[TOC]
web性能-图片优化
基本优化
加快请求
- 利用CDN(一次加载,长效缓存,静态资源都可以放cdn)
图片压缩
- 在线网站 TinyPNG
- image-webpack-loader(会导致webpack打包时间变长)
减少请求http/1.x的话,为了减少请求可以用雪碧图
- 小图标尽量用字体图标(也类似雪碧图,把所有的图标以文件的格式,一次性返回)
延迟请求
图片的懒加载
(懒加载的库很多,选择一个最小的 lazyestload.js ,压缩后400kb左右,能满足基本需求)<img class="lazyestload" src="images/placeholder/sunset.jpg" data-srcset="images/sunset-400.jpg 400w, images/sunset.jpg 1600w" >- 还可以通过使用标签的解决方案,为关闭了JavaScript的用户做打算。
```html
- 还可以通过使用标签的解决方案,为关闭了JavaScript的用户做打算。
关闭了js的用户,就没有懒加载功能,只能直接加载图像了
<a name="rGS0K"></a>
## 图片类型优化
目的:用更高效的格式**webp**
- 在线转换webp [https://www.upyun.com/webp](https://www.upyun.com/webp)
**矢量图**:svg(是计算出来的,缩放不失真)
**位图**:JPEG,PNG,GIF,WebP(像素级)
<a name="b1362a50"></a>
### WebP优化的最好。同样图片效果,WebP体积最小。
但需要注意3个使用问题:
1. WebP如何做兼容?
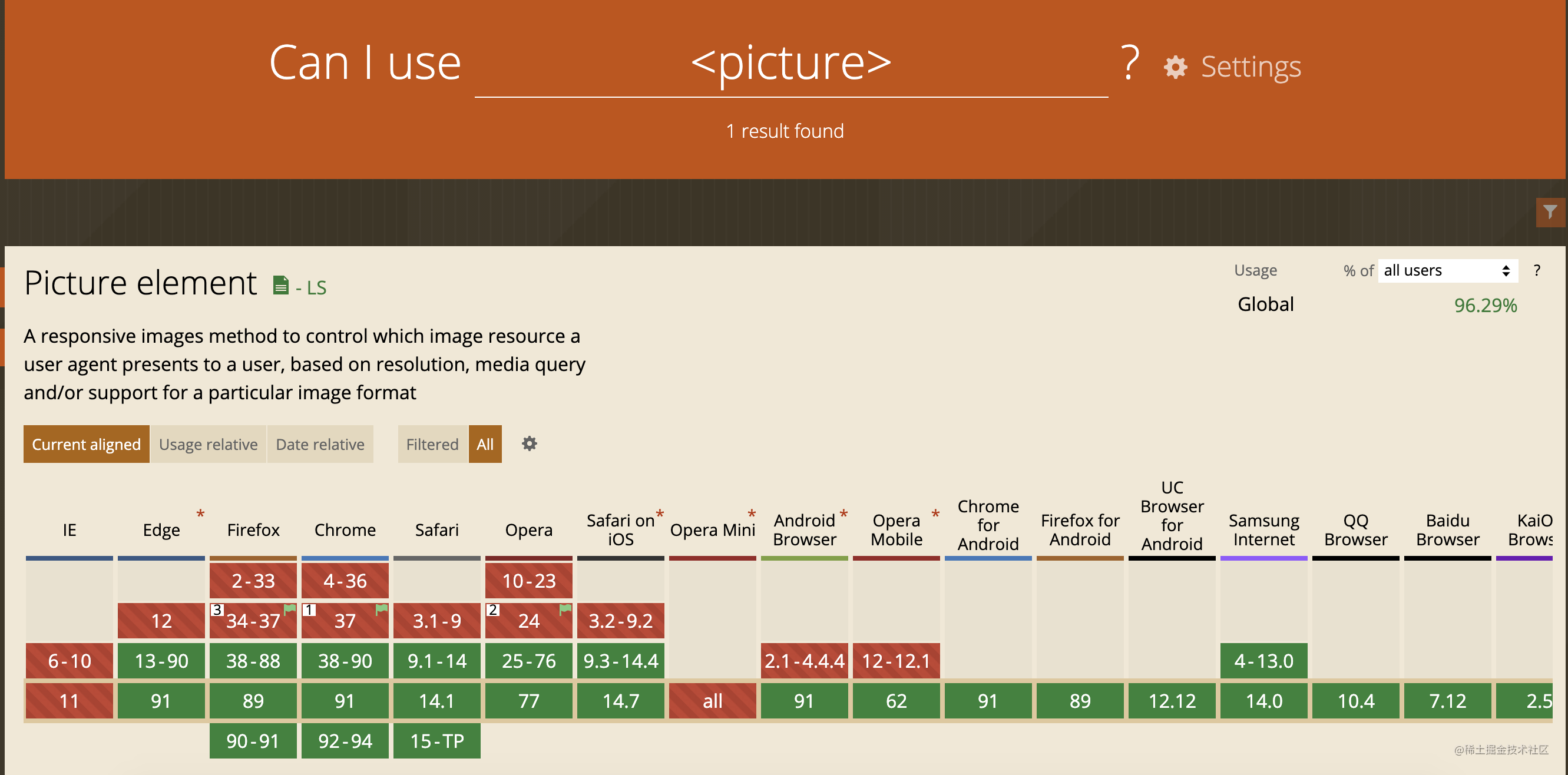
1. 可以结合使用<picture>元素与<source>元素的type属性,为不支持WebP的浏览器指定已有的图像类型回退 <br />`<picture>`标签的兼容性<br />
```html
<picture>
<source srcset='img/xx-small.webp' type="image/webp">
<img src="img/xx-small.jpg">
</picture>
- 不支持
<picture>标签的话,需要polyfill - 有损WebP版本代替JPEG,无损WebP版本代替PNG。
webpack如何解析 webp格式 的资源?
使用 file-loader(实际就是处理资源引入的path)... { test: /\.(webp)$/i, loader: 'file-loader' }, ...webp格式 压缩效果
webp压缩网站:https://www.upyun.com/webp
tinypng压缩图片:https://tinypng.com/
个人亲测了2张图片
| | 体积大小 | 图片效果 | | —- | —- | —- | | 原图 | 98.9kb | 原图 | | webp | 57.6kb | 细节略微一点点模糊 | | tinypng | 87.0kb | 几乎无损 |
| 体积大小 | 图片效果 | |
|---|---|---|
| 原图 | 262.5kb | 原图 |
| webp | 24.8kb | 细节略微一点点模糊 |
| tinypng | 52.7kb | 几乎无损 |
总结:webp的对图片的压缩效率非常高,画质接近几乎无损,十分建议使用
响应式图像优化
(为不同的尺寸,准备不同的图片大小)
背景举例:
- 比如 1920x1080的图片,在pc端展示ok,但响应到移动端之后(假设移动端是750x1334),此时就需要缩放图像,宽度成750。 如果能在响应成移动端时,直接把图片也换成成宽度750的,就会更高效(用控制台的performance可以测试,响应时间和渲染时间都会更短)
具体操作:
- css:媒体查询:background-image: url(“../img/xxx-small.png(或svg)”)
- html:
元素和 标签的srcset属性,不兼容的话 还需polyfill
- 对图片需设置一个通用的配置:
- img { max-width: 100%; } (好处:使图片都渲染成为自然宽度。除非超过容器宽度,超过时,会限制图片最大宽度是容器宽度)
- 对图片需设置一个通用的配置:
srcset(html5 出的 显示响应式图像)(效果类似媒体查询)
<img src='img-small.jpg' srcset="img-medium.jpg 640w, img-large.jpg 1280w"> 如果不支持srcset,则直接读取 src,此处默认移动优先sizes可以更细的控制图片的宽度:比如在宽屏时 图片占一半宽度50vw
<img src='img-small.jpg' srcset="img-medium.jpg 640w, img-large.jpg 1280w" sizes="(min-width: 704ox) 50vw, (min-width: 480px) 75vw, 100vw" >
渐进式图片
效果(渐进式图片的体验要好一些):
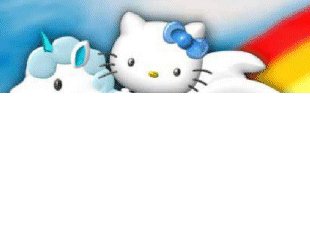
一般线性加载:
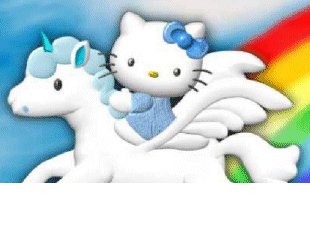
交错/渐进式:
如何得到渐进式图片:
- 在线转换工具:https://coding.tools/cn/progressive-jpeg
- 或者 ps导出:https://www.cnblogs.com/CyLee/p/11225773.html
- 或者 webpack打包时转换(会增加打包时间,而且每次打包都会重复压缩和转化):https://www.npmjs.com/package/image-webpack-loader
未来可能持续完善,有疑问和错误可以留言,如果有用,谢谢点赞~
部分参考《Web性能实战》[美]杰里米·瓦格纳
性能优化合集快速入口:


