https://www.tslang.cn/docs/handbook/react-&-webpack.html
安装
//全局安装npm install -g typescript//查看版本tsc-V
使用
编译代码
tsc xxx.ts //将ts文件转换为js文件
类型注解
function greeter(person: string){return 'Hello' + person}let user = "chu"document.body.innerHTML = greeter(user)
这个例子中,我们期望greeter函数接收一个字符串参数. 当我们传入一个数组,就会报错
类型“number[]”的参数不能赋给类型“string”的参数。ts(2345)
接口
interface Person {firstName : string;lastName : string}function greeter(person: Person){return "hello" + person.firstName + person.lastName}let user = {firstName:'chu',lastName:'1'}console.log(greeter(user))
类
注意:在构造函数的参数上使用 public 等同于创建了同名的成员变量
class Student {fullName: string;constructor(public firstName, public middleInitial, public lastName) {this.fullName = firstName + middleInitial + lastName;}}interface Person {firstName: string;lastName: string;}function greeter(person: Person) {return "hello" + person.firstName + person.lastName;}let user = new Student("Jane", "M", "User");console.log(greeter(user));
vscode中使用
在 webpack 中使用
注意:需要安装版本,版本不一致可能会导致错误
webpack@4.41.5 webpack-cli@3.3.10 webpack-dev-server@3.10.2
ts-loader : 8.0.11
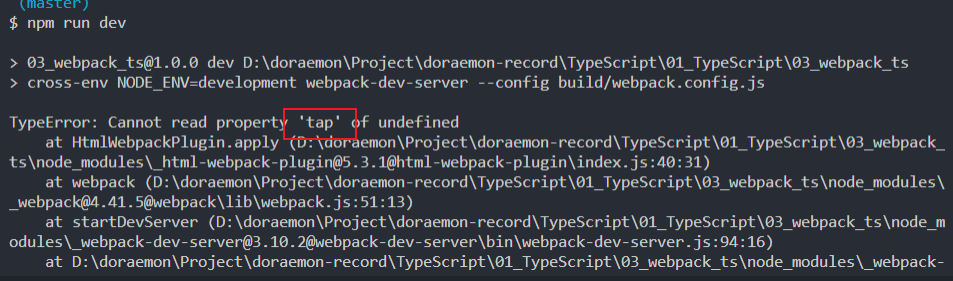
报错
指定 html-webpack-plugin 的版本为4.5.0

