https://github.com/able8/hello-es6#1es6%E6%80%8E%E4%B9%88%E6%9D%A5%E7%9A%84
let 和 const
var的问题
- 可以重复声明,没有报错和警告
- 无法限制修改
- 没有块级作用域 { }
let 和 const
- 不能重复声明
- 都是块级作用域 { }块内声明的,块外无效
- let是变量可以修改
- const 是常量不可修改
块级作用域举例
- 原来用var的方式,结果弹出的都是3
- 将变量封装到函数里,限制作用域,但比较麻烦
- 用let最简单,直接var改let ,解决作用域问题
如果把var改成了let 或者 const,变量是不会被绑定到window上的,所以此时会打印出三个undefined
let a = 10console.log(window.a) //undefined
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>window.onload= function () {/*var aBtn = document.getElementsByTagName('input')for (var i=0; i < aBtn.length; i++) {aBtn[i].onclick = function () {alert(i)}}*/var aBtn = document.getElementsByTagName('input')for (let i = 0; i < aBtn.length; i++) {aBtn[i].onclick = function () {alert(i)}}/*var aBtn = document.getElementsByTagName('input')for (var i = 0; i < aBtn.length; i++) {// 封装到函数里,限制作用域(function (i) {aBtn[i].onclick = function () {alert(i)}})(i)}*/}</script></head><body><input type="button" value="按钮1"><input type="button" value="按钮2"><input type="button" value="按钮3"></body></html>
函数-箭头函数
- 箭头函数,就是函数的简写
- 如果只有一个参数,()可以省
- 如果只有一个return,{ }可以省
//普通函数function name(){}//箭头函数()=>{}
let show1 = function(){console.log('abc')}let show2 = ()=>{console.log('abc')}show1()show2()let show4 = function(a){return a * 2}let show5 = a=>a*2console.log(show4(10))console.log(show5(10))
函数-参数
- 参数拓展/展开 …args
- 收集剩余的参数,必须当到最后一个参数的位置
- 展开数组,简写,效果和直接把数组的内容写在这儿一样
- 默认参数
function show(a,b,...args){console.log(a)console.log(b)console.log(args)}console.log(show(1,2,3,4,5))let arr1 = [1,2,3]let arr2 = [4,5,6]let arr3 = [...arr1,...arr2]console.log(arr3)function show(a,b=5,c=8){console.log(a,b,c)}show(88,12) //88 12 8
解构赋值
- 解构赋值
- 左右两边解构必须一样
- 右边必须是个东西
- 声明和赋值不能分开,必须在一句话里
let [a,b,c] = [1,2,3]console.log(a, b, c)let {x,y,z} = {x:1,y:2,z:3}console.log(x,y,z)let [json,arr,num,str] = [{a:1,b:2},[1,2,3],8,'str']console.log(json, arr, num, str)
数组
新增四个方法
map 映射:一个对一个 ```javascript let arr = [12,5,8] let result = arr.map(function(item){ return item 2 }) //简写 let result2 = arr.map(item=>item2) console.log(result) console.log(result2)
let score = [18,86,88,24] let result3 = score.map(item=>item>=60?’及格’:’不及格’) console.log(result3) // [“不及格”, “及格”, “及格”, “不及格”]
- reduce 汇总: 一堆出来一个- 用于算个总数,算个平均```javascript求和:var arr = [1,3,5,7]var result = arr.reduce(function(tmp,item,index){//tmp 上次结果,item当前数,index次数1开始console.log(tmp,item,index)return tmp+item})console.log(result)求平均数:var arr = [1,3,5,7]var result = arr.reduce(function(tmp,item,index){if(index != arr.length-1){//不是最后一次return tmp + item}else{return (tmp+item)/arr.length}})console.log(result)
- filter 过滤器 保留为true的 ```javascript var arr = [12, 4, 8, 9] //实际的工作原理,下面的结果与此一样 var result = arr.filter(item => (item % 3 === 0) ? true : false) console.log(result) //[12, 9]
var result = arr.filter(item => item % 3 === 0) console.log(result)
var arr = [ { title: ‘苹果’, price: 10 }, { title: ‘西瓜’, price: 20 }, ] var result = arr.filter(json=>json.price >= 20) console.log(result)
- forEach循环迭代```javascriptvar arr = [12,4,8,9]var result = arr.forEach(item=>console.log(item))var result = arr.forEach((item,index)=>console.log(item,index))
字符串
- 新增2个新方法
- startsWith
- endsWith
var url = 'http://qq.com'console.log(url.startsWith('http')) //trueconsole.log(url.endsWith("com")) //true
- 字符串模板
- 使用反引号 ${变量}
- 可以拆行
let a = 12let star1 = `asdf${a}`console.log(star1) //asdf12let title = '标题'let content = '内容'let str = `<div><h1>${title}</h1><p>${content}</p>`console.log(str)
面向对象-基础
- 原来写法
- 类和构造函数一样
- 属性和方法分开写的 ```javascript function User(name,pass){ this.name = name this.pass = pass }
User.prototype.showName = function(){ console.log(this.name) } User.prototype.showPass = function(){ console.log(this.pass) } var u1 = new User(‘able’,’123’) u1.showName() u1.showPass() //老版本继承 function VipUser(name,pass,level){ User.call(this,name,pass) this.level = level } VipUser.prototype = new User() VipUser.prototype.constructor = VipUser VipUser.prototype.showLevel = function(){ console.log(this.level) } var v1 = new VipUser(‘chu’,’1234’,3) v1.showName() v1.showLevel()
- 新版面向对象- 有了class关键字,构造器- class里面直接加方法- 继承 super超类 == 父类```javascriptclass User{constructor(name,pass){this.name = namethis.pass = pass}showName(){console.log(this.name)}showPass(){console.log(this.pass)}}var u1 = new User("able",'111')u1.showName()u1.showPass()//新版本继承class VipUser extends User{constructor(name,pass,level){super(name,pass)this.level = level}showLevel(){console.log(this.level)}}v1 = new VipUser('chu','123',3)v1.showLevel()
Promise
异步和同步
- 异步,操作之间没有关系,同时执行多个操作,代码复杂
- 同步,同时只能做一件事,代码简单
promise对象
- 用同步的方式来书写异步代码
- promise让异步操作写起来,像在写同步操作的流程,不必一层层的嵌套回调函数
- 改善了可读性,对于多层嵌套的回调函数很方便
- 充当异步操作与回调函数之间的中介,使得异步操作具备同步操作的接口
promise 也是一个构造函数
- 接受一个回调函数f1作为参数,f1里面是异步操作的代码
- 返回的p1就是一个Promise实例
- 所有异步任务都返回一个Promise实例
- Promise实例有一个then方法,用来指定下一步的回调函数
function f1(resolve, reject) {// 异步代码...}var p1 = new Promise(f1);p1.then(f2); // f1的异步操作执行完成,就会执行f2。
- promise 使得异步流程可以写成同步流程
```javascript
// 传统写法
step1(function (value1) {
step2(value1, function(value2) {
step3(value2, function(value3) {
}); }); });step4(value3, function(value4) {// ...});
// Promise 的写法 (new Promise(step1)) .then(step2) .then(step3) .then(step4);
- Promise.all(promiseArray)方法- 将多个Promise对象实例包装,生成并返回一个新的Promise实例- promise数组中所有的promise实例都变为resolve的时候,该方法才会返回,并将所有结果传递results数组中- promise数组中任何一个promise为reject的话,则整个Promise.all 调用会立即停止,并返回一个reject的新的promise对象```javascriptvar p1 = Promise.resolve(1),p2 = Promise.resolve(2),p3 = Promise.resolve(3);Promise.all([p1, p2, p3]).then(function (results) {console.log(results); // [1, 2, 3]});
- Promise.rece([p1,p2,p3])
- Promise.race就是赛跑的意思
- 哪个结果获得的快,就返回哪个结果
- 不管结果本身是成功还是失败状态
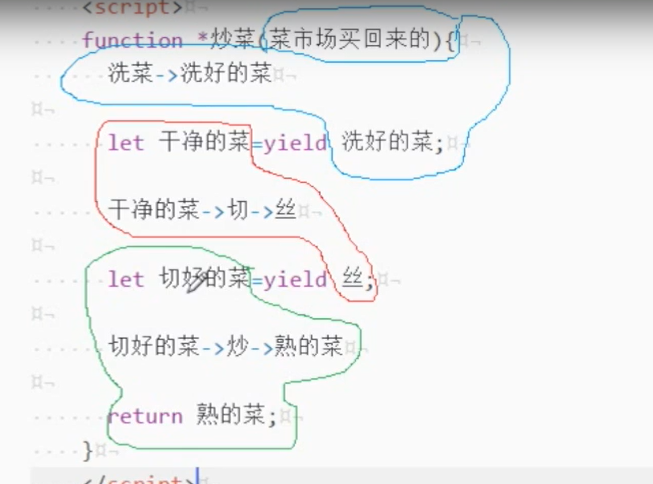
generator
- generator 生成器函数
- 普通函数,一路到底
- generator函数,中间可以停,到哪停,用yield配合,交出执行权
- yield有 放弃 退让 退位的意思
- 需要调用next()方法启动执行,需要遇到yield停,踹一脚走一步
- generator函数前面加一个 * 两边可以有空格,或靠近函数或function
- 背后实际生成多个小函数,实现走走停停
基本示例
function *show() {alert("a")yield;alert("b")}let genObj = show()genObj.next()genObj.next()
yield 传参
yield 返回
**
function* show() {alert("a")yield 12alert("b")return 55}let gen = show()let res1 = gen.next() //{value: 12, done: false}console.log(res1);let res2 = gen.next()console.log(res2) //{value: 55, done: true}

set
它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成Set数据结构
涉及题目
去除一个数组中重复的成员
Set 方法[...new Set(array)]
也可以用于去除字符串里面的重复字符
[...new Set('ababbc')].join('')
Set实例的属性和方法
set 结构的实例有以下属性
- Set.prototype.constructor 构造函数,默认就是Set函数
- Set.prototype.size 返回Set实例的成员总数
实例方法分为两大类: 操作方法(用于操作数据)和遍历方法(用于遍历成员)
- Set.prototype.add(value) 添加某个值,返回Set结构本身
- Set.prototype.delete(value) 删除某个值,返回一个布尔值,表示删除是否成功
- Set.prototype.has(value) 返回一个布尔值,表示该值是否为Set成员
- Set.prototype.clear() 清除所有成员,没有回值
https://blog.csdn.net/bdss58/article/details/54985676
https://blog.csdn.net/Zhihua_W/article/details/52184289
Promise 对象
1.Promise的含义
Promise 就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果.
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数,此外,Promise对象提供统一的接口,使得控制异步操作更加容易
Promise 对象的特点
- 对象的状态不受外界影响
- pending(进行中)
- fulfilled(已成功)
- rejected(已失败)
- 一旦状态改变,就不会在变,任何时候都可以得到这个结果.
- pending => fulfilled
- pending => rejected
resolved (已定型)
2.基本用法
const promise = new Promise(function(resolve, reject) {// ... some codeif (/* 异步操作成功 */){resolve(value);} else {reject(error);}});promise.then(function(value){//success},function(error){//failure})
resolve 函数的作用是,将Promise对象的状态从 未完成 变为 成功 (即从pending 变为 resolved) 在异步操作成功时调用,并将异步操作的结果,作为参数传递出去,
reject函数的作用是,将Promise对象的状态从 未完成 变成 失败(即从pending 变为 rejected) 在异步操作失败时调用,并将操作报出的错误,作为参数传递出去.
Promise 实例生成以后,可以用then方法分别指定 resolved 状态和 rejected状态的回调函数
其中第二个参数时可选的. 这两个函数都接受 Promise 对象传出的值作为参数
例子function timeout(ms){return new Promise((resolve,reject)=>{setTimeout(resolve,ms,'这个参数将被传入回调函数中')})}timeout(100).then((value)=>{console.log(value)})timeout 方法返回一个Promise 实例 表示一段时间以后才会发生的结果,过了指定的时间(ms参数)以后,Promise实例的状态变为 resolved 就会触发then 方法绑定的回调函数.
Promise 新建后就会立即执行
let promise = new Promise(function(resolve, reject) {console.log('Promise');resolve();});promise.then(function() {console.log('resolved.');});console.log('Hi!');// Promise// Hi!// resolved
上面代码中,Promise 新建后立即执行,所以首先输出的是 Promise 然后, then 方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行,所以resolved最后输出.
http://es6.ruanyifeng.com/#docs/promise
es6 node
ES5面向对象
ES6面向对象
function Point(x,y){this.x = xthis.y = y}Point.prototype.toString = function(){return '(' + this.x + ', ' + this.y + ')';}var p = new Point(1,2)
=> Class 写法
class Point {constructor(x, y) {this.x = xthis.y = y}toString(){return '(' + this.x + ', ' + this.y + ')';}}其中 constructor 方法就是构造方法,而this关键字则代表实例对象toString() 方法,前面不需要加上function关键字,直接把函数定义放进去就可以了
class Point {// ...}typeof Point // "function"Point === Point.prototype.constructor // true

