[TOC]
浏览器缓存的起点 -> Cache-Control
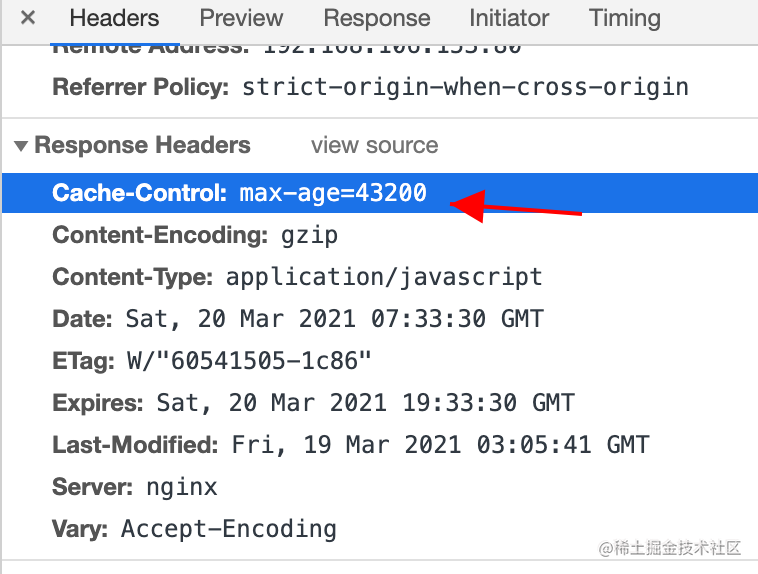
先介绍一个关键字段 Cache-Control ,位与响应头,告诉浏览器 该资源 应当如何缓存

Cache-Control 的几种常见的配置
- no-cache:允许 缓存到本地 和 读本地文件,但需要每次询问服务器:资源是否修改
- no-store:不允许缓存到本地,每次都要下载最新的
- private:如果有这个字段 比如:
Cache-Control: private, max-age=360000,意思:中间层(代理)或者说CDN 不缓存此资源,使CDN失效,每次只能访问源服务器 - public:CDN可以缓存
- max-age:资源的有效期,单位s
介绍几个真实场景
Cache-Control: max-age=315360000
使用场景:CDN(一般永远不变)
效果:缓存10年
Cache-Control: max-age=31536000
使用场景:比如图片资源(几乎不变)
效果:缓存1年
Cache-Control: max-age=2592000
使用场景:比如js,css资源(按月迭代,较少频率改变)
效果:缓存1月
Cache-Control: no-cache
使用场景:webpack工程的 SPA单页面的入口 index.html(可能频繁改变)
效果:每次都要发起协商缓存,去询问资源是否变更,无变更则304重定向
* 如果服务端没有设置 Cache-Control 怎么办 (同时没有Expires)?
理论上是前端定好缓存策略(文章待出)后,需要给到后端,后端按前端的要求去配置。
如果没有配置,浏览器是不是就不会缓存了?
答:否,浏览器有自己的优化策略(毕竟要让自己家的浏览器使用起来更快! 强制给你弄缓存)
没有 Cache-Control,浏览器具体策略:
第一次:协商缓存,询问服务端,资源是否改变,已改变则发起请求。没改变的话,304重定向,并根据响应头的date和last-modified计算出强制缓存的时间(类似强制设置 Cache-Control: max-age=xx)
- xx 的值是: (date 减去 last-modified )乘以 10%
第二次开始:就有强制缓存了,状态码为200
另外提一下 Expires
Cache-Control (http 1.1) > Expires(http 1.0)
- 同时存在时,Cache-Control 优先级高
Expires:Thu,15 Apr 2010 20:00:00 GMT效果类似=Cache-Control: max-age=xxx
(原创整理,有疑问或错误可以留言。如果有用,谢谢点赞~)
性能优化合集快速入口:

