[TOC]
前端性能监控平台架构设计
背景知识准备:博主的姊妹篇:真实用户的前端性能监控
此篇博文偏实操,记录真实的前端性能监控平台是怎么诞生的
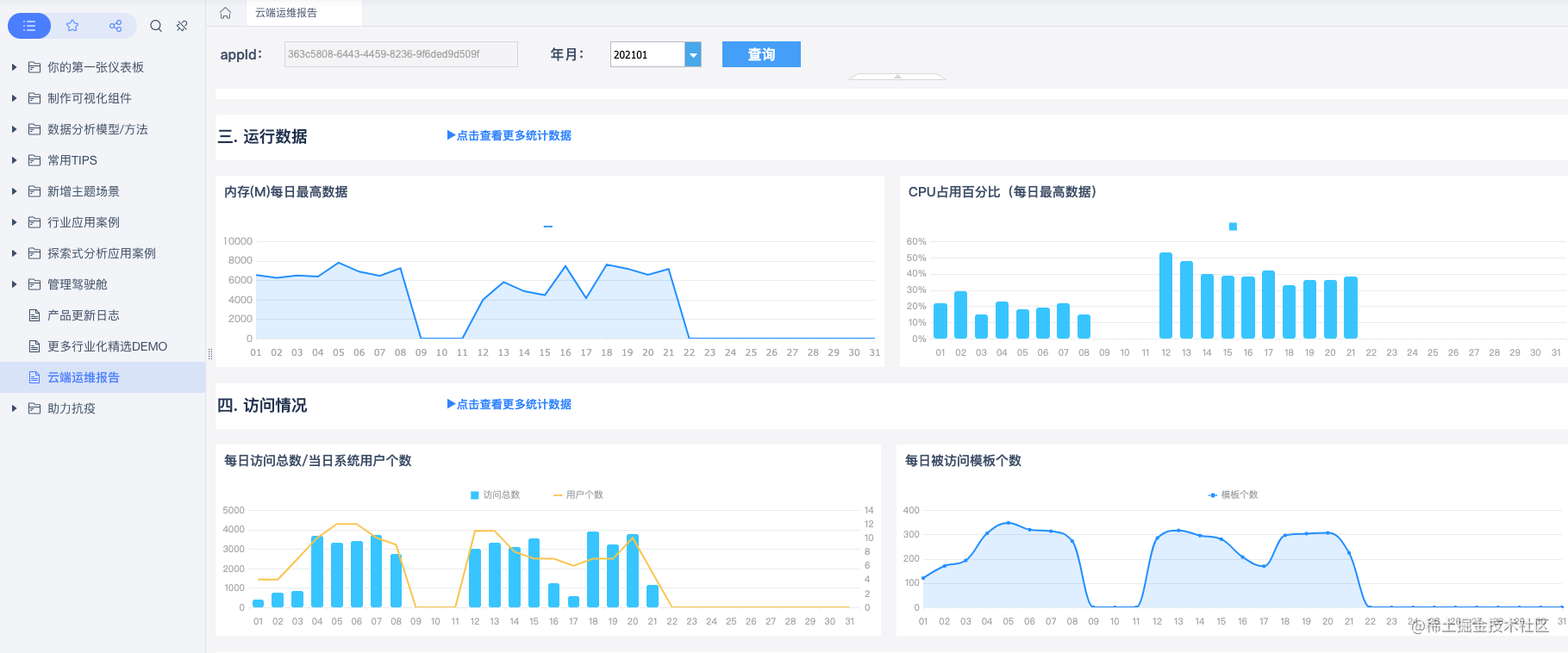
先看看 性能监控平台 的效果(公司敏感原因,以下放的是一张类似的网图)
- 平台的好处:可以很方便的对web性能参数进行监控

过多的背景介绍和平台带来的收益就不多说了,具体可以参考 博主的姊妹篇:真实用户的前端性能监控
直接进入正题
如何设计这个平台的架构

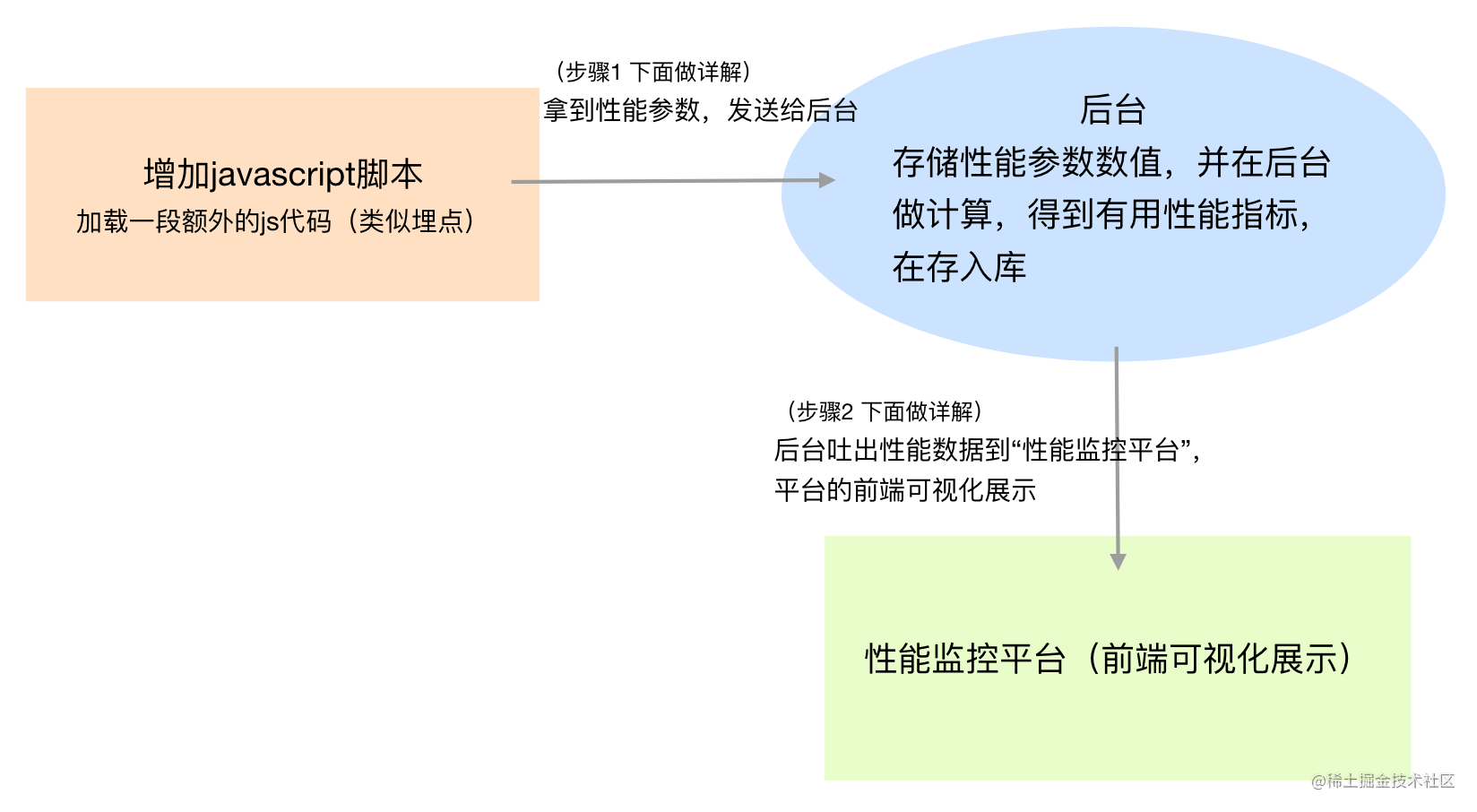
以下会分3步详解具体的实现
- 增加javascript脚本(步骤1)(如图)
- 后台(步骤2)(如图)
- 性能监控平台(前端可视化展示)
1. 增加javascript脚本(步骤1)(如图)
一、脚本怎么引入
放在index.html的页尾,用外链引入这段脚本。或动态添加script标签
- 为什么要这样做? - 不影响首屏速度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>xx</title>
</head>
<body>
<div id="app"></div>
<script title="performance" src="./cdn/performance.js"></script>
</body>
</html>
二、脚本怎么写
发请求(可以用原生api:fetch),把性能参数传到后台
function getPerformanceData () {
let performanceData = ''
console.log(window.performance)
console.log(window.performance.getEntriesByType('resource'))
console.log(window.chrome.loadTimes())
// ...省略处理细节,简单筛选,前端不用做过多处理,统一在后端处理
return performanceData
}
setTimeout(() => { // 保证性能参数肯定准备好了
fetch('/xx/xx/xxxx/你的服务器地址', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(getPerformanceData())
})
}, 2000)
2. 后台(步骤2)
此后台不会很复杂,前端也可以直接写。博主用node+koa实现
具体哪些性能参数需要计算出来(前端不做计算),建议直接看:博主的姊妹篇:真实用户的前端性能监控 里面的 《1. 真实用户前端性能数据采集》 和《3. 监控系统指标定义及加工计算》(部分截取如下:)
| 目标指标 | 计算方式 | 定义 |
|---|---|---|
| DNS解析时间 | domainLookupEnd - domainLookupStart | 从发起页面域名解析至完成 |
| TCP建立连接时间 | connectEnd - connectStart | 从发起TCP连接至三次握手完成 |
| 请求等待时间 | responseStart - requestStart | 从发起页面请求至服务器返回第一个字节 |
| 文档下载时间 | responseEnd - responseStart | 从接收服务器返回第一个字节至主页面下载完成 |
| 备注:以上都是各时间段耗时,以下都是total_time,以StartTime为基准 | ||
| 首字节时间 | responseStart - StartTime | |
| 页面DomReady | domContentLoadedEventEnd - StartTime | |
| 页面白屏时间 | window.chrome.loadTimes().firstPaintTime*1000 - StartTime | |
| 页面首屏完成 | FirstScreenTime(这个值需要手动埋入代码内, 如下代码展示) - StartTime | |
| 页面加载完成时间 | loadEventEnd - StartTime |
3. 性能监控平台(前端可视化展示)
前端实现可视化可以用第三库:
原创整理,有错误可留言,如有用,谢谢点赞~
性能优化合集快速入口:

