AI设计最近真的太火了,那熊熊大火都已经烧到房顶了,那今天给大家介绍下如何利用AI工具快速输出UI飞机稿,快速过方案
在UI设计中,当我们接到产品文档时,首先需要确认的是设计方向、产品风格,为后续的设计定基调,如果我们现在需要做一款家居类的产品网站以及UI,看看我们可以用AI做哪些事情吧~,使用软件MJ:
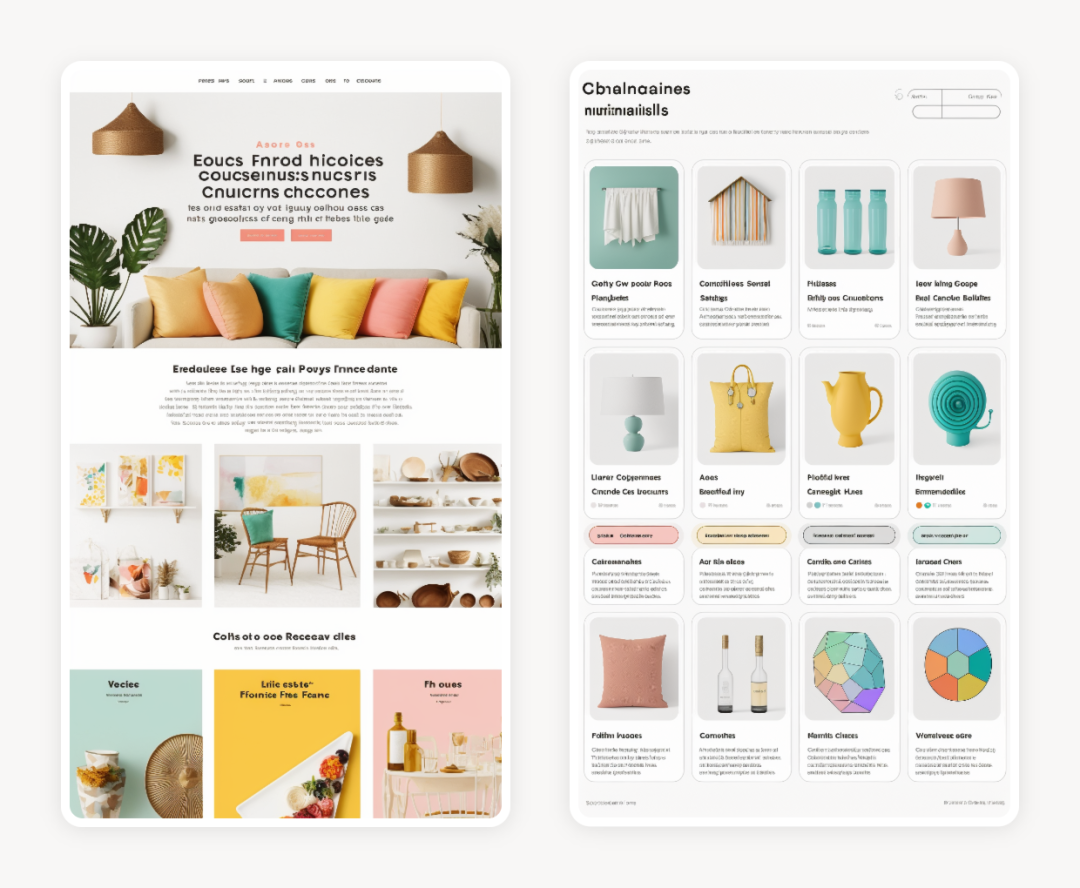
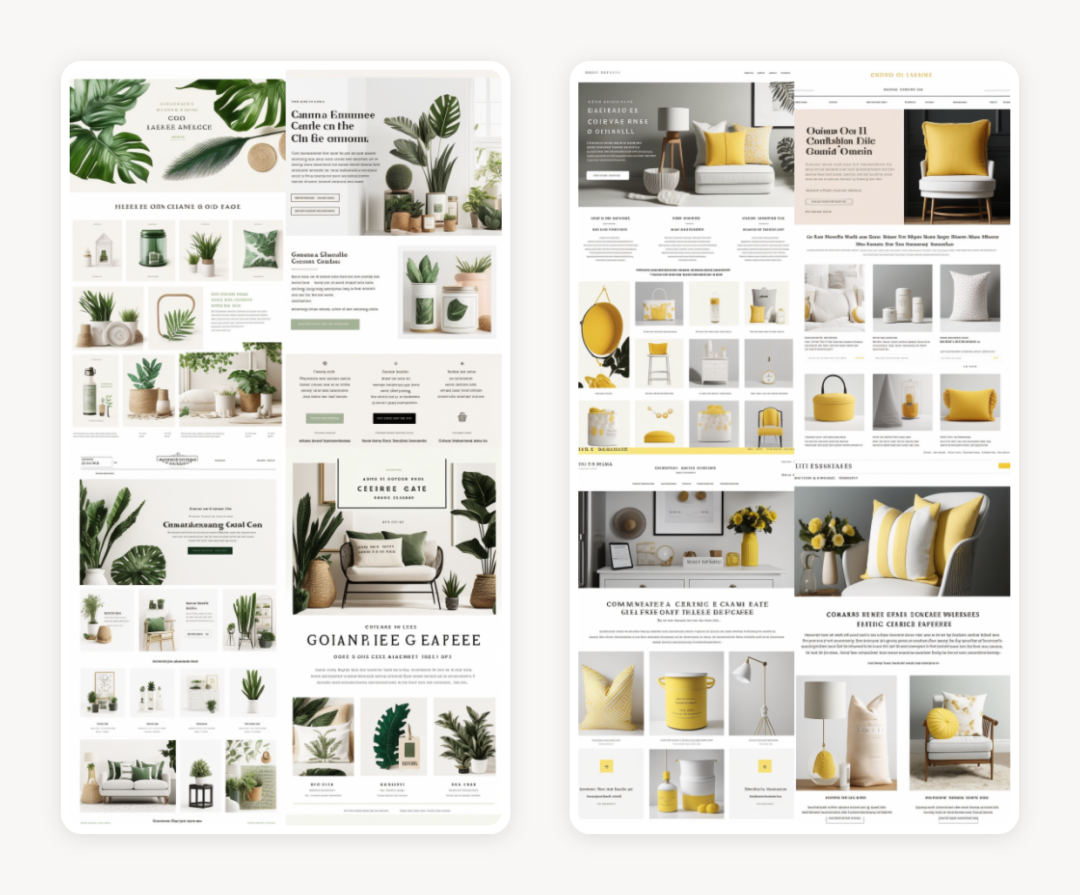
那我们首先让AI给我们做个网站,暂定家居类的商品网站:
「An e-commerce website that sells home goods, with banners, product arrangement, minimalist style, white background, colorful colors, pictures of related home products, creating a warm atmosphere, UI website design —no mockup —ar 9:16」

tips1: 当我们需要出这种类型的飞机稿的时候,我们可以通过颜色的配色来控制整体的色调,比如下方就是:「白色和绿色」「白色和黄色」「上方是多彩」

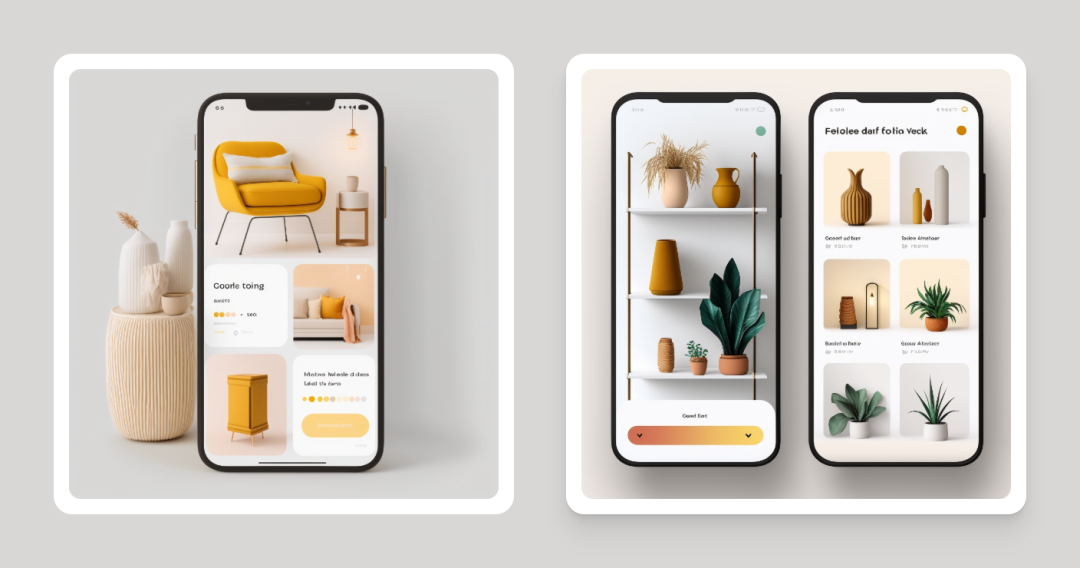
那网页做好了,再出个APP的飞机稿不过分吧:
「An e-commerce app that sells home goods, with a banner, product arrangement, minimalist style, white background, colorful colors, pictures of related home products, creating a warm atmosphere, iOS app UI」

这速度,领导下次再让你五分钟出个页面的时候,你一分钟做五个方案给他!
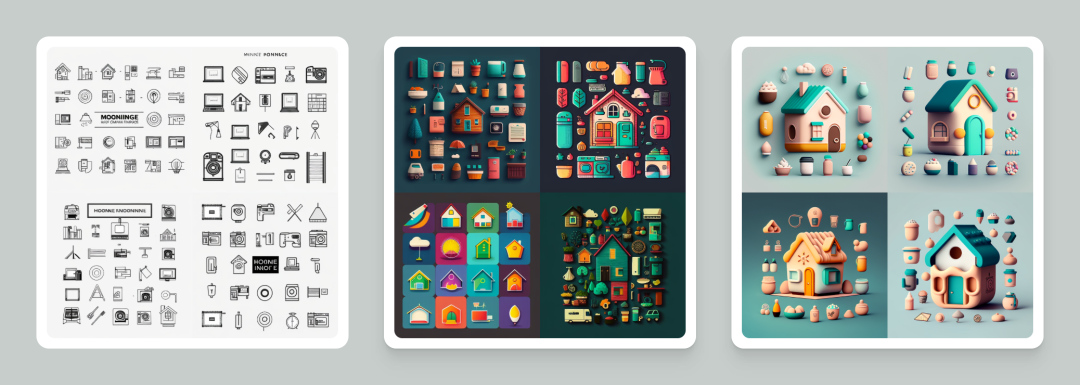
大方向出好了,那我们再优化一下细节,比如帮我出一套icon吧:
线性:home icon design, knolling, linear, black,simple,white clean background —no filled —no shadow
3D:Home icon design, knolling, 3d, Bubble Mart, blind box style, clay material

tips1: 想要生成线性的黑白icon,需要用线稿icon图片垫图,如果让AI自由发挥大概率会是中间的样子,当然你也可以尝试让它生成右边3D风格,还有一个最关键的咒语:knolling!!!一定要用,不然AI生成多少icon那真的看它心情了。
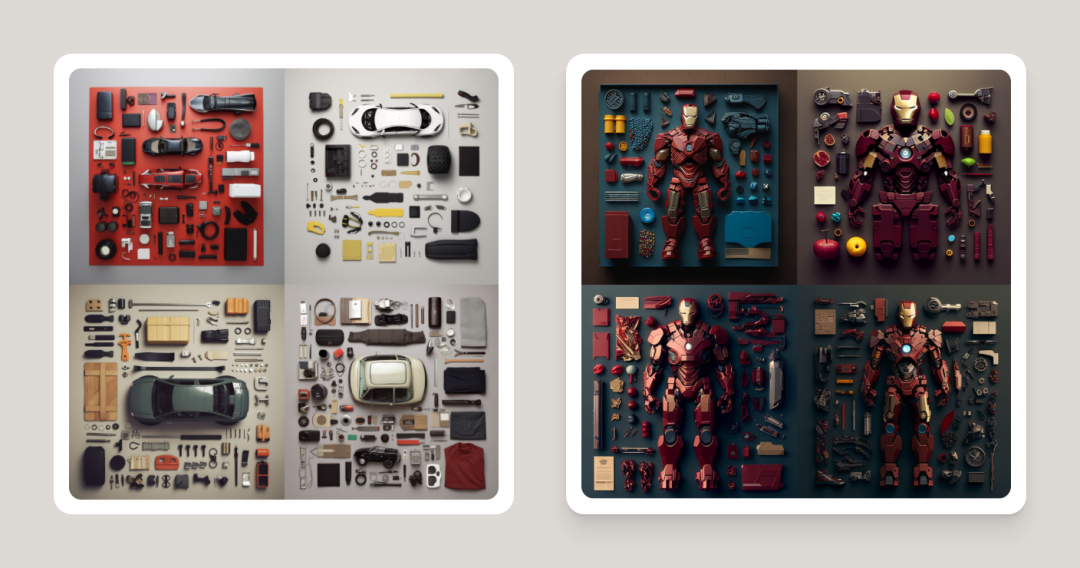
knolling是一種整理物件的方法,一種藝術風格:比如钢铁侠+knoling,汽车+knolling
「iron man knolling」「car knolling」

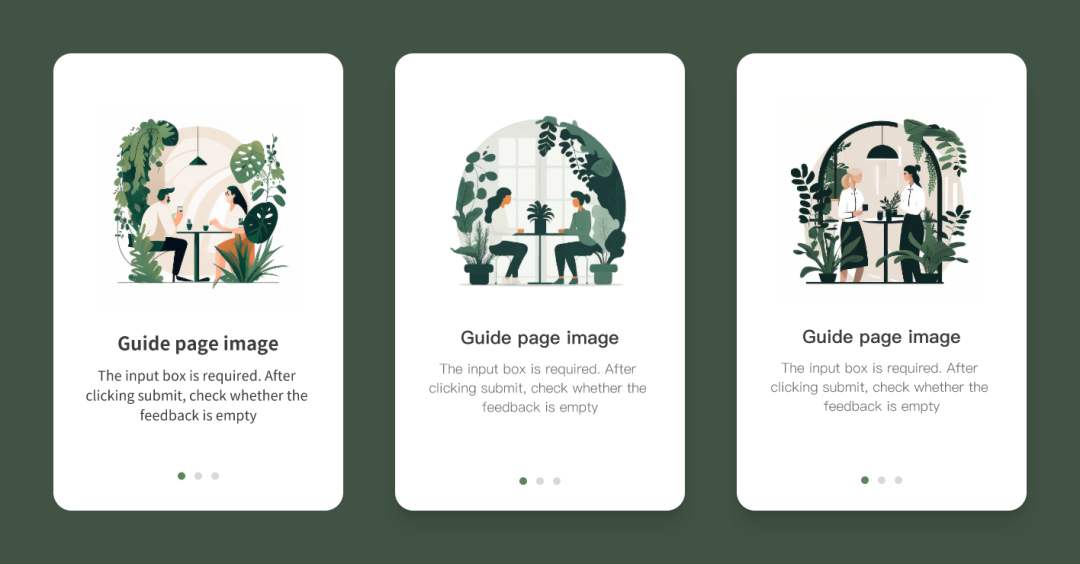
网页、app、icon这些都有了,那我们还需要一些空态或者状态的页面:
「Two people chatting in the bedroom, green plants, minimalist design, flat style, many details, UI, GUI, behance, dribbble style」

还可以通过不断的调整关键词来获取更多不同的内容的插画,扁平插画在UI设计的应用范围非常的广泛,不同风格的插画AI生成起来更是得心应手,通过更多的尝试相信小伙伴们也会掌握越来越多的技巧。
tips1: 输出状态页面的插图,扁平化的插图输出技巧,关键是对于场景的精确描述:
比如:(客观描述:一个设计师,在办公室,在手绘板上作画,晚上)(设计风格:扁平化,极简风格,UI,behance,dribble风格,多细节等)(其他:比例— ar 16:9 —niji 等)

tips2: 这种扁平插画AI生成出来后会有一些小瑕疵,比如脸部、手脚等,这时候我们可以通过将图片矢量化,小编为大家提供两种方式:
1、adobe illustrater自带的高保真原型,再进行扩展,但是AI扩展出来的结果在细节上往往不是很理想。
2、使用vector magic 这款软件进行转曲,转曲后的矢量文件还原度非常高,很适合需要二次修改插画的同学,关注公众号获取更多小技巧。
左图为AI转曲,右图为vector magic转曲


