webpack的检测工具
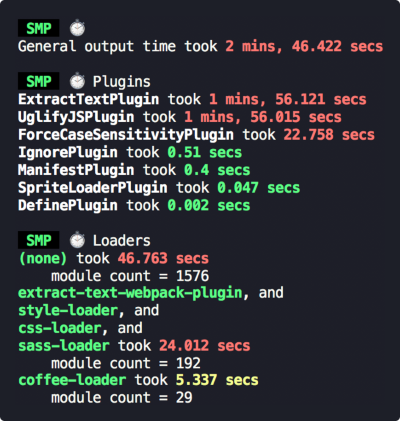
- 各个插件和loader执行速度的检测: https://www.npmjs.com/package/speed-measure-webpack-plugin (连接)
2021.3.17日更新:此插件不适用于webpack5以上, 替代方案可以用progress-bar-webpack-plugin(监控打包时间)
// npm i -D speed-measure-webpack-pluginconst SpeedMeasureWebpackPlugin = require('speed-measure-webpack-plugin')const SpeedMeasure = new SpeedMeasureWebpackPlugin() // 拿到各loader执行速度module.exports = SpeedMeasure.wrap({entry: '...',output: '...',...})

- 监控资源体积变化(与上一次相比): https://www.npmjs.com/package/size-plugin
// npm i -D size-plugin// webpack.config.js+ const SizePlugin = require('size-plugin');module.exports = {plugins: [+ new SizePlugin()]}

- 获取打包后,各个资源大小占比情况:https://www.npmjs.com/package/webpack-bundle-analyzer
- 可以很轻易的找出一些过大的包,比如loadsh,然后在考虑是否有替代方案或者code splitting
- 个人经历
- 内部公共组件库内 的一个公共组件加了brace(功能是做一个在线代码编辑器),结果包含了各种语言,总的加起来有8M。解决方法:只引入业务需要的部分,比如sql,js等
// npm install -D webpack-bundle-analyzerconst BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports = {plugins: [new BundleAnalyzerPlugin()]}


