CSS 布局已经聊完了,但是其并不是一个独立的闭环,接下来我们将继续闲扯下其他相关的东西。
结构与布局
在浏览器渲染那块,我们已经知道了渲染树是由 DOM 树和 CSSOM 树合成的。
所以谈布局,怎么能离得开结构呢?所有的 CSS 布局都是依赖 HTML 结构的,它们是相辅相成的,秤杆不离秤砣。

关于结构的设计,可以继续阅读下面的 HTML 套路篇
逻辑属性
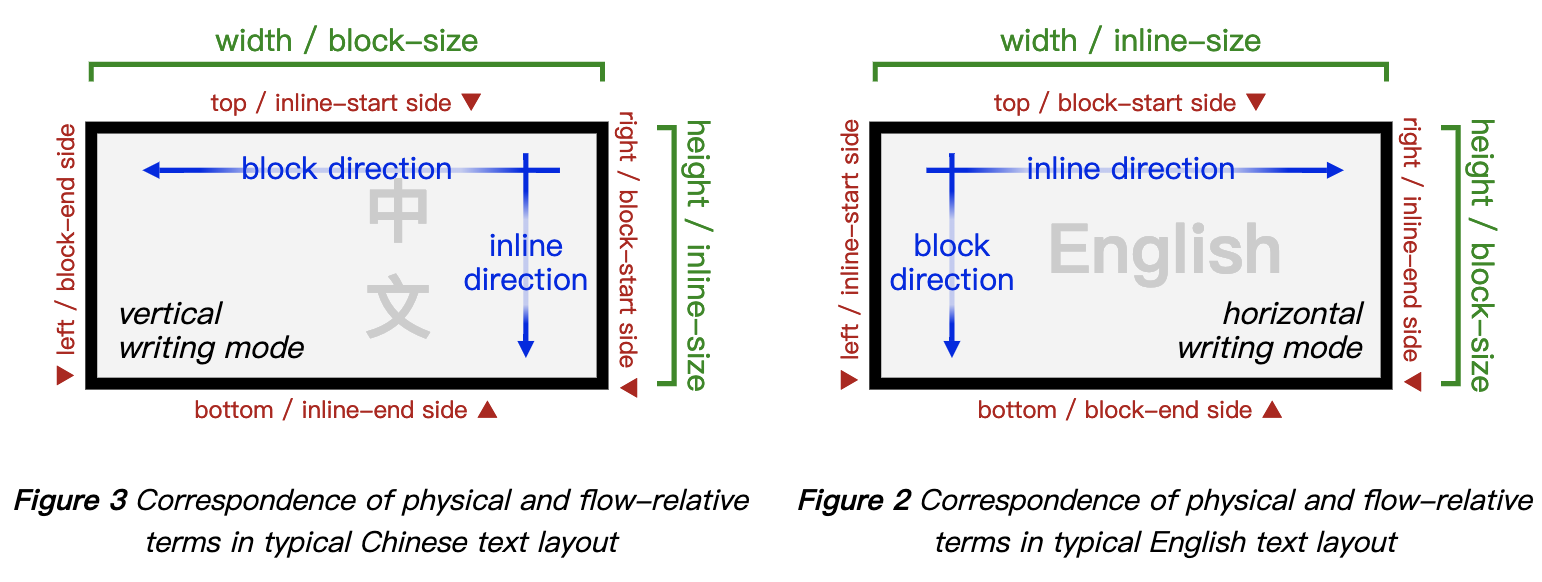
除了 HTML 结构之外,writing-mode 也影响 CSS 布局。默认的书写模式是先从左到右,然后从上到下来排版的。如果书写模式改变了,那么所牵扯到的 top、right、bottom、left 方向就变了,为此不得不重新写一份样式来兼容不同的书写模式。
所以为了避免这种情况,CSS 引入了逻辑属性来代替这四个方向属性,这四个逻辑属性就是:block-start、block-end、inline-start、inline-end。甚至于横竖排书写模式的切换涉及到的 width 和 heigjt,也使用逻辑属性 block-size 和 inline-size。如下图:

更多逻辑属性详解请参考:CSS Logical Properties and Values Level 1
响应式布局
既然是聊布局,响应式布局肯定是绕不过去的。毕竟用户体验是至高无上的,不然无人问津也就没有任何价值了。

说到底,响应式布局无非是将下面这四种技术综合起来形成的布局方式:
- viewport
- CSS 布局
- media queries
- 媒体资源(图片/视频等)
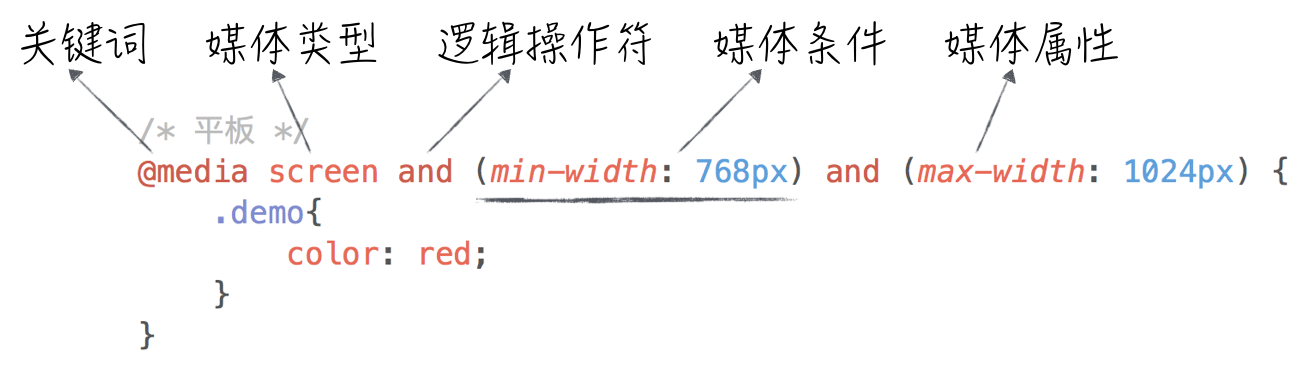
其中前两个已经在聊完了,对于 media queries,其实也没什么难度,其语法大概如下:

具体可参考 MDN 的文档:using media queries
而对于媒体资源的响应式,除了响应视窗的宽或高,以及保持宽高比的变化外,还有根据不同的几倍屏,拉取不同的图片资源。如下是几篇参考文章:
矩形之外
我们知道元素最终被解析成一个个矩形盒子,渲染在页面上。那么视觉上非矩形的形状该怎么处理呢?
在 CSS2 时代我们一般都会采用图片的形式来表达这些形形色色的非矩形。但是对于 CSS3 可使用的技术手段可就多了。
如圆角技术,transform 变形,渐变背景,SVG,clip-path,shapes,masking 等等都是值得去深入了解的。
不是结尾的结尾
虽然聊完了 CSS 布局,但这远不是结束。CSS 布局在发展,我们面临实现效果图的挑战也越来越多,没有一个万能的锤子可以搞定一切,只有从不同场景实践得出的最优解才是王道。
至此大梦已醒,山高水长两相忘。

