如何在正式环境无害的使用sourceMap?
sourceMap是什么,以及怎么配?其他朋友的文章:https://zhuanlan.zhihu.com/p/135228801
回归本博文
首先得说说为什么在正式环境使用sourceMap就是有害的?
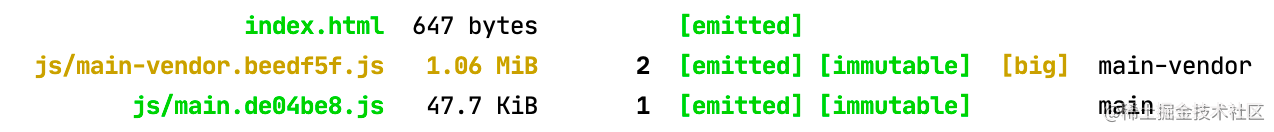
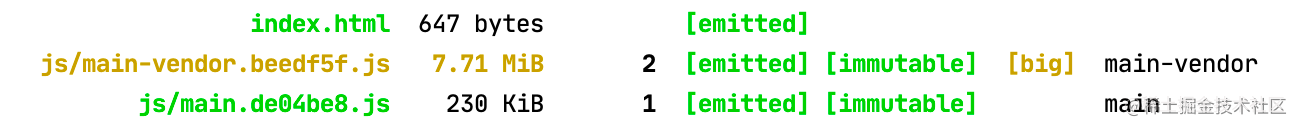
对比2张图就很明显 (devtool: ‘eval-source-map’)
去掉sourceMap,打包的main-vendor大小是 1.06M
加上sourceMap,打包的main-vendor大小是 7.71M
很明显,在正式环境使用sourceMap十分影响首屏时间,也会增加服务器和带宽的负载
但sourceMap的好处是在太诱人了,可以很方便的调试bug
如何无害的在正式环境使用sourceMap?
(当前是webpack工程)
打包2次即可
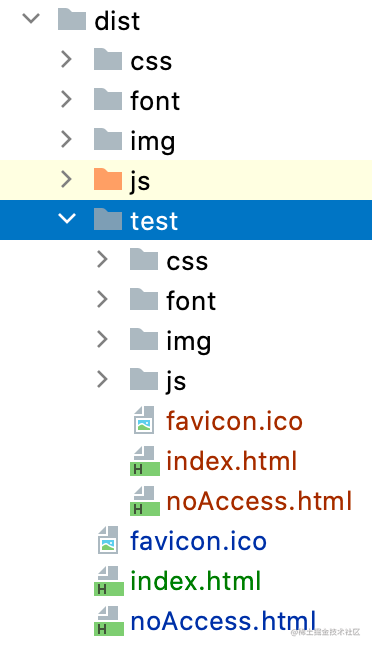
- 第一次打包,配置sourceMap,然后把dist文件夹改名成 test (防止二次打包时被插件删除)
- 第二次打包,得到dist,然后把第一次打包得到的test手动移入dist目录内(类似套娃╮( ̄▽ ̄)╭ )
假如正常访问你的站点是:
http://www.a.com/#/index- 那么进入sourceMap模式是:
http://www.a.com/test/#/index

- 那么进入sourceMap模式是:
此时为什么无害了呢?
- 因为用户正常访问的就是没有sourceMap版的dist包(体积小)
- 只有开发者才知道,有sourceMap版的套娃代码在什么路径下。对于普通用户来说是无感知和无影响的
另外对于sourceMap可能造成网站源码泄漏的问题
- 可以对访问sourceMap文件的路径(此处是 /test)做ip过滤,只有内部开发者能访问
以上的2步也可以配置自动化。分别用到npm流 和 copy-webpack-plugin插件
// package.json 最终npm run build就行{"scripts": {"build-sourceMap": "webpack --inline --env.NODE_ENV=production --progress --mode=production --hide-modules --env.showSourceMap=true", // 增加了 --env.showSourceMap=true 的环境变量控制"build": "npm run build-sourceMap && webpack --inline --env.NODE_ENV=production --progress --mode=production --hide-modules"},}// webpack的配置文件内还需用 env.showSourceMap 环境变量做判断,// 然后还要用插件copy-webpack-plugin,把test文件夹整个copy到dist内(插件copy-webpack-plugin的文档:https://www.npmjs.com/package/copy-webpack-plugin)
原创整理,有错误可留言,如有用,谢谢点赞~

