导读 | 大前端趋势所向:这么多跨端技术,为什么选择 Flutter?
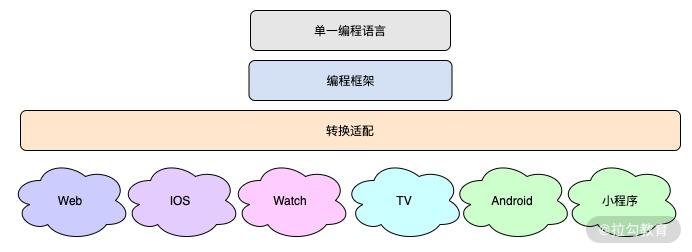
什么是大前端
主要是通过同一套编程代码,经过框架编译转化能够适应于多端平台的前端交互界面。
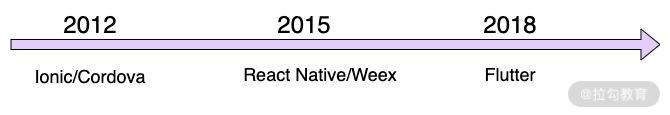
跨端技术的发展


Ionic/Cordova(Hybrid):在技术原理上的核心是,将原生的一些能力通过 JSBridge 封装给 Web 来调用,扩充了 Web 应用能力。但是这种方法有两个不足,一是依赖客户端,二是在性能和体验上都非常依赖于 Web 端。因此,整体上的体验不可预知。目前这个技术还经常被应用到,例如,当前 App 内会提供白名单域名和可调用的 JSBridge 方法,由此来增强 H5 与客户端交互能力,从而提升 App 内 H5 的灵活性
React Native/Weex:使用的是原生的界面,但是用户的各类事件操作,都是需要与 JS 进行操作,而 JS 操作后,需要将响应反馈到原生 Native 中,所以需要一个交互过程( JIT 意思就是运行时编译,就像在运行的时候将 JS 编译为原生界面的过程 )在原来的 Hybrid 的 JSBridge 基础上进行改进,将 JavaScript 的界面以及交互转化为 Native 的控件,从而在体验上和原生界面基本一致。但因为是 JIT 模式,因此需要频繁地在 JavaScript 与 Native 之间进行通信,从而会有一定的性能损耗影响,导致体验上与原生会有一些差异。
Flutter:取长补短,结合了之前的一些优点,解决了与 Native 之间通信的问题,同时也有了自渲染模式(框架自身实现了一套 UI 基础框架,与原来的渲染模式基本一致)。从而在体验和性能上相对之前的两种框架表现都较好
选择 Flutter 的思考
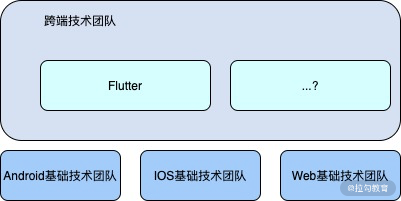
大部分开发者会集中在跨端技术团队中;而另一部分核心技术攻坚则在相应的平台技术端(比如 Android 基础技术团队、iOS 基础技术团队或 Web 基础技术团队),为跨端技术团队提供基础技术服务支撑。当然如果跨端技术团队将组件完善并且可通用化,那么跨端技术团队的人员则可以更快地配置组装的方式构建业务功能。