[TOC]
web性能分析工具 PageSpeed Insights 和 Lighthouse 使用教程
背景:
如何使用工具来一键生成性能报告,并且给出解决方案?
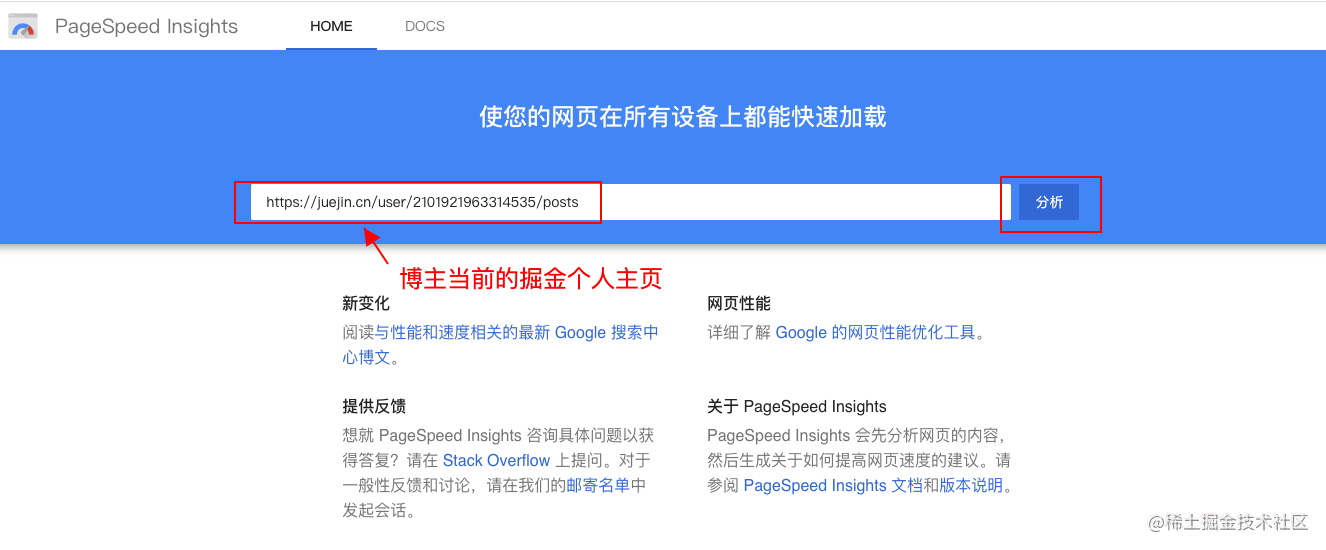
- 公网:PageSpeed Insights
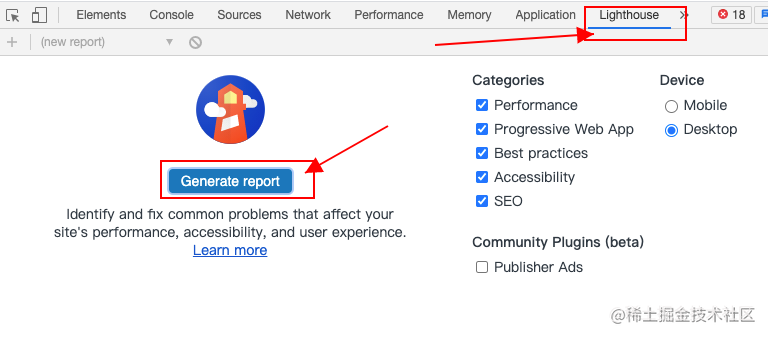
- 本地或内网(比如localhost,或公司内局域网):打开 chorme控制台 — tab切到 Lighthouse — 点击生成报告
使用简介:
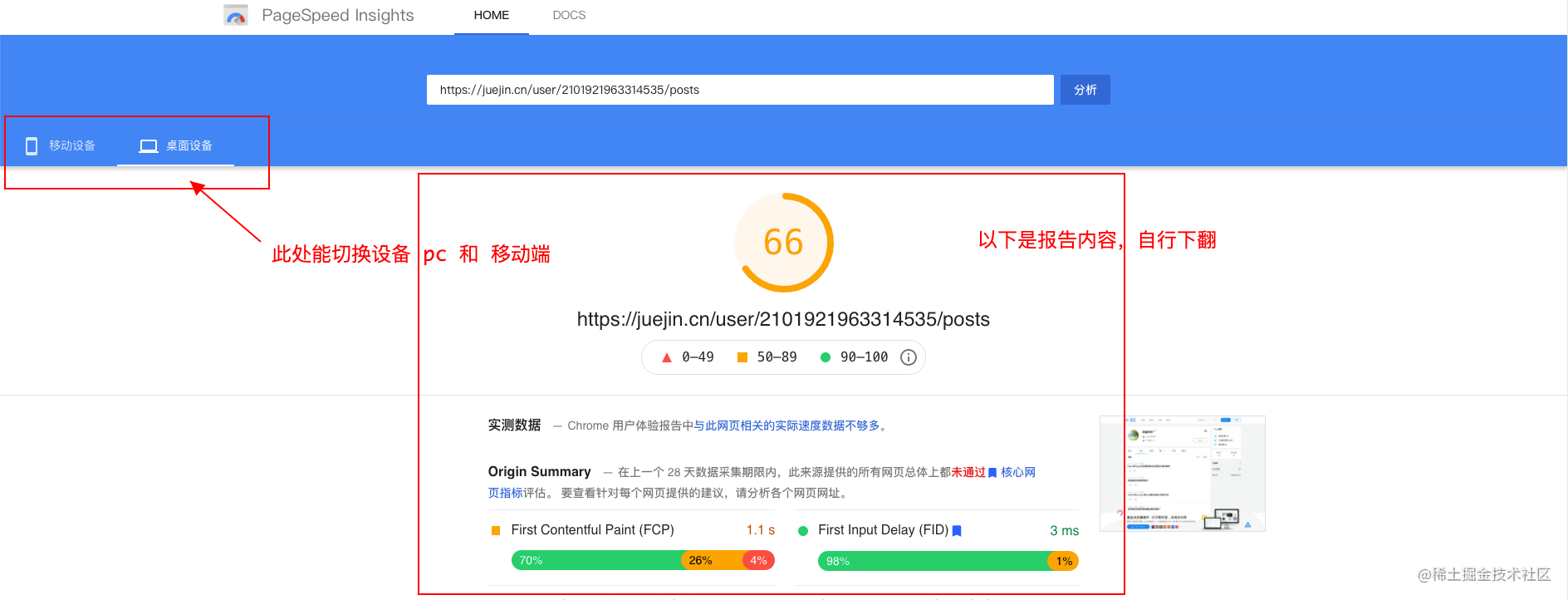
公网:以下以分析掘金网为案例





内网:打开 chorme控制台 — tab切到 Lighthouse — 点击生成报告
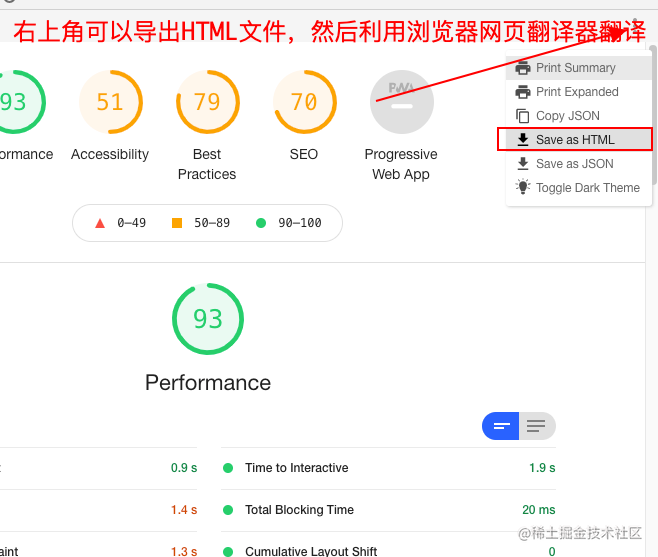
内网的Lighthouse工具同 公网的 PageSpeed Insights 内容是一样。但是是英文版,需要翻译的话:可以导出成HTML,在浏览器打开,在用页面翻译工具翻译


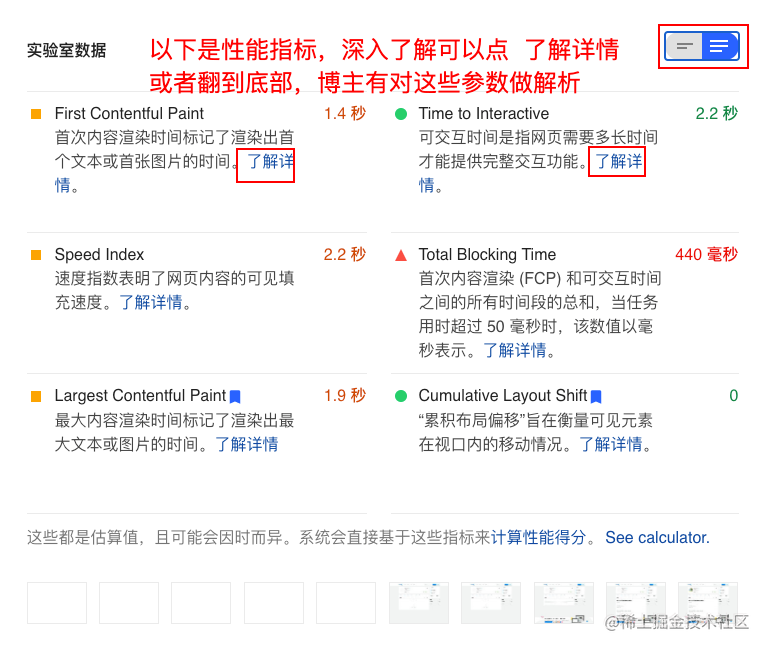
性能指标介绍
- FCP(First Contentful Paint):首次内容渲染
- from — 用户开始输入url(开始导航) to — 页面出现东西(浏览器渲染第一段DOM。图片、非白色的 < canvas > 元素和 svg 被认为是 DOM 内容,iframe中的任何内容不包含在内)
- TTI(Time to Interactive):首次可操作(比如可点击可滚动)
- from — 用户开始输入url(开始导航) to — 可操作(比如可点击可滚动)
- SI(Speed Index):速度指数
- shows how quickly the contents of a page are visibly populated.
- 显示页面内容(全部内容渲染完成)的速度有多快
- TBT(Total Blocking Time):总阻塞时间
- LCP(Largest Contentful Paint):当前页面上”最大的内容“渲染时间
- 概念诞生的原因:有时候越简单越好。基于 W3C Web 性能工作组的讨论和 Google 的研究,发现一个更准确的测量页面主要内容何时被加载的方法是 查看最大的元素何时被渲染
- 范围:可视区内。具体如何查找最大元素,同上链接
- 概念诞生的原因:有时候越简单越好。基于 W3C Web 性能工作组的讨论和 Google 的研究,发现一个更准确的测量页面主要内容何时被加载的方法是 查看最大的元素何时被渲染
CLS(Cumulative Layout Shift):累积布局移位
- 可视区内,累积 布局移动的位置
- 意思是 元素的偏移量,比如最开始a元素渲染出现在(1,1)的位置,结果1秒后变成了(7,7)的位值。有可能造成用户的误触
总结:想尽快看到东西(参考FCP)
- 想尽快看全东西(参考SI,LCP)
- 想尽快能操作(参考TTI,TBT)
- 页面元素布局最好不要移位(参考CLS)
另外
如果要测试海外的,可以用:WebPagetest
(原创整理,有疑问或错误可以留言。如果有用,谢谢点赞~)
性能优化合集快速入口:

