Eslint配置(从0到1)
前言:团队内部eslint也用了很久了,这次为了给其他部门或新进来的同学,配置eslint参考,所以有了以下此文
背景介绍:为什么我们要学和用eslint?
背景:
- 代码风格问题:看他人代码时,风格不统一的话,总感觉不舒服
- 一些基本的语法错误能否实现自动化提示,帮助开发者提高效率
eslint是什么?
- 是什么?
- 一个npm包,可以对代码风格和基础语法作检查,实时报错提示
- 好处
- 解决代码风格不统一的问题
- 还可以检测到一些基础语法错误
如何给vue工程项目配置eslint?
针对vue语法和.vue文件配置eslint
// 在 package.json 内 , 安装依赖, lnpm i{..."scripts": {..."eslint": "eslint --ext .js,.vue src", (npm run eslint 可以检测到src目录下,共有多少个eslint报错)(请先全局安装eslint: npm i -g eslint)"eslint-fix": "eslint --ext .js,.vue src --fix", (npm run eslint-fix 可以自动修复src目录下的基本eslint报错)(请先全局安装eslint: npm i -g eslint)},"devDependencies": {"@vue/eslint-config-standard": "^5.1.2","babel-eslint": "^10.1.0","eslint": "^6.7.2","eslint-plugin-import": "^2.20.2","eslint-plugin-node": "^11.1.0","eslint-plugin-promise": "^4.2.1","eslint-plugin-standard": "^4.0.0","eslint-plugin-vue": "^7.1.0",...}...}
// 新建文件 ".eslintrc.js" (在package.json的同级目录下)module.exports = {root: true,env: {node: true},extends: ['plugin:vue/essential','@vue/standard'],parserOptions: {parser: 'babel-eslint'},rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off','vue/order-in-components': 'error', // 控制组件内属性方法的顺序:比如mehtods需要放在computed后面'vue/no-potential-component-option-typo': ['error', { // 组件内的属性名打错了会报错: 比如: methods尾部少打了s: method:{} ,就会报错presets: ['all'],custom: ['test'] // 此处可以添加自定义的属性, 可以避免eslint对属性名报错}],'vue/no-unused-properties': ['error', { // 声明了, 但没使用的vue内的属性名, 会报错groups: ['props','data','computed','methods','setup']}],'vue/padding-line-between-blocks': 'error', // <template><script><style> 块之间, 需要有空行'object-property-newline': 0, // 支持一行写多个key-value'dot-notation': 0, // 支持 obj['aa'] = 1 的写法,可以作为是否有'aa'属性的区分, 如果原本就有aa属性, 则直接 obj.aa = 1'no-duplicate-imports': 'error', // 禁止重复import导入'accessor-pairs': 'error', // 强制getter/setter成对出现在对象中'no-var': 'error', // no var'no-loop-func': 'error' // 循环中存在执行函数,不能用var}}
eslint报错是什么?
是:规范提醒,或代码报错提醒(需配合编辑器使用)
配合编辑器
- webstorm
- 打开配置(快捷键:command + , )

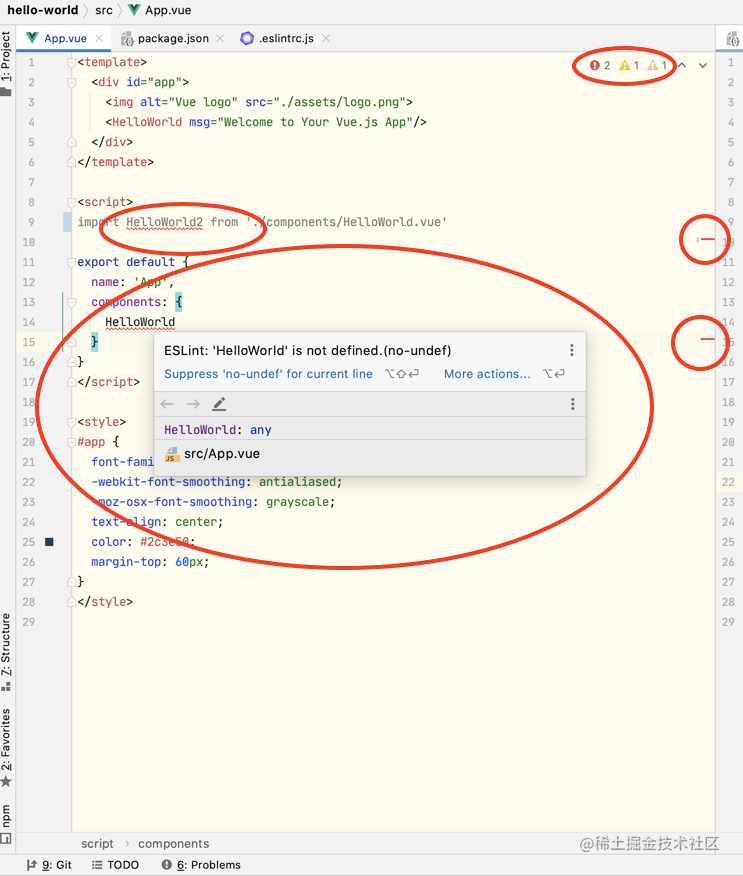
- 配置完成后的报错提示效果

- 打开配置(快捷键:command + , )
如何分析eslint报错信息,并解决?
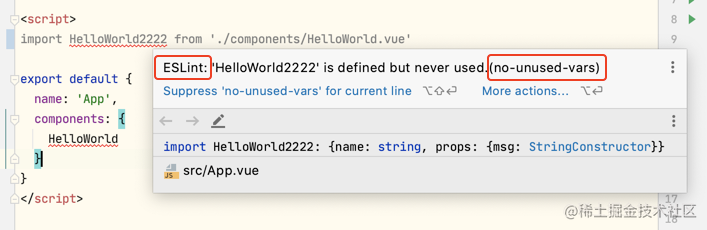
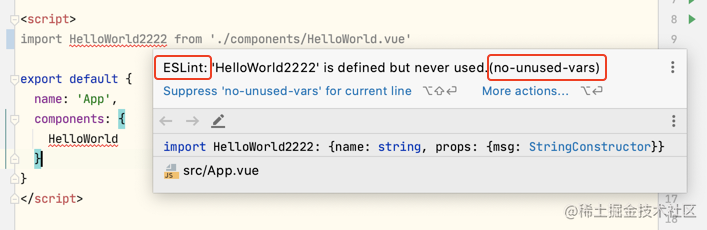
以此图为例
关键报错信息为:括号内的: “no-unused-vars”
分析方法:搜索引擎搜索关键字:”eslint no-unused-vars”
如何一键格式化修复eslint报错(只能修复基本的)
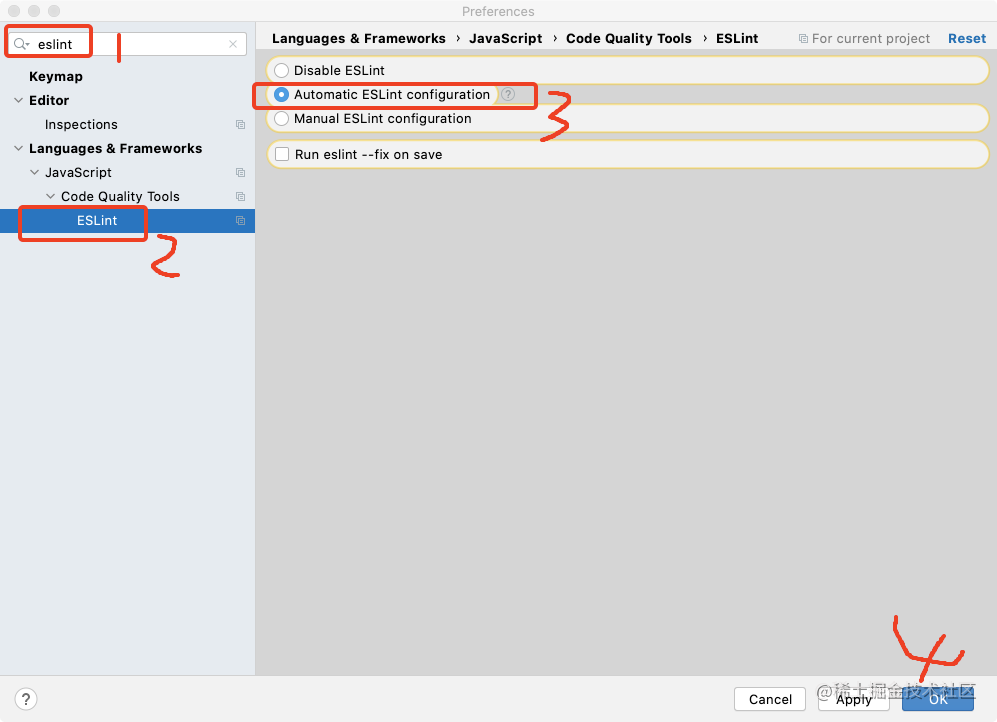
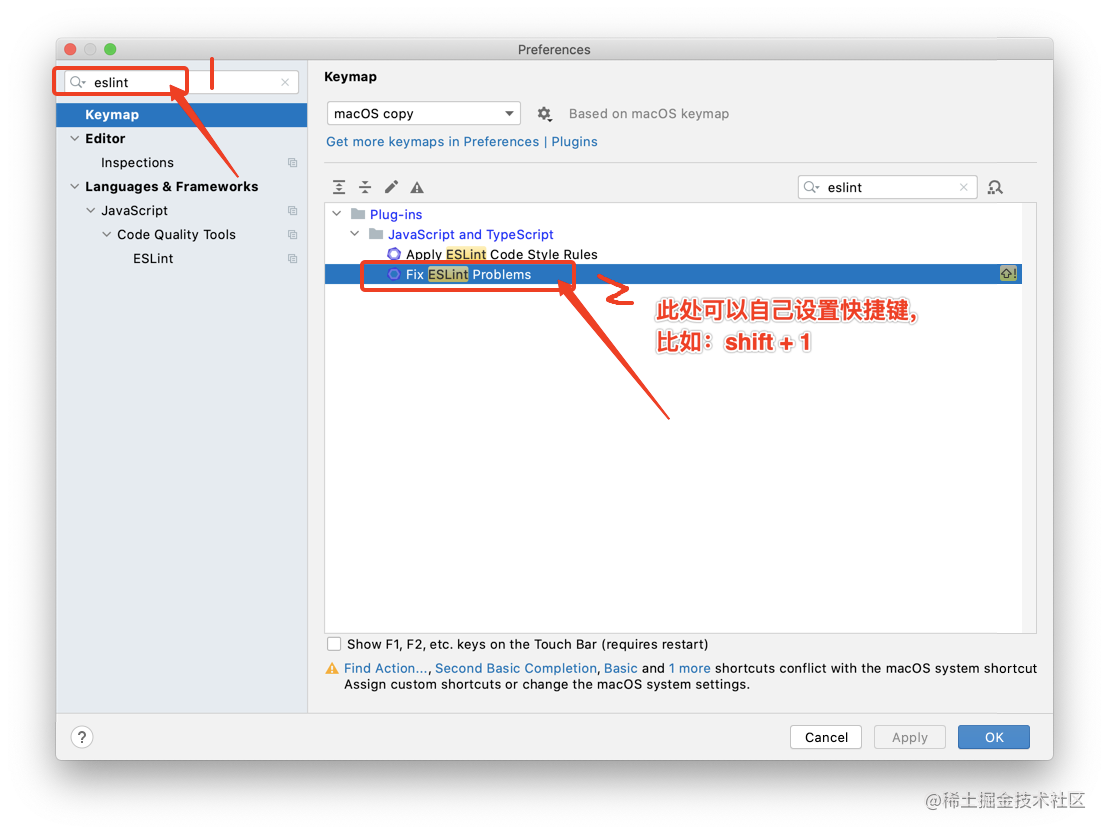
- 配置编辑器 webstorm
- 配置一键格式化修复的 快捷键,直接按快捷键即可修复(高版本可以直接设置cmd+s自动修复,如本文第一张图 打钩复选框“Run eslint —fix save”)

- 配置一键格式化修复的 快捷键,直接按快捷键即可修复(高版本可以直接设置cmd+s自动修复,如本文第一张图 打钩复选框“Run eslint —fix save”)
- 配置编辑器 vscode:https://www.cnblogs.com/sheseido/p/12357144.html
- 命令行:
npm run eslint-fix
如何自定义 开启和关闭eslint规则?
作用:比如某些很烦的规则,可以直接用这个配置全局干掉校验报错。或者使用这个新增某些校验规则
同样此图为例
关键报错规则信息为:括号内的: "no-unused-vars"
配置校验规则的方法是:
// 编辑文件 ".eslintrc.js" (在package.json的同级目录下)module.exports = {root: true,env: {node: true},extends: ['plugin:vue/essential','@vue/standard'],parserOptions: {parser: 'babel-eslint'},rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',/*在此处新增一条@key: 校验规则条目@value: 0 = off, 1 = warn, 2 = error*/'no-unused-vars': 'off', // 效果: 干掉“no-unused-vars”的校验'xxx': 'off', // 效果: 干掉“xxx”的校验/* 如果需要新增某条规则, 则 打开官网 https://eslint.bootcss.com/docs/rules/ */'xxxxx': 'error'}}