配置{test:/\.css$/,use:['style-loader','css-loader']},
安装插件
npm install style-loader css-loader -D
问题:在使用scss 语法进行打包后,不可以正常显示
npm install sass-loader node-sass --save-dev
规则配置{test:/\.css$/,use:['style-loader','css-loader','sass-loader']},
loader的执行顺序 从下到上,从右到左
问题:transform不会添加厂商前缀,(兼容写法)
postcss-loader 自动添加
安装
npm i -D postcss-loader
修改配置文件(新增规则)
{test: /\.scss$/,use: ['style-loader','css-loader','sass-loader','postcss-loader']}
在根目录下创建文件 postcss.config.js
module.exports = {plugins: {}}
安装 autoprefixer 插件
npm install autoprefixer -D
module.exports = {plugins:[require('autoprefixer')]}
注意问题:
按照上述写的,发现页面中并不会生效
解决方法:
module.exports = {plugins: [require("autoprefixer")({ browsers: ["last 15 versions"] })]};
第二部分
css-loader 的额外配置
在import 中又引入了scss
module: {rules: [{test: /\.scss$/,use: ["style-loader",{loader: "css-loader",options: {importLoaders: 2 //保证依次从下到上执行所有的loader}},,"sass-loader","postcss-loader"]}]}
使用模块化的css
文档
配置
{test: /\.scss$/,use: ['style-loader',{loader:'css-loader',options:{importLoaders:2,modules:true //}},'sass-loader','postcss-loader']}
import avatar from './avatar.jpg'import style from './index.scss' //import createAvatar from './createAvatar'createAvatar()var img = new Image()img.src = avatarimg.classList.add(style.avatar) //var root = document.getElementById('root')root.append(img)
root.append('<div class="test">abc</div>')root.innerHTML = '<div class="test">abc</div>'
如何进行字体文件的打包
字体文件打包未成功

