stylelint配置(从0到1)
前言:同上一篇eslint配置
使用 stylelint 规范css/scss/less代码:
好处:提升维护代码效率,及多人协作维护效率,避免明显的错误
配置说明:
// 在 package.json 内 , 安装依赖, lnpm i{..."scripts": {..."stylelint": "stylelint 'src/**/*.{css,scss,less,vue,html}' --fix"(旧项目不建议用此命令)},"devDependencies": {"stylelint": "13.8.0","stylelint-config-standard": "^20.0.0","stylelint-order": "^4.1.0","stylelint-scss": "^3.18.0","stylelint-webpack-plugin": "^2.1.1",...},...}// webpack.config.jsconst StyleLintPlugin = require('stylelint-webpack-plugin')module.exports = (env) => {...plugins: [new StyleLintPlugin({files: ['src/**/*.{html,vue,css,sass,scss}'],fix: false, // 自动修复所有文件,旧项目不建议打开,新项目可以cache: true,emitErrors: false,failOnError: false,quiet: false, // 让控制台不显示报错lintDirtyModulesOnly: true // 只对新增的做校验 Lint only changed files, skip lint on start.})]...}// stylelint.config.jsmodule.exports = { // 此文件更改后, 需npm run dev 才能生效defaultSeverity: 'error',extends: ['stylelint-config-standard'], // 使用标准规则plugins: ['stylelint-scss'],rules: { // 规则地址:https://stylelint.docschina.org/user-guide/rules/'rule-empty-line-before': null, // 必须要有空行, 关闭'at-rule-no-unknown': null, // 某些语法识别不了, 比如 for循环'number-leading-zero': null, // .1 和 0.1 同时支持'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'declaration-block-trailing-semicolon': null, // 要求或禁止声明块的一个尾随分号(可自动修复)'font-family-no-missing-generic-family-keyword': null // 关闭: 禁止在字体族名称列表中缺少通用字体族关键字。}}// .stylelintignorenode_modulesdistwwwlib.idea.vscode
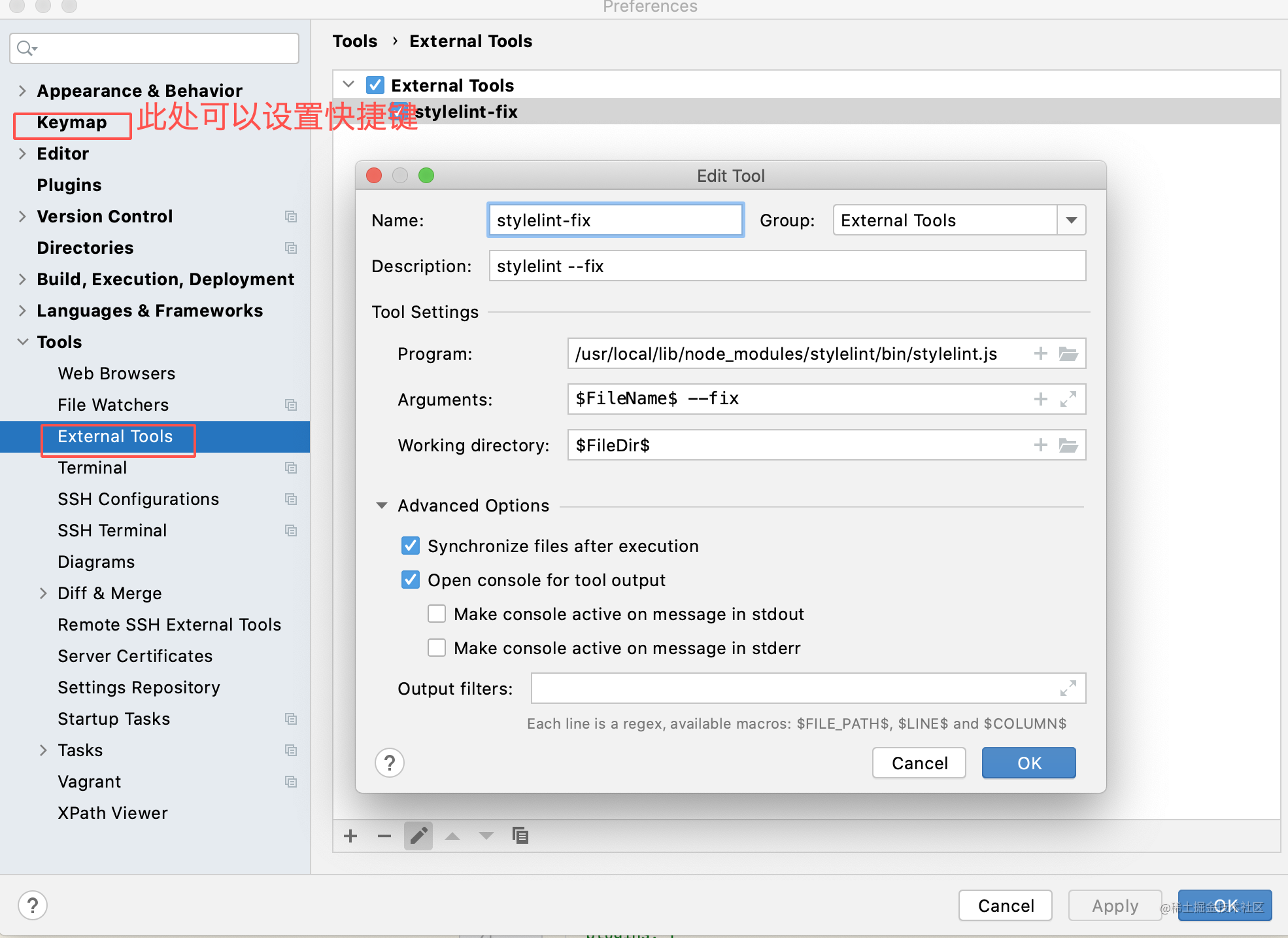
Webstorm配置一键修复
以下,除了program,其他都是一样的。program是stylelint指令的根路径,可以在 终端(根目录下, mac)输入:which stylelint
- windows的cmd应该也有类似的命令,可以自行找一下

如果需要关闭页面的报错弹窗,并且保留终端和控制台的报错
// webpack.config.js 把overlay覆写成下面的...devServer: {...// overlay: true, // 控制页面报错的弹窗, stylelint使用的是此处的弹窗overlay: {warnings: false,errors: true}}...// stylelint.config.js 把 defaultSeverity 覆写成下面的module.exports = { // 此文件更改后, 需npm run dev 才能生效defaultSeverity: 'warning', // 定义错误级别 warning/error. 可以控制webpack的overlay显示...}
(原创整理,有疑问可以私信。如果有用,谢谢点赞~)

