1. 什么是jsx
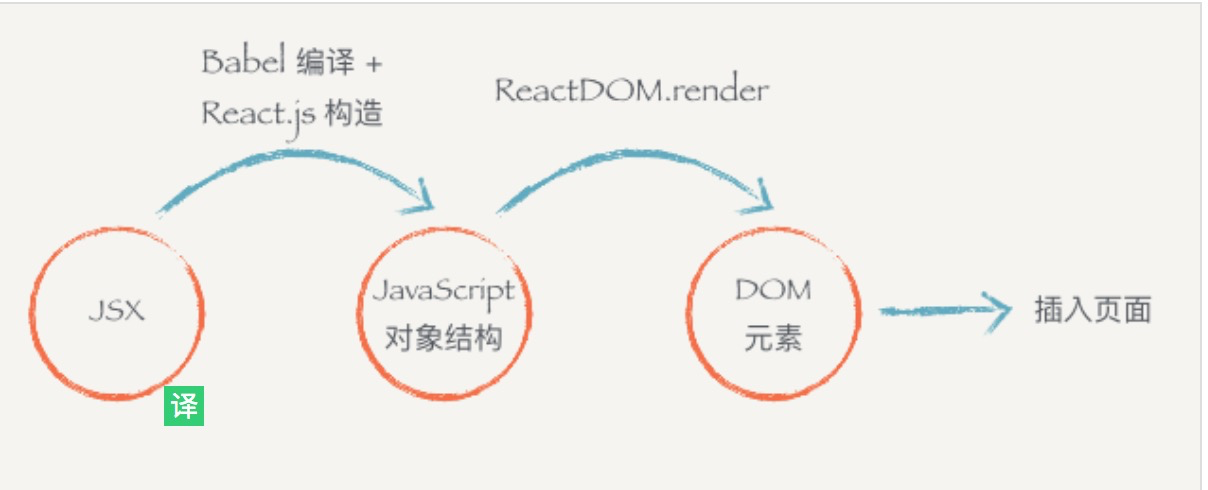
jsx 的本质是javascript 对象,用js 对象表示DOM的形式。reactDOM 负责把对应的javascript对象变成DOM,并插入到指定的元素上。
前端开发编写JSX ——-> Babel 编译 + react构造 ——-> js 对象 ———> reactDOM 渲染成DOM元素
jsx
<div class='box' id='content'><div class='title'>Hello</div><button>Click</button></div>
jsx 对应的js对象表示方法
{tag: 'div',attrs: { className: 'box', id: 'content'},children: [{tag: 'div',arrts: { className: 'title' },children: ['Hello']},{tag: 'button',attrs: null,children: ['Click']}]}
2 setState
setState() 负责react中状态的变更,多次的setState React 会存到消息队列中,后面统一处理。
3 react的单项数据流
子组件不能直接修改父组件传递过来的数据,
TypeError: Cannot assign to read only property 'list' of object '#<Object>'
方案1: 可以通过传递父组件的方法,在父组件里修改数据
方案2: 放到公共的状态管理库里,修改状态状态管理库(mobx,redux)
4.函数式编程的好处

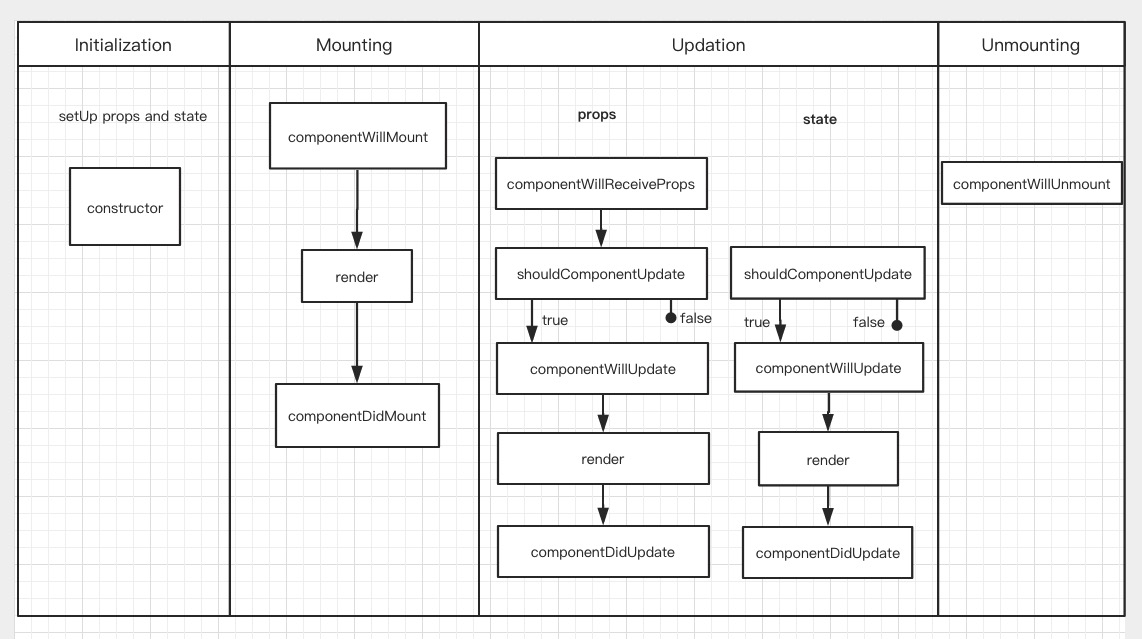
1. constructor
并不是所有的react组件都需要构造函数(如无状态组件不需要),构造函数主要做了如下事情:
- 初始化state (state 在整个组件的生命周期内都可能用到,放到第一个被调用的构造函数比较理想)
- 为组件的成员函数绑定 this环境
2. 装载阶段
componentWillMount
render
componentDidMount
3. 更新阶段
componentWillReceiveProps(nextProps)
shouldComponentUpdate(nextProps,nextState)
componentWillUpdate
render
conponentDidUpdate
4. 卸载阶段
6. react 和jquery
react 更加强调数据驱动视图,即 UI = render(data)
开发者只需要处理好数据,页面自己会按照数据渲染页面。
jquery 是个愚蠢的工人,需要你告诉他哪一步做什么操作, react 是个聪明的工人,只需要告诉他你想要的结果,过程全部交给react去处理。
react 中的onClick 和html 中直接写 onclick 的区别:
jquery 问题:
- html 中的onclick 是全局环境下执行的方法,会造成全局污染
- 绑定到DOM上的事件过多,会造成html渲染过慢
- 动态删除DOM树时,需要将对应的事件处理器注销,如果忘记注销,会造成内存泄漏
react 方法:
- onClick 都是挂载到每个组件内的,不会造成全局污染
- react 使用了事件委托(event delegation)处理绑定的onClick函数,实际只是在顶层的DOM节点挂载了一个事件处理函数
- react 控制生命周期,组件unmount 时候会自动注销清除所有的事件处理函数。
7. state 和props
prop 用于定义外部的接口,state 用于记录组件内部的状态 prop 的赋值在外部世界使用组件时,state的赋值在组件的内部 组件不应该改变prop的值,而state 存在的意义就是让组件改变的
系统父子组件的信息传递完全依赖props可能造成的问题:
- 多个父子组件间的数据不同步,需要一个中央全局状态
多层次传递消息,层次深,有的组件承当了传递的功能,实际上并不需要props中的数据。
8. Flux和Redux
基本原则:
Flux:
单项数据流
Redux:
- 唯一数据源头(Single Source of Truth)
- 保持状态只读(State is read-only)
不能直接修改状态,必须通过派发一个action对象完成状态的变更。
- 数据(状态)改变只能通过纯函数完成(Changes are made with pure functions)
纯函数就是reducer
reducer 签名:reducer(state, action)
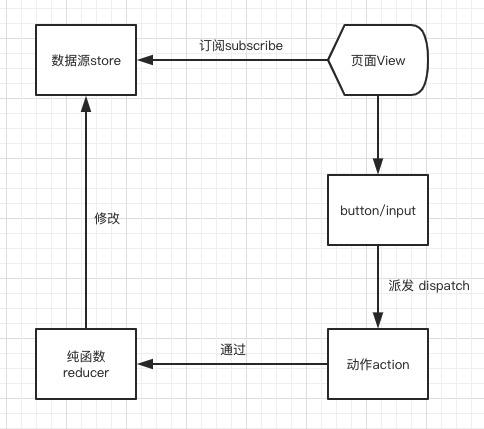
页面(view) 订阅(subscribe)数据(store),数据发生改变 ==> 页面变化
操作(click/input) 派发(dispatch)动作(action) ==> 数据发生改变
动作(action) 通过函数(reducer)改变数据(store)
9. react-redux
- connect: 连接容器组件和傻瓜组件
- Provider:提供包含store 的context
1. connect
``` export default connect(mapStateToProps, mapDispatchToPros)(‘傻瓜组件’);
- 把store上的状态转化为内层傻瓜组件的props
把内层傻瓜组件的用户动作转化为派送给store的动作 (未接触)
2. provider
应用的最外层容器组件,把store向下传递(避免每个组件都需要引入store)
subscribe
- dispatch
- getState
10. react 性能优化
过早地性能优化是万恶之源
- react组件生命周期:shouldComponentUpdate(nextProps,nextState)
- react-redux 库的 shouldComponentUpdate
写在render 可能造成每次重新生成一个对象和匿名函数
- 函数绑定
- 样式绑定
- react 的调和过程:
- 节点类型不同:卸载当前节点及其子节点,重新装载 O(n) —-不要随意修改一个容器的html节点
- 节点类型相同:
- DOM 节点:修改变化的属性、内容
- react节点:执行react生命周期[更新部分]
- 多个子节点:给循环的自组件key(使用变化的数组下标index可能是react变得混乱)
- reselect: 数据方面做优化,缓存数据
- store 中的数据设计尽量扁平化,范式化,减少数据冗余,保持数据一致。

