npm 版本号
dependencies : 依存关系
语义版本控制(semver),规范:主版本号.次版本号.修订号 1.主版本号:当你做了不兼容的API修改 2.次版本号:当你做了向下兼容的功能性新增 3.修订号:当你做了向下兼容的问题修正
{"name": "my-app","version": "0.1.0","dependencies": {"vue": "^2.6.11",}}
注意:vue后面的版本号前面加了^,意思是主版本是2的最新版本,每次执行安装命令的时候,会更新符合这个规则的最新包。
NPM
npm instakll 不写入package.json
npm install —save -S dependencies 生产环境
npm install —save-dev -D devDependencies 开发环境
注意:安装依赖时,要注意是否是生产环境需要的,-D 只在 dev 环境使用(开发环境)
npm script
Npm Script 是一个任务执行者,npm内置的一个功能,允许在package.json文件里使用script字段定义任务
{"scripts": {"dev": "node dev.js","pub": "node build.js"}}
里面的scripts 字段是一个对象,每个属性对应一段shell脚本,其底层原理是通过调用shell去运行脚本命令
npx
npm v5.2.0 引入得一条命令(npx),引入这个命令的目的是为了提升开发者使用包内提供得命令行工具得体验。
相当于减少全局安装脚手架得步骤。
npx create-react-app my-app
npm换源
一、使用淘宝镜像
1.临时使用
`npm —registry [https://registry.npm.taobao.org](https://link.jianshu.com?t=https://registry.npm.taobao.org) install express```
2.持久使用npm config set registry ``[https://registry.npm.taobao.org](https://link.jianshu.com?t=https://registry.npm.taobao.org)
3.通过cnpmnpm install -g cnpm --registry=``[https://registry.npm.taobao.org](https://link.jianshu.com?t=https://registry.npm.taobao.org)
二、使用官方镜像npm config set registry ``[https://registry.npmjs.org/](https://link.jianshu.com?t=https://registry.npmjs.org/)
三、查看npm源地址npm config get registry
nrm
2022.2.25 补充
在开发项目时使用淘宝镜像,但是发布npm第三方模块时必须使用原镜像,这时候需要使用npm镜像管理工具 nrm
源管理器,用来管理npm使用的是哪个源
安装
$ npm install -g nrm
命令
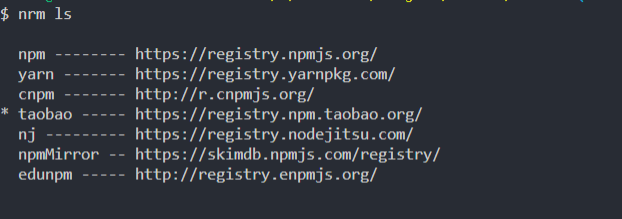
//查看镜像$ nrm ls//增加镜像$ nrm add <name> <url>//移除镜像$ nrm del <name>//测试镜像$ nrm test <name>//查看当前镜像$ nrm current//使用镜像$ nrm use cnpm //switch registry to cnpm


注意
有了 nrm 切换到淘宝镜像上,安装速度会明显加快,但是遇上安装的模块依赖了 c++ 模块那就坑爹了。在安装过程中会隐式安装node-gyp,node-gyp可编译这些依赖C++模块的模块。
问题一:
那么问题来了,node-gyp在首次编译时会依赖Node源码,所以又悄悄去下载Node。虽然在前面已设置了淘宝镜像,但是在这里一点卵用都没有。这样又因为国内网络环境的原因,再次遇上安装过慢或安装失败的情况。
还好npm config提供了一个参数disturl,它可设置Node镜像地址,当然还是将其指向国内的淘宝镜像。这样又能安装这些依赖C++模块的模块了。
npm config set disturl https://npm.taobao.org/mirrors/node/
问题二:
安装node-sass也是一个头疼的问题
安装node-sass时,在install阶段会从Github上下载一个叫binding.node的文件,而「GitHub Releases」里的文件都托管在s3.amazonaws.com上,这个网址被Q了,所以又安装不了。
然而办法总比困难多,从node-sass的官方文档中可找到一个叫sass_binary_site的参数,它可设置Sass镜像地址,毫无疑问还是将其指向国内的淘宝镜像。这样又能安装node-sass了。
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
还有几个类似的模块。下面是源码中的 镜像参数 和淘宝镜像里对应的 镜像地址 。
分别是:Sass、Sharp、Electron、Puppeteer、Phantom、Sentry、Sqlite、Python。
//镜像地址配置 注意 后面的 / 不要省略npm config set <name> <url>npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/npm config set sharp_dist_base_url https://npm.taobao.org/mirrors/sharp-libvips/npm config set electron_mirror https://npm.taobao.org/mirrors/electron/npm config set puppeteer_download_host https://npm.taobao.org/mirrors/npm config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/npm config set sentrycli_cdnurl https://npm.taobao.org/mirrors/sentry-cli/npm config set sqlite3_binary_site https://npm.taobao.org/mirrors/sqlite3/npm config set python_mirror https://npm.taobao.org/mirrors/python/
执行了上述操作,在 执行 npm i 安装以上模块时就能享受国内的速度了。还可以自建镜像服务器,如
npm config set electron_mirror https://xyz/mirrors/electron/
npm 镜像的坑
分析 node-sass 源码,node-sass/lib/extensions.js 文件 可以看出默认走【Github Release】的托管地址
function getBinaryUrl() {const site = getArgument("--sass-binary-site")|| process.env.SASS_BINARY_SITE|| process.env.npm_config_sass_binary_site|| (pkg.nodeSassConfig && pkg.nodeSassConfig.binarySite)|| "https://github.com/sass/node-sass/releases/download";const result = [site, "v" + pkg.version, getBinaryName()].join("/");return result;}
其他模块也有类似的代码,例如 puppeteer 这个安装 Chronium的源码部分。
async function download() {await compileTypeScriptIfRequired();const downloadHost =process.env.PUPPETEER_DOWNLOAD_HOST|| process.env.npm_config_puppeteer_download_host|| process.env.npm_package_config_puppeteer_download_host;const puppeteer = require("./index");const product =process.env.PUPPETEER_PRODUCT|| process.env.npm_config_puppeteer_product|| process.env.npm_package_config_puppeteer_product|| "chrome";const browserFetcher = puppeteer.createBrowserFetcher({product,host: downloadHost,});const revision = await getRevision();await fetchBinary(revision);// ...}
node-sass安装总结
分析安装过程
- 检测项目node_modules的node-sass是否存在且当前安装版本是否一致
- 「Yes」:跳过,完成安装过程
- 「No」:进入下一步
- 从「NPM」上下载node-sass
- 检测全局缓存或项目缓存中是否存在binding.node
- 「Yes」:跳过,完成安装过程
- 「No」:进入下一步
- 从「Github Releases」上下载binding.node并将其缓存到全局
- 「Success」:将版本信息写入package-lock.json
- 「Error」:进入下一步
- 尝试本地编译出binding.node
- 「Success」:将版本信息写入package-lock.json
- 「Error」:输出错误信息
不难看出,node-sass依赖了一个二进制文件binding.node,不仅需要从「NPM」上下载本体还需要从「Github Releases」上下载binding.node。
安装过慢或安装失败可能有以下几种情况
npm 镜像托管在国外服务器
nrm use taobao
安装过程中悄悄下载node-gyp
npm config set disturl https://npm.taobao.org/mirrors/node/
binding.node 文件托管在国外服务器
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
Node版本与 node-sass 版本不兼容
node-sass版本兼容性好差,必须与Node版本对应使用才行,详情请参考node-sass-version-association,复用官方文档的版本对照表,如下。
| NodeJS | Minimum node-sass version | Node Module |
|---|---|---|
| Node 14 | 4.14+ | 83 |
| Node 13 | 4.13+ | 79 |
| Node 12 | 4.12+ | 72 |
| Node 11 | 4.10+ | 67 |
| Node 10 | 4.9+ | 64 |
| Node 8 | 4.5.3+ | 57 |
执行npm i安装依赖前请确保当前的Node版本和node-sass版本已兼容。
- 全局缓存中的binding.node版本与Node版本不兼容
假如本地使用nvm或n进行Node版本管理,并且已切换了Node版本,在安装过程中可能会出现Windows/OS X/Linux 64-bit with Node.js 12.x这样的提示。
这是因为node-sass版本和Node版本是关联的(看上面的表格),修改Node版本后在全局缓存中匹配不到对应的binding.node文件而导致安装失败。根据错误提示,清理NPM缓存且重新安装即可,解决办法如下。
npm cache clean -fnpm rebuild node-sass
- 安装失败后重新安装
有可能无权限删除已安装的内容,导致重新安装时可能会产生某些问题,建议将node_modules全部删除并重新安装。
在windows上推荐使用 rimraf 删除 node_modules ,一个Node版本的 rm -rf 工具
npm i -g rimraf
在项目的package.json中加入npm scripts让rimraf常驻。三大操作系统通用,非常推荐使用。
在出现 安装失败,重新安装 之类的操作可以先执行 npm run remove 然后再 npm i 。下面脚本简化
{"scripts": {"reinstall": "rimraf node_modules && npm i"}}npm run reinstall
总结归纳
# 查看Node版本和NPM版本确认已安装Node环境node -vnpm -v# 安装nrm并设置NPM的淘宝镜像npm i -g nrmnrm use taobao# 设置依赖安装过程中内部模块下载Node的淘宝镜像npm config set disturl https://npm.taobao.org/mirrors/node/# 设置常用模块的淘宝镜像npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/npm config set sharp_dist_base_url https://npm.taobao.org/mirrors/sharp-libvips/npm config set electron_mirror https://npm.taobao.org/mirrors/electron/npm config set puppeteer_download_host https://npm.taobao.org/mirrors/npm config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/npm config set sentrycli_cdnurl https://npm.taobao.org/mirrors/sentry-cli/npm config set sqlite3_binary_site https://npm.taobao.org/mirrors/sqlite3/npm config set python_mirror https://npm.taobao.org/mirrors/python/
针对node-sass的情况:
# 安装rimraf并设置package.jsonnpm i -g rimraf# 安装前请确保当前的Node版本和node-sass版本已兼容# 安装失败npm cache clean -fnpm rebuild node-sass 或 npm run reinstall
package.json中加入npm scripts:
{"scripts": {"reinstall": "rimraf node_modules && npm i"}}
相关报错
使用 npm 时,报错 npm WARN config global --global, --local are deprecated. Use --location=global instead.
解决:将 npm 升级到最新版本即可
在 Windows中以管理员身份打开 cmd 并执行命令
npm install -g npm-windows-upgrade
更改脚本策略
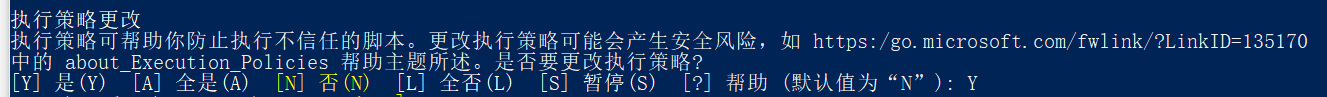
在 power shell 中以管理员身份运行,输入 Y
set-ExecutionPolicy RemoteSigned

- 在 power shell 上运行
npm-windows-upgrade
相关文章
https://blog.csdn.net/lezeqe/article/details/125129428
拓展:如何搭建自己的镜像源?
建立自己的npm镜像服务器
https://cloud.tencent.com/developer/article/1722254

