前端-如何查看项目内是否内存泄漏?
最近发现自己封装的组件有内存泄漏的问题,然后解决这个问题,并记录,形成此文
目录大纲:
- 用chorme开发者工具查看是否内存泄漏
- 简单介绍一下Memory各部分功能
- 一个自己封装的vue组件存在内存泄漏 以及 实际解决
- 测试ui库: element-ui的table 和 iview-ui的table 和 自己封装的table的 内存泄漏 对比
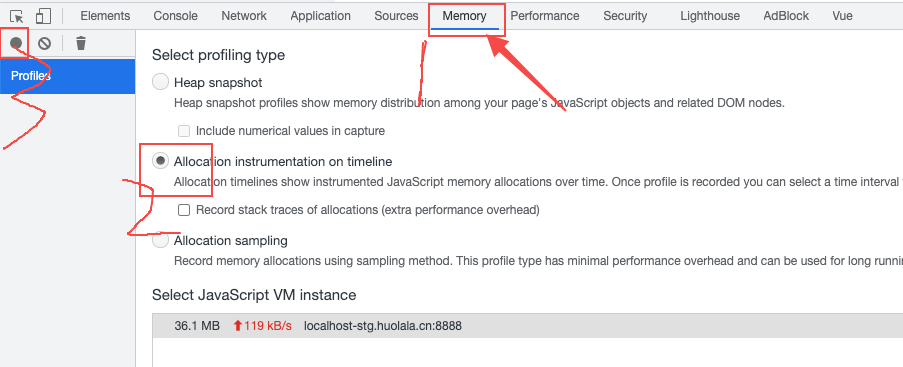
1. 用chorme开发者工具查看是否内存泄漏


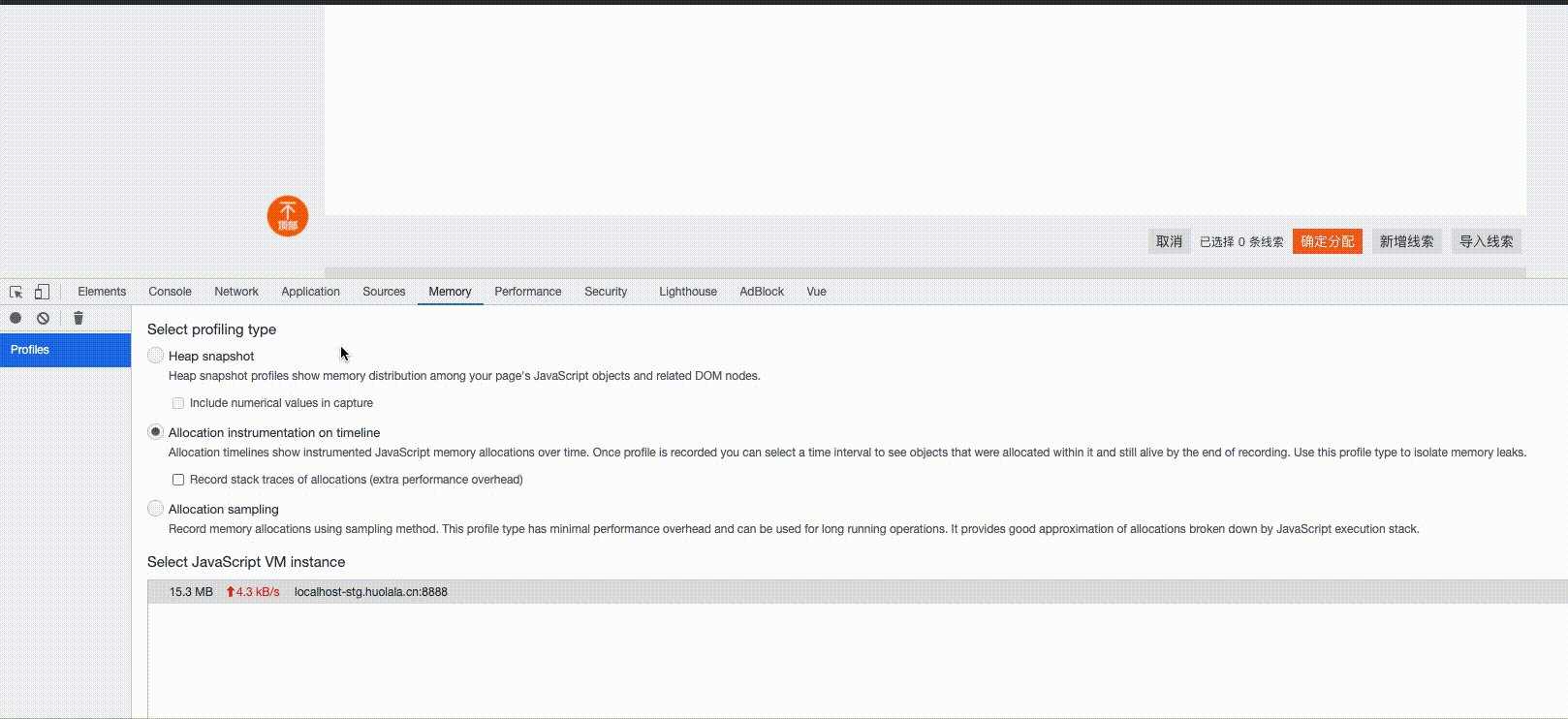
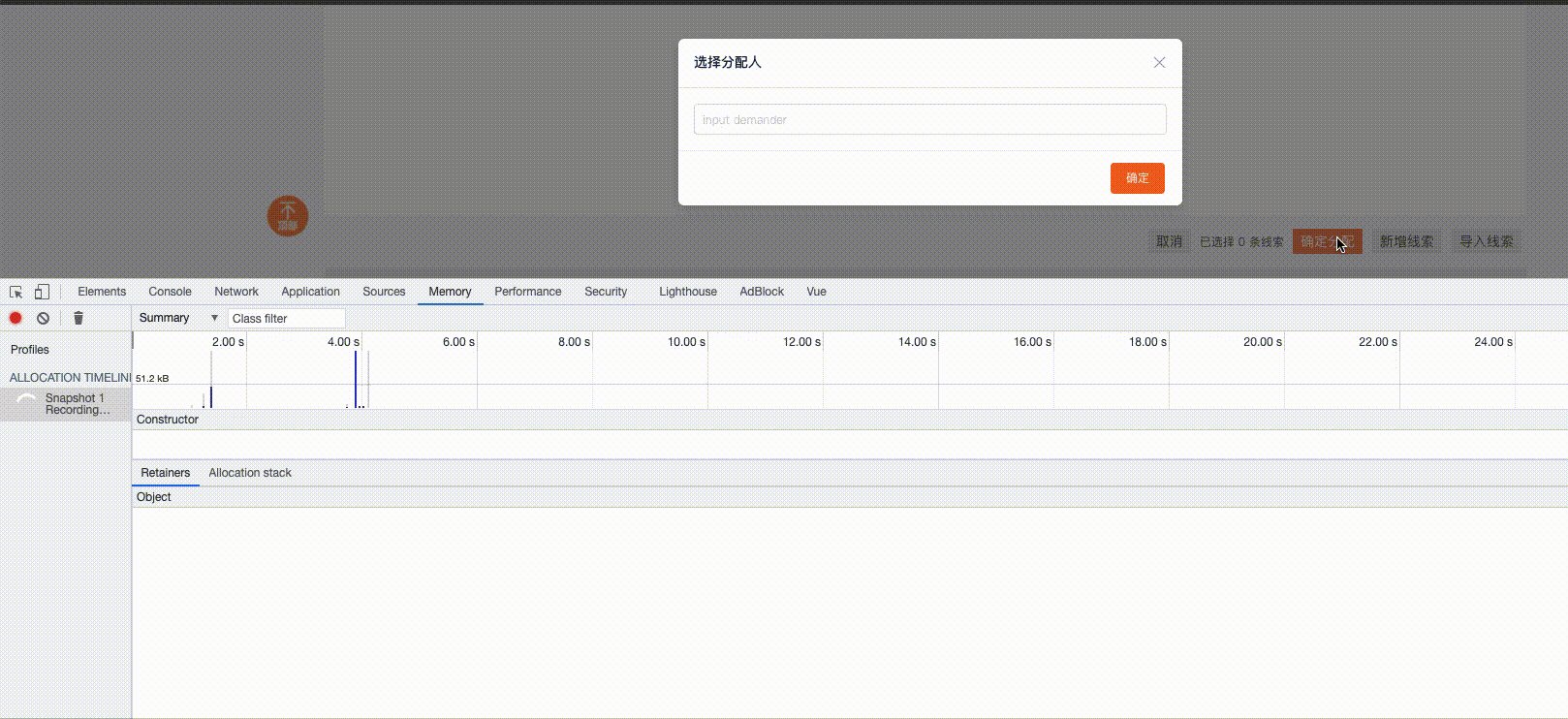
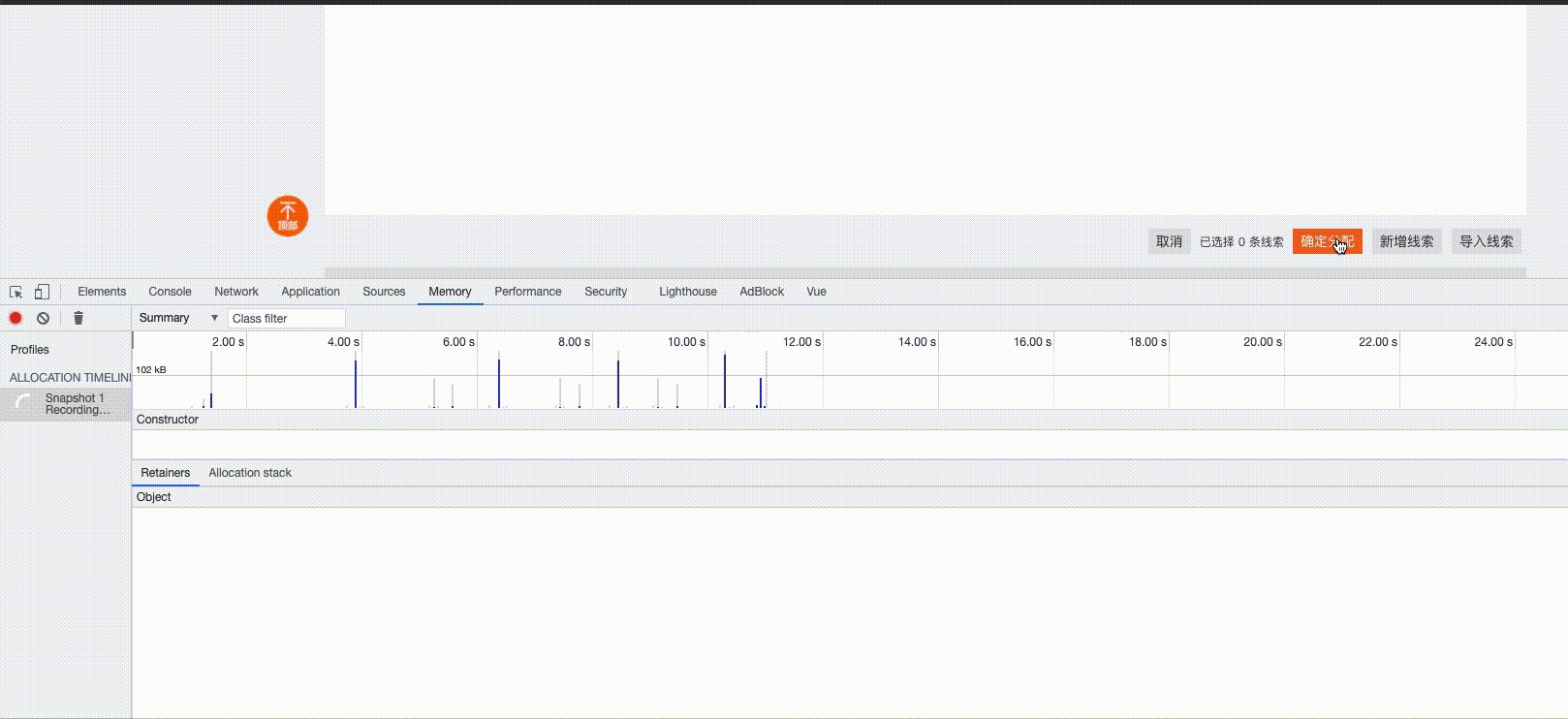
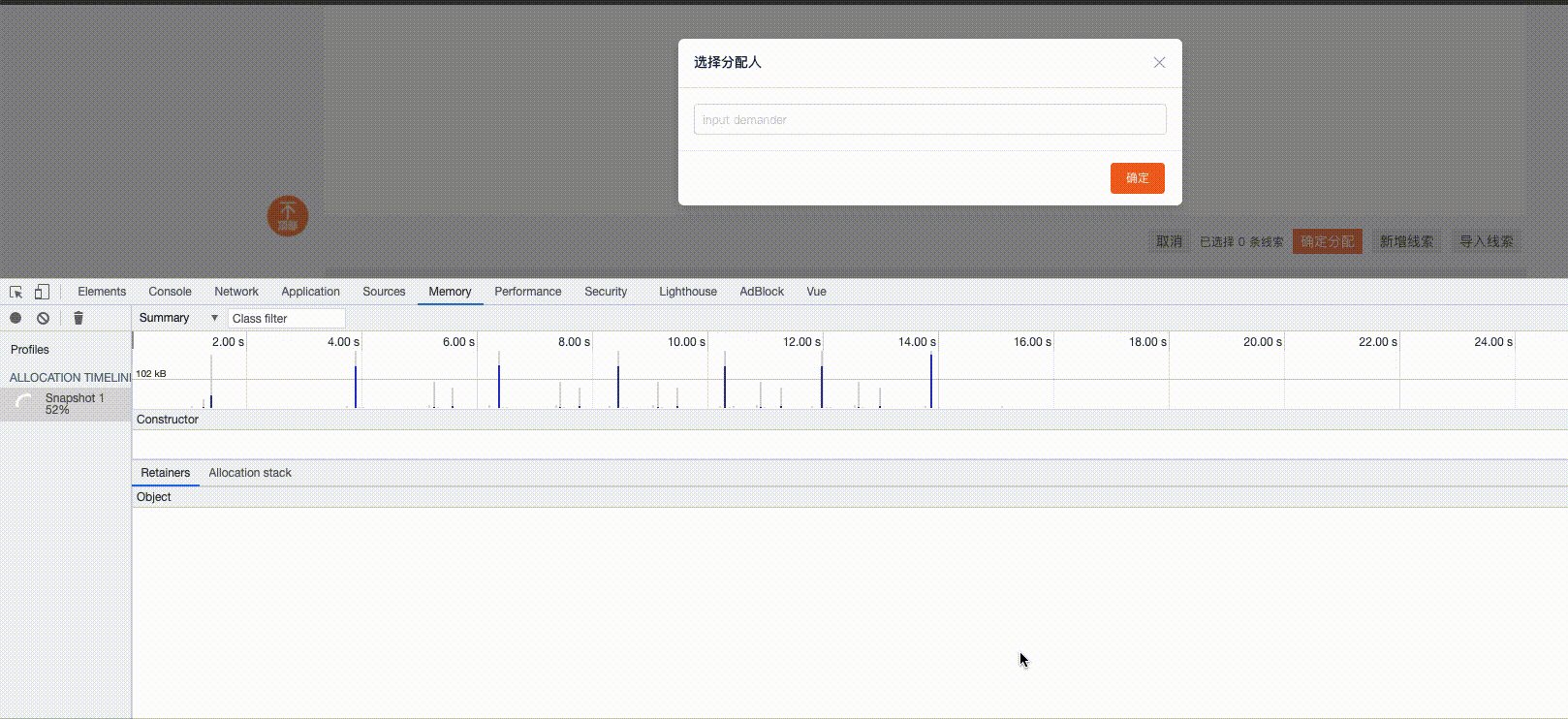
介绍一下gif动图的意思:(主要是查看内存是否泄漏)
- 动作:重复打开/关闭一个modal(自己封装的),我们可以看到内存泄漏的图

举一反三,在项目内,来回切换路由,也可以看到,某个路由是否内存泄漏了
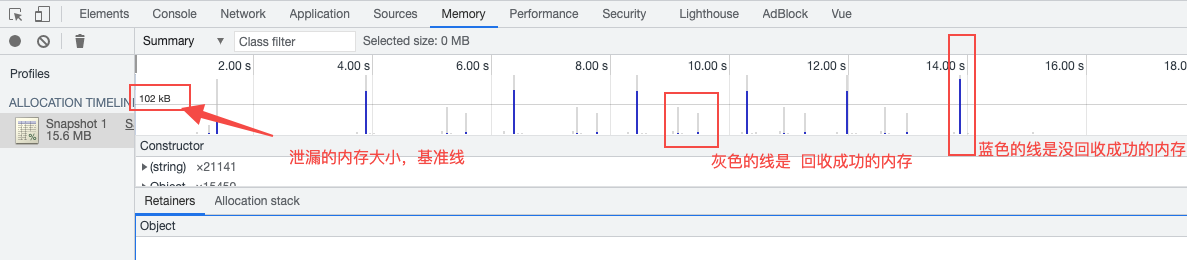
1. 简单介绍一下Memory各部分功能
(篇幅太长,直接放文档链接吧)各部分功能的文档:https://developer.chrome.com/docs/devtools/memory-problems/heap-snapshots/ (需要翻墙才能访问,也可以私信我,我有粗略翻译的)
2. 一个自己封装的vue组件存在内存泄漏 以及 实际解决
上面的动图就是用的自己写的一个vue弹窗组件,存在内存泄漏情况。
具体的解决是,关闭弹窗之前调一个vue内置的方法this.$destroy()
handleClose () {+ this.$destroy() // 释放内存this.$el.parentNode.removeChild(this.$el)},
3. 测试ui库: element-ui的table 和 iview-ui的table 和 自己封装的table的 内存泄漏 对比
| 每次渲染 内存的泄漏值 | element-ui | iview | 自己封装的table |
|---|---|---|---|
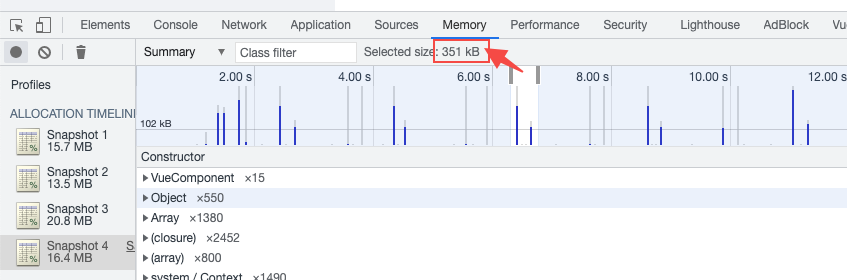
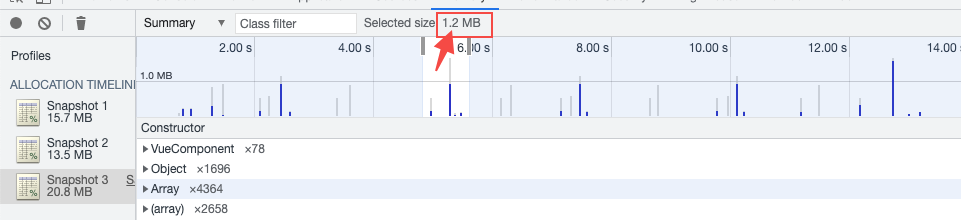
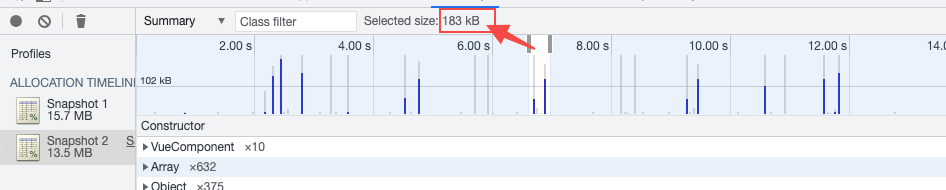
| 每次渲染 内存的泄漏值/简单table(没使用行数据) | 351kb | 1.2Mb | 183kb |
| 每次渲染 内存的泄漏值/复杂table(使用了一个行数据) | 553kb | 1.4Mb | 353kb |
| 每次渲染 内存的泄漏值/复杂table(使用了两个行数据) | 758kb | 1.5Mb | 462kb |
使用了一/两个行数据,指的是(以element-ui举例)
<el-table :data="arr" style="width: 100%"><el-table-column prop="title" label="xx"></el-table-column><el-table-column prop="status" label="xx"></el-table-column>...<el-table-column label="操作"><template slot-scope="scope"><el-button size="mini">{{scope.row.pubTime}}</el-button> // 这里使用了一个行数据 scope.row.xx<el-button size="mini">{{scope.row.status}}</el-button> // 这里使用了第二个行数据 scope.row.xx</template></el-table-column></el-table>
附上测试图 (每次渲染 内存的泄漏值/简单table(没使用行数据)):
另两种情况,我也测试截图了,这里就不放上来了,图片太多,看的乱。



另言:此处放上自己封装的table和eleme、iview对比,不是想表达自己的table写的好或坏。是想表达:为了实现一些好用的功能,有些内存泄漏的情况,是没办法比避免的。把能控制的尽量控制好就行,最差情况 刷新一下也要能清除掉(纠结了2天一直想完全解决myTable内存泄漏的问题,此处算是暂时的总结。共勉,继续前行!)
码字不易,点赞鼓励!

