实测http1和http2性能对比,并分析Network的Timing图
测试网站
测试样本
- 378个小图片(每个图片大小 1至4kb左右)
- 同时发出请求
- 网络条件:正常,Fast 3G,Slow 3G (网速从快到慢)
测试结果:
| 网速 | http1 | http2 |
|---|---|---|
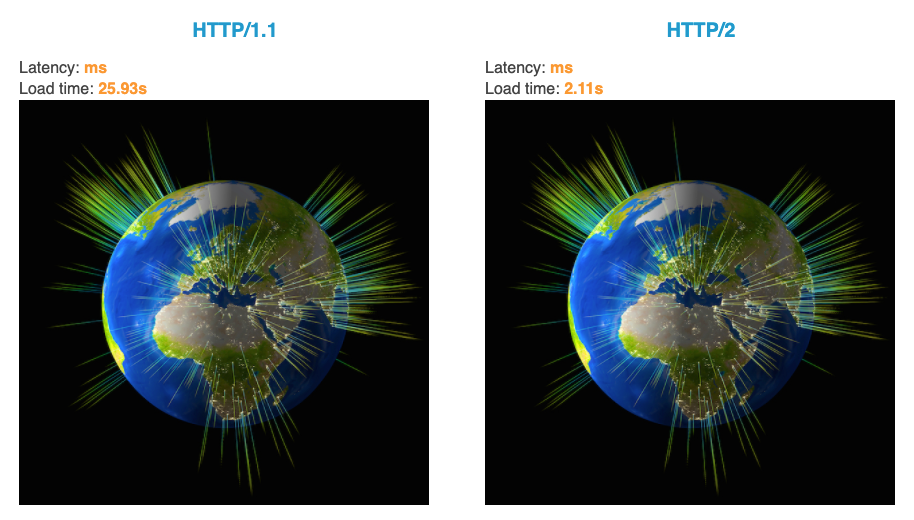
| 正常 | 耗时 25.9s | 耗时 2.1s |
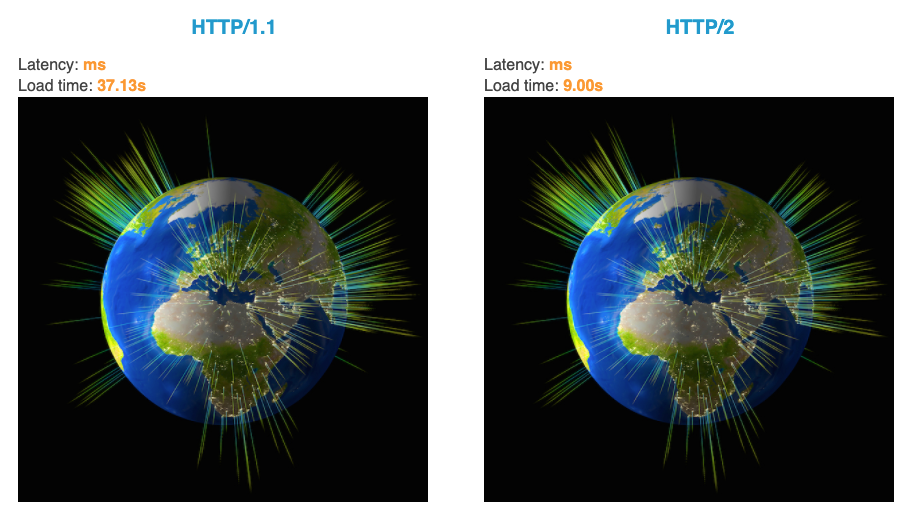
| Fast 3G(较慢) | 耗时 37.1s | 耗时 9.0s |
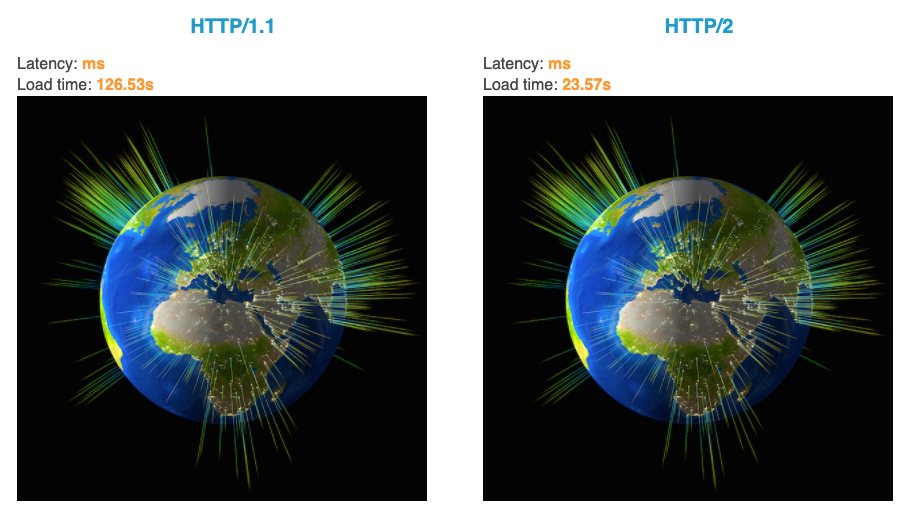
| Slow 3G(最慢) | 耗时 126.5s | 耗时 23.5s |
正常网速
Fast 3G (比正常网速要慢)
Slow 3G (最慢)
结论
http2的性能十分强劲。在并发请求多的情况下,和http1对比的性能差异更加明显
分析http1的队首阻塞问题,以及http2如何解决
通过chorme开发者工具内的 Network 来检测
- (我当前谷歌版本:91.0.4472.77 )如果test的效果和我不一样可以考虑升级chorme
图片环境是 Fast 3G (Fast 3G的 http2的请求段会明显一点)

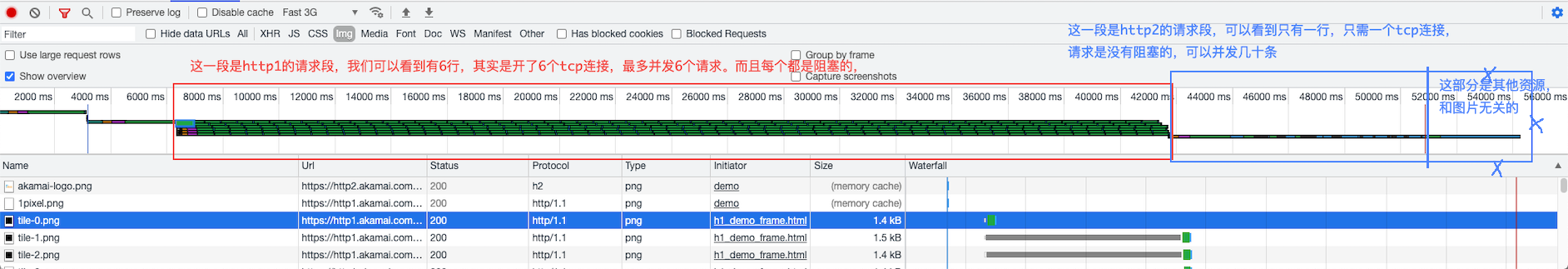
红色框是http1的请求段,
- 我们可以看到有6行,其实是开了6个tcp连接,最多并发6个请求。而且每个都是阻塞的(前面的处理完了,才会处理后面的)。
蓝色框是http2的请求段,
- 可以看到只有一行,只需一个tcp连接,
- 请求是没有阻塞的,可以并发100个请求
- (可能是浏览器限制,并不是无限的。本人根据图片名判断,http2支持100个并发请求,然后开始会阻塞)
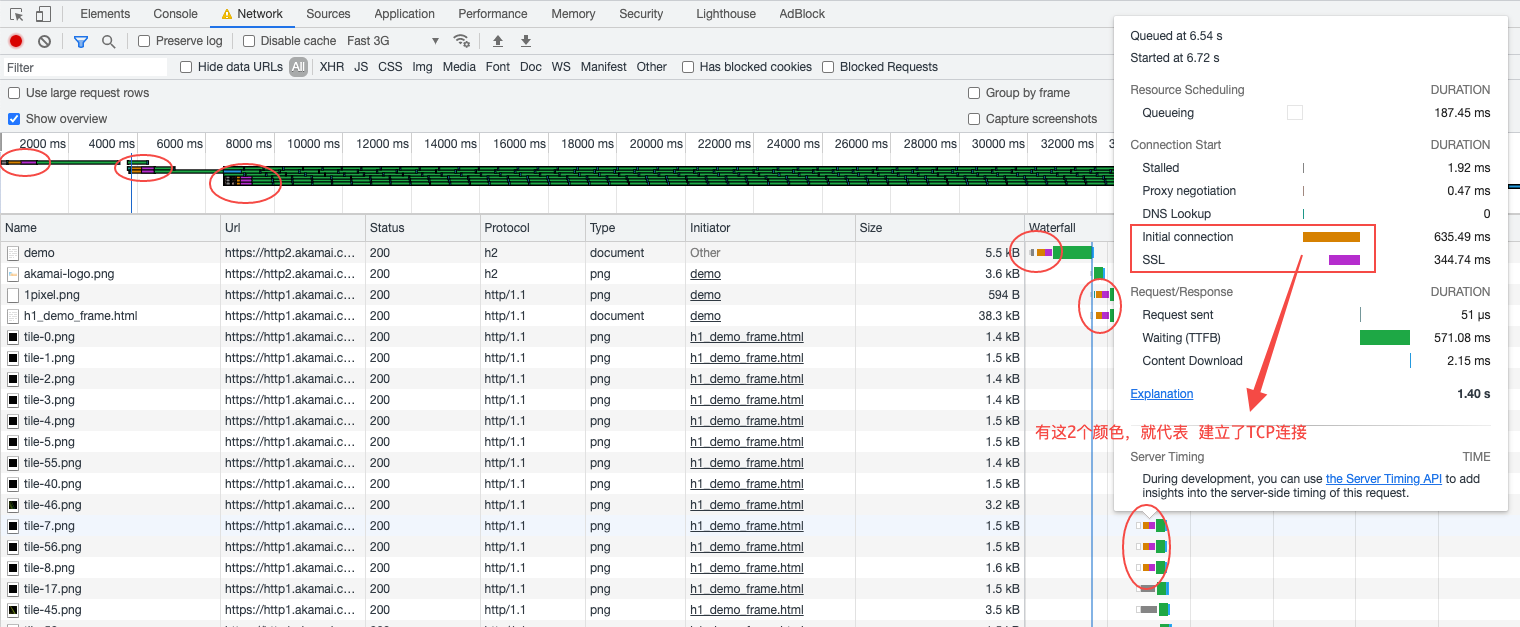
如何确定 http1的请求段 是开了6个tcp连接呢?

- 橙色部分 Initial connection (连接初始化) 意思是:
- The browser is establishing a connection, including TCP handshakes/retries and negotiating an SSL. (浏览器正在建立连接,包括 TCP 握手/重试和协商 SSL)
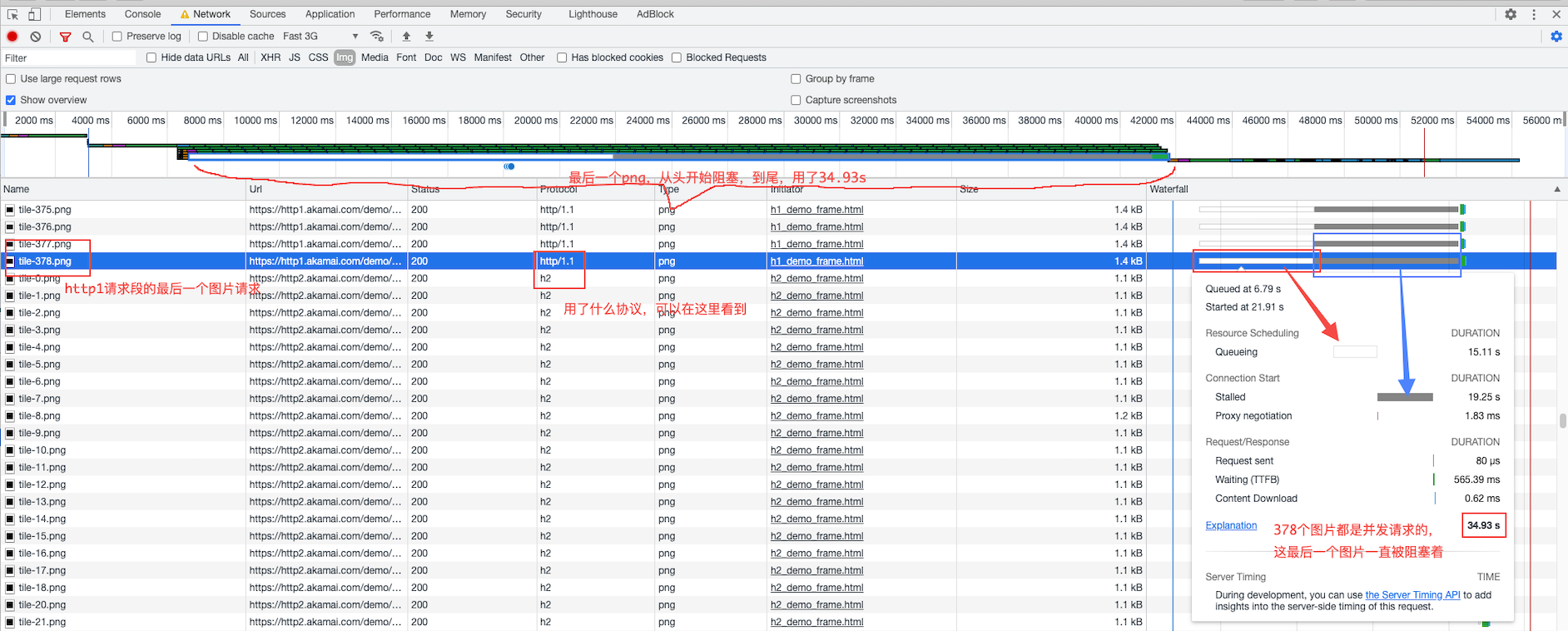
http1最后一个图片的请求情况

总结:
http2解决了队头阻塞的问题:可以一个连接并行处理多个请求,几乎不受限制(chorme最多支持100个并发)。在多请求并发的场景,性能对比http1得到了很大的提升
- http2解决了队头阻塞的原理,可以看我另一篇:https://juejin.cn/post/6945341311541051400
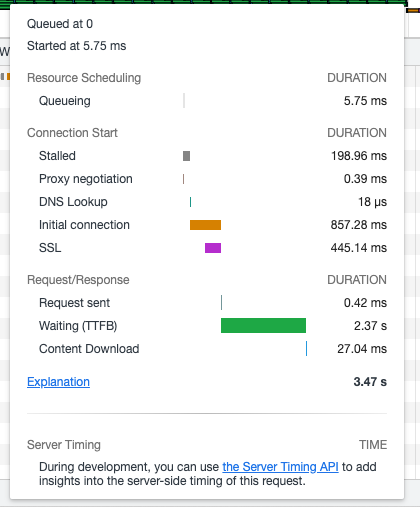
另外:在解析一下Timing图

来源:https://developer.chrome.com/docs/devtools/network/reference/#timing-explanation
附上英文原文,括号内是个人理解的翻译
- Queueing(队列). The browser queues requests when: (浏览器在以下情况下会让新的请求加入排队等待:)
- There are higher priority requests. (现有的请求优先级更高)
- There are already six TCP connections open for this origin, which is the limit. Applies to HTTP/1.0 and HTTP/1.1 only. (现有的情况已经打开了六个 TCP 连接,到上限了。针对HTTP/1.0和 HTTP/1.1)
- The browser is briefly allocating space in the disk cache (浏览器在磁盘缓存中短暂分配空间)(可以理解为浏览器正忙)
- Stalled(阻塞). The request could be stalled for any of the reasons described in Queueing(队列) 。(Queueing(队列) 里的3种情况,都可以造成阻塞)
- DNS Lookup DNS(查找). The browser is resolving the request’s IP address. 。(浏览器正在解析请求的 IP 地址)(DNS解析时间)
- Initial connection (连接初始化). The browser is establishing a connection, including TCP handshakes/retries and negotiating an SSL. (浏览器正在建立连接,包括 TCP 握手/重试和协商 SSL)
- Proxy negotiation (代理协商). The browser is negotiating the request with a proxy server. (浏览器正在与代理服务器协商请求)(用户访问的资源不一定来源于源主机,中间可能经过了其他服务的代理,比如nginx)
- Request sent (发送请求). The request is being sent. (请求正在发送)
- ServiceWorker Preparation (准备ServiceWorker). The browser is starting up the service worker. (浏览器正在启动service worker)
- Request to ServiceWorker (向服务员提出申请). The request is being sent to the service worker. (请求正在发送到service worker)
- Waiting (TTFB) (等候(Time To First Byte)) . The browser is waiting for the first byte of a response. TTFB stands for Time To First Byte. This timing includes 1 round trip of latency and the time the server took to prepare the response. (浏览器正在等待响应的第一个字节。TTFB 代表 Time To First Byte。这个计时包括1个往返的延迟和服务器准备响应所用的时间)
- Content Download (内容下载). The browser is receiving the response. (浏览器正在接收响应的资源)(把资源下载到本地)
- Receiving Push (接收服务端推送). The browser is receiving data for this response via HTTP/2 Server Push. (浏览器正在通过 HTTP/2的服务端推送功能 接收此响应的数据)
- Reading Push (阅读推送). The browser is reading the local data previously received. (浏览器正在读取以前接收到的本地数据)(浏览器在读 服务端推送资源 的缓存)
码字不易,点赞鼓励