43. 性能
- 现状评估和建立指标
现状评估:哪一个因素影响到了用户体验 —> 最终导致用户流失 —> 公司业务受损、无法盈利
- 页面加载性能 ——> 对用户的影响最大
- 动画与操作性能
- 内存、电量消耗
建立指标:对造成影响的因素建立可以衡量的指标。
- 对页面加载性能建立 “秒开率”指标:1秒内打开页面的用户占总用户的百分比
- 技术方案
设计技术方案不要局限到一个端,要建立全局视角,各个端项目配合。
针对上一步建立的指标,设计对应的技术解决方案。
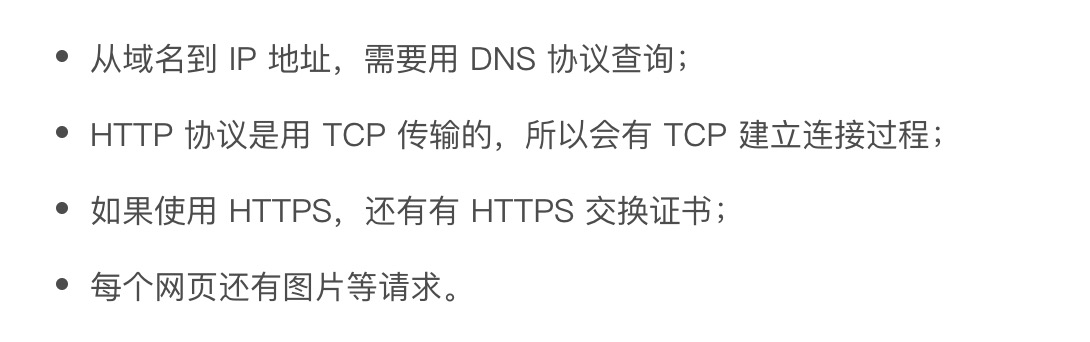
如网页加载的流程:
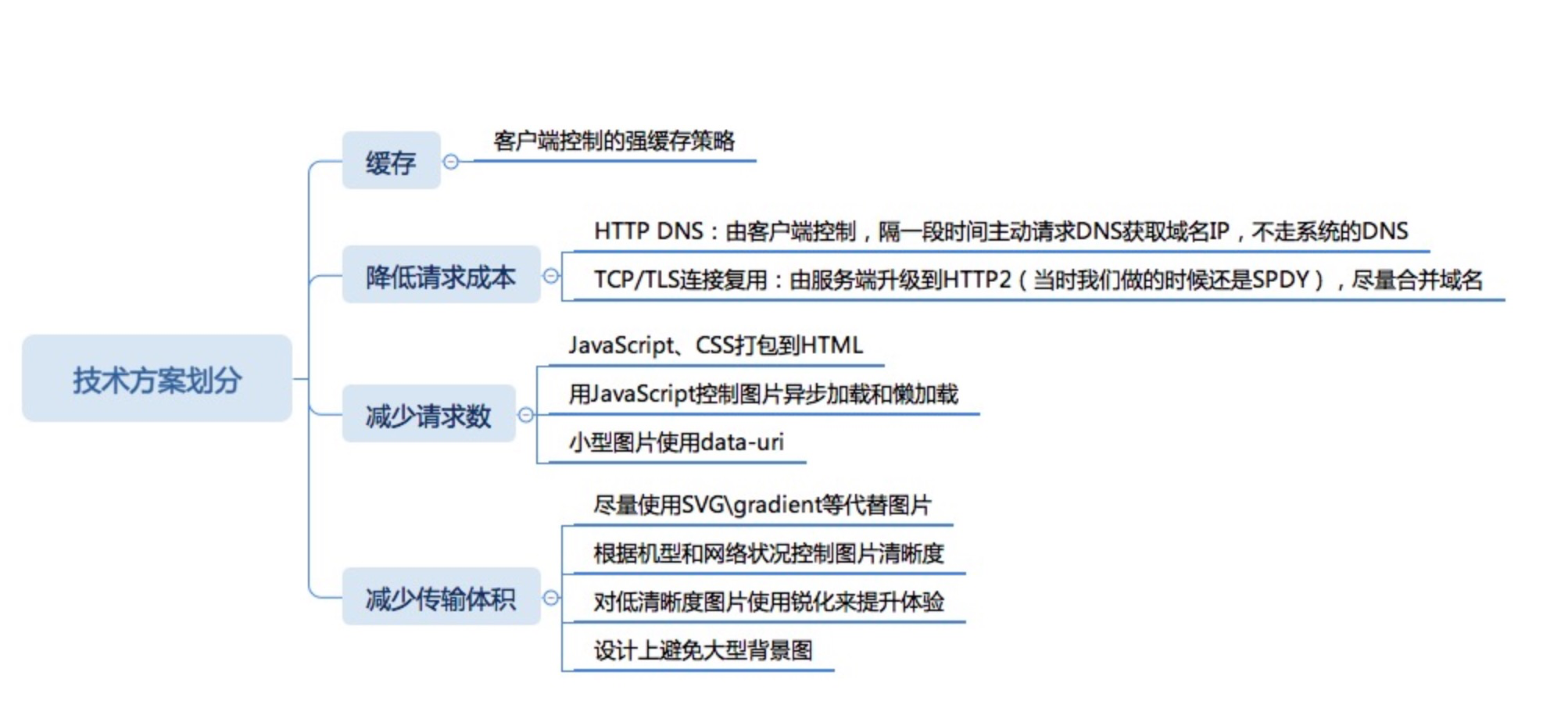
对应的我们设计如下技术方案:
- 执行
有了技术方案以后如何具体的落地实施。
工程实施从从底到高的三种形式:
- 纯管理 (依靠人) 口头通知
- 制度化 (规章制度) 形成一种代码规范
- 自动化 (依靠机器)如页面分析工具打分 sonarQube 代码检测工具
- 结果评估与监控
性能分析不是“三分钟热血”,要形成长效的监控机制
- 数据采集
- 数据展示
如项目中引入代码检测机制,每天分析特定分支上的代码bug数、可能存在的漏洞数等,并推送到钉钉群。
44. 工具链
- 工具体系的目标
- 版本一致
- 工程化行为一般都是团队行为,避免团队内使用的工具版本差异过大,接手项目时增加难度
- 避免冲突
- 工具无干扰关系:Yeoman 和 gulp
- 工具相辅相成: webpack 和 babel —- 工具链:一系列相互配合的工具
- 工具互相干扰: gulp grunt
- 版本一致
- 工具体系的设计
轻量级:在项目中安装各个工具(制定版本号) —— 接手需要重新学习
重量级:将整个开发过程中的工具封装到一起(套件)
| 一般前端开发需要做的事情 | 一般业内的解决方案 |
|---|---|
| 初始化项目 | Yeoman https://yeoman.io/ |
| 运行和调试 | webpack |
| 测试(单元测试) | ava/nyc/jest |
| 打包发布 | aws-cli https://aws.amazon.com/cn/cli/ |
工具体系的执行
工程体系的执行分成三个层次:纯管理、制度化和自动化。
纯管理:人为的去codereview, 查看代码是否符合规范
制度化:项目中制定编码规范,eslint检查等
自动化:提交代码扫描特定分支,sonarQube等工具体系的监控
重点关注:
- 调试 / 构建次数;
- 构建平均时长;
- 使用的工具版本;
- 发布次数
监控的数据不仅可以用来改善工具体验和效率,而且可以发现项目中的一些其他的问题。
如:构建平均时长过长可以优化,从而提升工具效率
项目发布测试,预测项目的风险等级
45. 持续集成
几十个前端一起工作,如何保证工作质量
持续集成 —> 持续交付—> 持续部署
- 持续集成总论
在软件开发的过程中,以定期或者实时的方式,集成所有人的工作成果,做统一的构建和测试。
- 持续集成的目标
- 及早集成代码形成可测试版本
- 通过一定的测试来验证提交代码的有效性
- 持续集成的方案
前端的持续集成措施:
- 预览环境:(代替每日构建)
- 前端每次提交的代码到仓库都同步到预览环境(Robben实时发布)
- 规则校验:(代替构建验证测试)
- 通过数据采集和代码扫描,保证提交的代码满足一定的质量要求 (搜车git-hook)
- 页面结构扫描 (无头浏览器 phantomjs)
- 运行时数据采集 (Performance API 采集性能数据 window.error 采集js错误)
- 代码扫描 (jsHint)
- 持续集成的实施
- 通过数据采集和代码扫描,保证提交的代码满足一定的质量要求 (搜车git-hook)
严格做到自动化和制度化,可利用工具链完成。
- 持续结成的结果
- 建立持续集成本身就是一种结果
- 保证团队的代码质量、统一代码风格,提升开发体验和效率
- 以数据的形式体现出团队的健康状态 —-管理者关注的点
46. 搭建系统
大量的低价值需求应该如何应对
- 搭建系统的目标
为了解决大量“紧急却不重要”的简单页面生产问题。如活动页面
- 搭建系统的设计
几种常见的搭建系统的设计:
模版化搭建 模版 + 数据 = 页面
(大风车内的活动推广页面)
b. 模块化搭建
前端生产模块,运营人员把模块和数据组织成页面
c. 数据驱动页面
数据中包含了展示自身所需要的模块相关信息,本身决定了页面
- 搭建系统的实施
- 搭建系统的监控
工具型技术产品
- 用户访问
- 生产页面数
页面可视化系统搭建:https://juejin.im/post/5b0324f4518825426a20008d
- 页面小白:百度h5
- 中后台系统开发:
前端服务化:(前端提供能力,让后端能够开发简单页面)
47. 前端架构
架构师:通过设计架构保证团队能够良好分工和有序工作的岗位。
架构师存在的根本意义是为了“分工”,但是前端因为页面具有天然的“解偶性”。
前端架构师重点解决的问题
- 组件化
现行的组件化方案:
- web component
- vue
- react
- angular
- 兼容性和适配问题
随着现代浏览器的推行,兼容性已变得不重要
mobile 的适配性成为前端需要解决的新问题
适配性需要用到 CSS 的几种特性:vw 单位、viewport、media query (适配方案)
- 单页应用
单页应用是指把多个页面的内容实现在同一个实际页面内的技术。
- 扩展前端新边界
- 客户端与前端结合: RN 和Weex
- 前端和图形学的结合:GCanvas https://alibaba.github.io/GCanvas/
- 前端和3D:three.js

