[TOC]
http/1和http/2对前端性能优化策略方案的影响
| 减少TTFP(加快首屏渲染) | http/1.x | http/2 |
|---|---|---|
| 请求数方面 | (因为队首阻塞)减少请求数:合并资源,捆绑文件(雪碧图等)。 |
缺点:捆绑内容,只要有一部分修改了,整个缓存就没用了,必须整个下载 | 不用减少请求数,无队首阻塞问题。
保持资源的粒度和工作流匹配 | | 关键css(首屏所需的css) | 内联关键css。缺点:无缓存 | 服务端推送。需要判断是否有缓存,有缓存则不用推送了 |
Http1.x 的问题:队首阻塞,未压缩头部
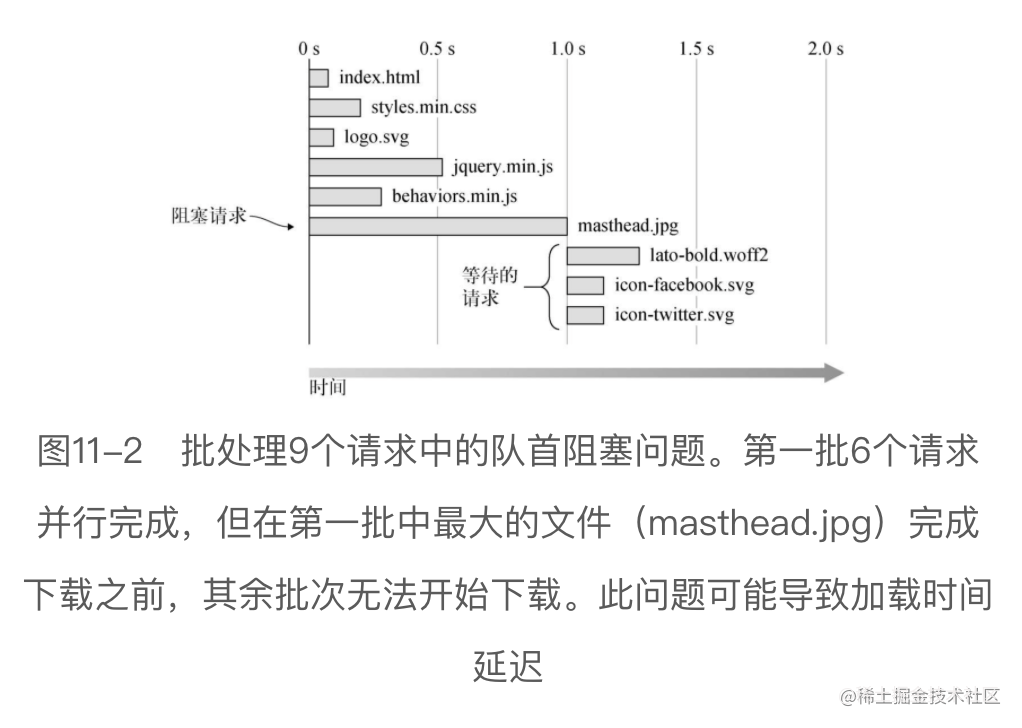
- 队首阻塞:一般无法同时并行处理超过6个请求,比如:在处理完所有的6个请求之前,无法开始下载新的请求

目前解法:合并资源,捆绑文件(雪碧图),减少请求。域名分片(跨域分布请求,绕过最大限制)
这是一种反模式,缺点:捆绑内容,只要有一部分修改了,整个缓存就没用了,必须整个下载
- 未压缩头部
比如某些cookie缓存session,session特别长。然后资源很多比如60个。这60个请求,都要带上重复的cookie,响应时响应头也要重复带。比较浪费带宽
Http2
(1)可以不用捆绑资源。
(2)不需要内联资源(会破坏缓存,关键css可以用 服务端推送),保持资源的粒度和工作流匹配。
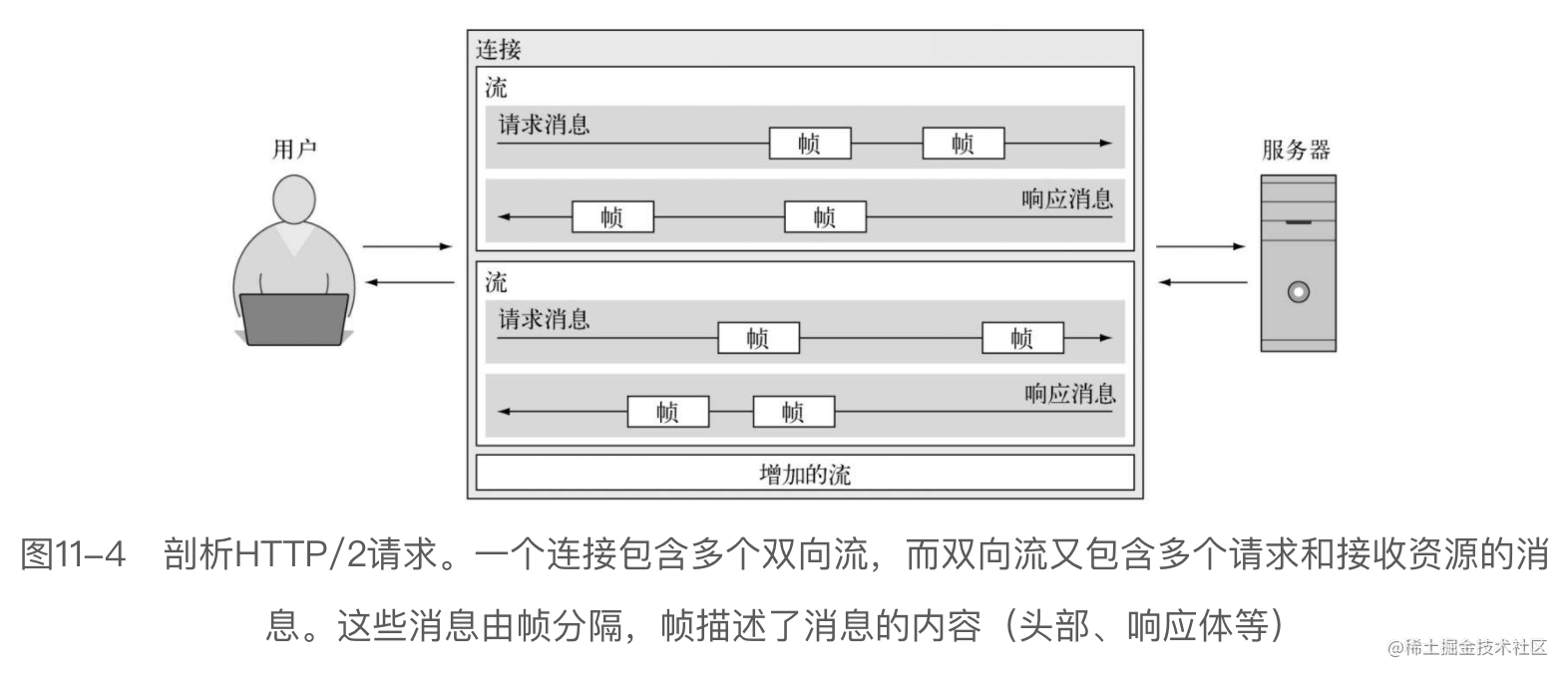
解决队头阻塞:可以一个连接并行处理多个请求,不受限制
- 原理是用 流 stream:服务器和客户端之间的双向通信通道。单个流是一对请求和响应组成。流由连接封装,所以可以通过使用多个流,在同一连接中并行下载多个资源

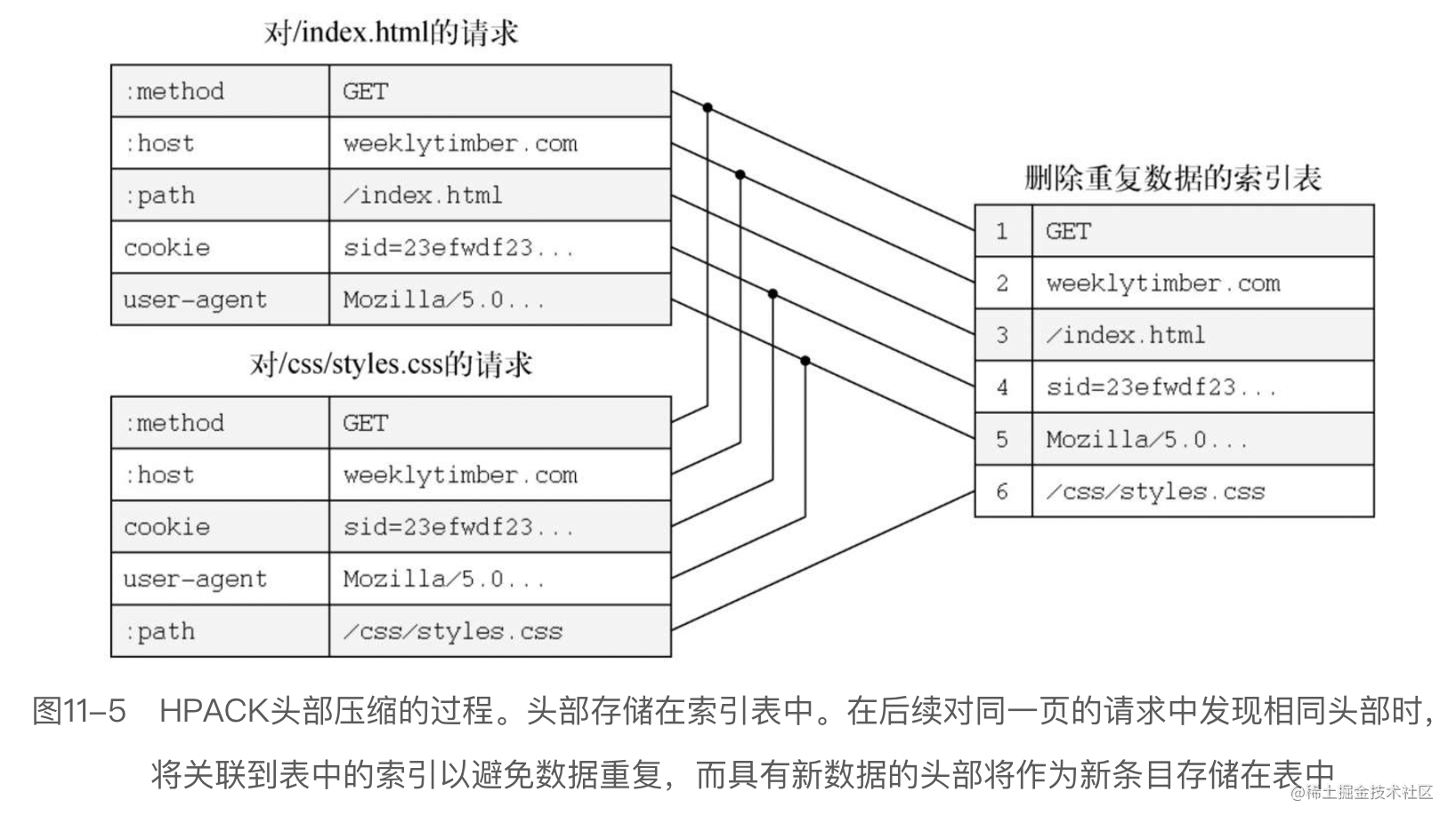
头部压缩:HPACK算法,压缩头,并创建一个表来存储重复的头部,以删除多余的头部

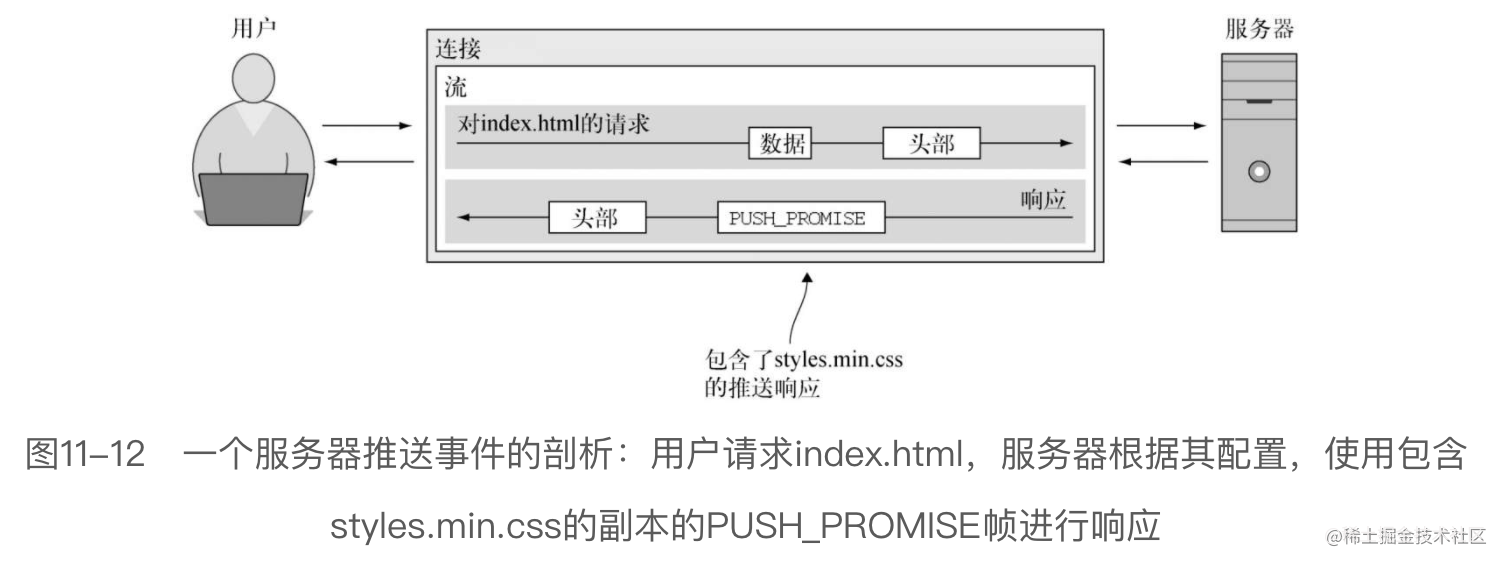
- 服务端推送

- 当服务端用HTML的内容进行响应时,这2个资源会被同时推送到客户端(可推送多个),效果同内联,能缩短TTFP时间。还能利用缓存。
问题1:已经有缓存的资源,怎么让服务端不在推送?
- 服务端在推送的代码内加入一个判断,判断当前用户的cookie,规则可以自己定:比如serverPush=1,用户有这个,就不push。没有就push同时setCookie写入
问题2:如果资源变动,如何让server push 又立即生效呢? - 此时不能随便设置cookie的serverPush字段了,serverPush可以记录缓存的文件名,然后在server端可以对比,serverPush的内容和当前要push的文件名对比。如果不一样,则资源已改变,直接push。如果一样,则不push
同时兼容 http 1和2
如果你的用户人群比较广,用户人群的浏览器存在很多不支持http/2的用户,则此时可能需要同时兼容 http 1和2
参考方案(php):
- $_server.SERVER_PROTOCOL 拿到协议版本后,返回对应的静态资源入口(index.html)
- 前端的话,不同的打包配置文件,各打包1次,各独立生成一个目录,有独立的index.html入口
(原创整理,有疑问或错误可以留言。如果有用,谢谢点赞~)
部分参考《Web性能实战》[美]杰里米·瓦格纳
性能优化合集快速入口:

