概述
Gap 属性是用来设置行与列之间的间隙,该属性是row-gap and column-gap的简写形式,顾名思义得先有行和列,才能有间隙。属性本身比较简单,没有什么好说的,就跟设置 margin 实现间隙差不多。
具体可参考:gap
Gap 是如何诞生的
既然是设置行与列之间的间隙,那么肯定是随着行与列的出现而出现的。
- 首先出现行和列概念的就是 table 了,不过很显然,table 根本不需要这个 gap,所以 table 时代没有 gap 之说。
- 接下来出现的就是多栏布局(Multi-column Layout),虽然那个时候的多栏布局还是太菜鸡,但设置列与列之间的间隙还是要的,
margin是不行的,那就只能造个,但是其他的布局又没有,所以就搞个前缀column-gap,表示只在这里用。 - 后来 flexbox 出现了,其排版方向涉及到行(row)和列(column),但是只是方向性的,至于 items 之间的间距完全可以用
margin搞定的,所以 gap 也没出来。 - 再后来 grids 布局出现了,这个就是真的有了行和列了,于是又搞了个前缀
grid-gap来实现间隙。 - 最后大笔一挥,都别搞什么前缀了,直接就
gap吧,大家都可以用。于是皆大欢喜。
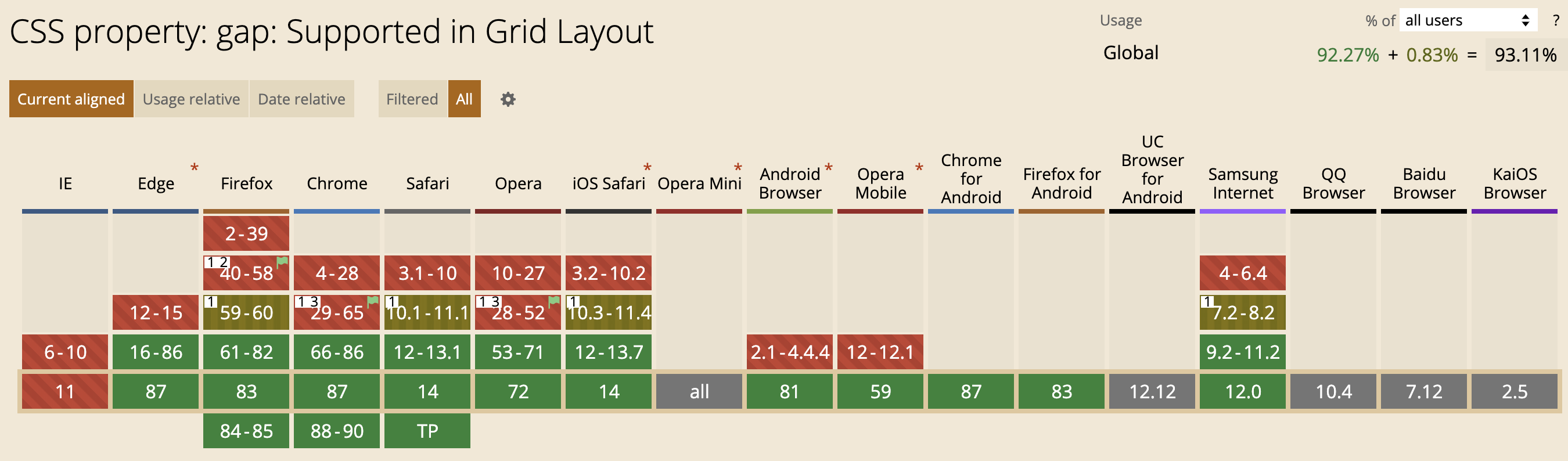
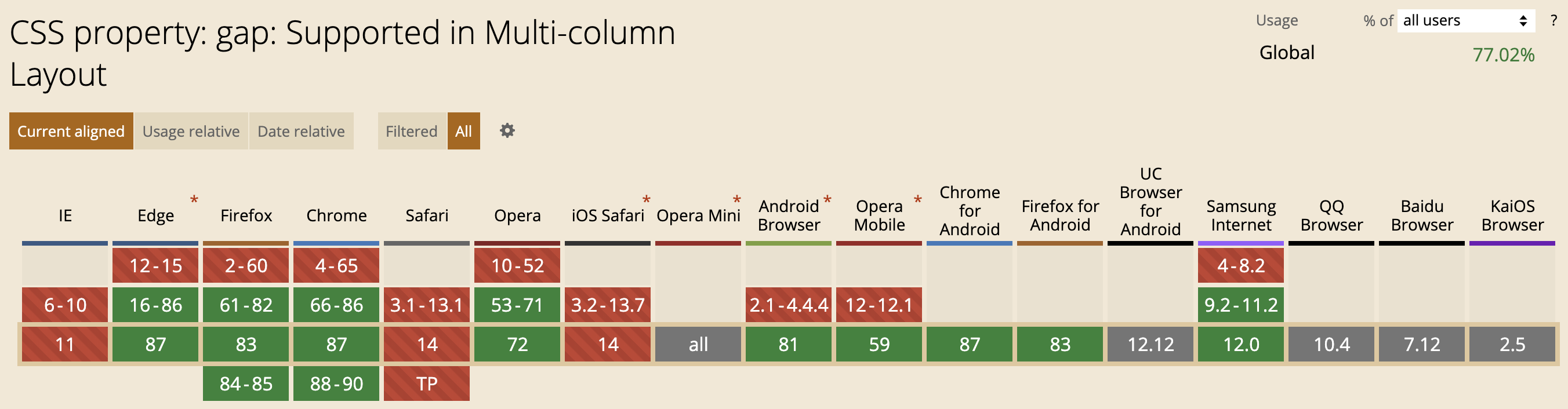
目前各浏览器的支持情况如下:


后话
为什么 flexbox 要用 gap 呢, margin 不香吗?
margin 是可以实现 flex items 之间的间隙,但是这种有个弊端。如下图,有些时候我们其实更需要的是红色线条表示的间隙,而 gap 正好就是控制这些间隙的;但是如果使用 margin 那么会随着生成了绿色线的间隙,这就又要使用一些选择器来去掉这些绿色的间隙了。 所以说 gap 还是非常有必要的。


