- 组件使用
- 问题合集
- table中有fixed列后出现高度不对的情况
- element datepicker 组件设置禁止选择时间
- el-input验证
- DaterPicker 报错
- Form 表单清空方法
- Form 表单验证条件
- el-table 相关操作
- el-table 合并单元格
- el-table表格在使用v-if之后列的顺序错乱
- datePicker 组件禁止选择当天时间的配置
- datePicker 当前时间配置
- 动态菜单只有一个子菜单时不显示父级菜单
- el-select 修改宽度
- el-tabs 首页加载时。下划线不会加载
- el-select 传递多个值
- cascader 级联选择器获取label值
- Form 组件 resetFields 方法失效
- el-upload 组件报错
- checkbox-group 和 checkbox能否实现取值于value而不是label
vscode中建议安装插件,更好提示 如 elemefe.vscode-element-helper
组件使用
Input 组件
- 纯输入框 ```javascript oninput =”value=value.replace(/[^\d]/g,’’)” //只能输入数字 oninput =”value=value.replace(/[^0-9.]/g,’’)” //只能输入数字和小数
- 结合form表单使用```javascript<el-form ref="userform" rules="rules" :model="form" label-width="110px"><el-row><el-form-item label="年龄:" prop="age"><el-input v-model="form.age"></el-input></el-form-item></el-row></el-form>rules:{age:[{ required: true, message: '总容量不能为空', trigger: 'blur'},{pattern: /^[0-9]*$/, message: '总容量需为数字', trigger: 'blur'}]}
注意:使用 v-model.number的问题
<el-inputv-model.number='count'type='number'maxLength='9'/>
- maxLength不生效
- 可以输入e
可以输入1.1…..11…1
价格验证示例
<el-form :model="ruleForm" :rules="rules" ref="ruleForm"><el-form-item prop="allPayeeMoney"><el-inputtype="number"step="0.01"v-model="ruleForm.allPayeeMoney"autocomplete="off"></el-input></el-form-item><el-form>data(){return {rules : {yeeMoney:[{ required: true,message: '请填写正确的金额,保留两位小数',pattern: /(^[\d]|^[1-9][\d]*)($|[\.][\d]{0,2}$)/}]}}
Form 组件
行内表单:
当选择将简单表单放置一行时
<el-form :inline="true"> </el-form>
对齐方式(重要)
标签的对齐方式,最常见的场景如下 顶部对齐。之前的做法都是单独写span标签,不知道这个属性。
<el-form :label-postion="top"></el-form> //可选值 right left top
备注:当label-position 选项为top时,此时设置的label-width就不会生效了。
样式设置:
组件的宽度是按照外层盒子的宽度进行限制。 lable(输入框前面的标题) 宽度是按照 el-form 中设置 lable-width 宽度进行限制。
反馈图标
<el-form status-icon></el-form>
验证触发
trigger: ‘blur’ 失去焦点,比如输入框里,检验文本框是否为空
trigger: ‘change’ 数据改变,需要手动选择的东西 (比如 select选择器 以及upload 上传图片 组件)
表单验证
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可
注意:此处的 prop 经过测试发现,并非是传入prop的属性,而是整个 form 对象中对应的值。
自定义校验规则
注意:自定义规则中的callback 必须被调用。
动态增减表单项
除了在Form组件上一次性传递所有的验证规则外还可以在单个的表单域上传递属性的验证规则
查看官方的示例,发现是把 规则 写在 el-form-item 上,以达到动态验证的效果。
<el-form-itemv-for="(domain, index) in dynamicValidateForm.domains":label="'域名' + index":key="domain.key":prop="'domains.' + index + '.value'":rules="{required: true, message: '域名不能为空', trigger: 'blur'}"><el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button></el-form-item>
注意:在增加表单的时候。prop绑定的值与添加到数组中的属性是保持一致的
addDomain() {this.dynamicValidateForm.domains.push({value: '',key: Date.now()});}
表单内组件尺寸控制
通过设置 Form 上的 size 属性可以使该表单内所有可调节大小的组件继承该尺寸。Form-Item 也具有该属性。
<el-form size="mini"></el-form>
表单其它操作
清空表单
https://blog.csdn.net/weixin_45393094/article/details/115584032
// 更新补充 添加 nextTick ,不然会报错。保证dom已经渲染成功resetForm(formName) {this.$nextTick(()=>{this.$refs[formName].resetFields();})},
Table 组件
属性说明
| stripe | 是否为斑马纹 table | |
|---|---|---|
| header-cell-style | 表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style。 | |
| highlight-current-row | Table 组件提供了单选的支持,只需要配置highlight-current-row属性即可实现单选。 | |
| tree-props | 渲染嵌套数据的配置选项 (树类型的数据的显示) |
|
| row-key | 行数据的 Key,用来优化 Table 的渲染;在使用 reserve-selection 功能与显示树形数据时,该属性是必填的。类型为 String 时,支持多层访问:user.info.id,但不支持 user.info[0].id,此种情况请使用 Function。 | |
| default-expand-all | 是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效 | |
| selection-change | 当选择项发生变化时会触发该事件 | |
基本示例
<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}}</script>
selection-change
设置表头居中
<el-table:data="tableData"style="width: 100%":header-cell-style="{'text-align':'center'}"> //这里设置表头居中</el-table>
设置表格内容某一列样式
<el-table:data="tableData"style="width: 100%":header-cell-style="{'text-align':'center'}"> //这里设置表头居中<el-table-columnprop="date"label="日期"width="180" align="center" header-align="center">//这里设置第一列内容居中对齐</el-table-column></el-table>
设置表格内容某一行样式
需求场景:
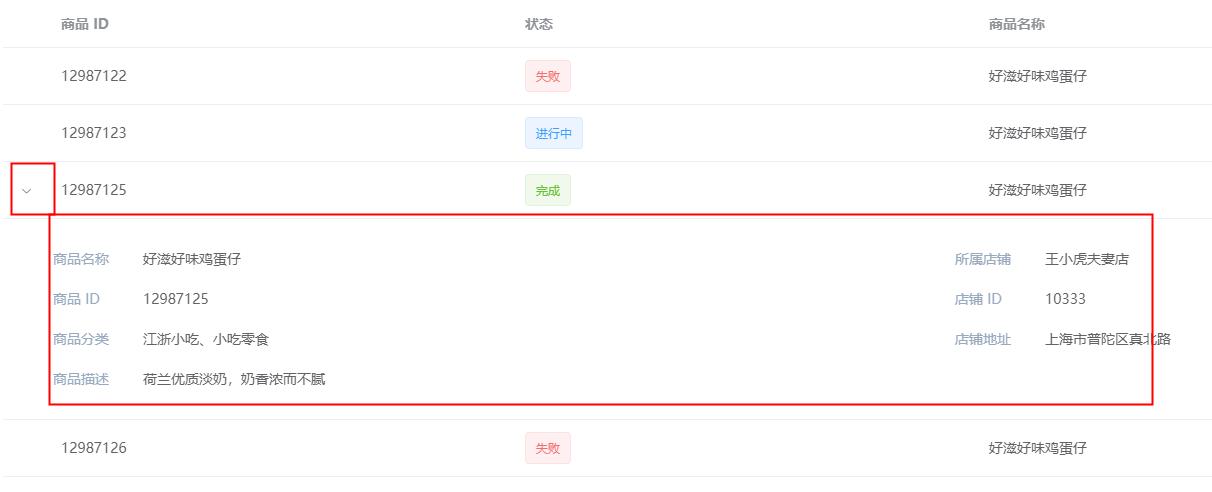
某一行需要根据状态有特定的样式;
一个列表,每一条数据都有一个status状态,只有status是完成,才能点击展开expand,否则不能出现expand
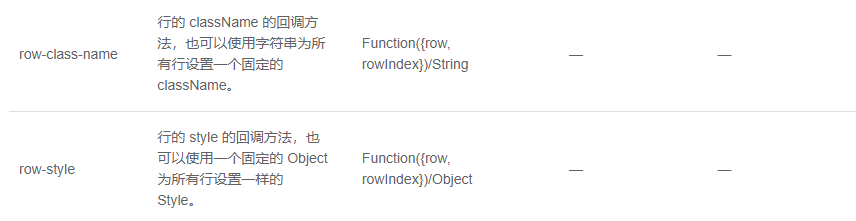
给行添加样式
<el-table:data="tableData":row-class-name="tableRowClassName"style="width: 100%">...</el-table>methods:{tableRowClassName({ row }) {if (row.status !== 0) {return 'not-finish';}return '';},}
相关文章
https://www.freesion.com/article/41561306040/
Pagination 分页
基本示例
<div class="block"><span class="demonstration">页数较少时的效果</span><el-paginationlayout="prev, pager, next":total="50"></el-pagination></div><div class="block"><span class="demonstration">大于 7 页时的效果</span><el-paginationlayout="prev, pager, next":total="1000"></el-pagination></div>
参数说明
| 参数 | 说明 | 类型 | 示例 |
|---|---|---|---|
| current-page | 当前页数,支持 .sync 修饰符 | number | 1 |
| page-sizes | 每页显示个数选择器的选项设置 | number[] | [10, 20, 30, 40, 50, 100] |
| layout | 表示需要显示的内容,用逗号分隔,布局元素会依次显示 | prev表示上一页,next为下一页,pager表示页码列表,jumper表示跳页元素 和total表示总条目数, size用于设置每页显示的页码数量 |
|
| total | 总条目数 | number |
Upload上传组件
| on-success | 文件上传成功时的钩子 | function(response, file, fileList) |
|---|---|---|
| action | 必选参数,上传的地址 |
Cascader级联选择器
options: [{value: 'zhinan',label: '指南',children: [{value: 'shejiyuanze',label: '设计原则',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反馈'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}, {value: 'daohang',label: '导航',children: [{value: 'cexiangdaohang',label: '侧向导航'}, {value: 'dingbudaohang',label: '顶部导航'}]}]}]
注意:需要特定层级的数据结构,如果数据结构和上方不一致,需要配置项进行配置
<el-cascaderref="cascaderHandle"v-model="form.category"clearable:show-all-levels="false":options="goodsCategoryOptions":props="cascaderProps"@change="handleCascaderChange"/>cascaderProps: {// expandTrigger: 'hover',checkStrictly: true, // 父子节点取消选中关联value: 'category_id', //指定选项值label: 'category_name',children: 'children'}
| props | 配置选项,具体见下表 | object |
|---|---|---|
问题:将级联选择器设置任意级别可选后,无法自动关闭
// 关闭级联选择器this.$refs.cascaderHandle.dropDownVisible = false
问题:级联组件获取lable值
经测试 下方代码可以获取
//先给组件设置refthis.$refs['cascaderAddr'].getCheckedNodes()[0].label
网上提供的答案
<el-cascader:options="options"v-model="selectedOptions":props="props"size="small"ref="cascaderAddr"filterable@change="handleChange"change-on-selectplaceholder="请选择上级分类"/><script>handleChange(e) {//第1种var thsAreaCode = this.$refs['cascaderAddr'].currentLabels // 获取label值console.log(thsAreaCode); // 最终结果是个一维数组对象//第2种const checkedNodes = this.$refs['cascaderAddr'].getCheckedNodes() // 获取当前点击的节点console.log(checkedNodes)console.log(checkedNodes[0].data.label) // 获取当前点击的节点的labelconsole.log(checkedNodes[0].pathLabels) // 获取由 label 组成的数组},</script>
Carousel走马灯
场景:在轮播图下方有对应图片的缩略图列表,点击对应的缩略图可以跳转到对应的轮播图位置
即:需要手动触发方法进行选择
| setActiveItem | 手动切换幻灯片 | 需要切换的幻灯片的索引,从 0 开始;或相应 el-carousel-item 的 name 属性值 |
|---|---|---|
<div id="app"><button v-on:click="setActiveItem('first')">Go First</button><button v-on:click="setActiveItem('second')">Go Second</button><template><el-carousel ref="carousel" indicator-position="none" autoplay='false'><el-carousel-item name ='first'><h3>First</h3></el-carousel-item><el-carousel-item name ='second'><h3>Second</h3></el-carousel-item></el-carousel></template>
methods: {setActiveItem(index) {this.$refs.carousel.setActiveItem(index);}}
NavMenu 导航菜单
场景:点击菜单栏之后,再点击其他菜单栏,会导致多个菜单栏同时打开。保持一个子菜单的展开
| unique-opened | 是否只保持一个子菜单的展开 |
|---|---|
Tabs标签页
场景:给el-tab 添加 badge
<el-tab-pane name="aaa"><span slot="label">页面一<el-badge :value="val1"></el-badge></span></el-tab-pane>
相关文章:
实时更新标记值
https://blog.csdn.net/zhengyun1568/article/details/108409618
el-scrollbar
官方文档并没有,但是在其他组件中有使用
基本用法
- 引入
- 在标签内层的元素设置高度(在外层或el-scrollbar设置高度仍然可用,但是css不能达到预期效果)
- 在内层放置足够多的垂直元素
example:
import { Scrollbar } from 'element-ui'Vue.use(Scrollbar)<el-scrollbar><ul style="height: 100px;"><li v-for="item in 100" :key="item"> {{item}}</li></ul></el-scrollbar>
注意:可能出现横向有滚动条
解决:
.el-scrollbar__wrap{overflow-x: hidden;}
相关文章
https://juejin.cn/post/6844903793377673230
https://segmentfault.com/a/1190000022890903
https://github.com/ElemeFE/element/issues/2238
Popover 弹出框
https://element.eleme.cn/#/zh-CN/component/popover
主动触发关闭操作
this.$refs["popover"].doClose();
checkbox
checkbox的 true-label,false-label 怎么使用?
注:经测试,这个属性在 checkbox-group 中使用没有效
true-label,false-label规定v-model中的值,如下例所示
<el-checkbox true-label=1 false-label=0 v-model="checked">备选项</el-checkbox>checked: "1",
问题合集
table中有fixed列后出现高度不对的情况
问题描述:最后一列为fixed属性时,高度会出现未占满父元素的整个高度,因此会出现一条灰线。因为高度是动态计算的
解决方案:在
.table-fixed {/deep/ .el-table__fixed-right {height: 100% !important; //设置高优先,以覆盖内联样式}/deep/ .el-table__fixed {height: 100% !important; //设置高优先,以覆盖内联样式}
element datepicker 组件设置禁止选择时间
需求背景:禁止用户在输入内容的时候选择今天以前的日期或者包含今日的日期
设置禁用时间主要为设置组件的此属性=> :picker-options=”pickerOptions”
<el-date-pickervalue-format="yyyy-MM-dd"v-model="form.strategy.date"type="daterange"range-separator="至" start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions"></el-date-picker>export default {data() {return {pickerOptions: {disabledDate(time) {//此条为设置禁止用户选择今天之前的日期,包含今天。// return time.getTime() <= (Date.now());//此条为设置禁止用户选择今天之前的日期,不包含今天。return time.getTime() < (Date.now()-(24 * 60 * 60 * 1000));}}}}}
el-input验证
这只是限制输入框的输入,但是不能进行错误提示,错误提示还需要使用el-form.
场景:在表格中输入 input 框中进行输入验证
//只能输入正整数<el-inputtype="number"placeholder="请输入"min="1"oninput ="value=value.replace(/[^\d]/g,'')"v-model.number="count"></el-input>
https://blog.csdn.net/weixin_44980732/article/details/115219944
DaterPicker 报错
报错信息:TypeError: dateObject.getTime is not a function
代码信息:
<el-form-item label="直播日期:" style="width: 400px;" prop="date"><el-date-picker type="date"placeholder="选择日期"v-model="form.date"value-format="yyyy-MM-dd"></el-date-picker></el-form-item>rules: {date: [{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }]}
解决办法:
去除type参数,因为使用 value-formate=”yyyy-MM-dd” 将组件的数据格式转换了,所以会报错
rules: {date: [{required: true, message: '请选择日期', trigger: 'change' }]}
https://blog.csdn.net/xyy1234567891/article/details/100530393
Form 表单清空方法
场景:在复用一个表单的时候,需要对之前的表单内容进行清空操作
问题:使用官方的方法进行清空表单无效
解决:需要加上一个判断,但是不要写在 $nextTick() 中
方案一:官方方法 resetFields()
<el-form :model="formData" :rules="rules" ref="formData">if(this.$refs.formData){ //第一次打开 dialog 弹窗会报错,所以需要判断一下this.$refs.formData.resetFields();}
注意: 这个方法有问题 不能使用
this.$refs['formName'].resetFields();
方案二:在el-form标签上添加 v-if =”dialogShow”,这样弹窗每次关闭再打开的时候会重新生成一个表单
<el-dialog title="test" :visible.sync="dialogShow"><el-form v-if="dialogShow" ref="formData" :model="formData">-------</el-form></el-dialog>
方案三:给 el-form 添加一个动态的 key ,只要key值不一样就不会复用之前的组件
<--代码块--><el-dialog title="test" :visible.sync="dialogShow"><el-form :key="more" ref="formData" :model="formData">-------</el-form></el-dialog>//data声明moremore:0//打开弹窗方法里面this.more++
Form 表单验证条件
场景:在form表单中,针对不同的选项切换,添加的表单可能需要验证或者不需要验证,如何通过条件判断给该表单加或不加验证呢
解决:在 prop 中进行设定
:prop="isFlag ? 'name' : ''"
注意:动态设置 rules 这种形式不生效
相关文章
https://www.cnblogs.com/qdlhj/p/12332407.html
el-table 相关操作
table 隐藏表头
show-header 属性
表格达到每一格都需要有上下 margin 的效果
注意:给 tr 加 margin 不会生效,需要下面代码
table{border-collapse: separate;border-spacing: 5px 10px;}
el-table 合并单元格
官方示例与说明
通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。
<template><div><el-table:data="tableData":span-method="arraySpanMethod"borderstyle="width: 100%"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"sortablelabel="数值 1"></el-table-column><el-table-columnprop="amount2"sortablelabel="数值 2"></el-table-column><el-table-columnprop="amount3"sortablelabel="数值 3"></el-table-column></el-table><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%; margin-top: 20px"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"label="数值 1(元)"></el-table-column><el-table-columnprop="amount2"label="数值 2(元)"></el-table-column><el-table-columnprop="amount3"label="数值 3(元)"></el-table-column></el-table></div></template><script>export default {data() {return {tableData: [{id: '12987122',name: '王小虎',amount1: '234',amount2: '3.2',amount3: 10}, {id: '12987123',name: '王小虎',amount1: '165',amount2: '4.43',amount3: 12}, {id: '12987124',name: '王小虎',amount1: '324',amount2: '1.9',amount3: 9}, {id: '12987125',name: '王小虎',amount1: '621',amount2: '2.2',amount3: 17}, {id: '12987126',name: '王小虎',amount1: '539',amount2: '4.1',amount3: 15}]};},methods: {arraySpanMethod({ row, column, rowIndex, columnIndex }) {if (rowIndex % 2 === 0) {if (columnIndex === 0) {return [1, 2];} else if (columnIndex === 1) {return [0, 0];}}},objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {if (rowIndex % 2 === 0) {return {rowspan: 2,colspan: 1};} else {return {rowspan: 0,colspan: 0};}}}}};</script>
两种返回方式
数组
[1,2] //合并1行,2列
对象
{rowspan: 3, //合并3行colspan: 1 //合并1列}
表格渲染顺序
从第一行开始,rowIndex为0,列从左到右(columnIndex从0到最后一列);然后第二行,rowIndex为1,列从左到右……
置空操作
合并单元格时,系统会取第一个单元格的值。Element在操作单元格时,也是取第一个单元格的值,但是不会将第二个单元格的值置空,这就会导致多出的值没有做处理,因此,我们需要手动处理,定位到被合并的行或者列,将其值置为空,即返回 [0, 0] 。
示例2
<template><div><el-table:data="tableData":span-method="arraySpanMethod"borderstyle="width: 100%"><el-table-column prop="date" label="日期" width="150"></el-table-column><el-table-column label="配送信息"><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column label="地址"><el-table-column prop="province" label="省份"></el-table-column><el-table-column prop="city" label="市区"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column prop="zip" label="邮编"></el-table-column></el-table-column></el-table-column></el-table></div></template><script>var combineArr = []export default {data() {return {tableData: [{date: "2016-05-01",name: "王小虎",province: "上海",city: "普陀区0",address: "上海市普陀区金沙江路 1518 弄",zip: 500,},{date: "2016-05-02",name: "王小虎",province: "上海",city: "普陀区1",address: "上海市普陀区金沙江路 1519 弄",zip: 300,},{date: "2016-05-02",name: "王小虎",province: "上海",city: "普陀区1",address: "上海市普陀区金沙江路 1520 弄",zip: 200,},{date: "2016-05-02",name: "王小虎",province: "上海",city: "普陀区1",address: "上海市普陀区金沙江路 1521 弄",zip: 100,},{date: "2016-05-03",name: "王小虎",province: "上海",city: "普陀区2",address: "上海市普陀区金沙江路 1522 弄",zip: 100,},{date: "2016-05-04",name: "王小虎",province: "上海",city: "普陀区3",address: "上海市普陀区金沙江路 1523 弄",zip: 100,},{date: "2016-05-04",name: "王小虎",province: "上海",city: "普陀区3",address: "上海市普陀区金沙江路 1524 弄",zip: 200,},{date: "2016-05-05",name: "王小虎",province: "上海",city: "普陀区4",address: "上海市普陀区金沙江路 1525 弄",zip: 300,},],}},methods: {flitterData(arr) {let spanOneArr = []let concatOne = 0arr.forEach(function (item, index) {if (index === 0) {spanOneArr.push(1)} else {if (item.date === arr[index - 1].date) {//第一列需合并相同内容的判断条件spanOneArr[concatOne] += 1spanOneArr.push(0)} else {spanOneArr.push(1)concatOne = index}}})return {one: spanOneArr,}},arraySpanMethod({ row, column, rowIndex, columnIndex }) {if (rowIndex === 0) {// if (columnIndex === 0) {// return [1, 6]// }// if (columnIndex < 6) {// return [0, 0]// }} else {if (columnIndex === 0) {const _row = this.flitterData(this.tableData).one[rowIndex]const _col = _row > 0 ? 1 : 0console.log(_row, _col, "res") //combineArr = [_row, _col]return combineArr} else if (columnIndex === 3 || columnIndex === 5) {return combineArr}}},},}</script>
问题:
- 合并数据的取值取的是哪一个?
- 第一个,不是后面一个
场景:合并一整行或者一整列的场景
objectSpanMethod({ row, column, rowIndex, columnIndex }) {// 取需要渲染数据的整个长度let len = this.tableData.lengthif (columnIndex === 0 || columnIndex === 1) {if (rowIndex % len === 0) {return {rowspan: len,colspan: 1,}} else {return {rowspan: 0,colspan: 0,}}}},

因为是从第二行开始的,所以打印的结果有7条。通过打印结果可以看出这个值与表格展示的关系。
https://juejin.cn/post/6874441001554051085
https://juejin.cn/post/7017990649190301710
https://juejin.cn/post/7033660336762781733
https://juejin.cn/post/6844903792282959885
https://segmentfault.com/a/1190000038152474
el-table表格在使用v-if之后列的顺序错乱
原因: el-table-column中使用 v-if=”…”
解决:给该列加上唯一的key即可
<el-table-columnprop="create_date"label="时间"align="center"key="38"/>
注意:当有如下场景时,比如多列的显示感觉条件判断来的,可能会使用 section 进行包裹,这时候进行 section 中的判断那么错乱依旧会出现,需要将条件写到对应的列中。
相关文章
https://blog.csdn.net/weixin_42349568/article/details/114188270
datePicker 组件禁止选择当天时间的配置
设置禁用时间主要为设置组件的此属性=> :picker-options=”pickerOptions”
<el-date-pickervalue-format="yyyy-MM-dd"v-model="form.strategy.date"type="daterange"range-separator="至" start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions"></el-date-picker>export default {data() {return {pickerOptions: {disabledDate(time) {//此条为设置禁止用户选择今天之前的日期,包含今天。// return time.getTime() <= (Date.now());//此条为设置禁止用户选择今天之前的日期,不包含今天。return time.getTime() < (Date.now()-(24 * 60 * 60 * 1000));}}}}}
datePicker 当前时间配置
// :default-time="['00:00:00', '23:59:59']"<el-date-pickerv-model="params.time_range"type="daterange":default-time="['00:00:00', '23:59:59']"range-separator="-"start-placeholder="开始日期"end-placeholder="结束日期"value-format="timestamp"style="width: 324px":picker-options="{disabledDate(time) {return (time.getTime() - 1 >=new Date(new Date().getFullYear(),new Date().getMonth(),new Date().getDate()).getTime() +86400000 -1)}}"@change="getProjectMaterials"/>
动态菜单只有一个子菜单时不显示父级菜单
添加属性 : alwaysShow: true
* alwaysShow: trueif set true, will always show the root menuif not set alwaysShow, when item has more than one children
el-select 修改宽度
场景:el-form-item 内的 el-selet 如何自适应宽度。只有给 el-select 设置固定的值才会生效。
解决:
因为 el-select 使用的是inline-block ,需要将其设置为 block
增加样式.{display:block;}
el-tabs 首页加载时。下划线不会加载
el-select 传递多个值
场景:在点击下拉框选择后,我想要拿到的可能不是一个值,是多个值。
解决方案:
- 将所需要的值都传过去
- 只传一个值,但是可以通过这个值去查找到需要找的详细值信息
项目中的实际应用方式
<el-selectv-model="value"placeholder="请选择"clearable@change="select"><el-optionv-for="item in options":key="item.value":label="item.label":value="{value: item.value,label: item.label}"/></el-select>select(value){console.log(value) //{label:'',value:''}}
拓展:如果仅仅是选择下拉框在传递循环列表中的某个值呢,即组件的选中方法能不能额外在传一个参数?
el-select 的 change 事件默认不传参数时可获取到值是选中的值
@change="handleSelectGroup"
当涉及到循环动态生成多个select组件并且想要获取到当前所选的组件是哪个的时候,就需要从select的change事件获取到多个参数,一般需要传上当前选中的值与当前索引。
备注:cascader 同样适用的
方法一: $event 即是当前所选的值
@change="handleSelectGroup($event, i)"
方法二:val即是当前所选的值
@change="((val)=>{handleSelectGroup(val, i)})"
//父元素遍历<div v-for="(item, i) in dataArr" :key="i">//子元素<el-select v-model="item.groupType" placeholder="请选择分组" value-key="code" @change="handleSelectGroup($event, i)"><el-option v-for="item in groupOptions" :key="item.code" :label="item.name" :value="item.code"> </el-option></el-select><div>handleSelectGroup(code, i) {console.log(code)//code值为:value="item.code"console.log(i)//当前操作的索引,,遍历的时候传来的},
相关文章
https://blog.csdn.net/weixin_45654407/article/details/116642031
cascader 级联选择器获取label值
传递多个值的情景?
场景:在@change事件中,可能需要传递其他值,如何传递并接收呢?
解决:参考上述 el-select , 这种写法都是一样的
给 el-cascader 设置 ref ,然后通过this.$refs[‘cascaderMallCatergory’].getCheckedNodes()[0].pathLabels 来获取选中的label值。
<el-cascaderref="cascader":options="data"@change="handleCascaderChange"></el-cascader>//返回的结果是一个数组;如果想要取最后一项,不可使用pop,这样会改变原数组handleCascaderChange(){let res = this.$refs['cascaderMallCatergory'].getCheckedNodes()[0].pathLabels}
Form 组件 resetFields 方法失效
https://juejin.cn/post/6844904144898097166 【重点参考】
el-upload 组件报错
报错详情:Error in nextTick: “TypeError: Cannot create property ‘uid’ on string
报错原因:此类错误是赋值的类型错误,在使用upload组件时,把字符串列表赋值给了 fileList,而 fileList 需求的是对象的列表
错误示例
pictureList = ['url1', 'url2'];
正确示例
pictureList = ['url1', 'url2'];this.fileList = pictureList.map(item => {return {name: item,url: item}});
checkbox-group 和 checkbox能否实现取值于value而不是label
场景: 在使用 checkbox 的时候,选中的值是label的值,如何可以实现,选中的值与显示的值不是同一个值呢?
示例: 我希望checkList的值是[0,2]这样的值,而不是[“复选框A”]这样的值
<checkbox-group v-model="checkList"><checkbox class="checkbox" label="复选框 A" value="0"></checkbox><checkbox class="checkbox" label="复选框 B" value="1"></checkbox><checkbox class="checkbox" label="复选框 C" value="2"></checkbox><checkbox class="checkbox" label="禁用" disabled></checkbox><checkbox class="checkbox" label="选中且禁用" disabled></checkbox></checkbox-group>
解决:
<el-checkbox-group v-model="pushGalleryInfo.cdi"><el-checkbox v-for="item in originalCdi" :label="item.value" name="cdi">{{ item.label }}</el-checkbox></el-checkbox-group>
官方文档定义:
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。

