Why?为什么设计暗黑模式?
暗黑模式在2019年开始受到追捧,并纳入自家设计体系的原因:
- 暗环境下的使用时长增加
- 在暗环境下使用暗黑模式可以保护视力
- 减少耗电
How?如何设计暗黑模式?
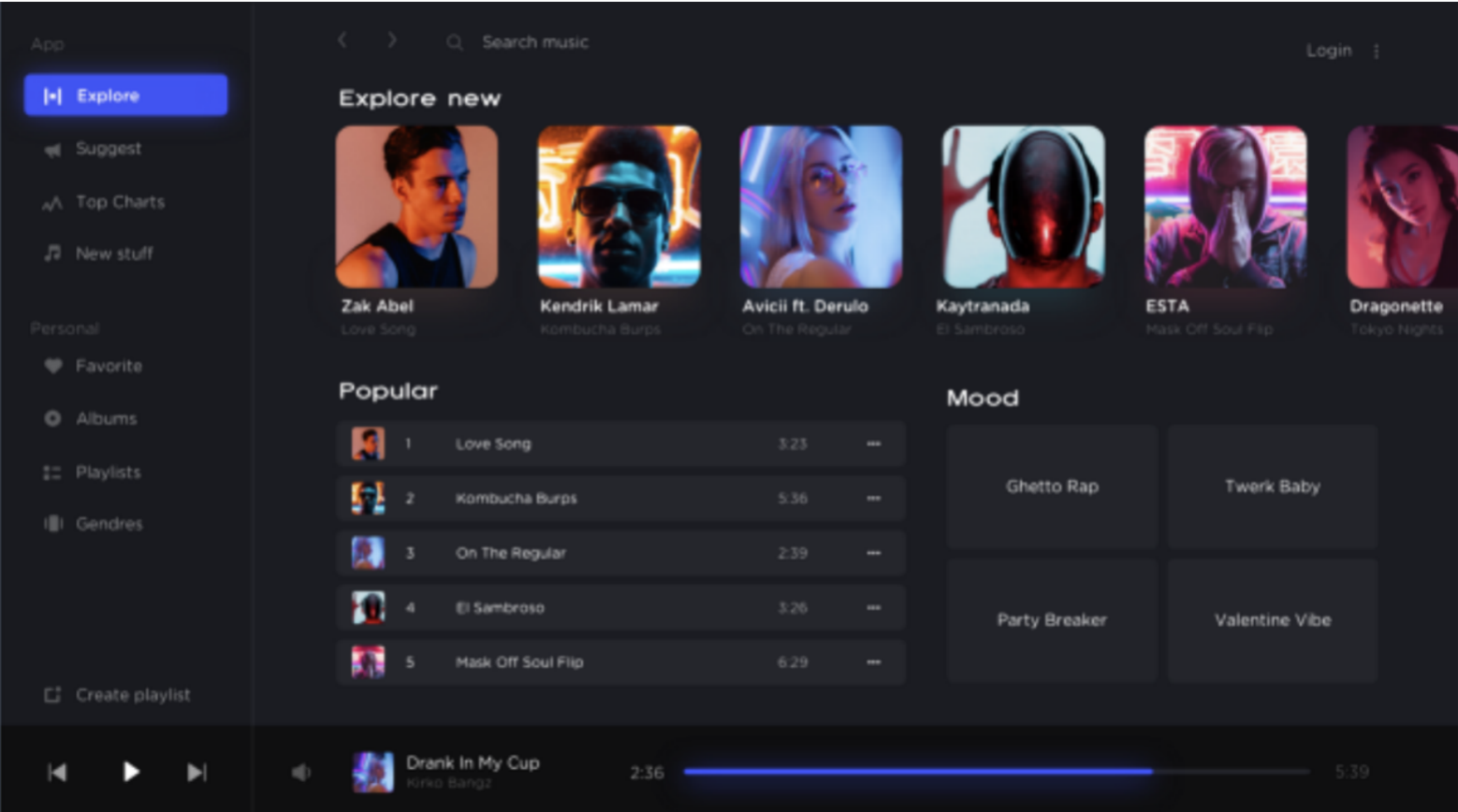
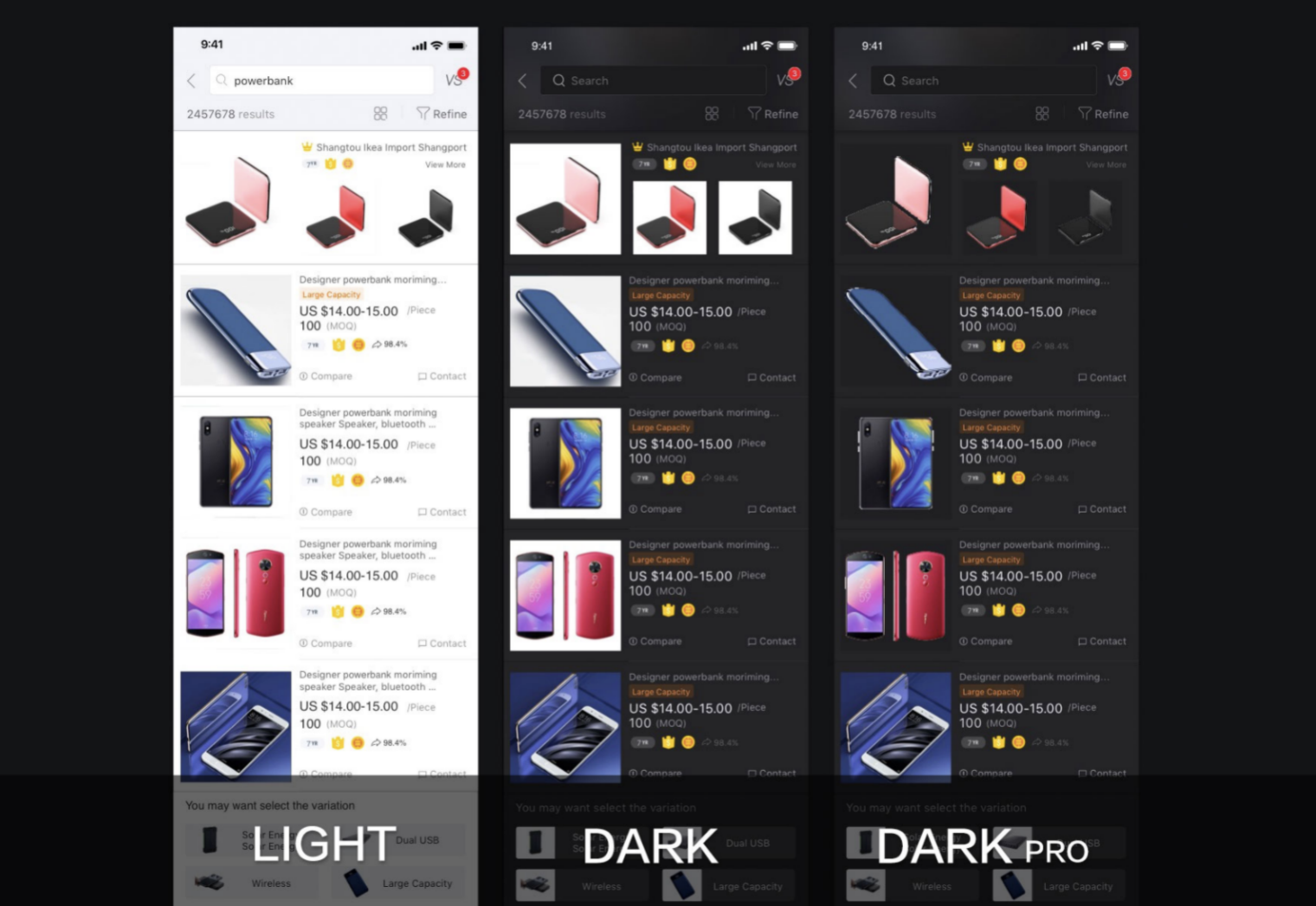
- 不能简单做反色处理

- 避免纯黑

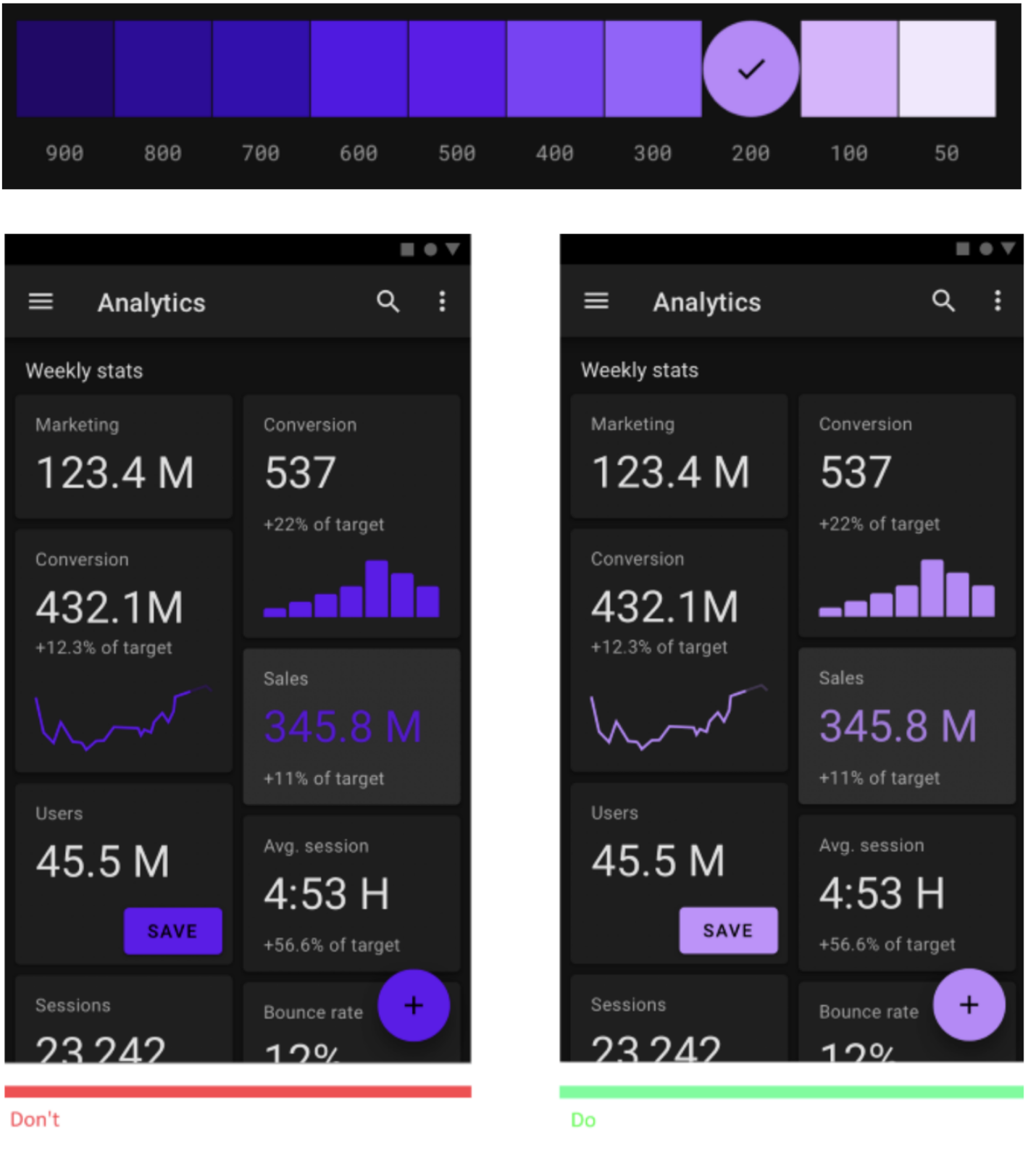
- 避免使用太饱和的颜色
在深色模式中,过于饱和的颜色会引发视觉抖动,影响用户阅读
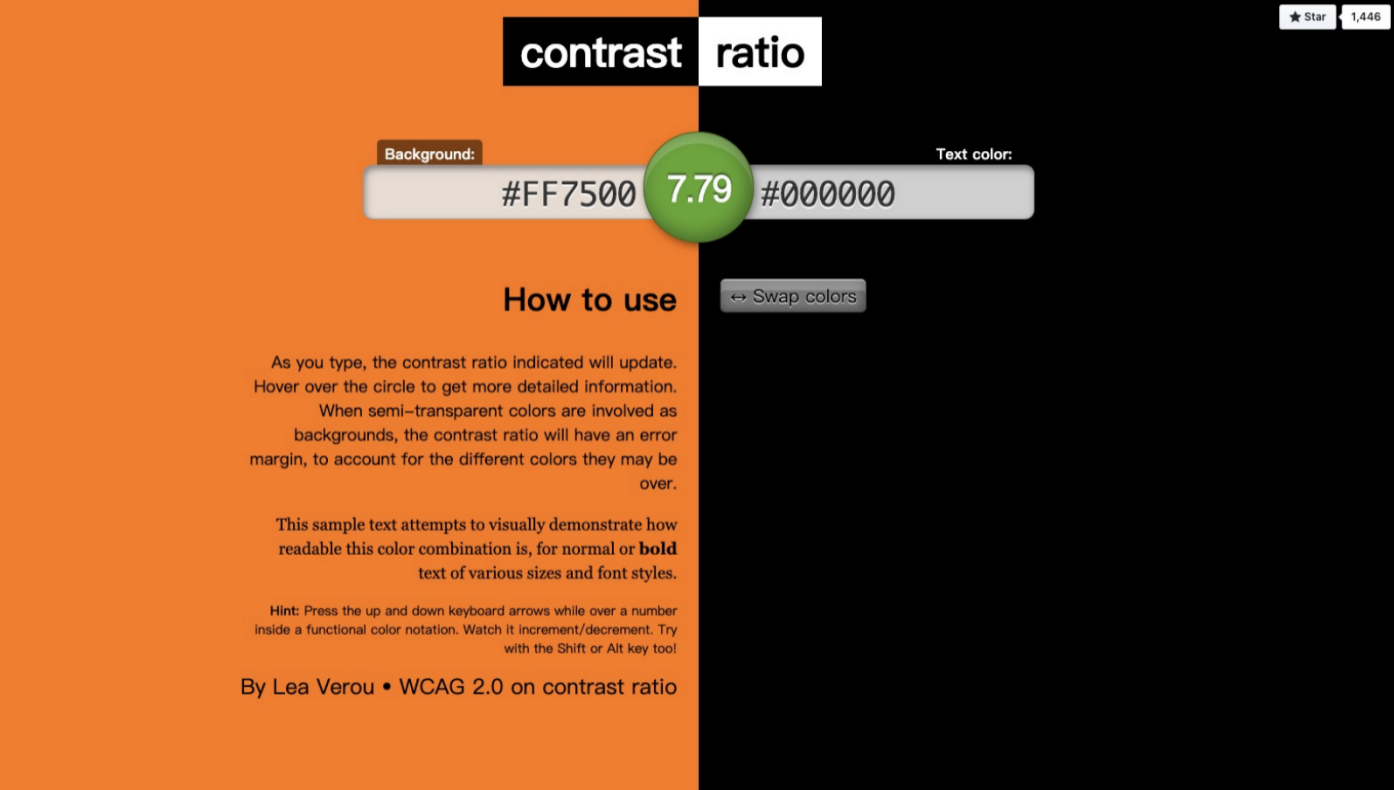
- 符合无障碍颜色对比度标准
对比度控制在 4.5 : 1 的基础上,满足了Web内容无障碍指南的AA级要求。
测试对比度网站:
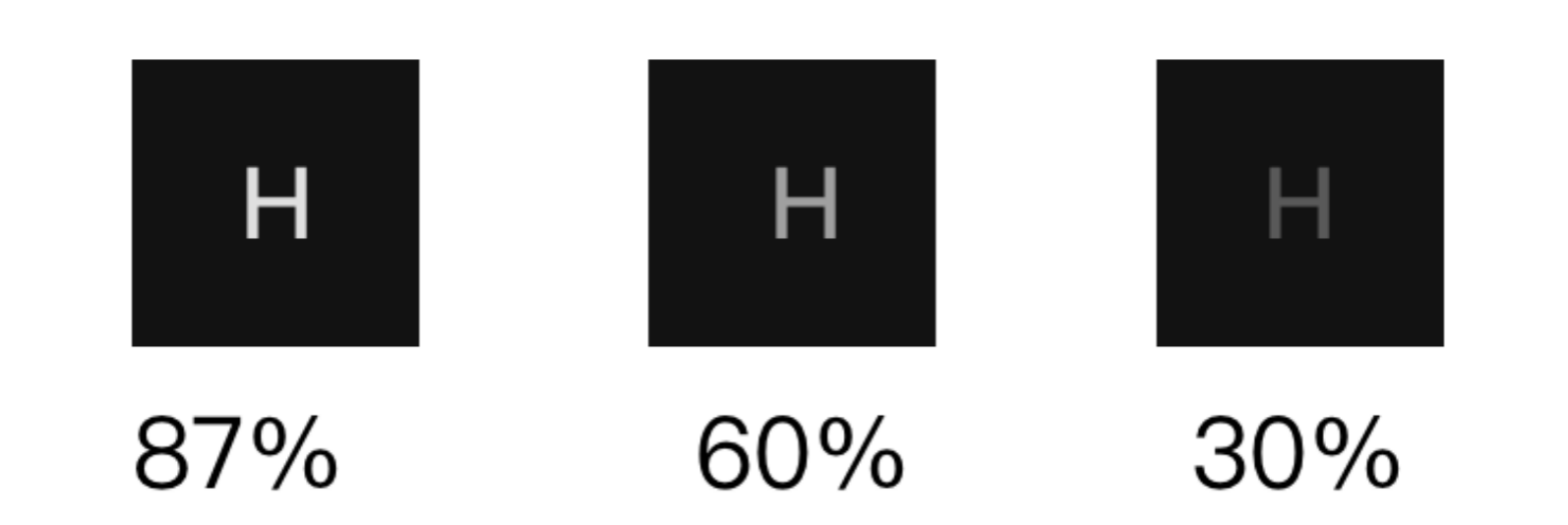
- 文字用透明度分级

- 考虑界面传达的情绪

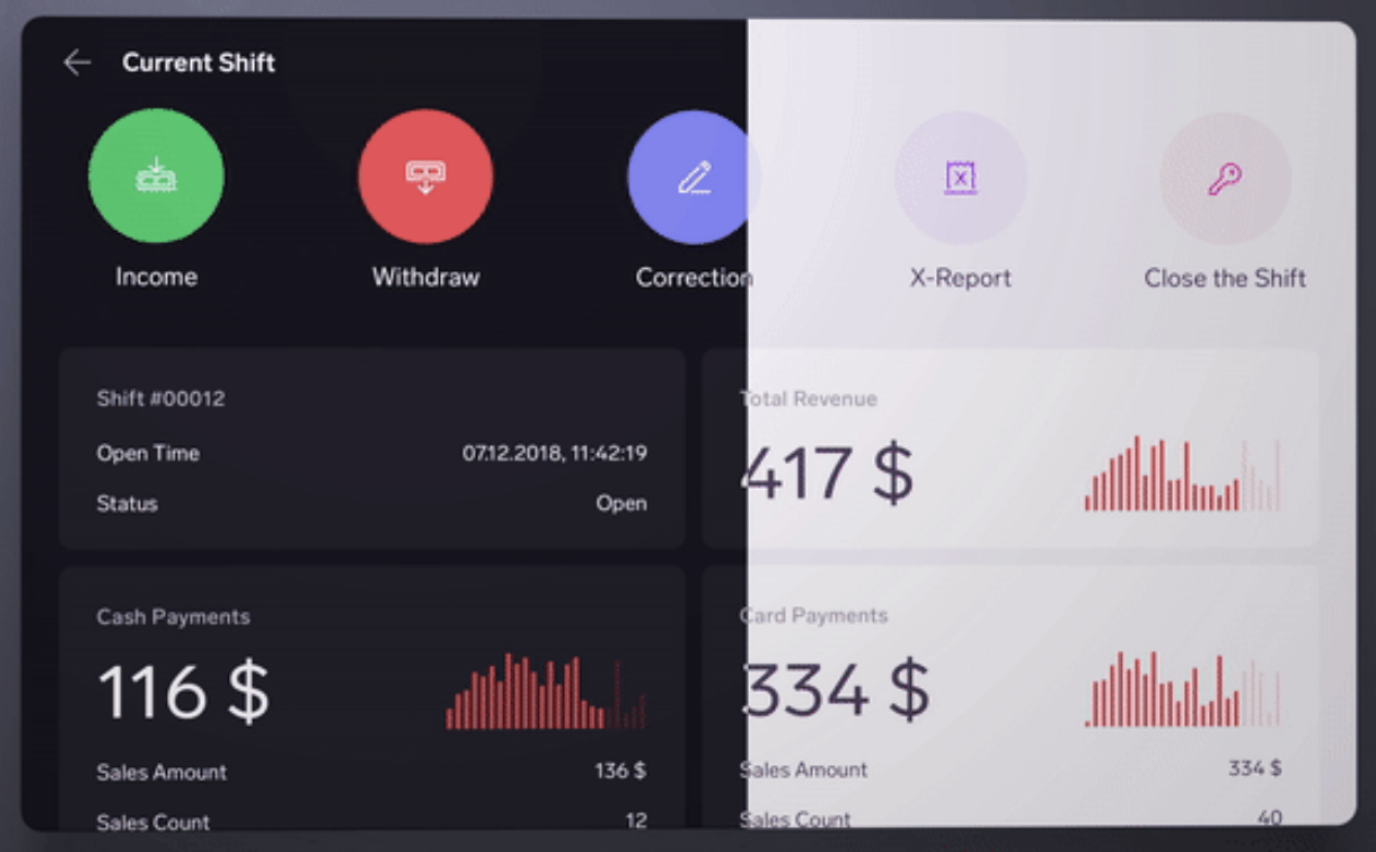
- 用灰色亮度不同营造空间感
明度越高,视感越轻,层级越高
- 真实暗环境下的测试
- 一些坑
图片背景还是白的,过于突出
- 实现成本
适配暗黑模式成本较高,分析必要性再做计划。

