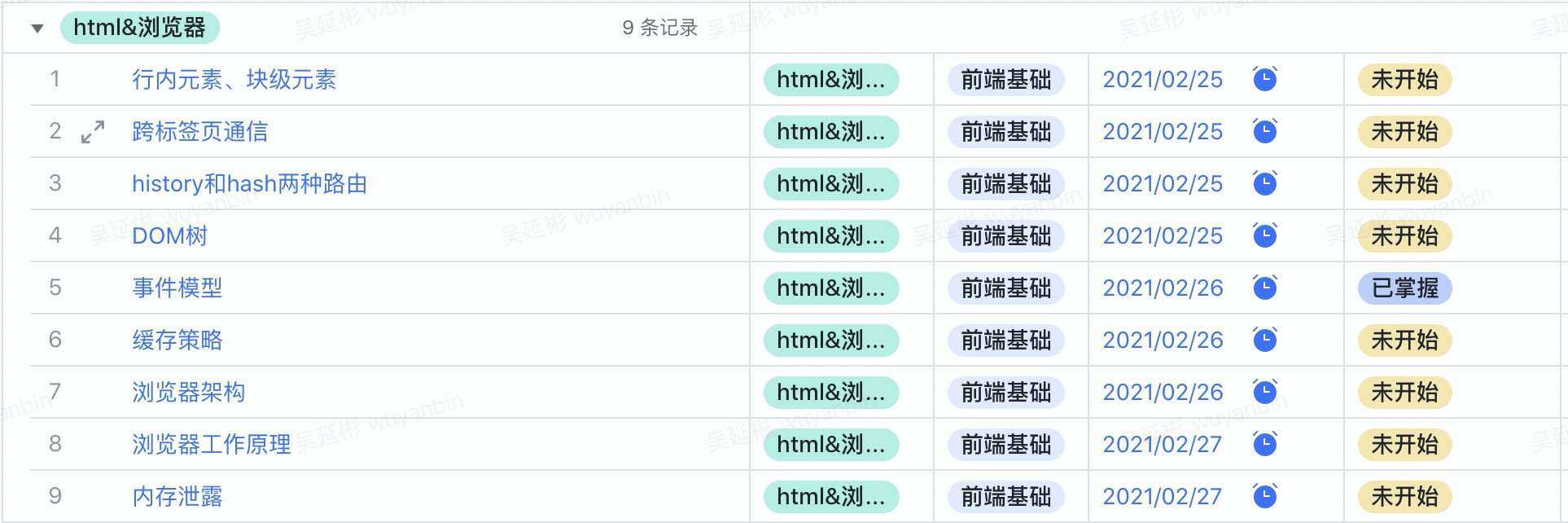
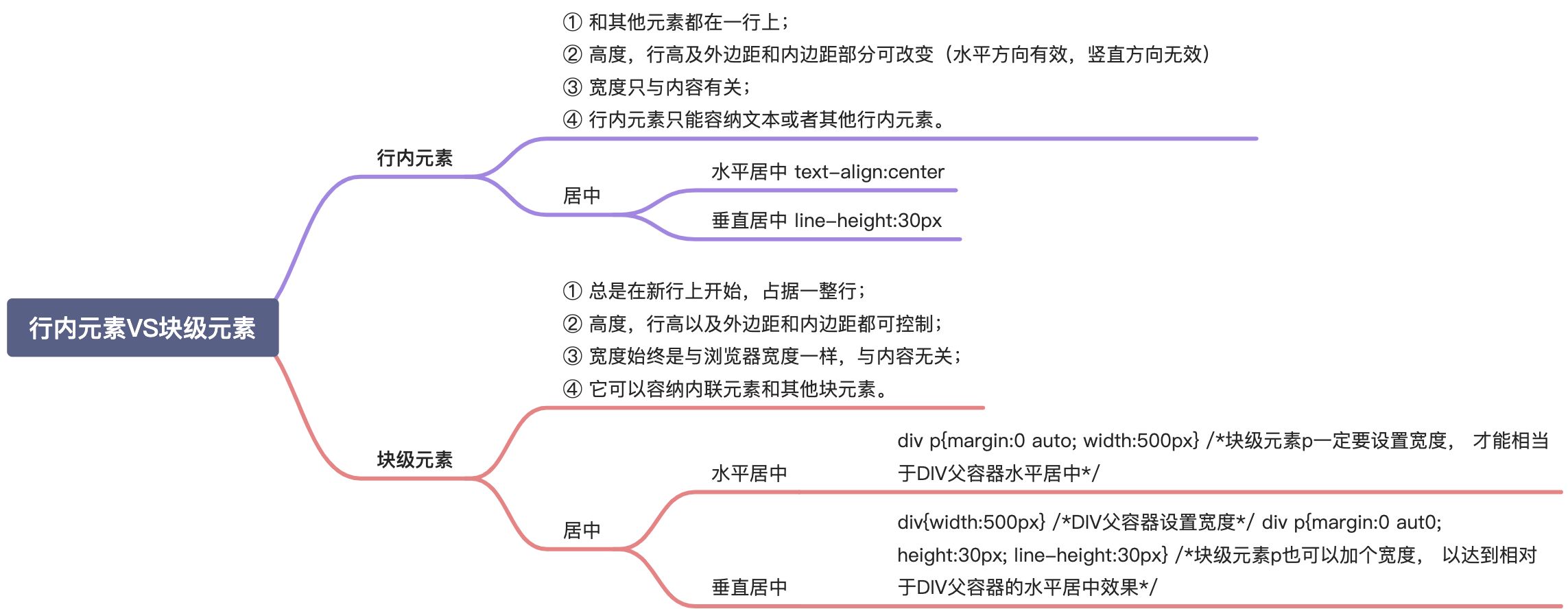
- 行内元素、块级元素 https://www.cnblogs.com/yc8930143/p/7237456.html

- 跨标签页通信 https://juejin.cn/post/6844903811232825357

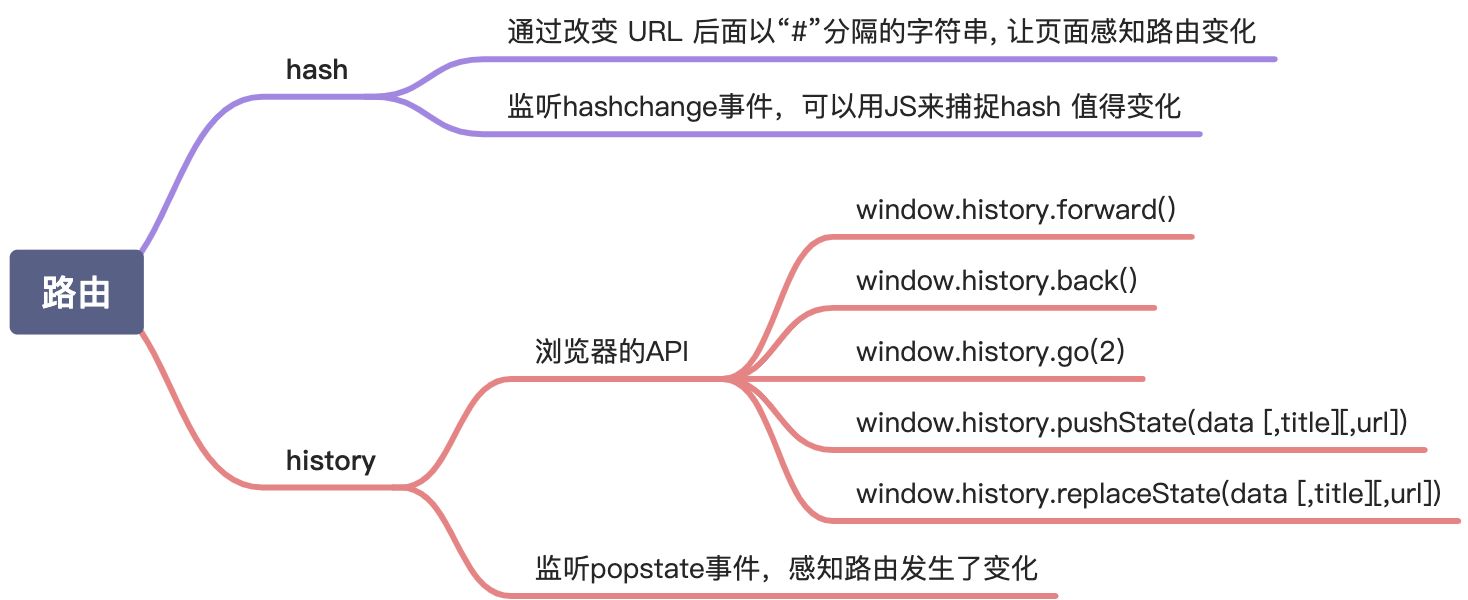
- history和hash两种路由 https://blog.csdn.net/Charissa2017/article/details/104779412
- SPA单页面应用为了让页面感知到路由变化,从而请求对应页面的资源
- 记录当前用户访问的页面位置,防止刷新丢失定位

- DOM树 https://blog.poetries.top/browser-working-principle/guide/part5/lesson22.html#javascript-%E6%98%AF%E5%A6%82%E4%BD%95%E5%BD%B1%E5%93%8D-dom-%E7%94%9F%E6%88%90%E7%9A%84
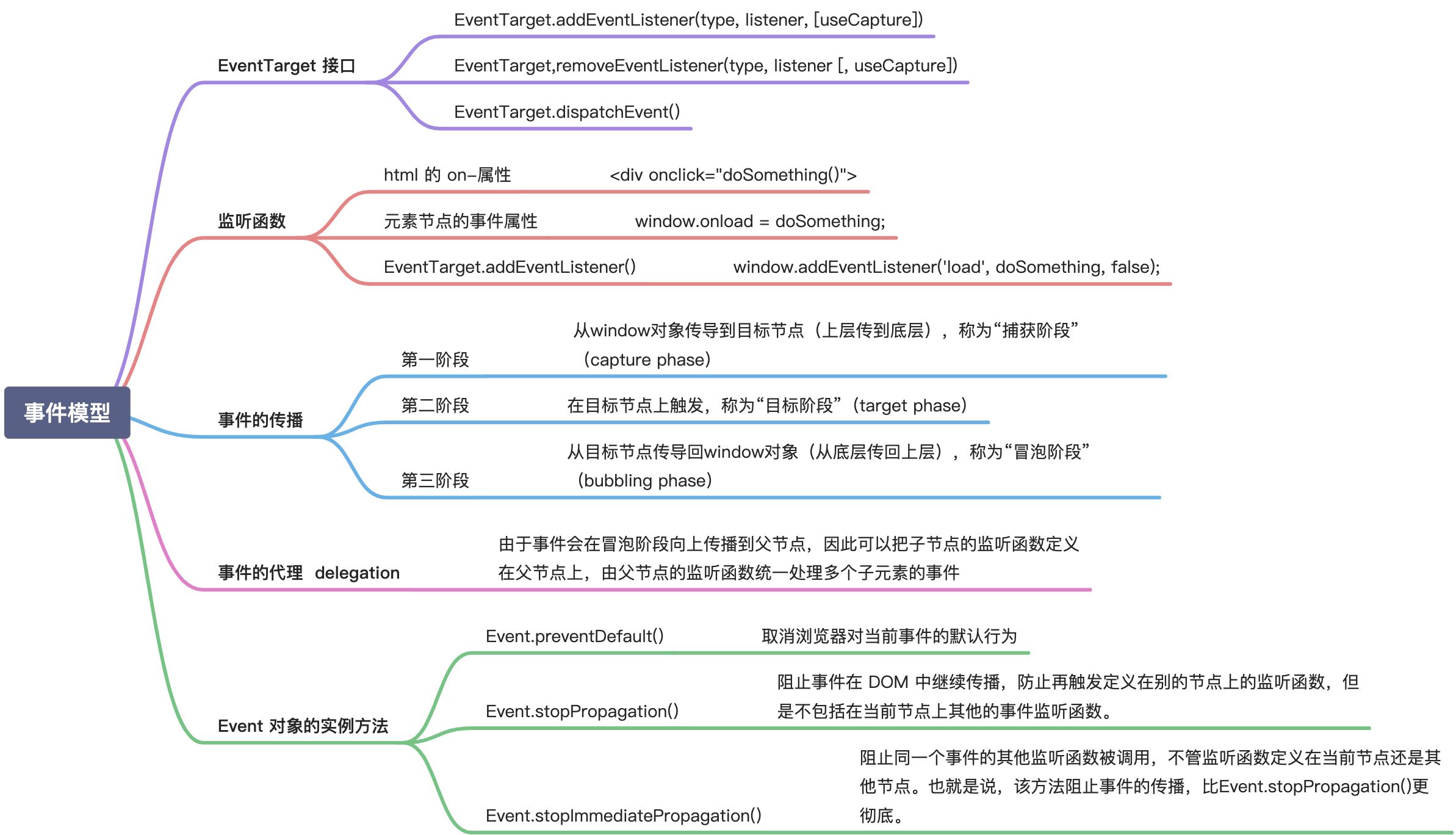
- 事件模型 https://javascript.ruanyifeng.com/dom/event.html

- 缓存策略 https://juejin.cn/post/6844903593275817998
- 强制缓存
cache-control: max-age=2000
expires: Mon, 12xxxx
- 协商缓存
if-modified-since
last-modified
—————-
if-none-match
etag
- 浏览器架构 https://xie.infoq.cn/article/5d36d123bfd1c56688e125ad3
- 浏览器工作原理 https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/
- 内存泄漏 https://segmentfault.com/a/1190000020231307