1.准备
回调函数的分类
1.同步回调:
立即执行,完全执行完了才结束,不会放入到回调队列中
例子:数组遍历相关的回调函数 / promise 的 excutor 函数
2.异步回调:
不会立即执行,会放入回调队列中将来执行
例子:定时器回调/ajax回调/Promise的成功与失败回调
JS中的Error
- 错误的类型
Error: 所有错误的父类型
ReferenceError: 引用的变量不存在
TypeError: 数据类型不正确的错误
RangeError: 数据值不在其所允许的范围内
SyntaxError: 语法错误 - 错误处理
捕获错误: try … catch
抛出错误: throw error - 错误对象
message属性: 错误相关信息
stack属性: 函数调用栈记录信息
为什么要使用 promise 优势
1.指定回调函数的方式更加灵活
旧的:必须在启动异步任务前指定
promise:启动异步任务 => 返回promise对象 => 给 promise对象绑定回调函数(甚至可以在异步任务结束后指定)
打个比方,比如说明天出去玩。旧的方式就是下雨去哪,不下雨去哪,当天已经提前决定好了。但是promise是我有你电话,我可以通知你,你只需要知道明天出去玩就可以了,至于去哪玩不需要提前知道。
2.Promise 的理解和使用
Promise 是什么
Promise的理解
抽象表达:Promise 是 JS 中进行异步编程的新的解决方案
具体表达:
1.语法上:Promise是一个构造函数
2.功能上:Promise对象用来封装一个异步操作并可以获取其结果
Promise的状态改变
1.pending => resolved
2.pending => rejected
注意:一个promise 对象只能改变一次。无论成功还是失败,都会有一个结果数据,成功一般称为 value ,失败为 reason.
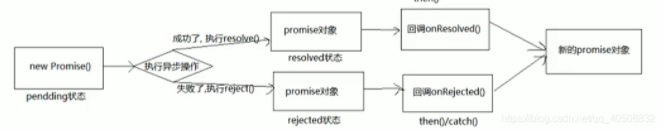
Promise 的基本流程

Promise 的基本使用
// 创建一个新的p对象promiseconst p = new Promise((resolve, reject) => { // 执行器函数// 执行异步操作任务setTimeout(() => {const time = Date.now()// 如果当前时间是偶数代表成功,否则失败if (time % 2 == 0) {// 如果成功,调用resolve(value)resolve('成功的数据,time=' + time)} else {// 如果失败,调用reject(reason)reject('失败的数据,time=' + time)}}, 1000);})p.then(value => { // 接收得到成功的value数据 onResolvedconsole.log('成功的回调', value)},reason => { // 接收得到失败的reason数据 onRejectedconsole.log('失败的回调', reason)})
.then() 和执行器(executor)同步执行, .then() 中的回调函数异步执行
为什么要用Promise
1.指定回调函数的方式更加灵活
2.支持链式调用,可以解决回调地狱问题
promise 版本
doSomething().then(result => doSomethingElse(result)).then(newResult => doThirdThing(newResult)).then(finalResult => {console.log('Got the final result:' + finalResult)}).catch(failureCallback)
async/await版本
async function request() {try{const result = await doSomething()const newResult = await doSomethingElse(result)const finalResult = await doThirdThing(newResult)console.log('Got the final result:' + finalResult)} catch (error) {failureCallback(error)}}
如何使用Promise
API
Promise 构造函数:Promise(excutor){}
excutor函数:同步执行 (resolve,reject) => {}
resolve函数:成功
reject函数:失败
说明:excutor 会在 promise 内部立即同步回调,异步操作在执行器中执行
(也就是说 Promise(excutor){} 是一个同步回调函数,会立马执行,但是里面的函数是异步的)
Promise.prototype.then方法: (onResolved, onRejected) => {}Promise.prototype.catch方法: (onRejected) => {}Promise.resolve方法: (value) => {}Promise.reject方法: (reason) => {}Promise.all方法: (promises) => {}promises:包含n个promise的数组说明:返回一个新的promise,只有所有的promise都成功才成功,只要有一个失败了就直接失败Promise.race方法: (promises) => {}promises:包含n个promise的数组说明:返回一个新的promise,第一个完成的promise的结果状态就是最终的结果状态
几个关键问题
1. 如何改变promise的状态?
1)resolve(value)
2)reject(reason)
3)抛出异常:如果当前是pending就会变为rejected
const p = new Promise((resolve, reject) => {//resolve(1) // promise变为resolved成功状态//reject(2) // promise变为rejected失败状态throw new Error('出错了') // 抛出异常,promise变为rejected失败状态,reason为抛出的error})p.then(value => {},reason => {console.log('reason',reason)})// reason Error:出错了
2.一个promise指定多个成功/失败回调函数,都会调用吗?
当promise 改变为对应状态时都会调用
const p = new Promise((resolve, reject) => {//resolve(1)reject(2)})p.then(value => {},reason => {console.log('reason',reason)})p.then(value => {},reason => {console.log('reason2',reason)})// reason 2// reason2 2
3.改变promise状态和指定回调函数谁先谁后?
1)都有可能,正常情况下是先指定回调在改变状态,但也可以先改变状态在指定回调
2)如何先改变状态在指定回调?
在执行器中直接调用 resolve()/reject()
延迟更长时间才调用then()
3) 什么时候才能得到数据
如果先指定的回调,那当状态发生改变时,回调函数就会调用,得到数据
如果先改变的状态,那当指定回调时,回调函数就会调用,得到数据
4.promise.then() 返回的新promise的结果状态由什么决定?
1)简单表达:由then()指定的回调函数执行的结果决定
2)详细表达:
如果抛出异常,新promise变为rejected,reason为抛出的异常
如果返回的是非promise的任意值,新promise变为resolved,value为返回的值
如果返回的是另一个新promise,此promise的结果就会成为新promise的结果
new Promise((resolve,reject)=>{setTimeout(()=>{resolve(1)},1000)}).then(value=>{console.log("成功了")return promise.reject(1) //因为这里返回的是一个新的promise,并且是失败的},reason=>{console.log("失败了")}).then(value => console.log("成功了2"),reason => console.log("失败的回调2")//所以尽管上面的是走的成功的回调,但是由于返回值是一个失败的promise,所以会走下面的失败回调)
5.promise 如何串联多个操作任务
1)promise 的then()返回一个新的promise,可以看成 then() 的链式调用
2)通过 then 的链式调用串联多个同步/异步任务
new Promise((resolve, reject) => {setTimeout(() => {console.log('执行任务1(异步)')resolve(1)}, 1000)}).then(value => {console.log('任务1的结果', value)console.log('执行任务2(同步)')return 2 // 同步任务直接return返回结果}).then(value => {console.log('任务2的结果', value)return new Promise((resolve, reject) => { // 异步任务需要包裹在Promise对象中setTimeout(() => {console.log('执行任务3(异步)')resolve(3)}, 1000)})}).then(value => {console.log('任务3的结果', value)})// 执行任务1(异步)// 任务1的结果 1// 执行任务2(同步)// 任务2的结果 2// 执行任务3(异步)// 任务3的结果 3
6.promise 错误穿透
1)当使用promise的then链式调用时,可以在最后指定失败的回调
2)前面任何操作出现了失误,都会传到最后失败的回调中处理
.then(value => console.log("success"),//reason => {throw reason} //默认会加上这一句,也就是错误处理即便自己不写也是会有的)
7.中断promise链
1)当使用promise的then链式调用时,在中间中断,不再调用后面的回调函数
2)办法:在回调函数中返回一个 pending 状态的promise对象
return new Promise(()=>{})
3.自定义(手写)Promise
4.async 与 await
async函数
1.函数的返回值为promise对象
2.promise对象的结果由async函数执行的返回值决定
async function fn1() {//return 1// 返回一个Promise对象(PromiseStatus为resolved,PromiseValue为1)throw 2// 返回一个Promise对象(PromiseStatus为rejected,PromiseValue为2)}const result = fn1()console.log(result)
这时,可以将 result.then():
async function fn1() {//return 1throw 2}const result = fn1()result.then(value => {console.log('onResolved()', value)},reason => {console.log('onRejected()', reason)},)// onRejected() 2
也可以在异步函数中返回一个 promise
async function fn1() {//return Promise.reject(3)return Promise.resolve(3)}const result = fn1()result.then(value => {console.log('onResolved()', value)},reason => {console.log('onRejected()', reason)},)// onResolved() 3
也就是说,一旦在函数前加 async ,它返回的值都将被包裹在Promise 中,这个Promise 的结果由函数执行的结果决定
await表达式
一个 Promise 对象或者任何要等待的值。
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。
注意:
await 必须写在 async 函数中,但 async 函数中可以没有 await
如果 await 的 promise 失败了,就会抛出异常,需要通过 try…catch 来捕获处理
function fn2() {return new Promise((resolve, reject) => {setTimeout(() => {reject(5)}, 1000)})}async function fn3() {try {const value = await fn2()console.log('value', value)} catch (error) {console.log('得到失败的结果', error)}}fn3()// 得到失败的结果 5
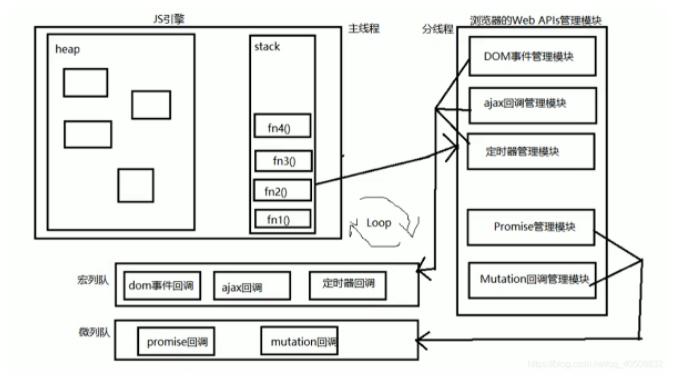
5.JS异步之宏队列与微队列

- 宏队列:用来保存待执行的宏任务(回调),比如:定时器回调/DOM 事件回调/ajax 回调
- 微队列:用来保存待执行的微任务(回调),比如:promise 的回调/MutationObserver 的回调
JS执行
1)JS引擎首先必须执行所有的初始化同步任务代码
2)每次准备取出第一个宏任务前,都要将所有的微任务一个一个取出来执行
setTimeout(() => { // 会立即被放入宏队列console.log('timeout callback1()')}, 0)setTimeout(() => { // 会立即被放入宏队列console.log('timeout callback2()')}, 0)Promise.resolve(1).then(value => { // 会立即被放入微队列console.log('Promise onResolved1()', value)})Promise.resolve(1).then(value => { // 会立即被放入微队列console.log('Promise onResolved2()', value)})// Promise onResolved1() 1// Promise onResolved2() 1// timeout callback1()// timeout callback2()
先执行所有的同步代码,在执行队列代码。队列代码中,微队列中的回调函数优先执行
setTimeout(() => { // 会立即被放入宏队列console.log('timeout callback1()')Promise.resolve(1).then(value => { // 会立即被放入微队列console.log('Promise onResolved3()', value)}}, 0)setTimeout(() => { // 会立即被放入宏队列console.log('timeout callback2()')}, 0)Promise.resolve(1).then(value => { // 会立即被放入微队列console.log('Promise onResolved1()', value)})Promise.resolve(1).then(value => { // 会立即被放入微队列console.log('Promise onResolved2()', value)})// Promise onResolved1() 1// Promise onResolved2() 1// timeout callback1()// Promise onResolved3() 1// timeout callback2()
执行完 timeout callback1() 后 Promise onResolved3() 会立即被放入微队列。在执行 timeout callback2() 前,Promise onResolved3() 已经在微队列中了,所以先执行 Promise onResolved3()。
观看记录https://www.bilibili.com/video/BV17U4y1n7qd?p=11&spm_id_from=pageDriver
相关文章
https://github.com/weolwo/promise-learn
http://www.woc12138.com/article/43

