前端埋点技术方案选型
背景
前端需要添加埋点,记录用户行为,会大量使用到
埋点是什么?
可以理解为,需要发送请求,并带一些信息给后台
技术可选项
- 直接发ajax请求
- 是否有其他更高效的办法?
- 结果还真有:用img请求
为什么是img?
img请求 能够完成整个 HTTP 请求+响应(尽管不需要响应内容), 执行过程无阻塞
优点
- 性能上比较好(是简单请求,不用多一步预检请求的时间消耗)
- 跨域友好(img标签 天然支持跨域,可以容易迁移使用)
封装img请求
// json转urlconst parseUrl = (json) => {return Object.keys(json).map(key => encodeURIComponent(key) + '=' + encodeURIComponent(json[key])).join('&')}const imgAjax = (params) => {const url = 'https://xxxx/xx' + '?' + parseUrl(params)const img = new Image()img.src = urlimg.style.display = 'none'document.body.appendChild(img)document.body.removeChild(img)}imgAjax(params)
7.26更新,有比img更好的方法
对比上面img请求的优点:
- img优点他都有
- 写法更简单
- 更彻底的异步(可以在浏览器空闲的时候发请求,img请求也做不到)
Navigator.sendBeacon()
// json转urlconst parseUrl = (url, json) => {return url + '?' + Object.keys(json).map(key => encodeURIComponent(key) + '=' + encodeURIComponent(json[key])).join('&')}navigator.sendBeacon( parseUrl('http://xxx', { text: 123 }) )
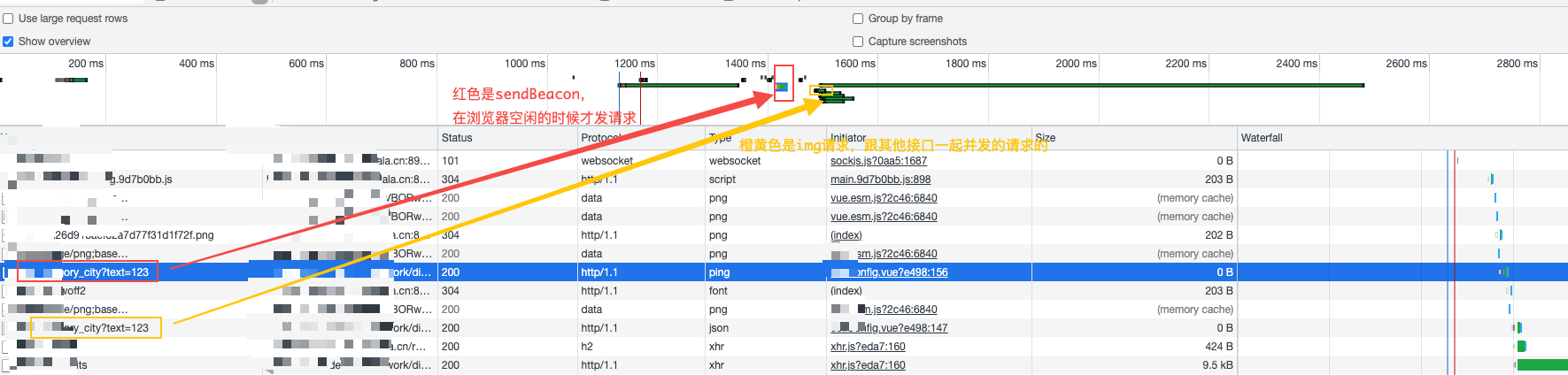
验证第三点:更彻底的异步(可以在浏览器空闲的时候发请求,img请求也做不到)
如图,红色部分是 navigator.sendBeacon,可以在浏览器空闲的时候发请求