2020年12月 内容来源Taras Bakusevych
灵魂拷问:到底怎么算是简单?
我们可以将「简单」定义为“更加易于理解或完成”,或者是“不困难”。值得一提的是,简单与否,它是主观的,对于一个人而言简单,对于另一个人而言不一定简单。
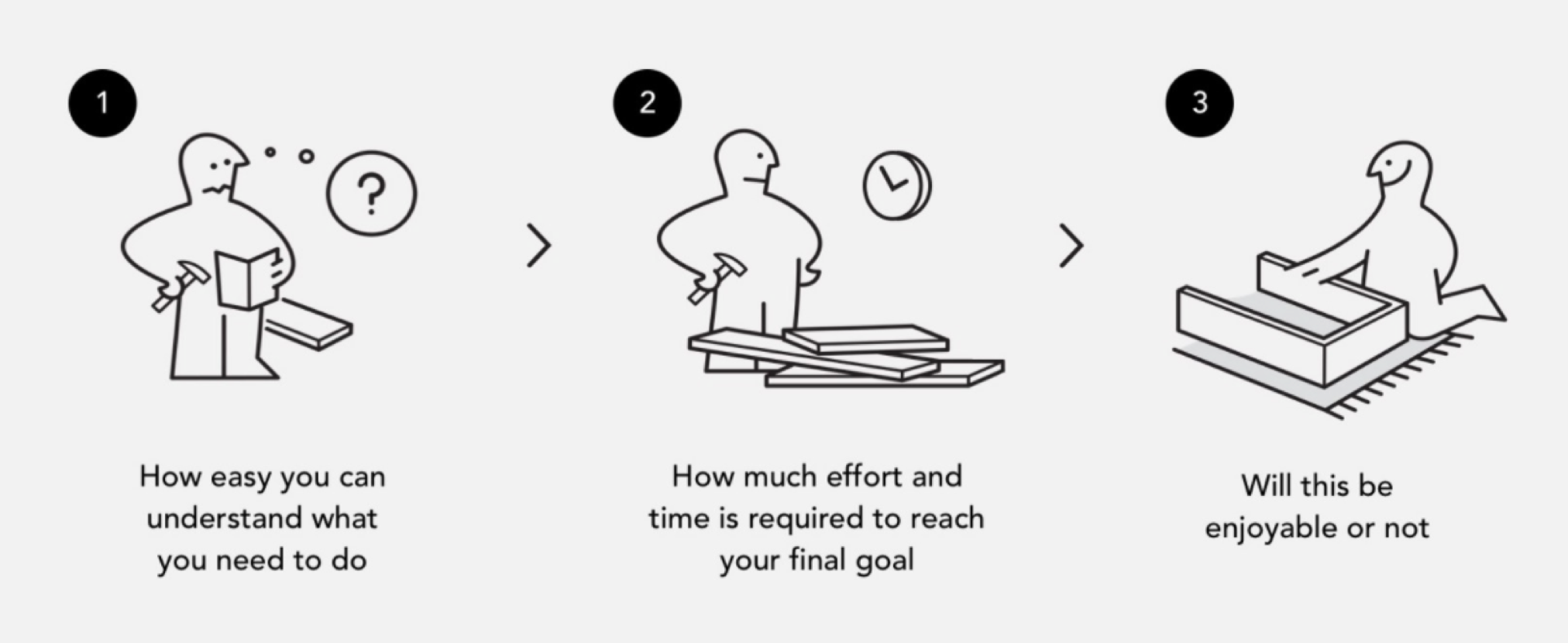
通常,我们是通过下面的三个步骤来判断一件事情是简单还是困难:
- 你是否能比较容易的理解**你**要做的事情?
- 你需要付出多少的努力和时间,来达成目标?
- 这个过程你愉悦吗?
 有了对“简单的基本认识”后,我们在具体的产品改版中,要如何合理地简化呢?
有了对“简单的基本认识”后,我们在具体的产品改版中,要如何合理地简化呢?
以下内容是**在Taras Bakusevych基础内容上,自己通过Salesforce的设计原则重新**进行梳理、编辑。
**
1清晰
结构清楚,分组和分层级
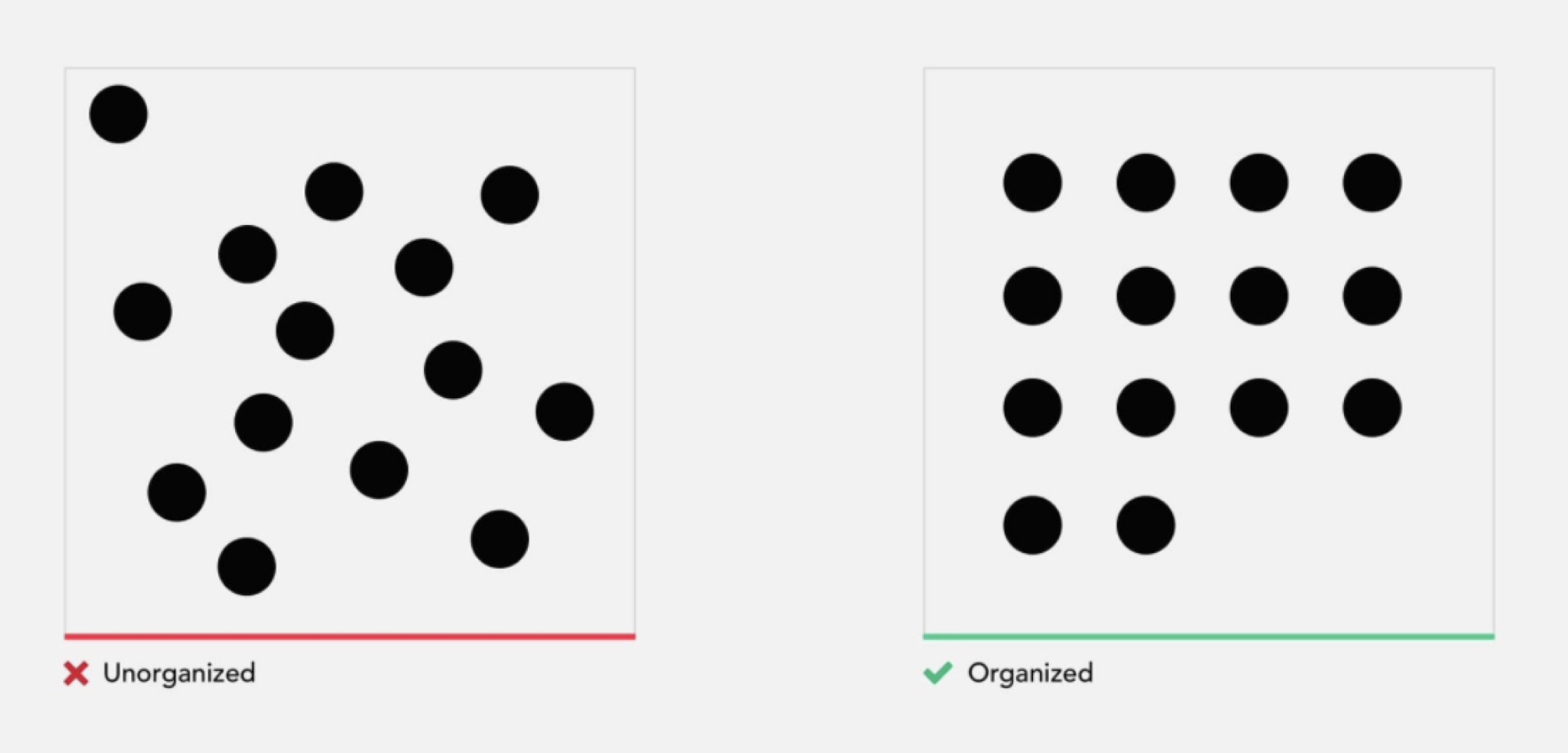
- 分组

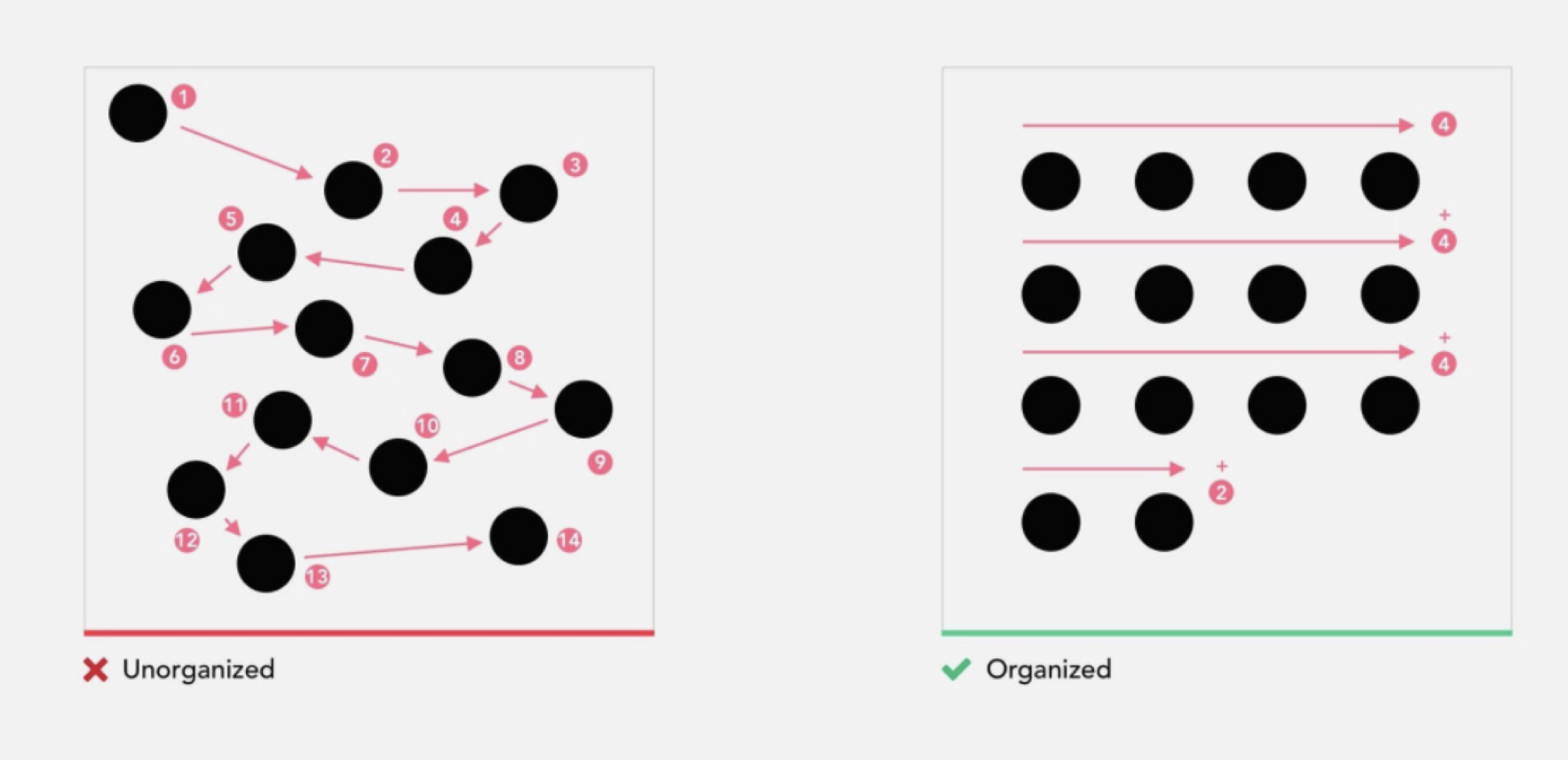
上面两张图,要数清楚有多少个圆点,哪一张图更快?毫无疑问是右边更快,那为什么呢?

如同你所看到的,在点的数量较多时,无序的点需要逐个去数,有序的点可以通过行加减计算,后者的认知负担更低,识别速度更快。

经过组织的元素识别度高,更容易被记住。我们知道,在产品中,帮助用户记住功能的位置无疑是重要的,如果产品本身缺少组织结构,仅凭用户记忆去记住是比较困难的,用户也不会感到愉悦。

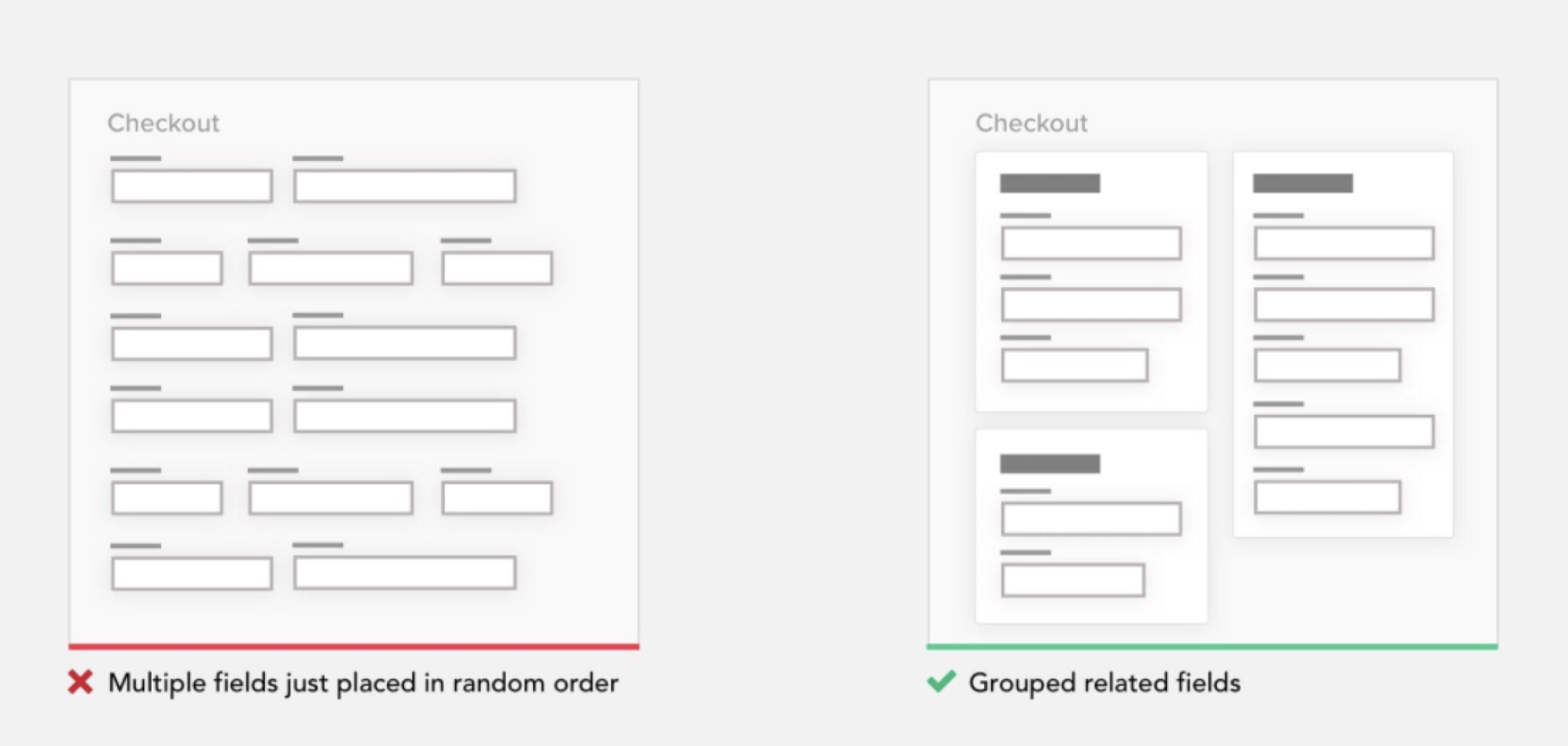
通过以上说明,在简化复杂页面时,对内容进行分组通常是最为有效的方法之一。通过分组,用户可以快速定位每个模块的内容,每次需要处理的信息量都会更小。在分组方式上,最便捷方式是借助边框或卡片,将相关度更高的内容整合到一起。此外,还可应用格式塔原理,融合接近性、相似性、连续性、闭合性和连通性这些原则,在分组设计上做更细致探索。
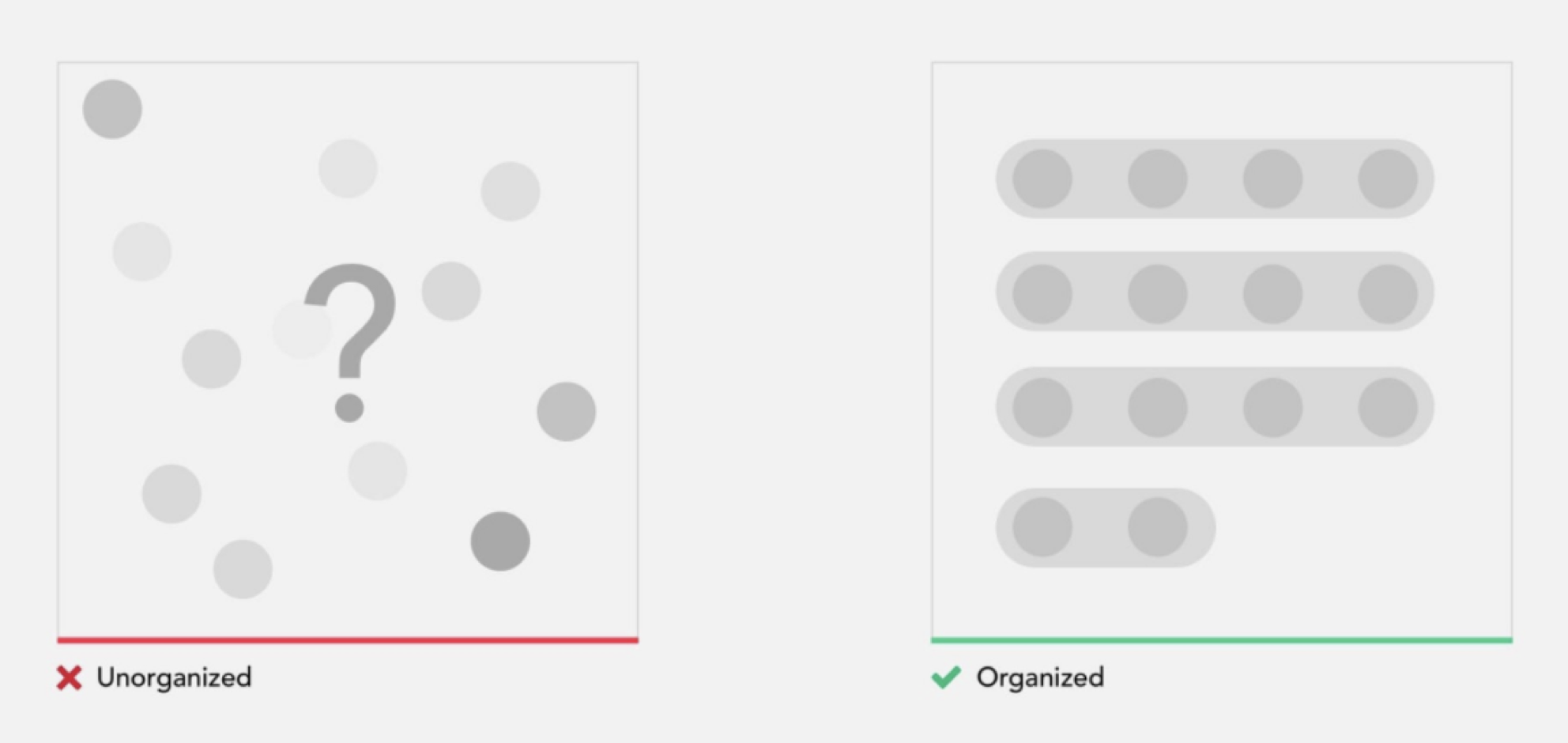
- 分层级

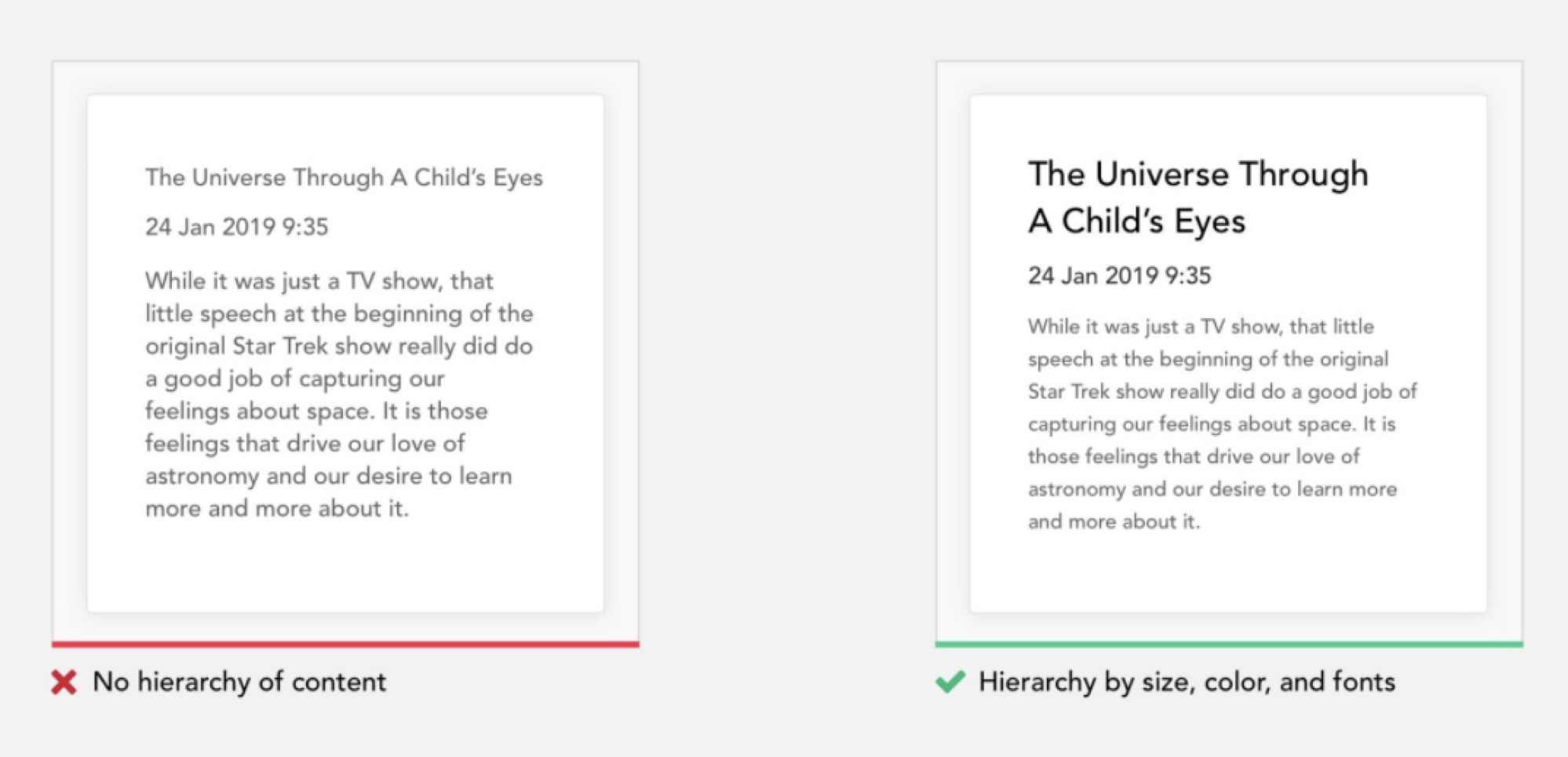
给内容分层次,使关系更明确。我们经常会听到类似「可读性很差」这样的表述,这确实是很多设计存在的问题。可读性差主要问题在于层次不清晰,我们可以通过元素大小、间距、颜色等优化使得层次结构清晰,让用户汲取信息更轻松,例如,右图优化后可一眼看出标题和正文。

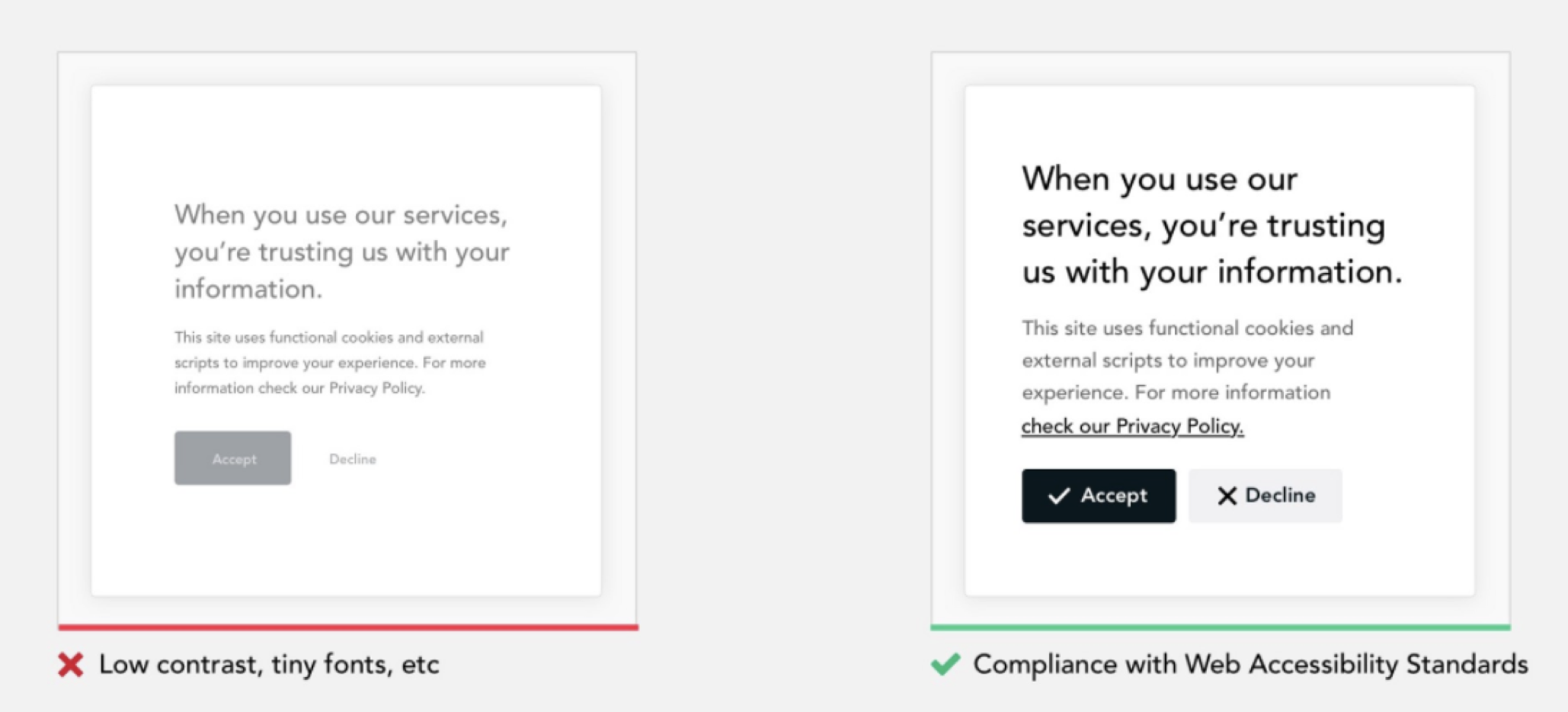
分层级时不要使用色彩来作为传达信息的唯一途径,确保文本和背景之间有足够的对比度,让视觉障碍用户都可以轻松地使用。
渐进展开,体现内容关联性

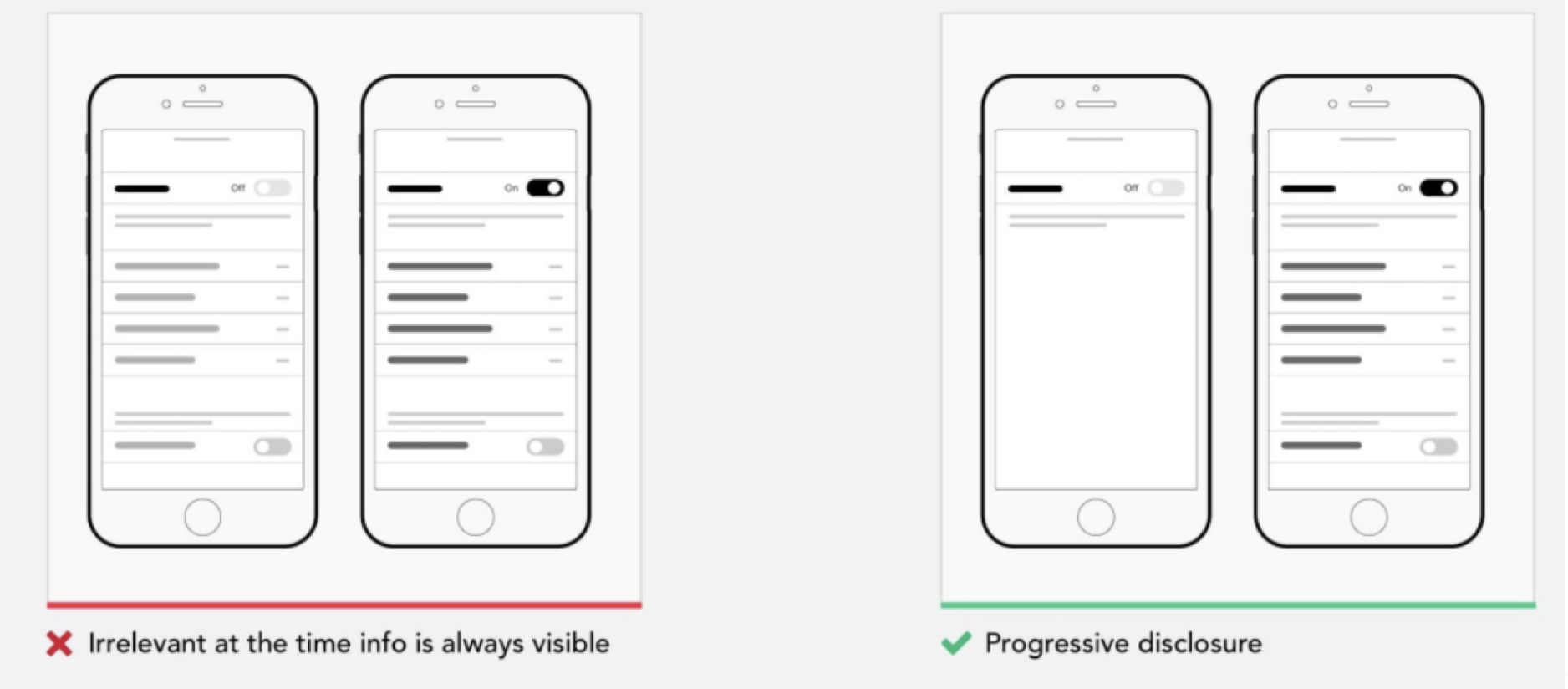
体现内容关联性。渐进式的展开是用户体验设计当中的一种范式,这种方法能够让界面更容易被理解。当涉及到多屏、多内容和操作的时候,这种逐步展现的机制,可以避免用户面对大量信息时不知所措。一开始隐藏一些无关的信息,用户初步掌握更容易,而后,慢慢展开信息,这个过程中,有利于用户清晰明白内在关联性。逐渐展现的方法,遵循着「从抽象到具体」这样的一种概念,比如iOS系统当中,所采用的导航方式,无疑就是这种思路的典范,一屏一个步骤,逐渐展现,最后给用户一个确切的结果。
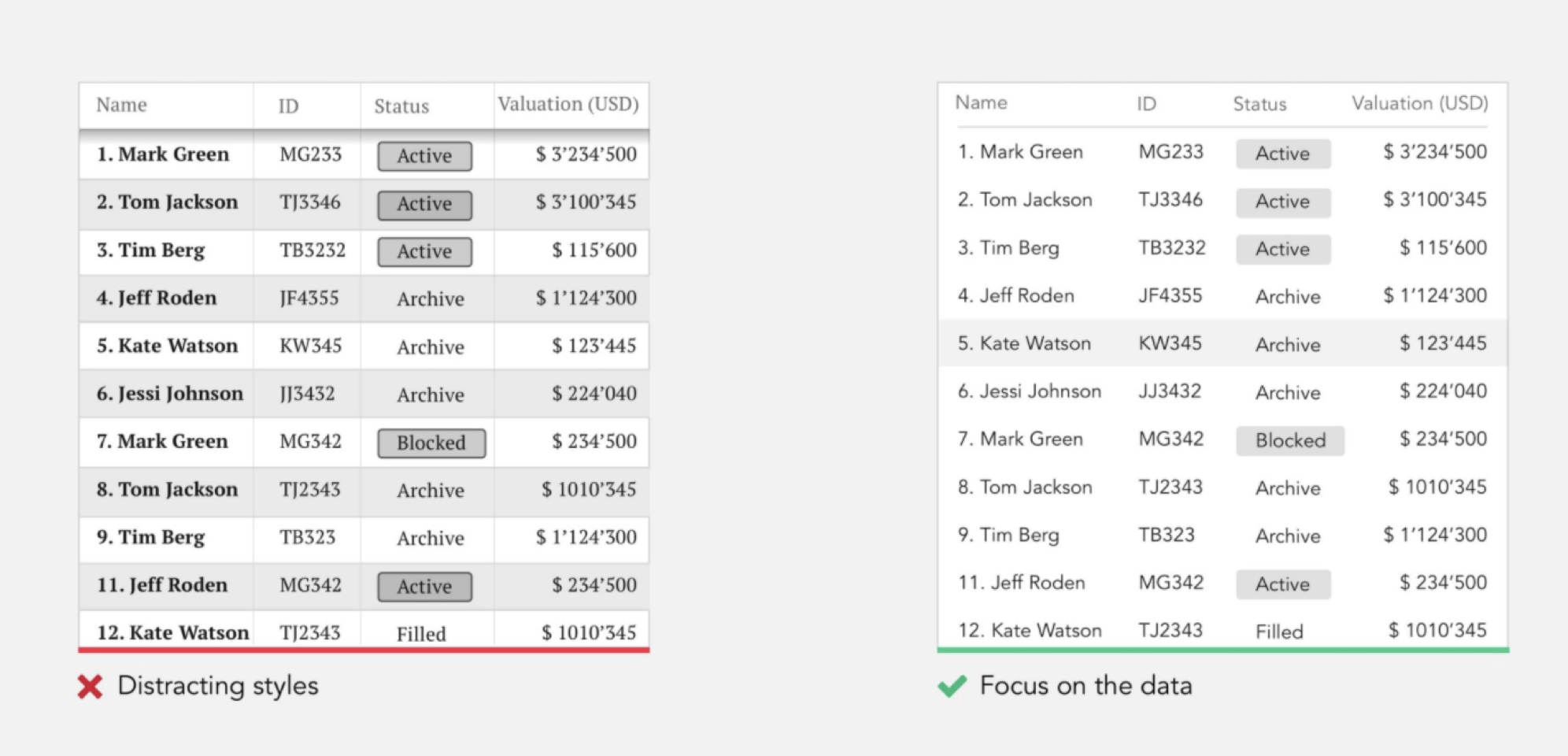
视觉简化,删除干扰样式

想要简化产品,离不开视觉层面上的简化。如果不常用的信息、分散注意力的样式干扰用户对重要内容的识别,请删除,这种效果是立竿见影的,但是删除的时候请务必深思熟虑。
任务明确,告知进度和步骤
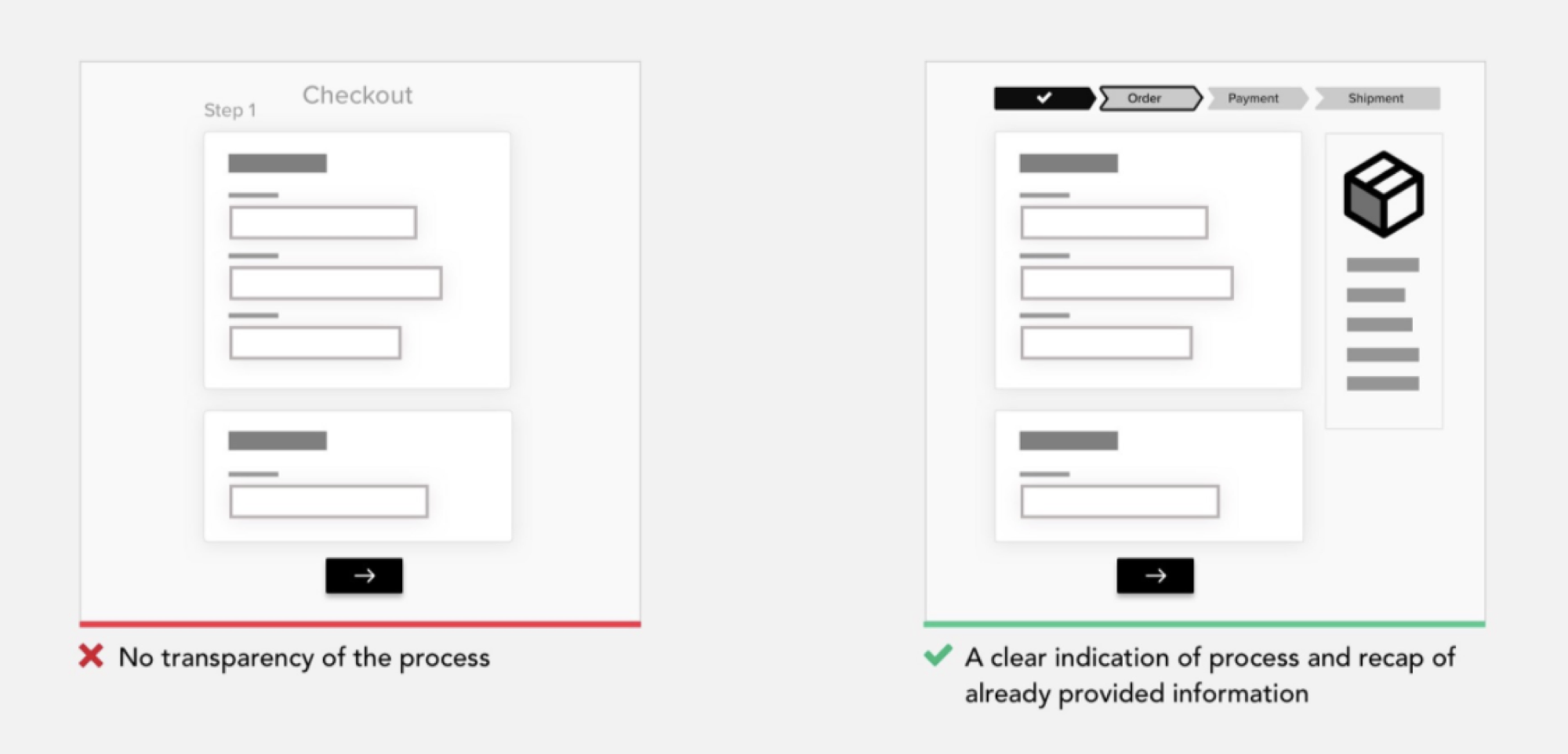
- 告知进度
降低用户焦虑。不确定性让人感到焦虑,在设计当中尽可能规避这种不确定性,进度条可以告知当前进度,以及接下来还要多久才能完成任务,让用户心里有数,减轻用户的焦虑。
- 告知步骤

提示用户当前所处位置、总的任务量。在填写表单时,即使删除掉一些不必要的字段后,表单依然很长,这样让用户一直下拉填写长表单并不轻松,我们可以将长表单或任务拆成多个步骤,这样一来,每个step填写都比较容易,整体会变得简单不少,并且用户在任何时候都清晰地知道他在流程中所处的位置,以及接下来会发生什么。

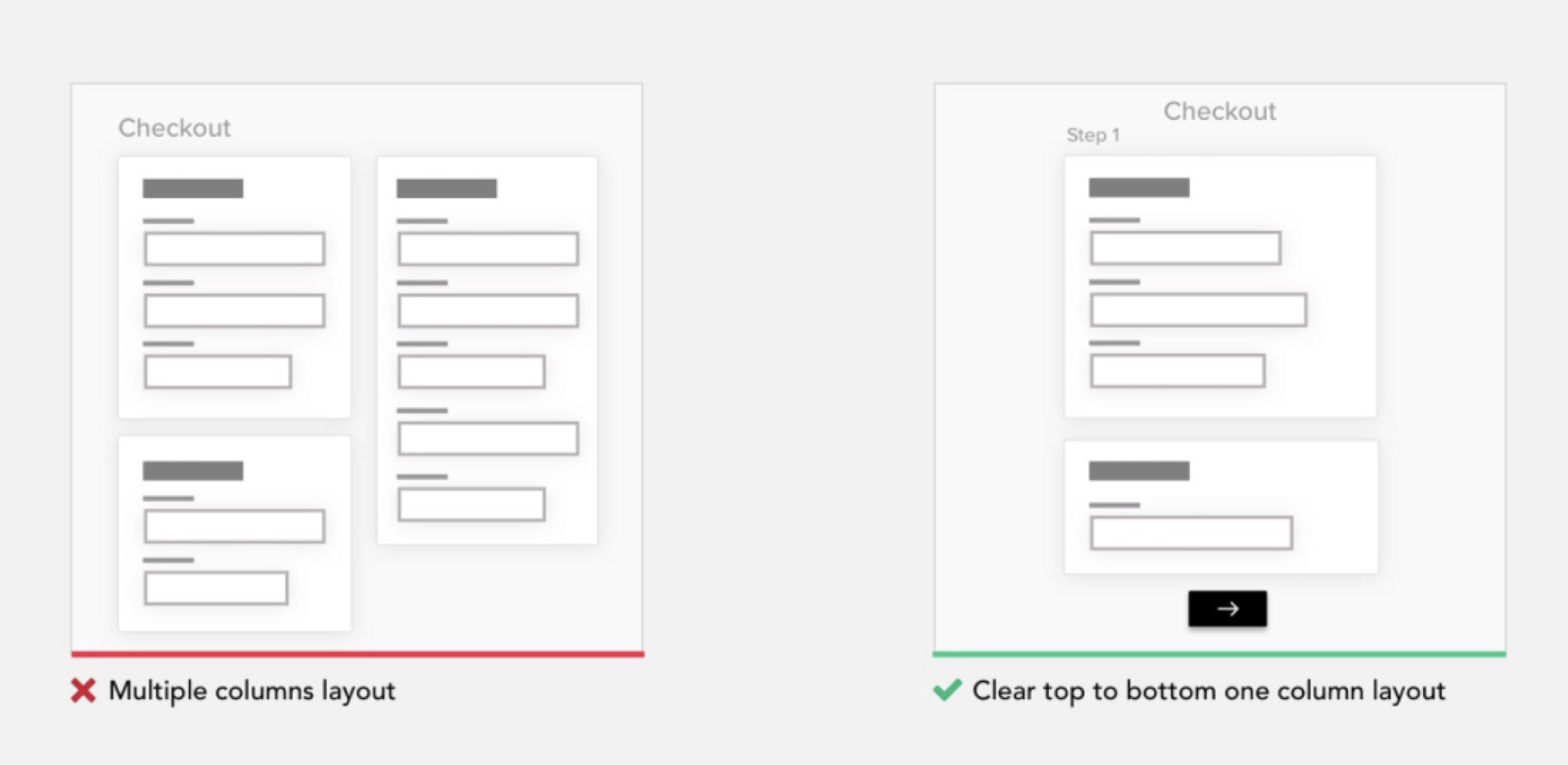
设计表单的时候,尽量使用单列而非多列,这样用户不需要考虑接下来填写哪一项,只需要按一条直线填即可,因此更加易于填写。
2高效
理解信息含义,传达核心价值
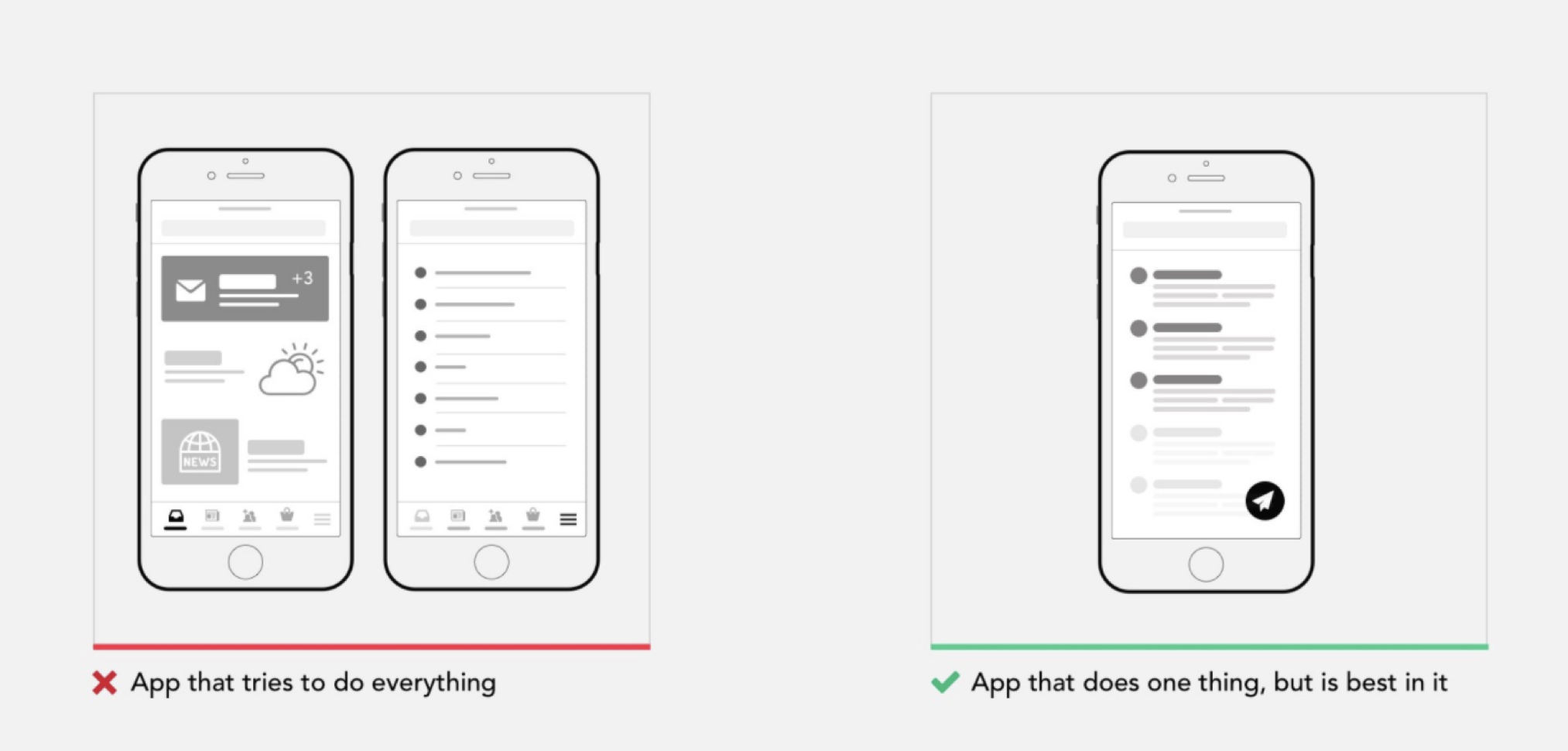
- 删除无意义的信息

有太多的产品试图让用户做更多的事情,这些企业都想成为行业中的瑞士军刀。但是,并非每个产品都需要成为Facebook,如果你想让你的产品体现核心价值,那么请通过明确目标用户获得清晰的产品定位,并以此方向简化产品。

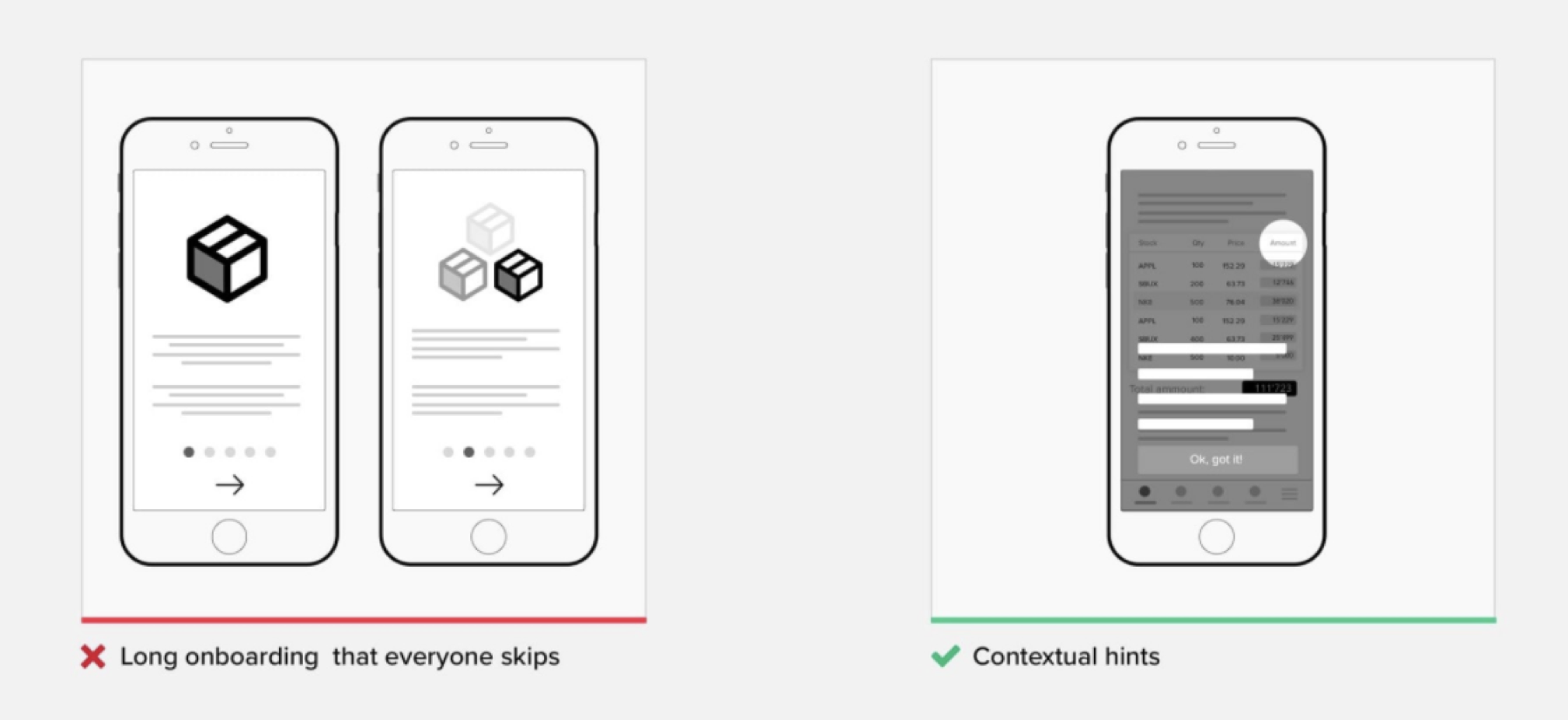
尤其在用户初次体验产品的时候,应该让用户尽快感知到产品的价值。我们知道,用户第一印象很重要,如果不满意,很多用户会立即离开。因此,除非是必要需求,否则应该在用户初次打开应用的时候,都尽量把其他的干扰去掉,因为这些会阻碍用户了解产品价值。
在保留重要内容时需特别注意,如果你第一次尝试,那么即便是最简单的操作,也可能是有挑战性的,所以新手使用 APP引导,应尽量让体验和功能一目了然,搭配上下文环境进行说明引导,而不是提供复杂繁琐的学习材料。
不要让用户自己做二次数据转化

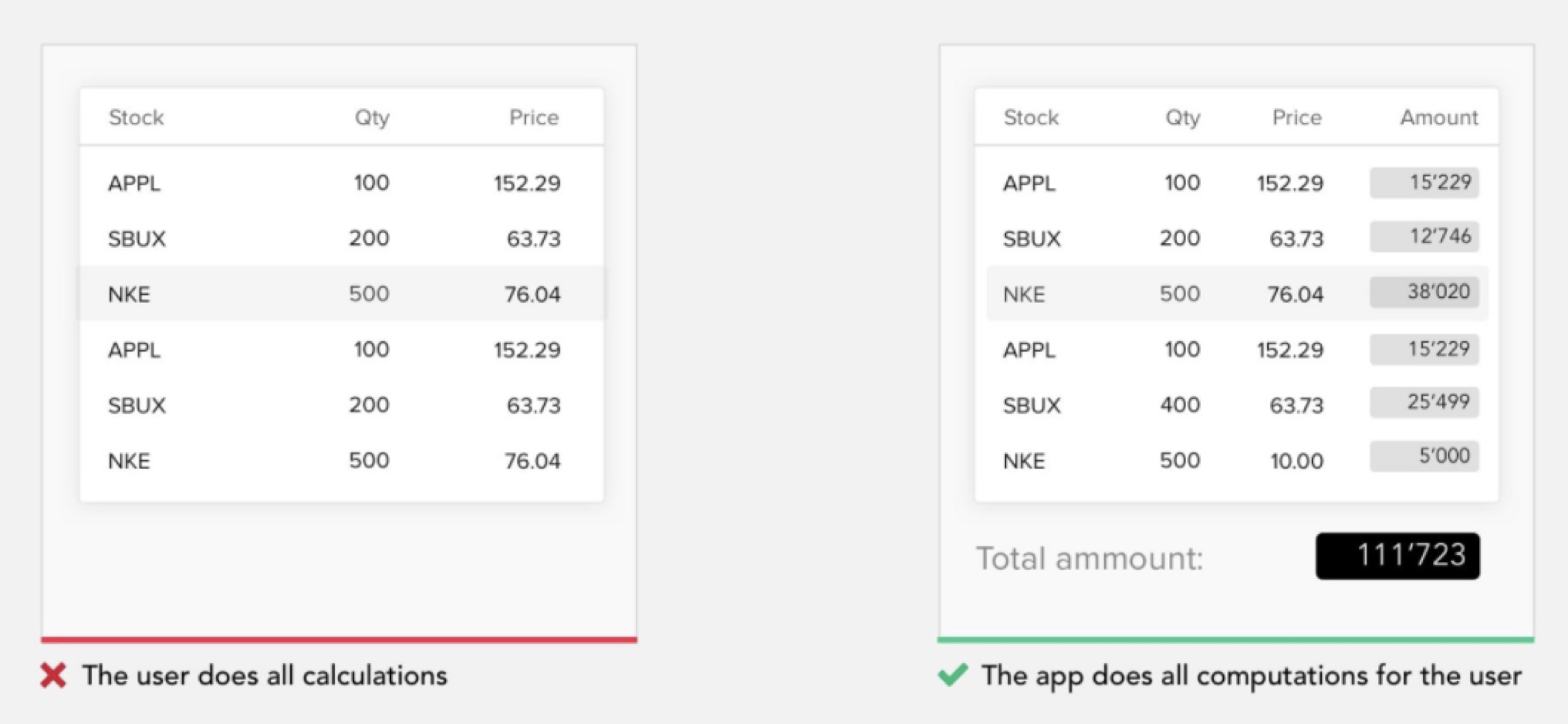
深化原始数据,直接转化为用户想看的信息。人的大脑在处理具象化的信息的时候更加擅长,大多数人对数据计算都会感觉费力,而且未经计算的数据不适合做分析,因此,对不太占用系统运算缓存的数据计算可以让系统完成。

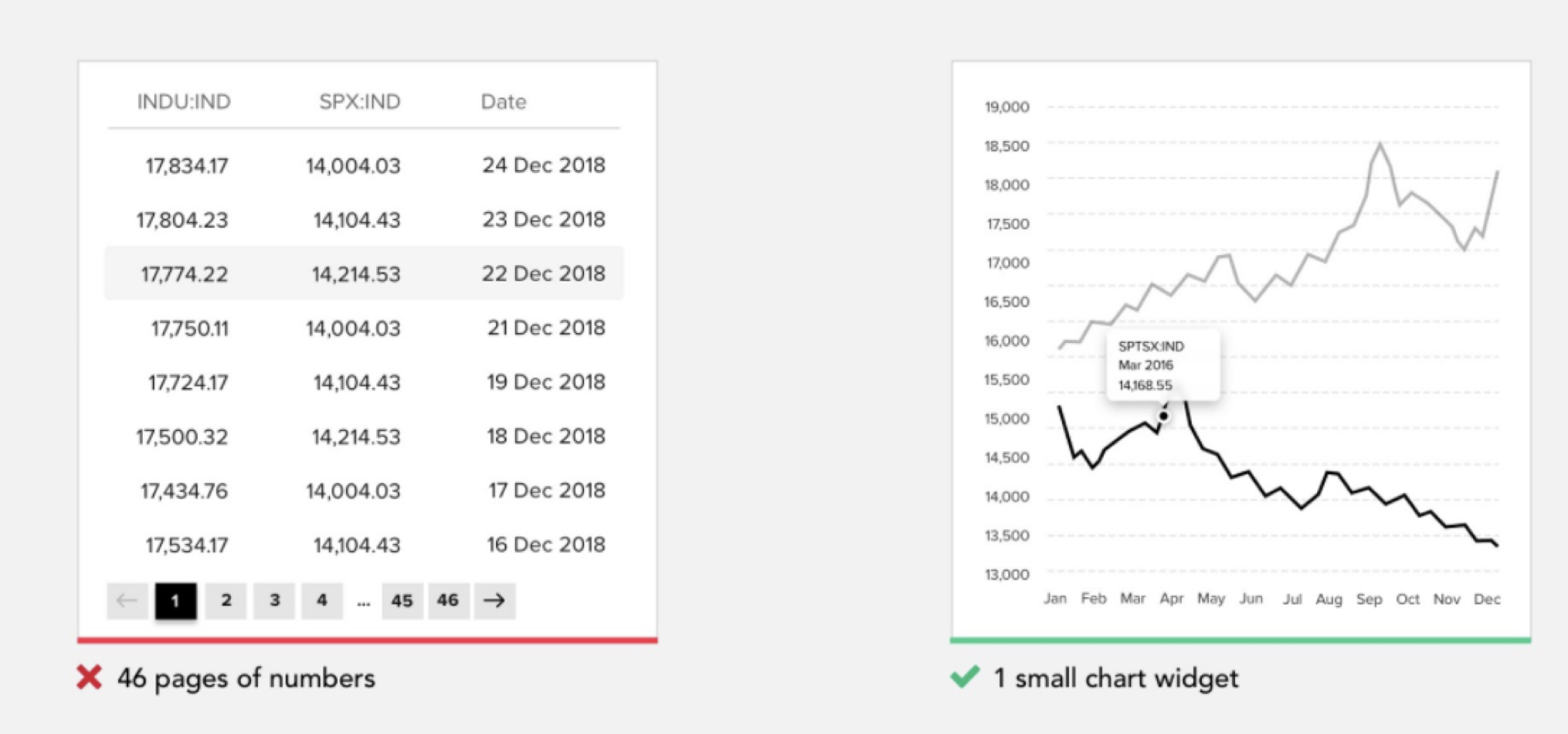
将数据转化为有利于分析的形式。日常绝大多数的数据设计,展示数据本身而不做任何处理是无意义的,数据之美在于体现符合用户需求的数据含义。比如,当用户对于趋势和变化感兴趣的时候,尽量使用可视化图示呈现信息,而不是一堆数字。通过提取对用户有用的数据、进行可视化转换,才是有意义的简化。
避免操作上繁琐和不易
- 提供更直接的交互方式

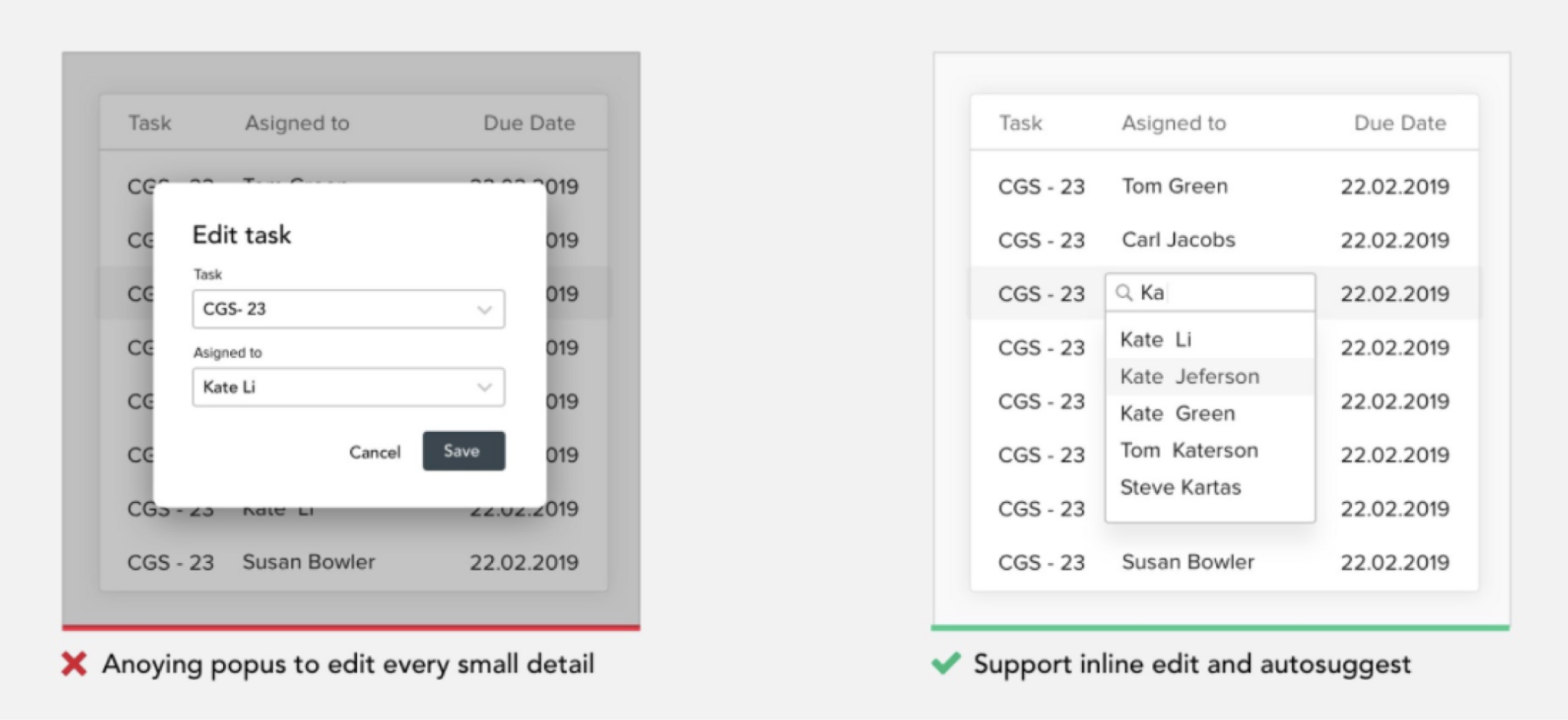
检查设计稿是否有让操作变复杂的交互步骤,如果有请试着删除它们,或者找一些操作更直接的替代方法。比如表单中在弹出框中进行编辑,会打破操作连贯性,而直接编辑更快;对于很多需要填写的部分,最好提供推荐参数,就像搜索的实时推荐,让用户可以直接选择信息。
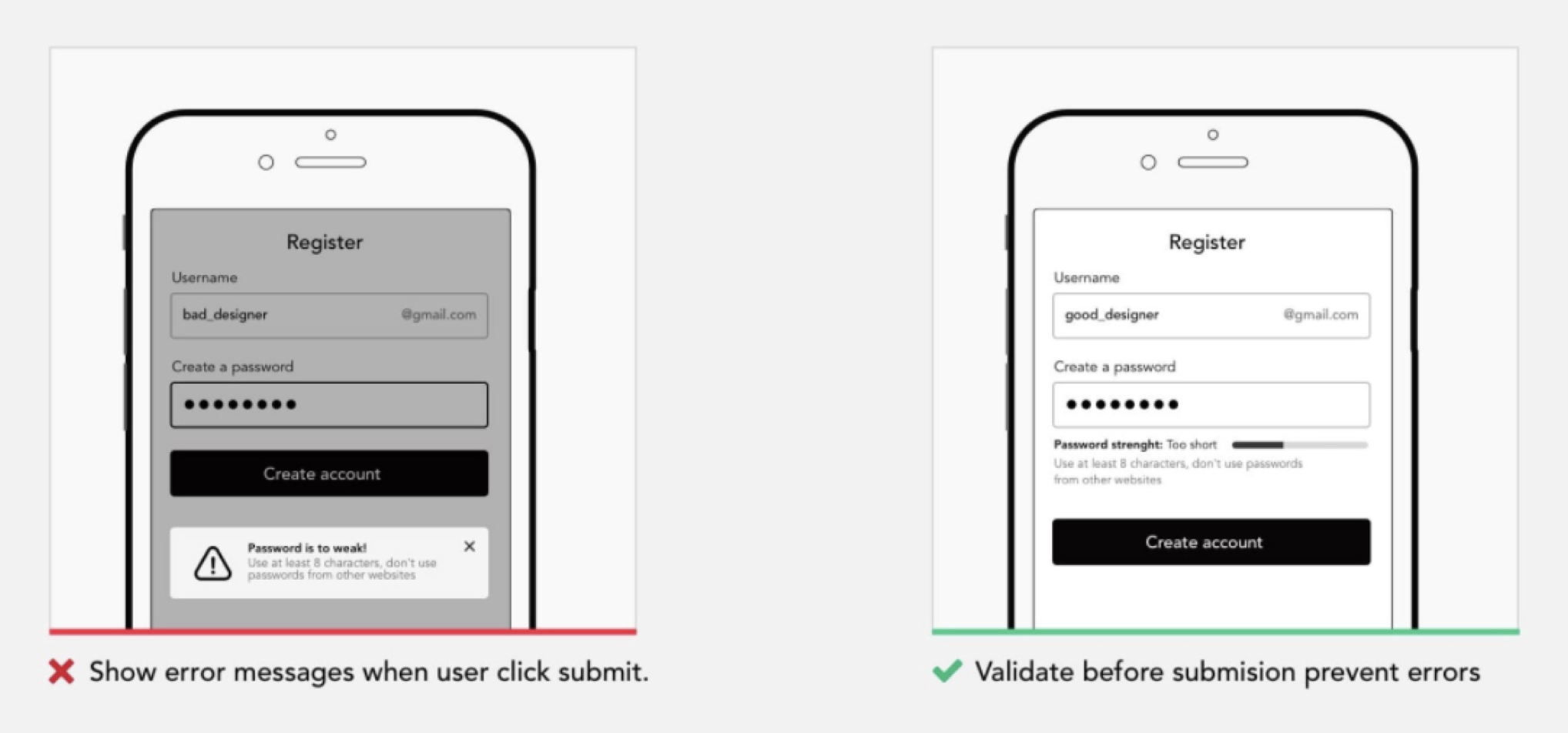
- 实时校验,减少用户压力

在用户完成所有任务内容进行总的提交时才进行校验并提示出错,会给用户带压力,为了避出现反复检查和提交的情况,可以通过输入检查对格式输入错误的表单和内容,实时予以提醒以便及时修正错误。此外,对于极重要的、破坏性的、不可恢复的操作,可在提交前进行二次确认信息,确保用户知道操作影响。
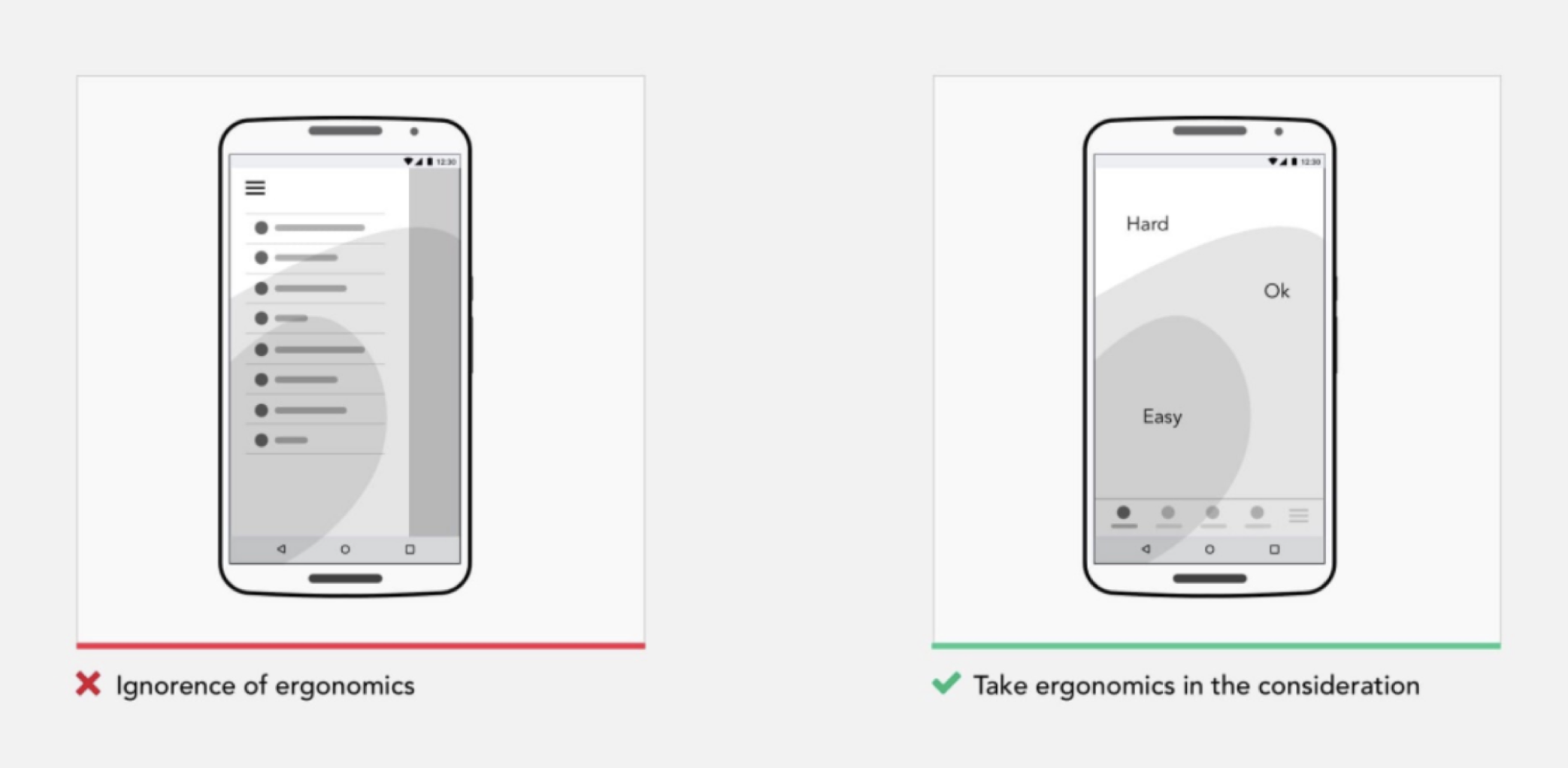
- 巧用人体工程学

易用的产品大多能够合理地结合人体工程学。在想到人机工程,绝大多数人可能会想到座椅、控制面板和手柄这样的案例,但实际其实远远不止,人体工程学适用于几乎所有涉及人的产品设计。1954年,心理学家Paul Fitts 仔细了解人的运动系统,并且提出了费茨定律——移动到目标所需要的时间取决于和目标之间的距离,并且和目标大小成反比。这个定律体现在具体的界面设计上,就是尽可能让常用元素更大,并放置到更容易被触及的地方。
进行预设、控制和建议,提供快速决策
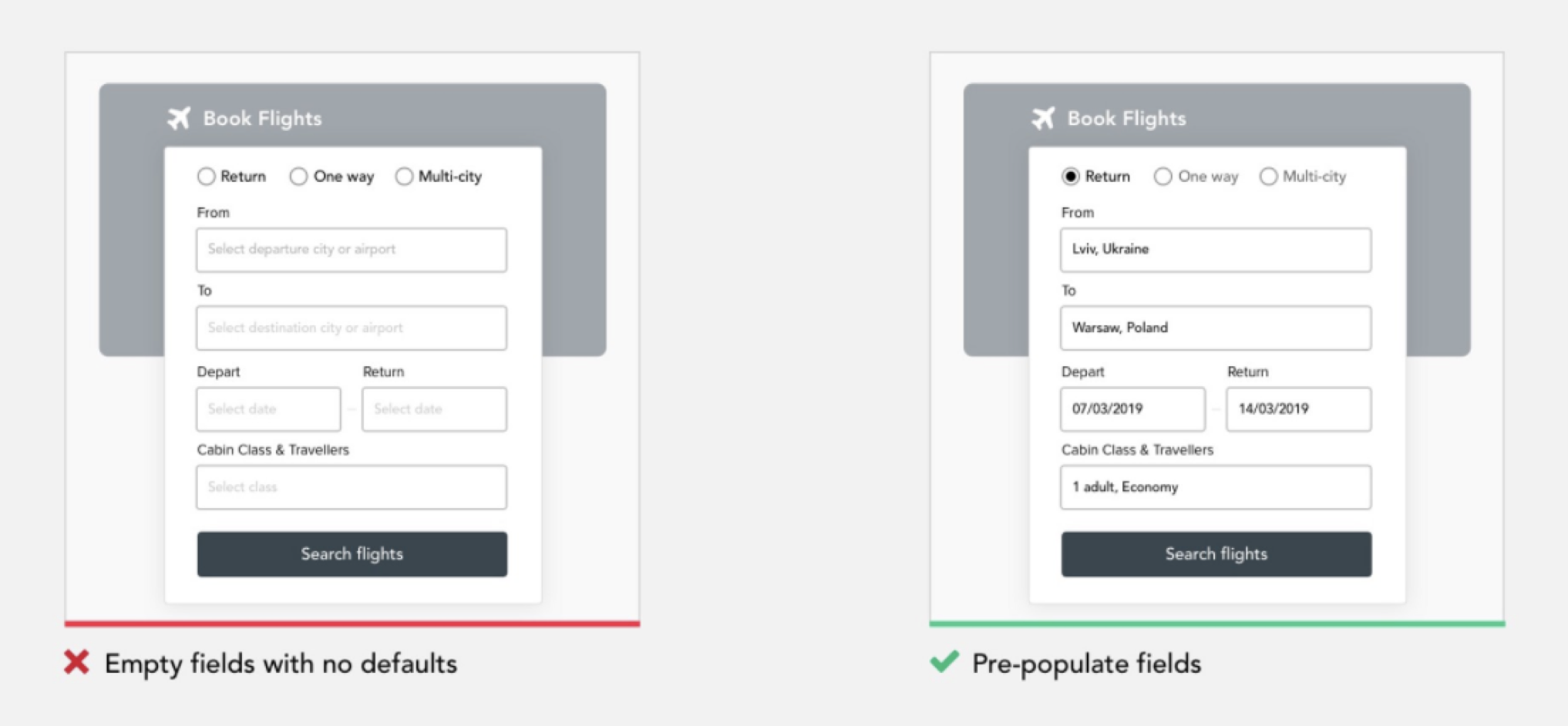
- 预设默认值

预设默认值或默认占位符是一个非常有用的策略。可以帮助用户更快更精准的填写表单,也给用户提供了相对准确的范例。只不过,默认值的来源,需要设计师对用户的使用场景等信息进行研究,通过测试或调研来确定。关于默认值设定,可以设置为90%用户可能会填写的内容,并且需要的话可以辅以说明。
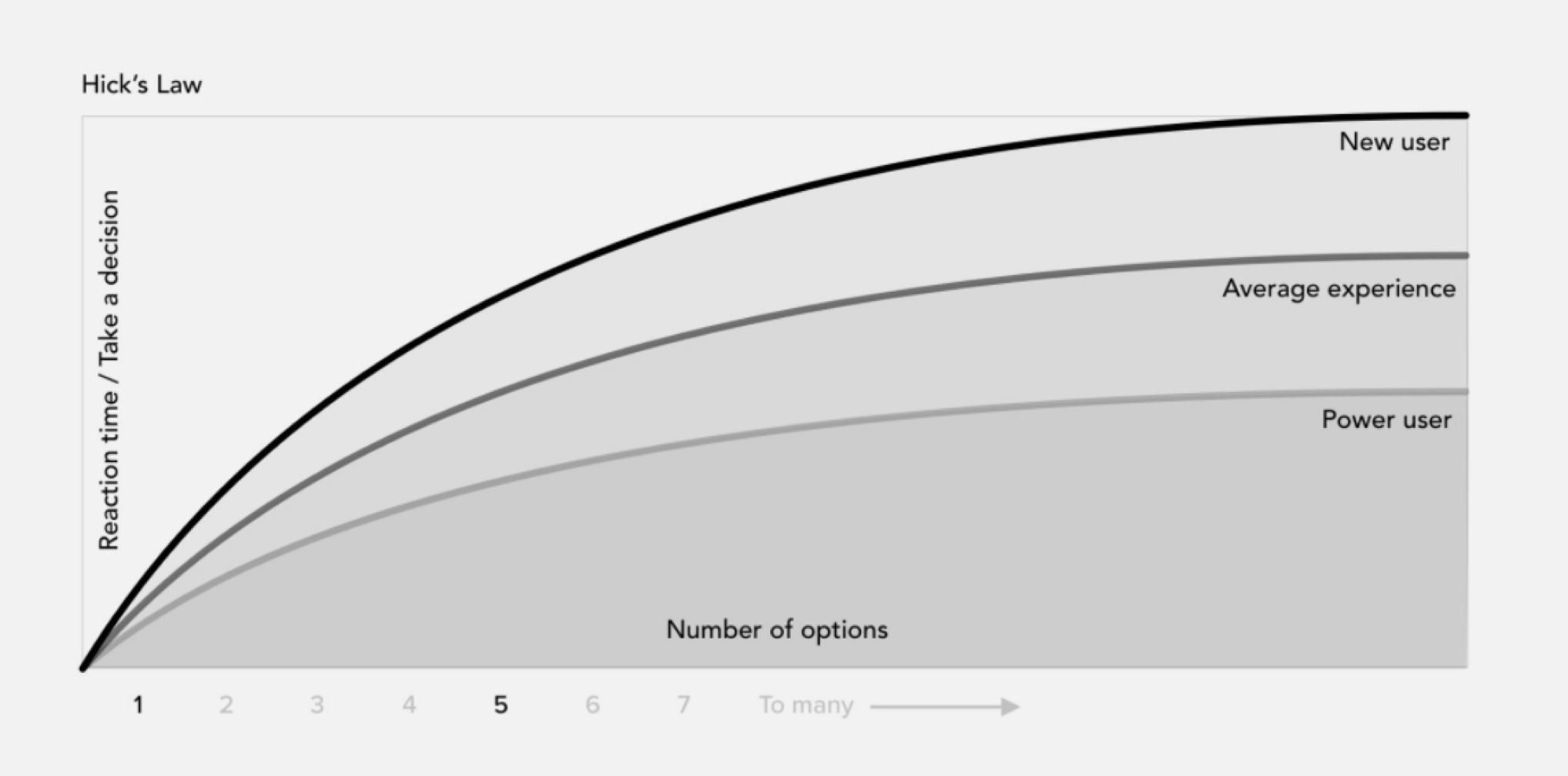
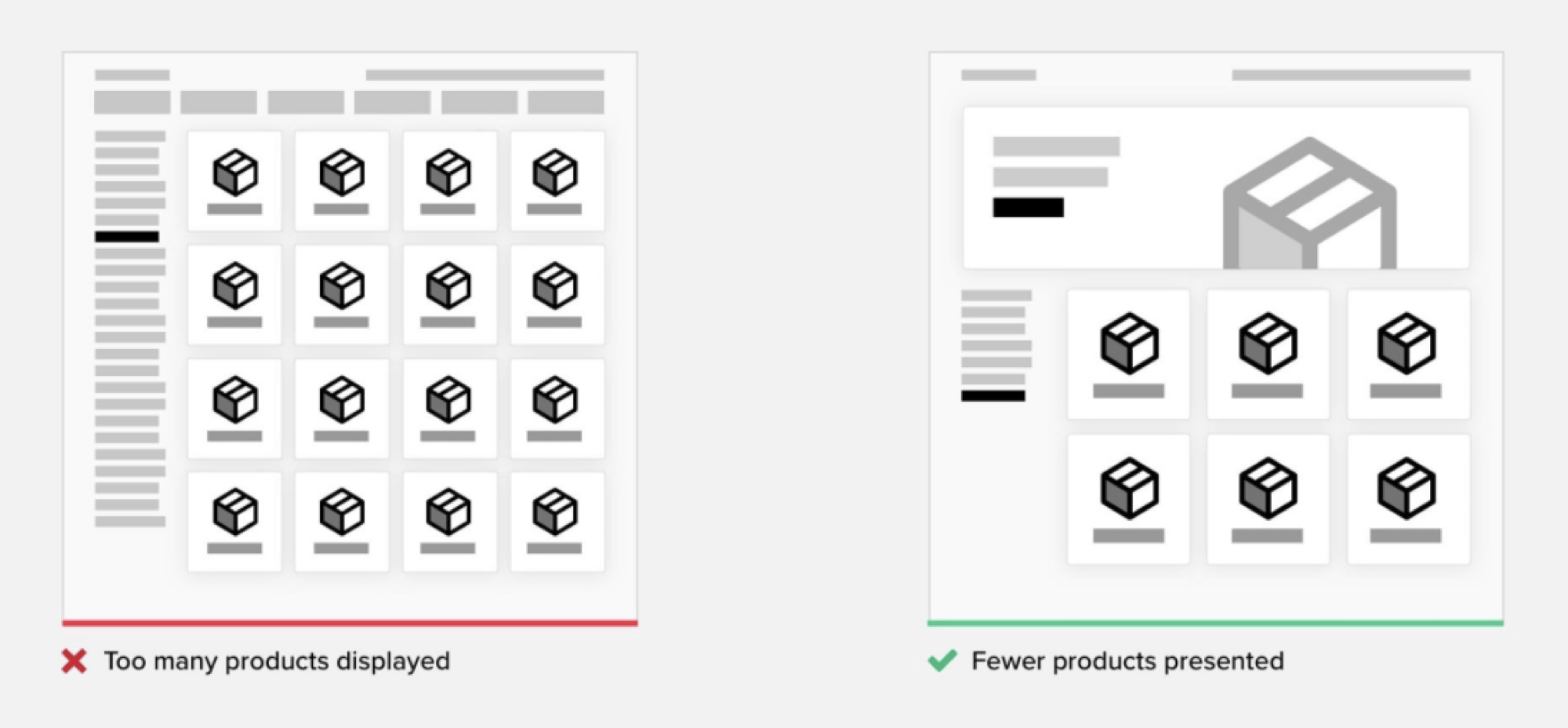
- 控制选择数量
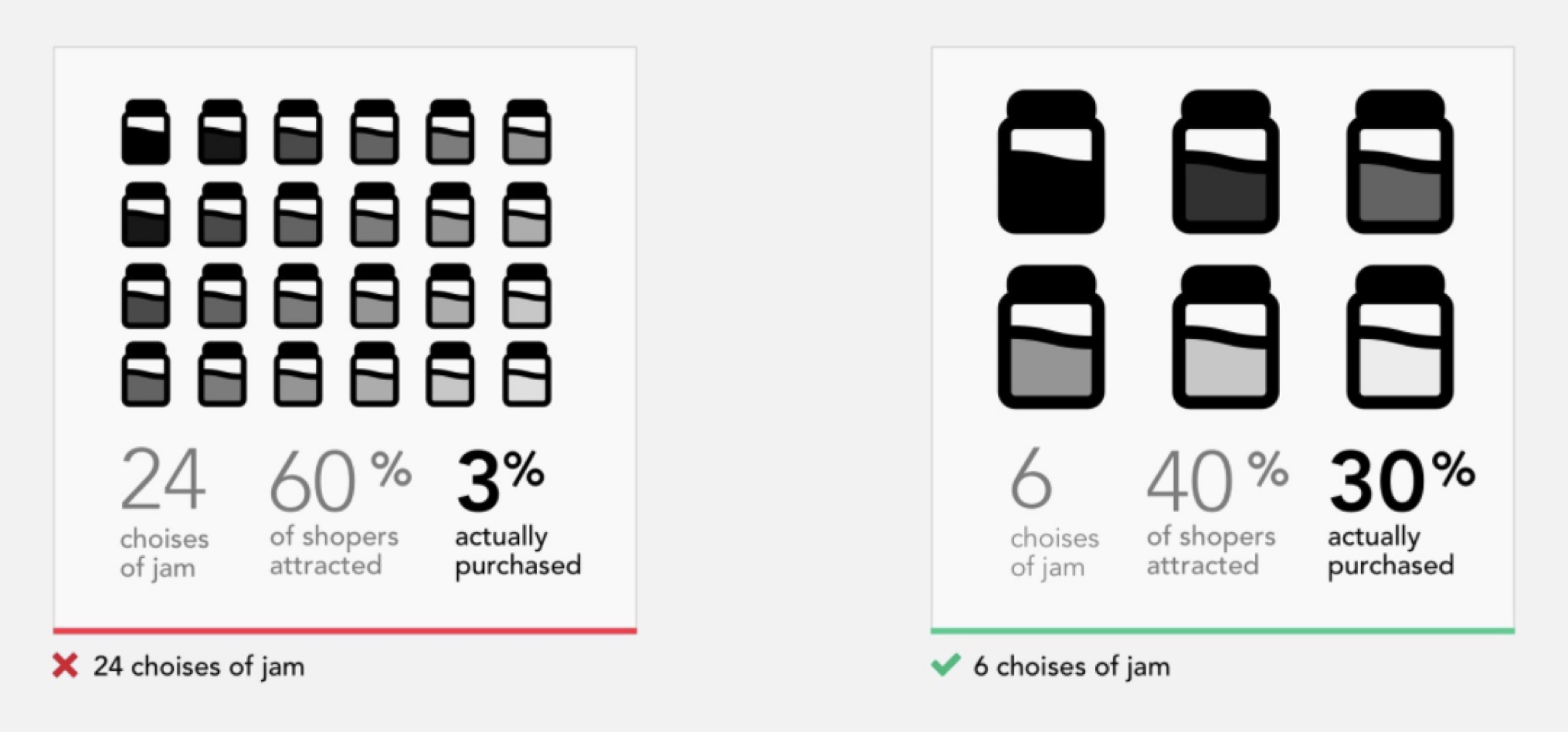
帮助用户快速决策。用户长期遭受复杂决策机制的折磨,帮助用户看清各种信息,以便更好的决策,是简化的方向之一。席克定律曾经对此作出过非常经典的解释:用户做选择所需要花费的时间和精力往往会随着选项数量的增加而增加。因此,如果你希望用户决策变得简单,那么你需要简化选择,消除不必要的选项,来帮助用户进行选择。

当前心理学理论肯定了一件事,就是足够多的选择可能会给人带来积极的情绪,相应的衍生出一个流行的观点,就是选择越多越好。但是,人类天性中的管理能力是不足以支撑过多选择的。
“果酱实验”是消费心理学当中最著名的实验之一:研究结论是,为消费者提供更少的选择,能够带来更多的销量。

在这个实验当中,“更少的选择”所带来的转化率几乎是“更多选择”的10倍转化率。这是一个选择过载带来不良后果的一个重要范例,它告诉我们,过多选择抑制了用户选择购买的想法。
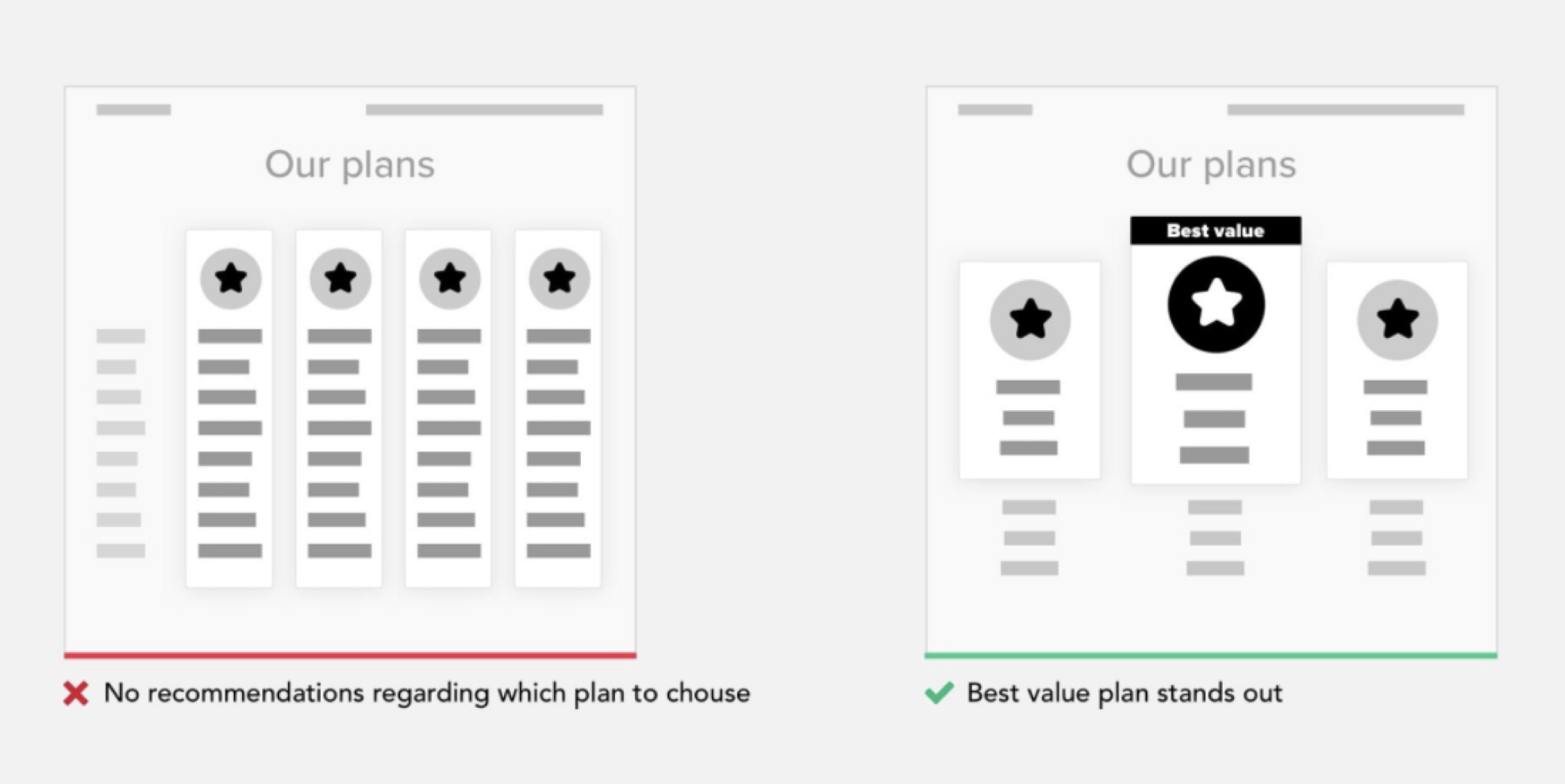
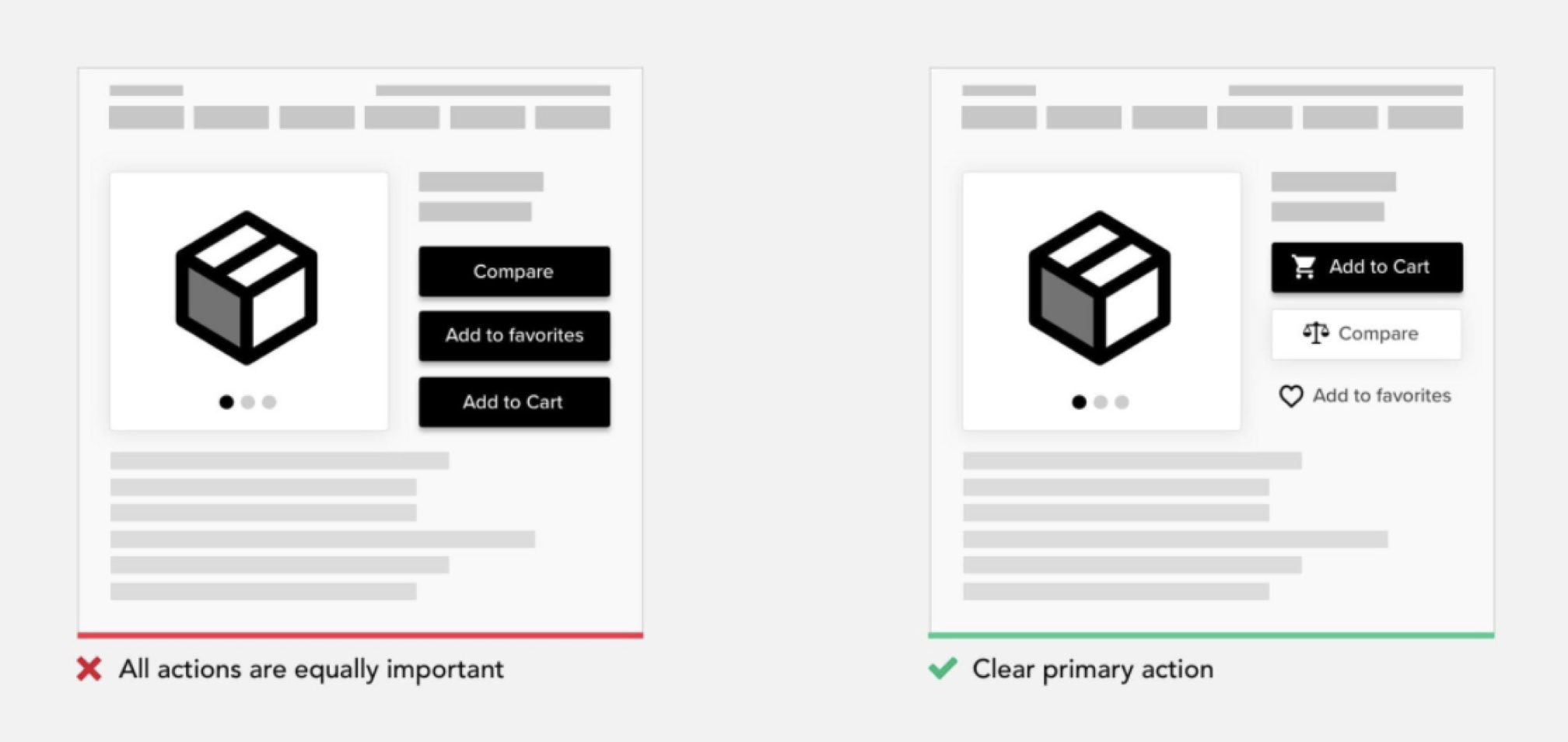
- 增加建议选项

如果多个选择总是无法避免,那么不妨给用户提供建议,或者告诉用户其他多数用户的选择。这是向用户清楚地传达选项之间的差别,这在定价策略上会带来更多积极的效果。
提供建议选项需要熟悉用户任务流程,找到关键区域,并有针对性将用户注意力引导到目标上去,让用户在界面中优先注意到它们。
3 一致
善用范式,降低认知负荷

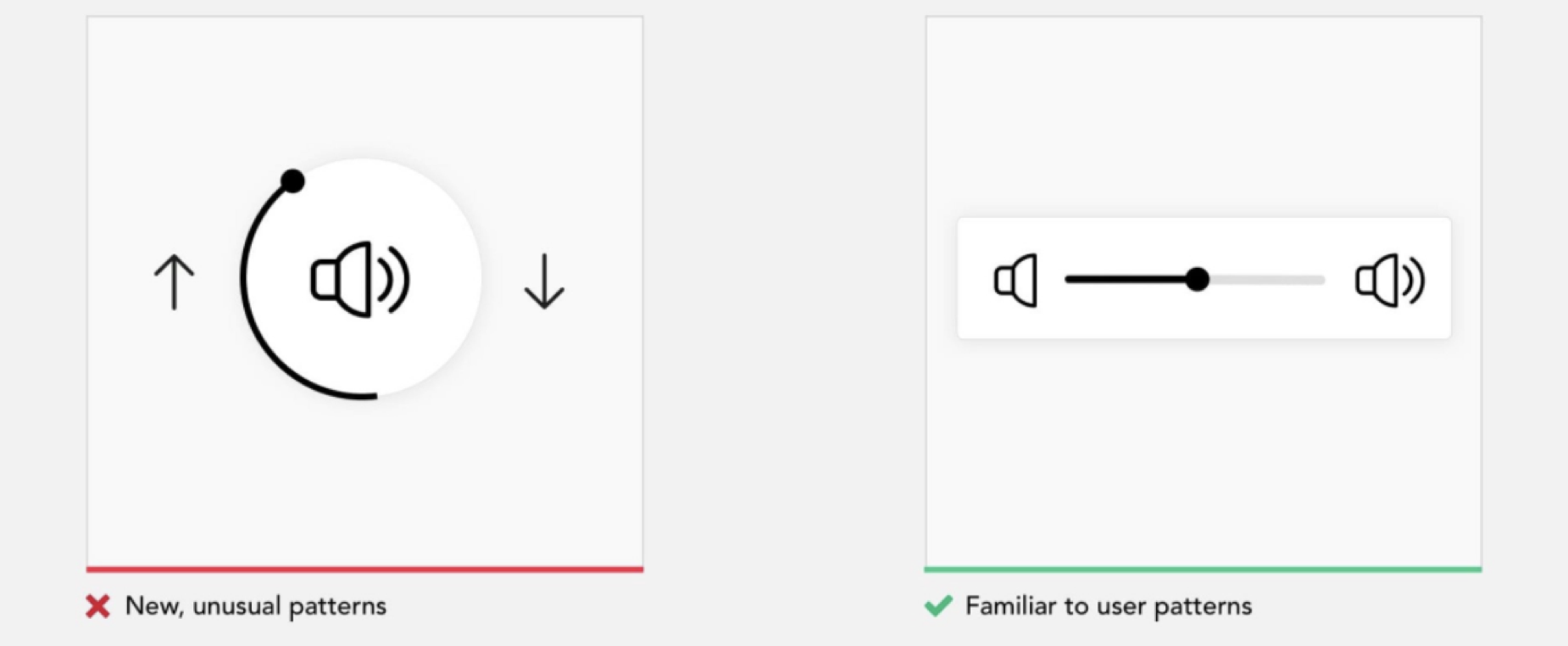
现在的用户在各种各样数字产品上经过多年磨练,对于网站和APP的交互模式、使用方法都有着清晰的了解,对于特定模式有相应的预期。因此,无论你是设计网站、APP ,还是其他硬件上的系统,都可以遵循既有的交互设计模式,这并不是意味着停止创新,而是在很多事情上,你无需重新造轮子。
4 美观
关于美观,在于设计师通过自身感觉平衡用户喜欢的风格,这种平衡遵守格式塔心理学,需要关注单个元素和整体感觉。由于内容较多且当下对于B端产品美观研究不多,若后续有相关研究再进行补充。
结语:简化并创造易于理解的产品并不容易,但是这是一条几乎任何产品都要走的必经之路,简化的方法和技巧有很多,也比较零碎,但是它们最终会带着产品走向一条更好的道路。

