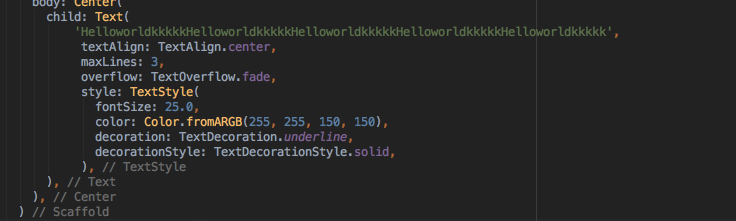
1. 文本组件 Text Widget

textAlign: 文本对齐方式(TextAlign)
left/start: 左对齐
center: 中间对齐
right/end: 右对齐
maxLines: 最大显示行数
overflow: 文本溢出如何显示(TextOverflow)
clip: 溢出部分切掉
fade: 溢出部分渐变(上下)
ellipsis:溢出部分省略号显示
style: 文本的样式
fontSize:
color:
decoration:下划线
decorationStyle:下划线样式
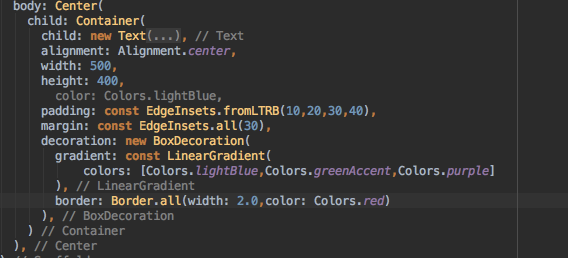
2. 容器组件 container

alignment: 容器内子元素的对齐方式 Alignment
**
topCenter
topLeft
topRight
center
centerLeft
centerRight
bottomLeft
bottomCenter
bottomRight
padding/margin 内外边距
**
const EdgeInsets.all(value) : 上下左右四个值
const EdgeInsets.fromLTRB(val1,val2,val3,val4): 左上右下
3. 图片组件 Image
引入图片的方式:
**
Image.asset: 引入项目目录中的图片
Image.network: 引入网络资源图片
Image.file: 引入本地图片资源
Image.memory: 引入Unit8List 图片资源
fit: 控制图片的拉伸和压缩
BoxFit.fill: 图片拉伸充满父容器
BoxFit.contain: 显示原始比列
BoxFit.cover: 显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)
BoxFit.fitWidth: 横向充满
BoxFit.fitHeight: 纵向充满
BoxFit.scaleDown: 按比列缩减
colorBlendMode 图片的混合模式:可改变图片的颜色
repeat: 图片重复
ImageRepeat.repeat: 横向纵向都重复
ImageRepeat.repeatX: 横向重复
ImageRepeat.repeatY: 纵向重复
4. ListView 列表组件
**

