微信开发者工具为我们顺畅的开发和便捷的调试bug,提供了很多特性满足各位开发者的需求,尽管并不完美,但微信团队砥砺前行,持续优化,本系列文章将介绍一些我在开发过程中感觉很实用的新特性,一些很基础的功能就不在此赘述
APPData
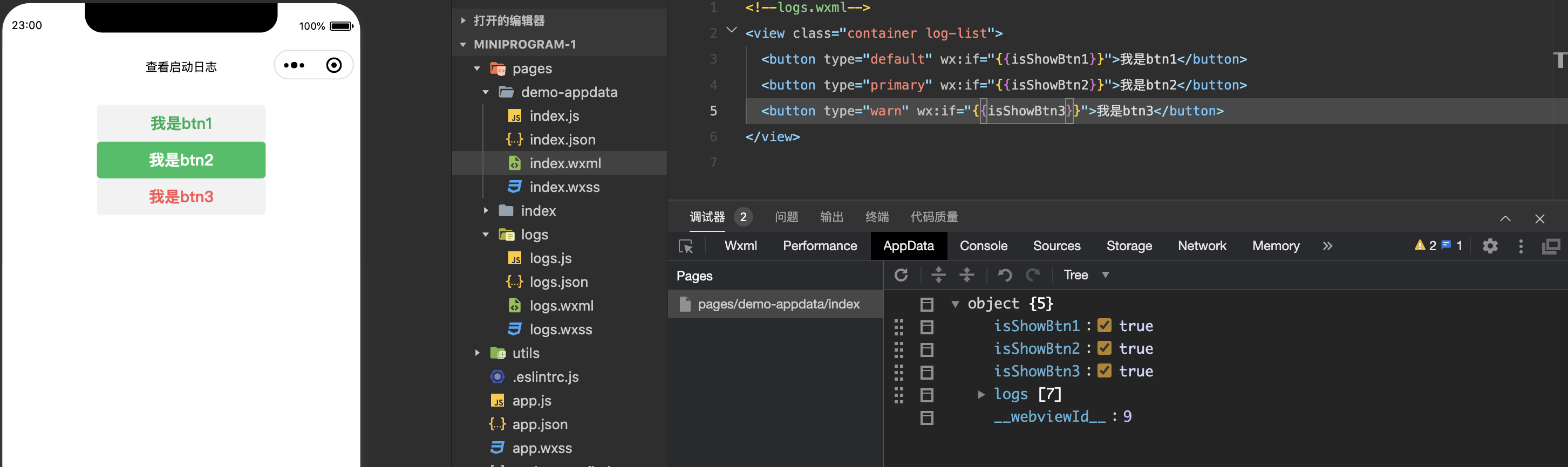
APPData会以页面/组件为维度记录我们当前页面/组件使用到的data,通过控制data数据,页面会实时反馈最新的视图
我们都知道小程序的页面是通过数据驱动视图改变的,如果你的页面状态逻辑很多,那肯定需要通过不同的数据字段控制按钮或者视图的展示隐藏;有了 APPData,我们就能很方便的通过可视化面板改变不同的数据字段来快速的测试某一个按钮/试图是否能符合预期的显示出来
如下所示,我的程序里通过三个不同的字段来控制页面中三个按钮的显示隐藏,将调试器切到AppData就可看到页面中依赖的的三个数据字段,此时如果想要隐藏某一个按钮,只需将其取消勾选,页面就可实时反馈出最新的结果,相比之前通过改代码重新编译节省了很多时间。特别是如果你的页面越来越复杂,而你的按钮/页面可能是多个字段组合起来控制的时候,在AppData通过排列组合不同的字段验证按钮/页面是否符合预期,更是极大的方便了开发者的调试
骨架屏
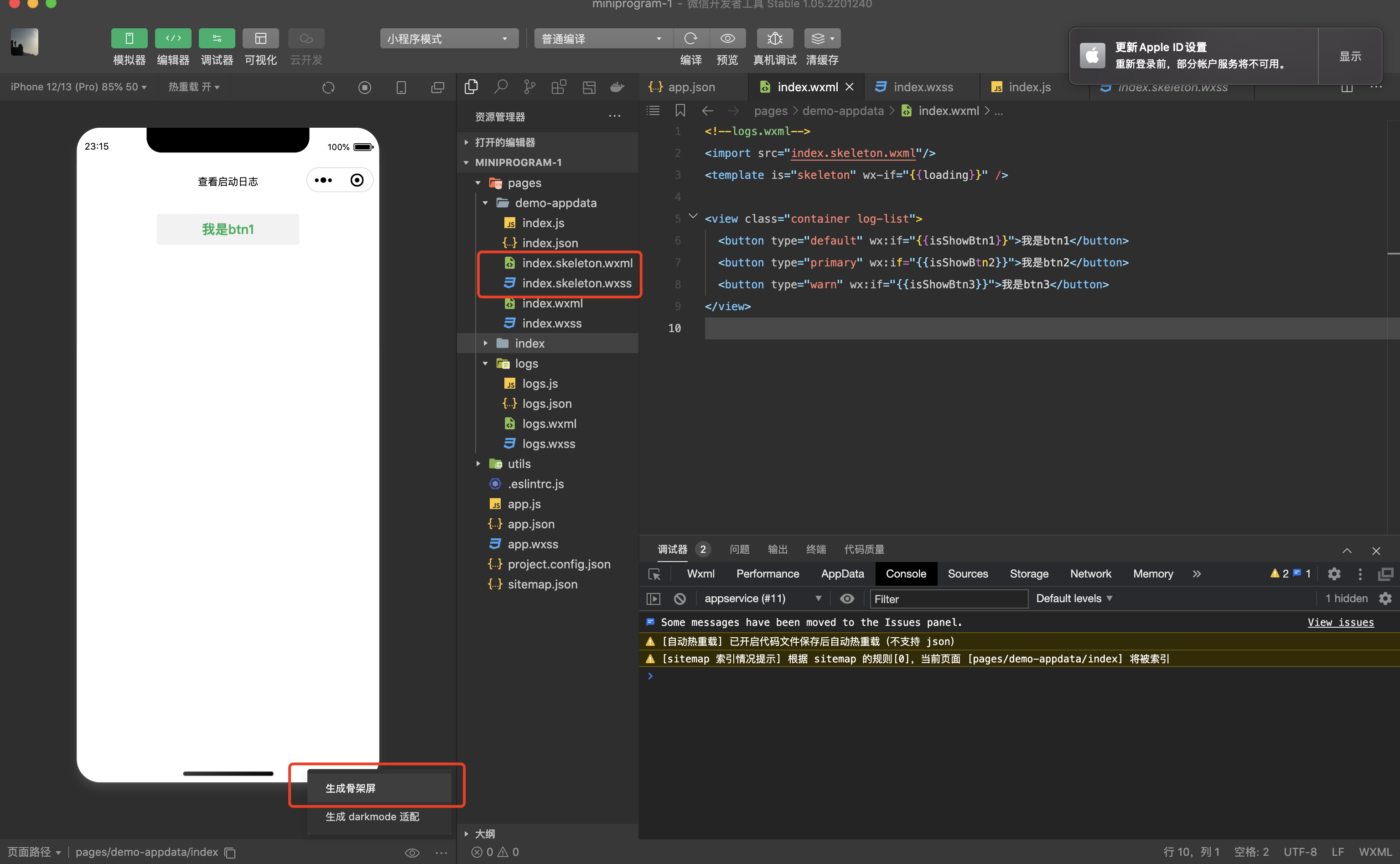
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。通常在小程序中,我们需要手工维护骨架屏的代码,当业务变更时,同样需要对骨架屏代码进行调整。为了开发的便利,开发者工具提供了自动生成骨架屏代码的能力。
我们通过开发者工具生成骨架屏后,会在当前的页面下生成两个骨架屏的文件,xx.skeleton.wxml 和 xx.skeleton.wxss,在页面的wxml里通过template引入 xx.skeleton.wxml,在页面的wxss引入xx.skeleton.wxss,逻辑js页面在数据请求成功后通过控制数据字段展示真实的页面结构。
通过开发者工具生成的骨架屏及其方便,如果业务需求改变,重新生成对应的骨架屏即可,但生成的xx.skeleton.wxml 和 xx.skeleton.wxss体积也是相对较大,对于包体积大小敏感的开发者慎重考虑
另外也提供一些其他的骨架屏方案供有需要的开发者考虑
| 方案 | 优点 | 缺点 |
|---|---|---|
| 开发者根据页面结构,自己写一份骨架屏 | 需求变更,需要同时调整骨架屏 | 自由度高,可定制性强 |
| 设计同学出一份UI页面对应的GIF图片 | 使用图片,开发工作量基本很少 | 增加设计工作量 |
| 运行时生成骨架屏 开源项目地址 |
- 运行时渲染 - 支持分块渲染,渐进式展示页面 |
- 代码侵入 - 支持的骨架屏类型有限 |
| 微信开发者工具自动生成骨架屏 | - 按照页面结构自动生成骨架屏 - 支持自定义配置部分属性 - 需求变更,可一键重新生成 |
- 有代码侵入,但是不高(引入wxss 和 wxml样式结构) - 生成的代码较大,增加了代码量和小程序包体积 - 生成的骨架屏不是很完善,有缺失,部分需要微调 |

