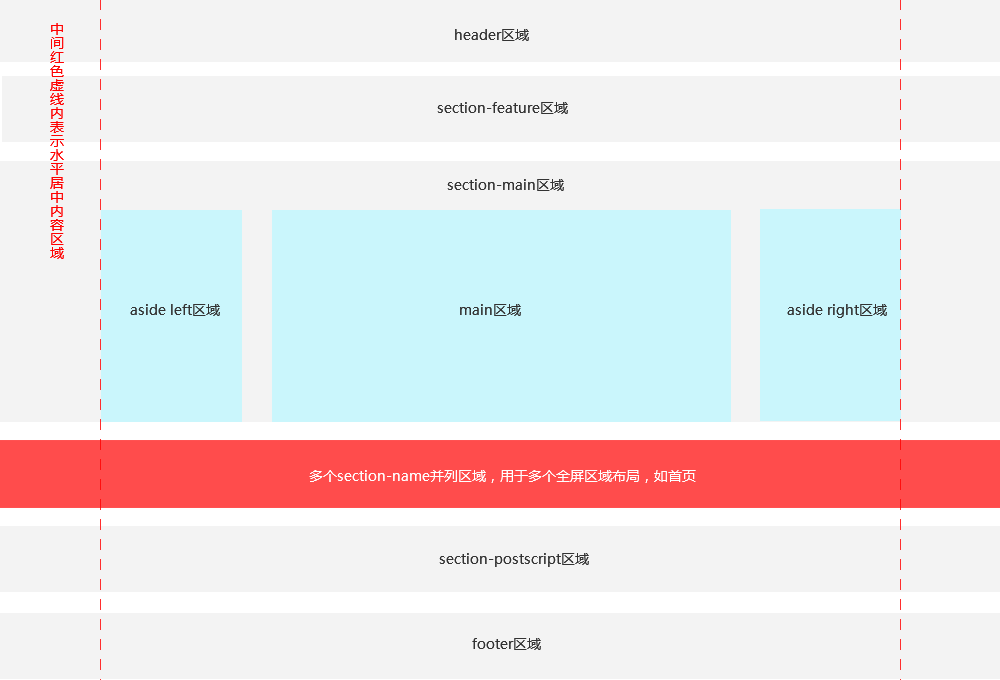
结构设计总览如下图:

整体结构
整体分为header,section-main和footer三大核心,而section-feature和section-postscript则根据需要增删。最外层为全屏背景的承载,中间的inner-center为居中内容
header.header>.inner-centersection.section-feature>.inner-center // ifsection.section-main>.inner-centersection.section-postscript>.inner-center // iffooter.footer>.inner-center
如主体内容为多个全屏交替,则使用多个section-name布局,如首页:
header.header>.inner-centersection.section-feature>.inner-centersection.section-name-1>.inner-centersection.section-name-2>.inner-center...section.section-name-n>.inner-centerfooter.footer>.inner-center
inner-center的居中css代码为:
.inner-center{
margin-left: auto;
margin-right: auto;
width: 1200px;
}
section-main
由于主体内容一般都在这个区域,所以下面详细介绍下该区域的布局
无边栏设计
section.section-main>.inner-center
左边栏设计
section.section-main>.inner-center
aside.aside-left
main.main>.content
右边栏设计
section.section-main>.inner-center
main.main>.content
aside.aside-right
双边栏设计
section.section-main>.inner-center
aside.aside-left
main.main>.content
aside.aside-right
可以看到当有边栏的时候,main里面嵌套了一层content,这层我们是用来使用负magin布局设计的,以方便使用响应式(转下面响应式设计)。
除此之外,为了全站方便控制各种布局,我们需要在body上增加一个class(主要是控制main),如:
// l表示layout
body.l-aside-left // 左边栏布局
body.l-aside-right // 右边栏布局
body.l-media // 响应式布局
body.l-min // 最小宽度布局
响应式设计
以右边栏响应式为例,兼容pc和pad,结构如下:
body.l-media.l-aside-right
header.header>.inner-center
section.section-main>.inner-center
main.main>.content
aside.aside-right
footer.footer>.inner-center
基础css如下:
.aside-right,
.main{
float: left;
}
.main{
width: 100%;
}
.aside-right{
width: 300px;
margin-left: -300px;
}
.l-aside-right .content{
margin-right: 320px;
}
百分比设计
这种类型适合博客或各种文字流网站。这里我们实现最小宽度为980px,最大宽度为1200px,默认的右边栏宽度为300px,如果视窗小于或等于1024px的时候右边栏宽度为240px,css如下:
.inner-center{
min-width: 980px;
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
@media only screen and (max-width: 1024px){
.aside-right{
width: 240px;
margin-left: -240px;
}
.l-aside-right .content{
margin-right: 260px;
}
}
固定宽度设计
适合图片,视频等内容比较丰富的站点。同样我们要得到两个宽度,一个为980px,一个为1200px。css如下:
.inner-center{
width: 1200px;
margin-left: auto;
margin-right: auto;
}
@media only screen and (max-width: 1999px){
.inner-center{
width: 980px;
}
.aside-right{
width: 240px;
margin-left: -240px;
}
.l-aside-right .content{
margin-right: 260px;
}
}
固定宽度设计
对于整站来说,并不是所有的页面都需要响应式设计思想,有些页面如果本身内容就比较少,这样做成一个比较小的固定的宽度980px,pad上也可以浏览
.l-min .inner-center{
width: 980px;
margin-left: auto;
margin-right: auto;
}

