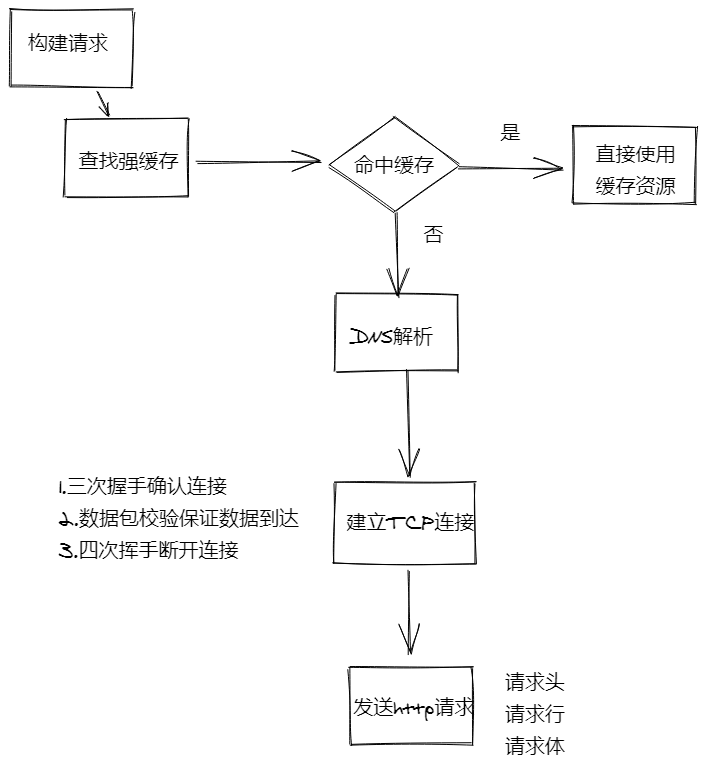
1.构建请求
// 请求方法是GET,路径为根路径,HTTP协议版本为1.1GET / HTTP/1.1
2.查找强缓存
a:有 直接返回资源给浏览器进程
b:没有 进入网络请求流程
3.DNS解析
DNS(域名系统):将域名和ip一一映射。
浏览器提供了DNS数据缓存功能,如果一个域名已经解析过,那么会把解析的结果缓存下来,下次处理直接走缓存。
4.建立TCP连接
TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。
Chrome 在同一个域名下要求同时最多只能有 6 个 TCP 连接,超过 6 个的话剩下的请求就得等待。
建立TCP连接有三个阶段
1.通过三次握手(即总共发送3个数据包确认已经建立连接)建立客户端和服务器之间的连接
2.进行数据传输。
这里有一个重要的机制,就是接收方接收到数据包后必须要向发送方确认, 如果发送方没有接到这个确认的消 息,就判定为数据包丢失,并重新发送该数据包
发送的过程中还有一个优化策略,就是把大的数据包拆成一个个小包,依次传输到接收方,接收方按照这个小包的顺序把它们组装成完整数据包。
3.断开连接的阶段。数据传输完成,就要断开连接,通过四次挥手来断开连接。
5.发送HTTP请求
TCP连接建立完毕,浏览器可以和服务器开始通信。即开始发送HTTP请求,请求行 请求头 请求体GET / HTTP/1.1
请求方法、请求URI和HTTP版本协议
返回网络响应HTTP/1.1 200 OK
HTTP协议版本、状态码和状态描述
响应完成之后,要判断 Connection 字段
- 如果请求头或响应头包含 Connection:Keep-Alive,表示建立了持久连接。
这样TCP连接会一直保持,之后请求统一站点的资源会复用这个连接。
- 否则断开TCP连接,请求-响应流程结束。
总结