43. 浏览器:一个浏览器是如何工作的?(阶段一)
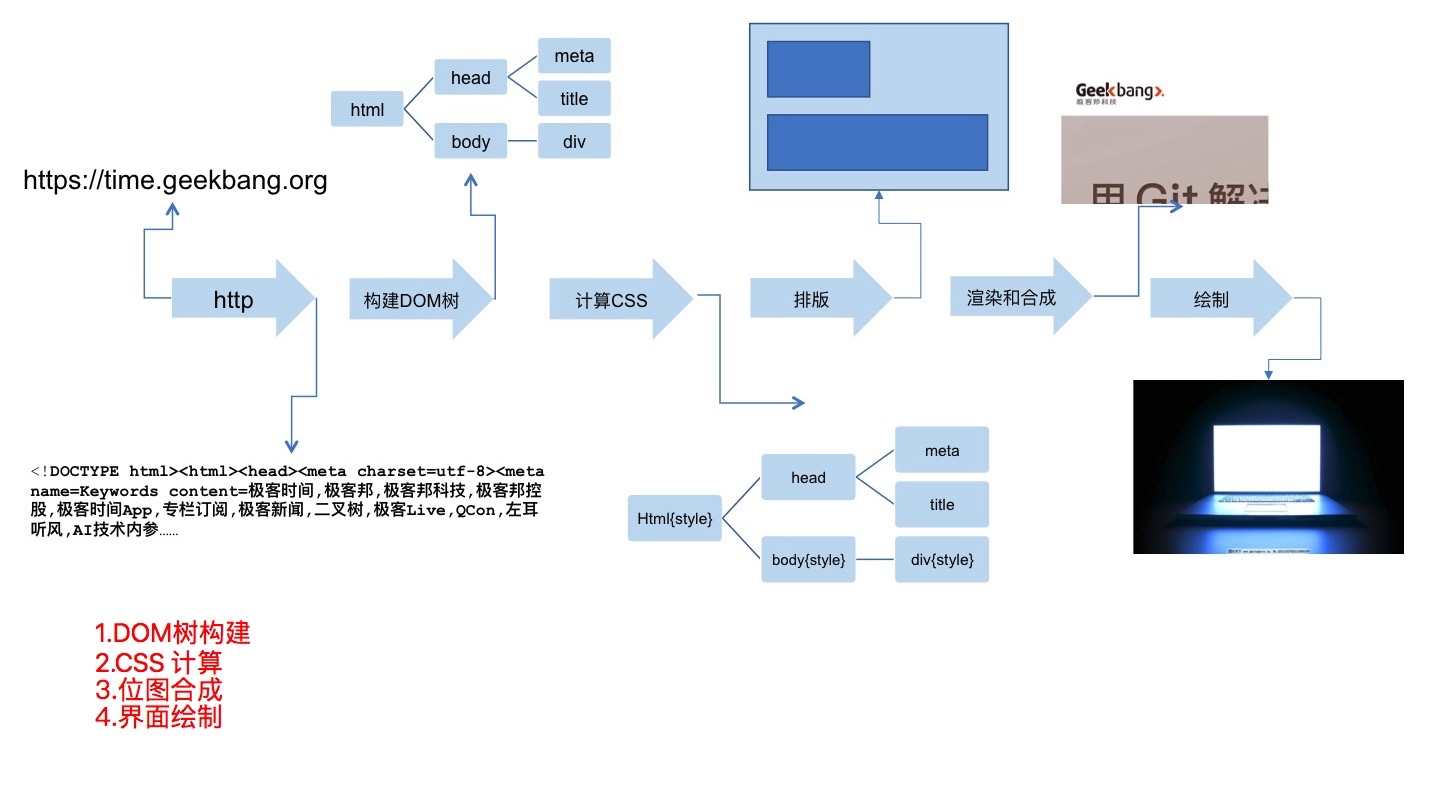
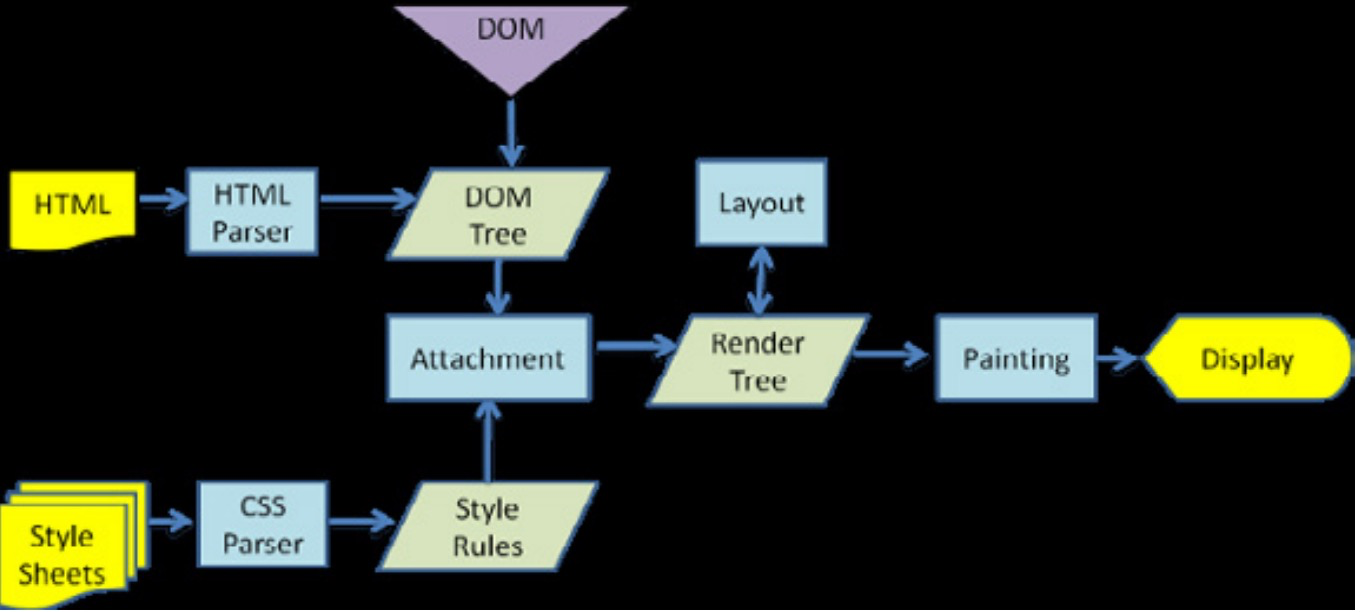
1.浏览器工作过程
目标:把URL变成一个屏幕上显示的网页
过程:
- 浏览器首先使用http协议或者https协议,向服务器端请求网页;
- 把请求返回的HTML代码经过解析,构建DOM树;
- 计算DOM树上的CSS属性;
- 最后根据CSS属性对元素逐个进行渲染,得到内存中的位图;
- 一个可选的步骤是对位图进行合成,这会极大的增加后续的绘制速度;
- 合成之后,再绘制到界面上。

整个过程是一个流式数据处理过程:不需要等待上一步完全执行结束,再执行下一步;而是上一步执行一点产出,后续就会执行对应的操作,这也是逐步出现页面的原因。

《Webkit 技术内幕》
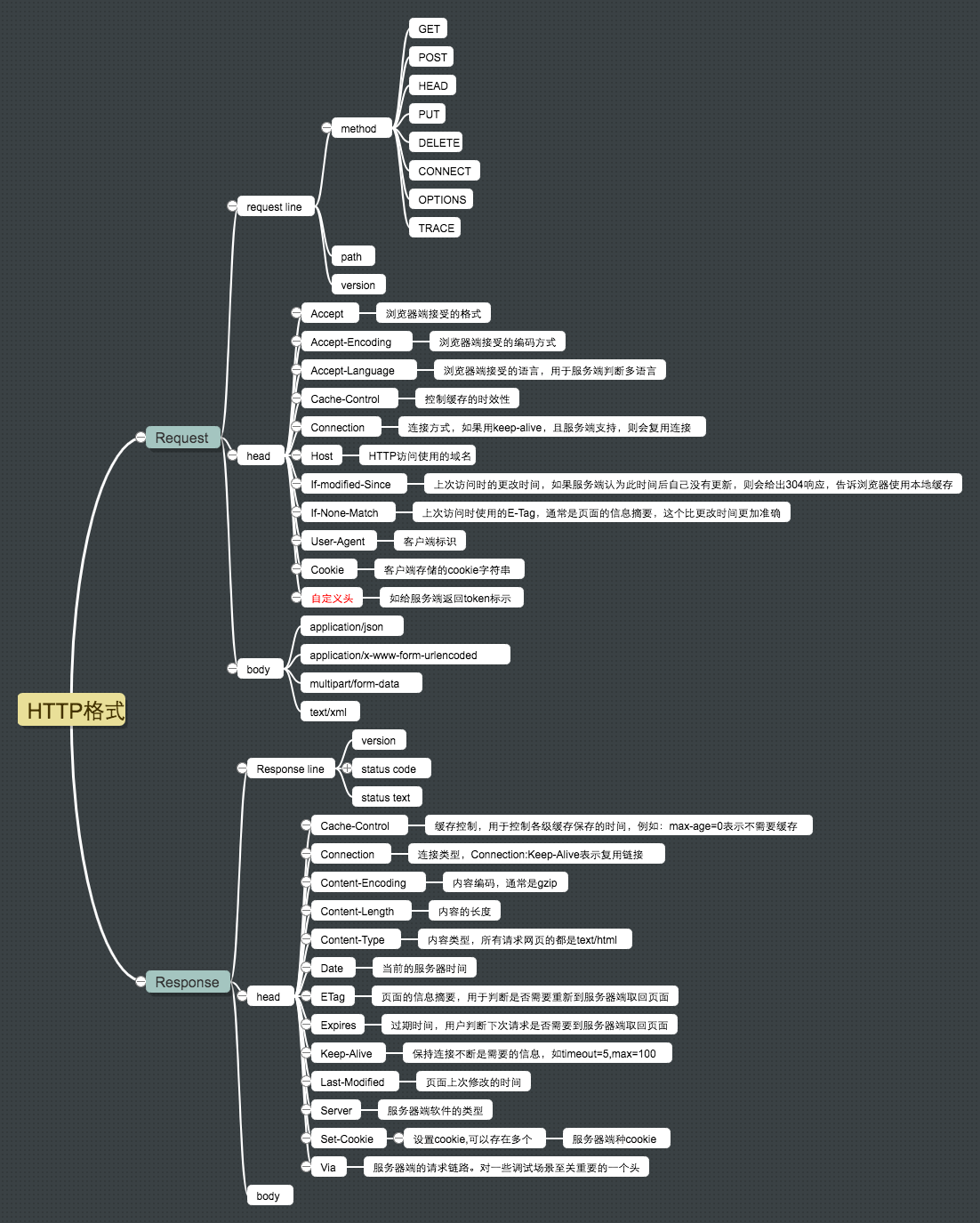
2. HTTP协议
- http 是应用层协议:基于TCP协议
- 纯文本协议:TCP通道中传输的,完全是纯文本
- Request-Response模式:通讯必定是浏览器发起
3.HTTPS
- 设计思想一致:Request-Response 模式
- 确定了请求的目标服务端身份—-服务端安装证书
保证传输的数据不会被网络中间节点窃听或者篡改—-与服务器端建立一条TLS加密通道
4.HTTP2
在HTTP1.1的基础上改进了两点:
支持服务端推送
- 支持TCP连接复用:一个TCP连接来传输多个HTTP请求,避免了TCP建立三次握手的开销